
Spisu treści:
- Krok 1: Materiał
- Krok 2: Criar As Coisas No Dweet.io
- Krok 3: Conexões Dos Sensores E Atuadores
- Krok 4: Instalação Do Ionic No Computador Pessoal
- Krok 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic
- Krok 6: Wprowadzenie DragonBoard 410c
- Krok 7: Sprawdź Se Todas As Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
- Krok 8: Oprogramowanie Na DragonBoard 410c
- Krok 9: Wykonanie aplikacji Python Na DragonBoard 410c
- Krok 10: Wykonanie Aplicativo Smart Home bez smartfona
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


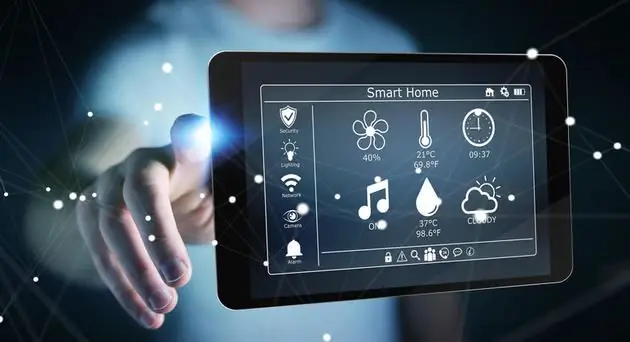
Inteligentny dom Projeto
Esse Tutorial można uzyskać, aby przejść do implementacji rozwiązań Smart Home, które zawierają usługi dotyczące nowych dweet.io, obsługi nowych użytkowników i czujników do zestawu Linker Mezzanine i zewnętrznego czujnika.
Rozwiązanie ainda inclui um aplicativo desenvolvido com Ionic que realiza o controle e notificações da rozwiązania Smart Home.
O aplicativo foi desenvolvido para uso em smartphones baseados em Android.
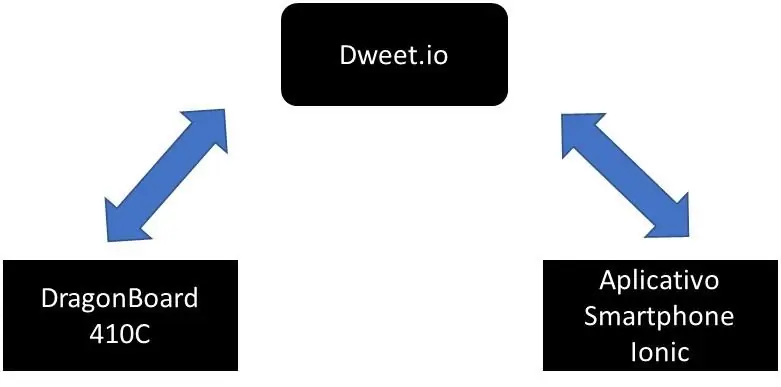
A figura abaixo mostra o diagrama em blocos da solução:
Krok 1: Materiał
1 DragonBoard 410C;
1 antresola łącznika;
1 Teclado;
1 mysz;
1 monitor przez złącze HDMI;
1 Relé;
1 Czujnik temperatury;
1 czujnik luminozydacji;
1 czujnik ultrassônico;
1 czujnik de toque;
3 diody;
3 Rezystory de 1kΩ;
1 tranzystory BC337
Krok 2: Criar As Coisas No Dweet.io




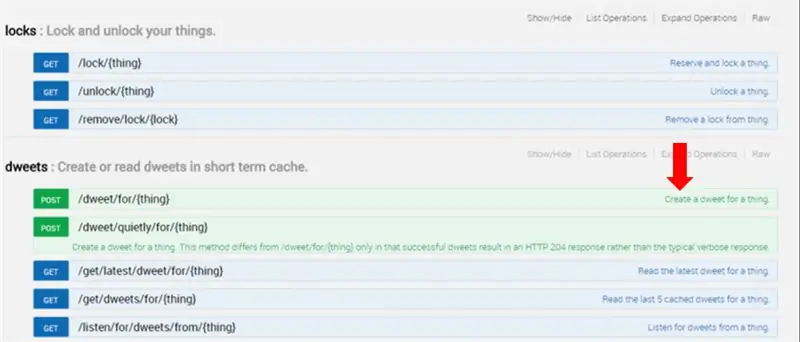
Brak strony dweet.io clique no botão PLAY, como mostra a figura abaixo:
Figura 1
A imagem mostrada abaixo é a página que será aberta após o clique no PLAY:
