
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Drodzy przyjaciele, witamy w kolejnym Instruktażowym! To jest Nick z educ8s.tv, a dziś zbudujemy tę małą, ale imponującą cyfrową ramkę na zdjęcia za pomocą Arduino.
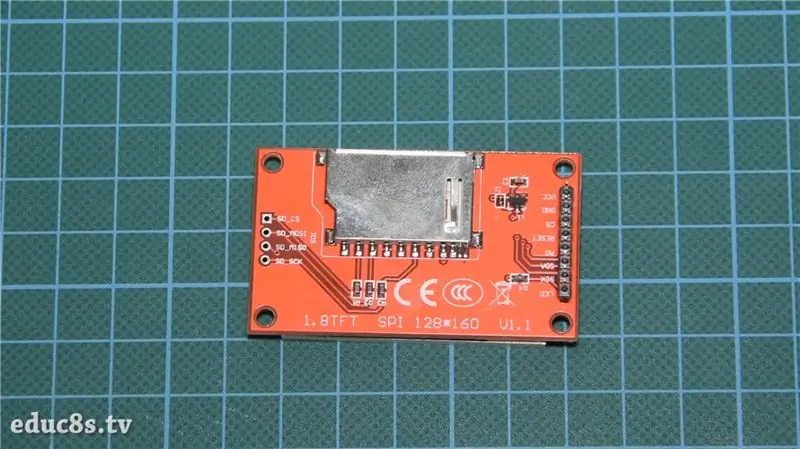
Bardzo często używam kolorowego wyświetlacza TFT ST7735 o przekątnej 1,8 cala. Powodem tego jest to, że ten wyświetlacz jest bardzo łatwy w obsłudze, kosztuje mniej niż 5 USD i oferuje kolor! Z tyłu wyświetlacz ma gniazdo kart SD, więc Pomyślałem, że też musimy się nauczyć, jak z tego korzystać, bo jak się okazało, korzystanie ze slotu na kartę SD w wyświetlaczu jest naprawdę proste!To czyni ten wyświetlacz jeszcze lepszym.
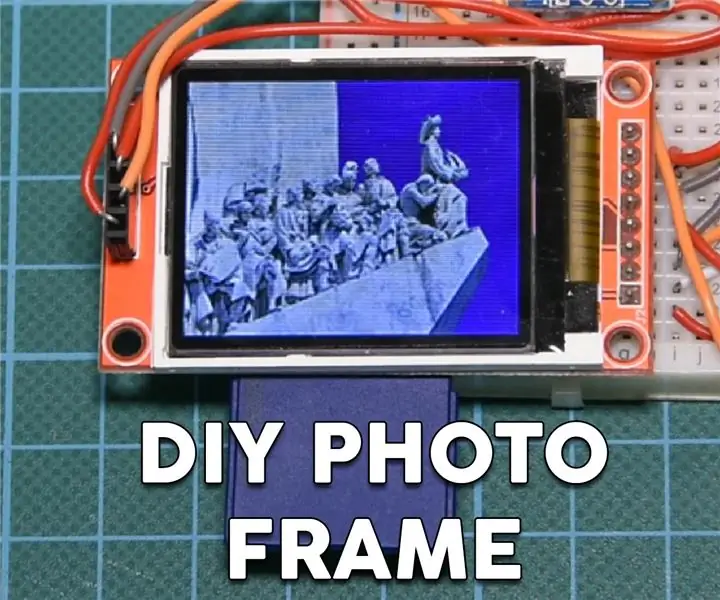
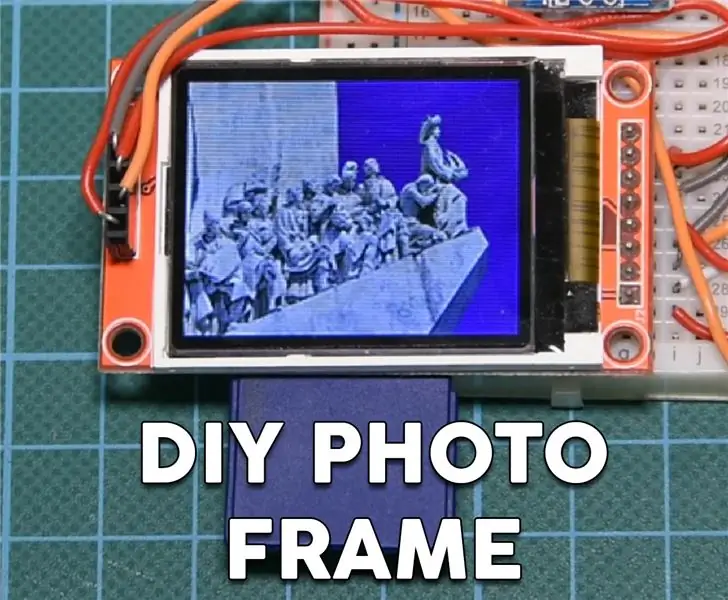
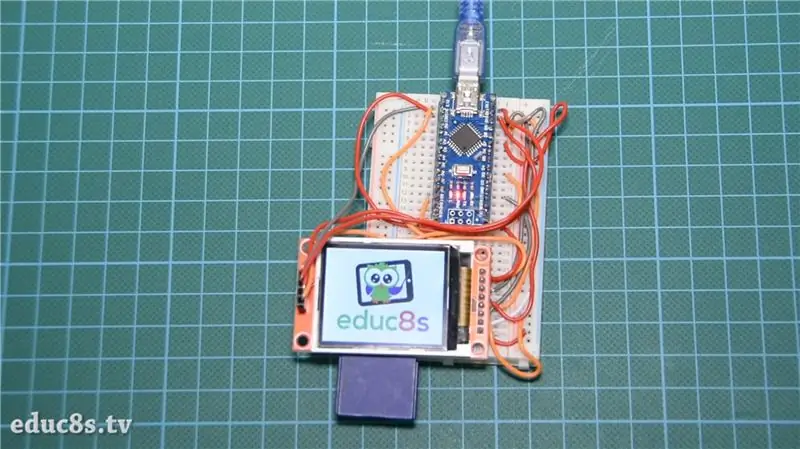
Projekt, który dzisiaj zbudujemy, jest taki. Prosta ramka na zdjęcia, która ładuje obrazy z karty SD. Umieściłem kilka obrazów.bmp na karcie SD, a projekt ładuje je i wyświetla na wyświetlaczu w pełnym kolorze! Jak widać szybkość projektu jest bardzo duża, jeśli weźmiemy pod uwagę, że mózgiem tego projektu są stare i powolne Arduino Nano. Moim zdaniem to naprawdę imponujące. Zobaczmy teraz, jak zbudować ten projekt.
Krok 1: Zdobądź wszystkie części