Figura 2
Rozwiązanie utiliza onze coisas no dweet.io. Sao Els:
„Luzes”: Controla o acionamento manual das luzes (acende ou apaga um Led)
Valores possíveis:
0
1 ligado
"ArCondicionado": Controla o acionamento manual do Ar condicionado (aciona/desativa o relé)
Valores possíveis:
0
1 ligado
"AutoTemperatura": Liga/desliga o controle automático de temperatura
Valores possíveis:
0
1 ligado
"TemperaturaDesejada": Temperatura desejada para a casa
Valores possíveis:
Minimo 18⁰C
Maksymalnie 30⁰C
„Temperatura”: Temperatura ambiente medida pelo sensor
Valores possíveis:
Minimo - 50⁰C
Maksymalnie 125⁰C
"AutoLuminosidade": Liga/desliga o controle automático de temperatura
Valores possíveis:
0
1 ligado
„LuzDesejada”: Luminosidade desejada para a casa
Valores possíveis:
Minimo 0
Maksyma 1000
"Luminosidade": Luminosidade ambiente medida pelo sensor
Valores possíveis:
Minimo 0
Maksyma 1000
"DistanceMedida": Indica a distância medida pelo sensor ultrassônico em centímetros
"SistemaDesligado": Indica se o sistema foi desligado manualmente
Valores possíveis:
Sistema Ligado 1
System Desligado 0
Figura a seguir mostra o POST para a solução Smart Home.
Figura 3
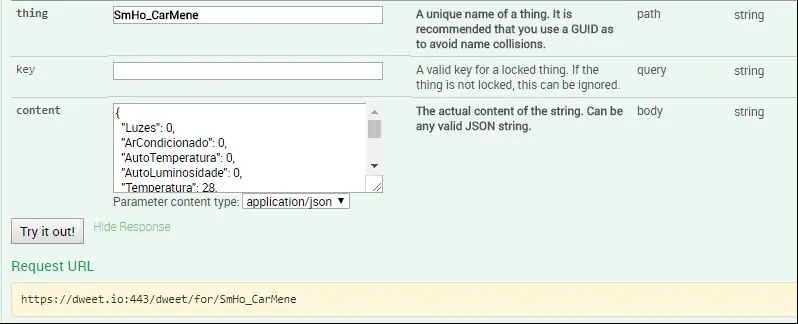
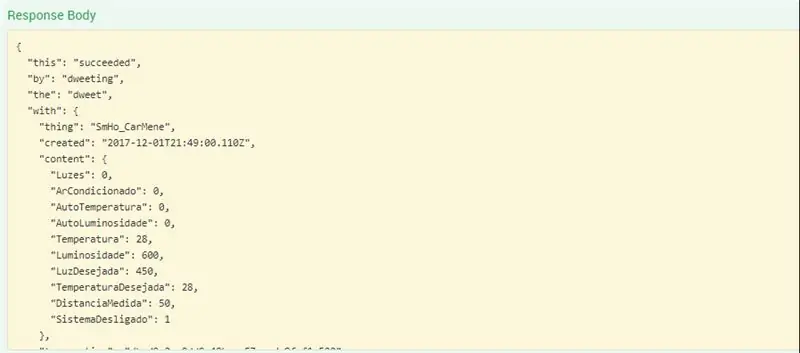
A figura a seguir mostra o resultado bem-sucedido de um POST para a coisa „SmHo_CarMene”:
Figura 4
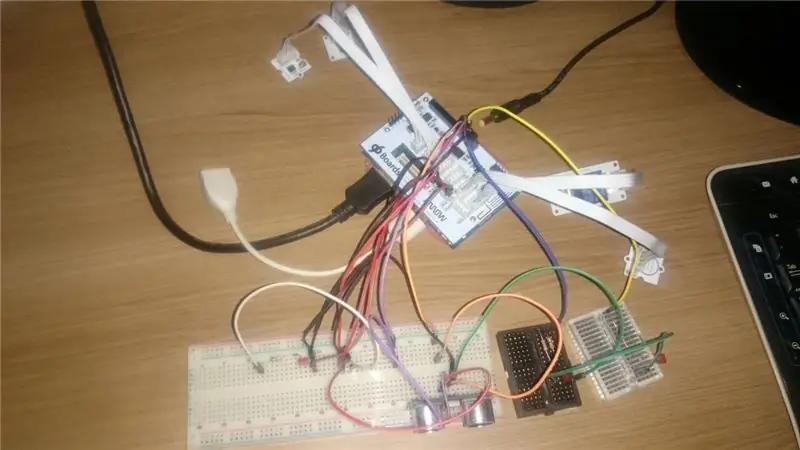
Krok 3: Conexões Dos Sensores E Atuadores



A figura abaixo mostra os sensores e atuadores para essa solução:
Figura Circuito
O sensor de temperatura deve ser conectado na porta analógica ADC2 da Linker Mezzanine.
O sensor de luminosidade deve ser conectado na porta analógica ADC1 da Linker Mezzanine.
O sensor de toque deve ser conectado na porta digital D1 da Linker Mezzanine.
O Relé deve ser conectado na porta digital D2 da Linker Mezzanine.
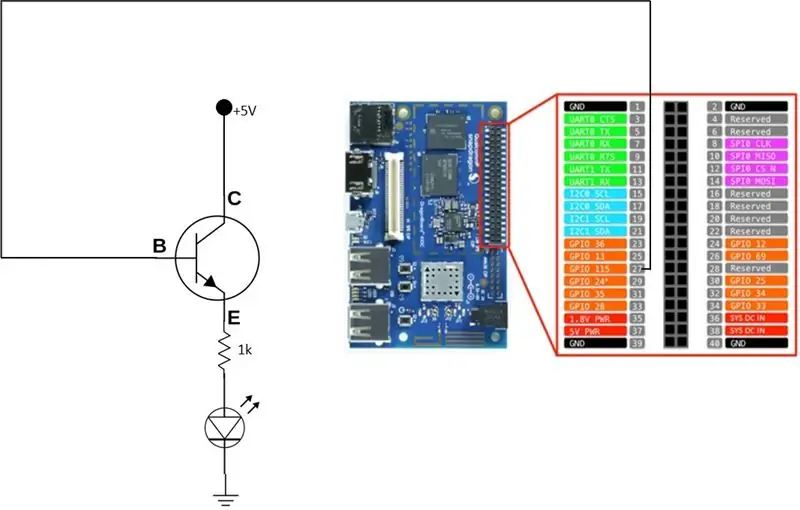
O Led que será usado como indicativo de acionamento das luzes deve ser conectado na GPIO E, como ilustrado na figura a seguir:
Figurka LED
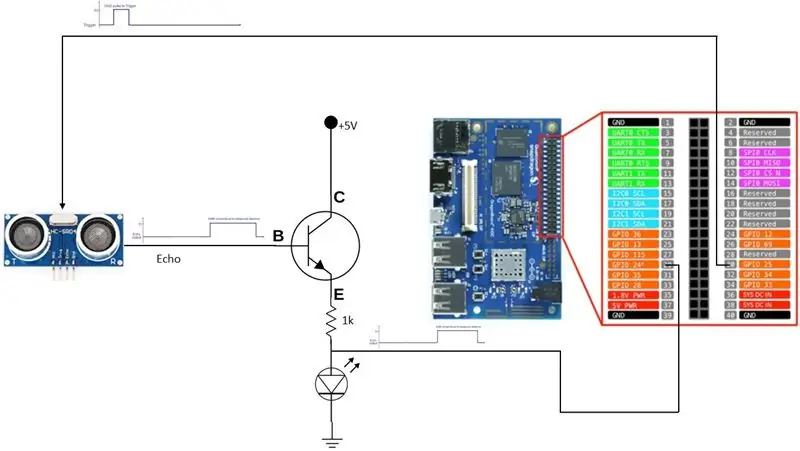
O sensor de distância ultrassônico HC-SR04 possui duas portas. Uma de entrada (wyzwalacz) e uma de saída (echo). Porta Trigger deve ser conectada na GPIO 24 e porta Echo na GPIO 25, ilustracja przedstawiająca figurę i seguir:
Figura Odległość
Abaixo, link com a explicação geral do funcionamento do circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
Krok 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal. Os passos para a instalação e verificação se a mesma foi bem-sucedida é mostrado abaixo:
- Wejdź na stronę: https://nodejs.org/en/ e faça o download da versão mais previouse LTS do Node
- Instaluj o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar se a instalaçaum foi feita com sucesso:
węzeł -v
npm -v
Instale o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova jonowa
npm zainstalować -g cordova
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
jonowe -v
Krok 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic



Para criar um aplicativo em branco deve-se executar a seguinte linha de comando no prompt de comando do seu computador pessoal (botão direito do mouse no „Windows”, clicar em „Executar”, em „Abrir:” digitar „cmd”).