Części potrzebne do zbudowania tego projektu to:
- Arduino Nano ▶
- Wyświetlacz ST7735 1,8” ▶
- Mała tablica prototypowa ▶
- Niektóre przewody ▶
- Karta SD
Części opcjonalne:
Powerbank ▶
Koszt projektu to około 15 USD, ale jestem pewien, że masz już dostępne niektóre z tych części, więc możesz zbudować ten projekt za jeszcze mniej pieniędzy. Link do wszystkich części znajdziesz w opisie filmu. Zobaczmy, jak zbudować ten projekt.
Krok 2: Kolor TFT 1.8 "ST7735



Przede wszystkim kolorowy wyświetlacz TFT ST7735 jest bardzo niedrogim wyświetlaczem. Kosztuje około 5 USD i ma świetne wsparcie biblioteczne. Używałem go w wielu moich projektach i uważam, że jest świetny!
Ponadto wyświetlacz oferuje rozdzielczość 160×128 pikseli i może wyświetlać 65 000 kolorów. Wykorzystuje interfejs SPI do komunikacji z płytkami Arduino. Ponadto dobrze współpracuje ze wszystkimi dostępnymi płytkami Arduino, takimi jak Arduino Uno, Arduino Mega i Arduino Due. Działa również dobrze z płytami opartymi na ESP8266, takimi jak Wemos D1 i mini płyta Wemos D1.
Ponadto pobór mocy płyty wynosi około 50mA prądu, co moim zdaniem nie jest złe. Możemy z łatwością użyć tej płyty do budowania projektów zasilanych bateryjnie, które nie muszą być włączone przez cały czas. Podsumowując, jest to jeden z najlepszych wyświetlaczy Arduino, jeśli potrzebujesz koloru i niskich kosztów.
Przygotowałem szczegółowy samouczek dotyczący wyświetlacza 1.8″ ST7735 Color TFT. Do tego kroku dołączyłem film.
Krok 3:




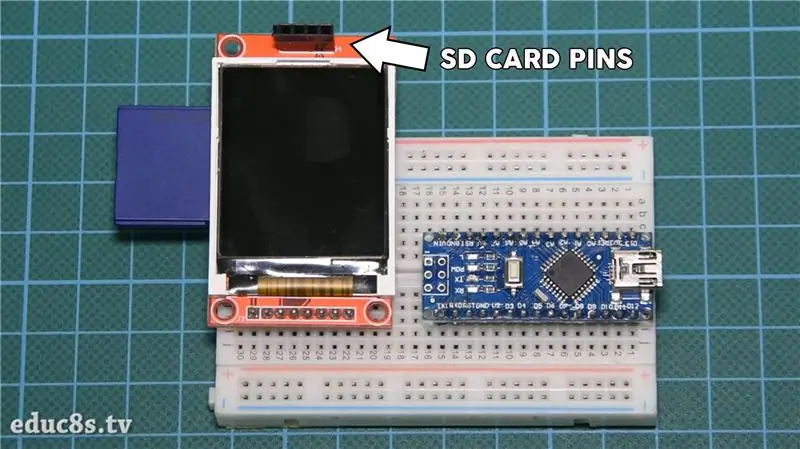
Aby wykorzystać gniazdo kart SD z Arduino, musimy połączyć 4 górne piny wyświetlacza z Arduino.
Przylutowałem do nich kilka żeńskich pinów listwowych i jesteśmy gotowi do ich podłączenia. Moduł kart SD wykorzystuje protokół SPI w celu komunikacji z Arduino. Musimy więc użyć sprzętowego pinu SPI Arduino Nano.
Wyświetl piny karty SD - piny Arduino
SD_CS ▶ Cyfrowy pin 4
SD_MOSI ▶ Cyfrowy pin 11
SD_MISO ▶ Cyfrowy pin 12
SD_SCK ▶ Cyfrowy pin 13
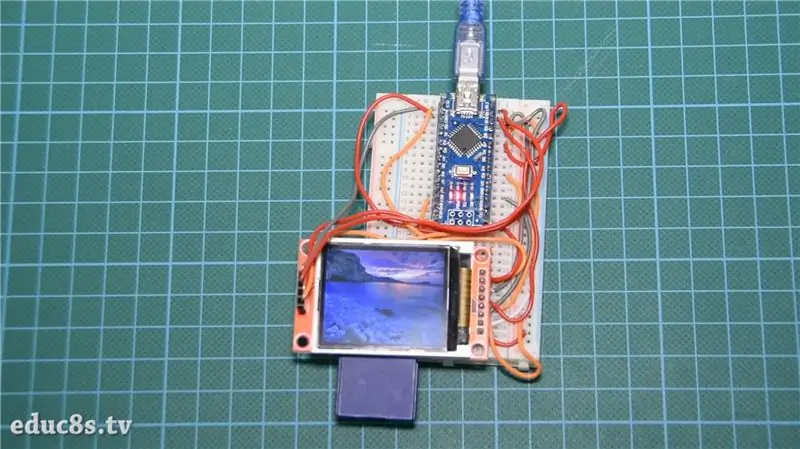
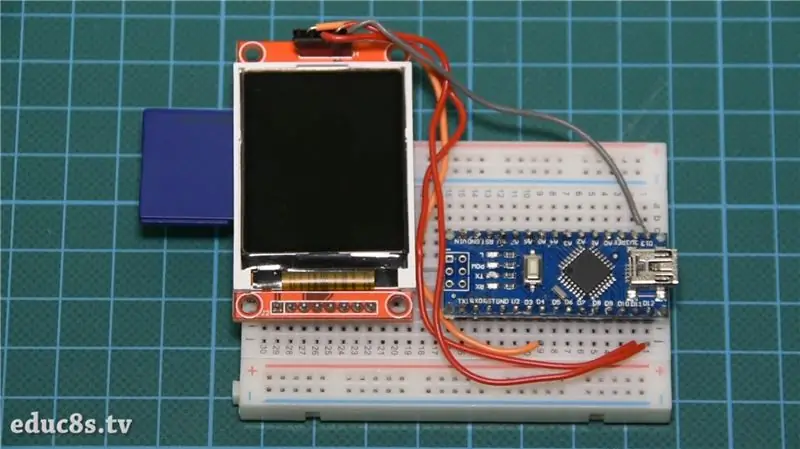
Teraz jesteśmy gotowi do podłączenia dolnych pinów wyświetlacza. Aby zobaczyć jak podłączyć wyświetlacz sprawdź film instruktażowy, który dołączyłem do poprzedniego kroku. Zarówno wyświetlacz, jak i moduł karty SD używają pinów SPI, więc na niektórych pinach Arduino SPI połączyliśmy dwa przewody!
Dolne piny wyświetlacza - piny Arduino
Dioda Arduino ▶ 3,3V
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
RESET ▶ D8
CS ▶ D10
GND ▶ GND
VCC ▶ 5V
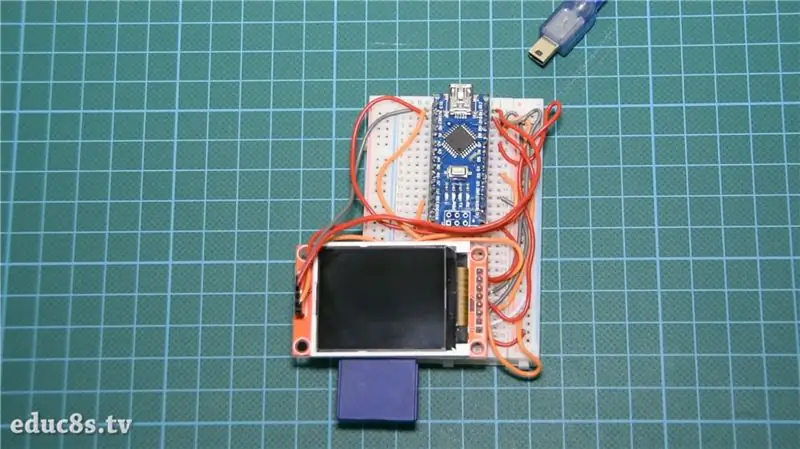
OK, teraz jesteśmy gotowi do uruchomienia projektu. Jak widać, wszystko działa zgodnie z oczekiwaniami, a obrazy są wyświetlane na ekranie jeden po drugim.
Krok 4:


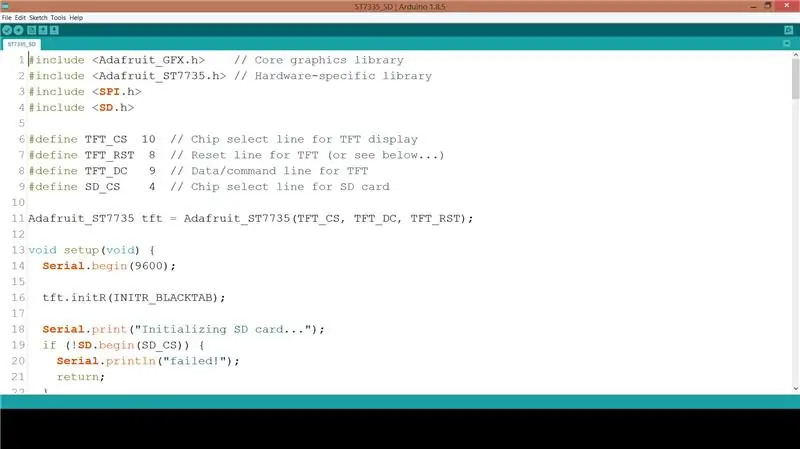
Zobaczmy teraz stronę programową projektu.
Aby osiągnąć ten wynik, musimy skorzystać z bibliotek Adafruit dla wyświetlacza ST7735. Potrzebujemy również biblioteki Adafruit GFX. Adafruit wykonał niesamowitą robotę z biblioteką dla ST7735.
Biblioteka ST7735:
Biblioteka GFX:
Przykład spitftbitmap ładuje obraz z karty SD i wyświetla go na wyświetlaczu. Lekko zmodyfikowałem ten kod, aby zapętlić się w nieskończoność, załadować więcej obrazów i użyć orientacji poziomej wyświetlacza.
pusta pętla () {
bmpDraw("logo.bmp", 0, 0);
opóźnienie(3000); bmpDraw("mezapos.bmp", 0, 0); opóźnienie(3000); bmpDraw("sparti.bmp", 0, 0); opóźnienie(3000); bmpDraw("mani.bmp", 0, 0); opóźnienie(3000); bmpDraw("Lizbona.bmp", 0, 0); opóźnienie(3000);
}
Jak zawsze możesz znaleźć kod projektu dołączony do tego kroku.
Dzięki funkcji bmpDraw, którą oferuje przykład, możemy w łatwy sposób załadować i wyświetlić grafikę bitmapową w naszych projektach! Musisz jednak mieć pewność, że twoje bitmapy mają poprawny format.
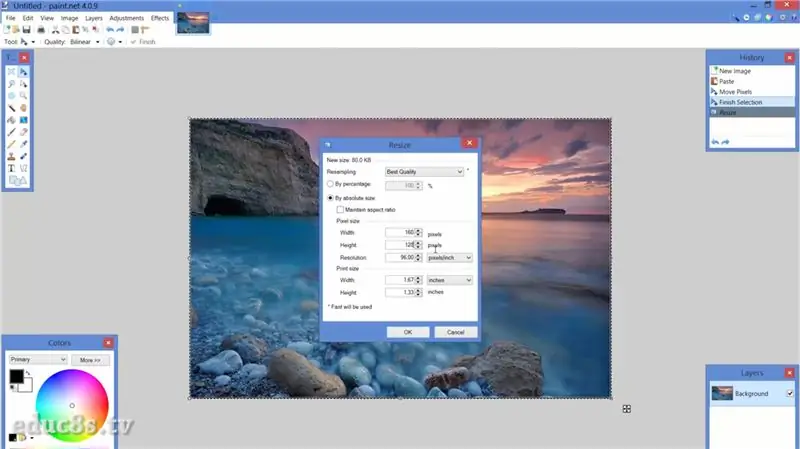
Aby przekonwertować obrazy do właściwego formatu dla tego projektu, użyłem darmowego oprogramowania Paint.net dla systemu Windows. Załadowałem moje obrazy, a następnie zmieniłem rozmiar w odpowiedniej rozdzielczości dla wyświetlacza, która wynosi 160x128 pikseli. Następnie zapisałem obrazy jako pliki.bmp z głębią bitową 24 bitów. To wszystko, teraz wystarczy zapisać je na karcie SD i wywołać polecenie bmpDraw z nazwą pliku.
Krok 5:

Jak widać, bardzo szybko budujemy ekscytujące projekty za pomocą Arduino. Ten wyświetlacz stał się moim ulubionym, ponieważ jest tak łatwy w obsłudze i oferuje tak wiele za tak niską cenę. Jego obsługa bibliotek jest doskonała, więc zamierzam z niej korzystać jeszcze krócej. Wkrótce przygotuję kolejny samouczek dotyczący tego wyświetlacza, aby zobaczyć jak wczytywać grafikę i jak rysować proste kształty.
Bardzo chciałbym poznać Twoją opinię na temat tego wyświetlacza. Używasz go w swoich projektach? Jeśli tak, czy masz jakieś sztuczki, którymi możesz się z nami podzielić? Prosimy o zamieszczanie komentarzy w sekcji komentarzy poniżej. Dziękuję!
Zalecana:
YADPF (YET Another Digital Picture Frame): 7 kroków (ze zdjęciami)

YADPF (YET Another Digital Picture Frame): Wiem, że to nie jest nic nowego, wiem, widziałem tutaj kilka takich projektów, ale zawsze chciałem zbudować własną cyfrową ramkę do zdjęć. Wszystkie ramki do zdjęć, które widziałem są ładne, ale szukałem czegoś innego, szukam naprawdę ładnego fr
Open Frame Mini ITX PC: 5 kroków (ze zdjęciami)

Open Frame Mini ITX PC: Od dłuższego czasu chciałem zbudować mały komputer stacjonarny. Bardzo podobał mi się również pomysł na podwozie w stylu otwartej ramy - coś, co pozwoliłoby mi łatwo usunąć/wymienić komponenty. Moje wymagania dotyczące sprzętu były przede wszystkim
DIY Photo Booth bez nadzoru: 12 kroków (ze zdjęciami)

DIY Bezobsługowa fotobudka: fotobudka, którą można zainstalować w rogu sklepu i uruchomić bez nadzoru
Flickr Style CD Photo Multi-frame: 5 kroków

Flickr Style CD Photo Multi-frame: Chciałem taniego sposobu wyświetlania wielu moich zdjęć bez przyklejania ich do ściany. Miałem całą masę pustych pudełek na płyty CD, które idealnie nadawały się do wyeksponowania zdjęć. Z dodatkiem kawałka sznurka i kilku breloków miałem szalony
Easy DIY Domo Plushie Photo Frame Combo: 9 kroków (ze zdjęciami)

Łatwe DIY Domo Plushie Photo Frame Combo: Zmień mały pluszowy Domo w ramkę do zdjęć w kilku prostych krokach, używając kilku typowych umiejętności rzemieślniczych. Nie wymaga szycia ani elektroniki. Od ludzi na http://www.GomiStyle.com