No prompt de comando do seu computador pessoal digite o comando abaixo:
Ionic start shome_cmmm blank (użyj o nome do seu projeto)
Um novo projeto será criado na pasta do usuário utilizado para executar o comando acima.
Vá para o diretório com o comando abaixo:
cd shome_cmmm
Para executar a aplicação execute o comando abaixo:
jonowa porcja
A página abaixo será aberta no seu navegador (preferialmente o Google Chrome):
Figura Strona główna Puste
Crie o provider dweet.ts com o comando abaixo:
dostawca generowania jonów dweet
Abra o aplicativo IDE desenvolvimento „Visual Studio Code”.
Abra a pasta contendo o projeto (shome_cmmm).
Substitua os arquivos:
- home.html (źródło/strony/dom)
- home.ts (źródło/strony/dom)
- dweet.ts (src/providers/dweet)
- app.module.ts (źródło/aplikacja)
Pelos arquivos anexados.
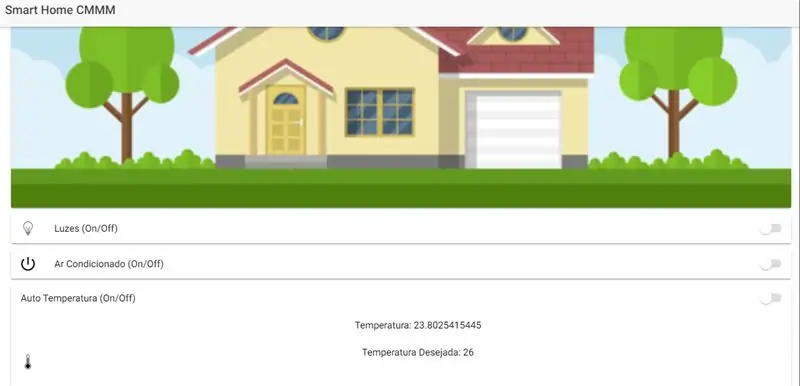
Após a substituição dos arquivos a página do seu projeto será atualizada e aparecerá algo como a figura abaixo:
Figura Home Inteligentny dom
O aplicativo desenvolvido com Ionic tem funcionalidades para controle manual de liga/desliga para ar-condicionado, luzes, sistema automático de temperatura e sistema automático de luminosidade.
Ainda possui a capacidade de allowir ao usuário controlar os valores de temperatura e luminosidade desejadas através de controles deslizantes.
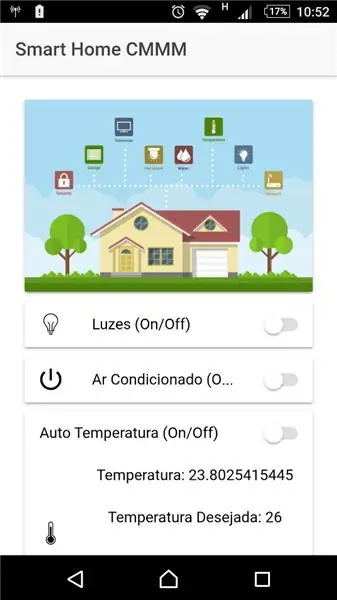
Abaixo figura com o „look & feel” do aplikacji bez smartfona (wykorzystaj aplikację „Ionic DevApp” dla Androida):
Figura lookfeel_1
Figura lookfeel_2
As funções destacadas na figura abaixo mostram o controle manual para ligar/desligar em ordem de cima para baixo as luzes e ar-condicionado:
Figura luzes&ar
As funções abaixo se referem ao controle automático da temperatura. É possível ligar/desligar o controle automático.
Figura autotemp
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a temperatura desejada no ambiente.
A lógica de funcionamento é simples e utiliza a temperatura desejada como referência para acionar ou não o equipamento (ar-condicionado) para que a temperatura medida pelo sensor fique igual ou abaixo da desejada.
Jako funções abaixo se referem ao controle automático da luminosidade. É possível ligar/desligar o controle automático.
Figura autoluzu
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a luminosidade desejada no ambiente.
Logika funkcji i prostych funkcji oraz korzystania z informacji o świetlówkach świetlnych lub odniesień do urządzeń (luzów) dotyczących świetlówek świetlnych i czujników świetlnych.
Função Mostrada na figura abaixo se refere ao medidor de distância idealizado dla instalacji garażu da casa inteligente e que irá auxiliar lub motorista a não se chocar com a parede.
Figura sensordistancia
A distância minima definida é de 10cm da parede e o aplicativo irá informar a distância em que se encontra o automóvel da parede.
Krok 6: Wprowadzenie DragonBoard 410c
Conectar monitor HDMI, teclado e mysz. Usar a aplicação „Terminal” para acessar o prompt de comandos.
Krok 7: Sprawdź Se Todas As Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
Wykonać kolejne polecenia aplikacji „Terminal” z DragonBoard 410C, nie ma możliwości konfiguracji i konfiguracji Dragonboard do obsługi czujników analogowych, a: UWAGA: Można skorzystać z konfiguracji Dragonboard dla korzystania z czujników analogowych w różnych sytuacjach.
aktualizacja sudo apt-get
sudo apt-get upgrade
sudo apt-get dist-upgrade
Siga o tutorial abaixo para instalar jako bibliotecas necessárias.
#Biblioteka dodatkowa:
sudo apt-get install autoconf z niezbędnym kompilacją
automake libtool-bin pkg-config python-dev
ponowne uruchomienie sudo
# LIBSOC
klon git
libsoc.git
cd libsoc
sudo autoreconf -i
sudo./configure --enable-python=2 --enableboard=dragonboard410c --with-board-configs
sudo zrobić
sudo dokonać instalacji
sudo ldconfig /usr/local/lib
ponowne uruchomienie sudo
#96Płyty
klon git
Após zainstaluj biblioteca 96Boards é necessário verificar, e se dla o caso, zastąp ciąg "LS_SHARED" por "LS_GPIO_SHARED" no arquivo "/home/linaro/96boardsGPIO/lib/gpio.c".
Zainstaluj biblioteca 96Boards como apresentado abaixo:
#96Płyty
cd 96PłytyGPIO/
sudo./autogen.sh
sudo./konfiguruj
sudo zrobić
sudo dokonać instalacji
sudo ldconfig
Zainstalować biblioteca SPIDEV, który pozwala na korzystanie z czujników analogowych na pokładzie DragonBoard 410C.
# SPIDEV
klon git
cd py-spidev
sudo python setup.py zainstalować
sudo ldconfig
ponowne uruchomienie sudo
Após a instalação da biblioteca é preciso configurar o arquivo "/usr/local/etc/libsoc.conf". Inclua as linhas destacadas em negrito abaixo, se as mesmas ainda não estiverem przedstawia no arquivo:
[deska]
model = Qualcomm Technologies, Inc. APQ 8016
SBC
[GPIO]
# Układ pinów Dragonboard 410c
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# dołącz mapowania według numeru pinu na pokładzie
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que as funções POST e GET funcionem com o site dweet.io é necessário instalar a biblioteca „requests”. O procedimento é mostrado abaixo:
prośby o instalację sudo pip
Krok 8: Oprogramowanie Na DragonBoard 410c
Copiar os seguintes arquivos para o diretório /home/linaro/Do pobrania:
- dweet.py
- Smart_Home_CMMM.py
Os arquivos estão anexos.
Krok 9: Wykonanie aplikacji Python Na DragonBoard 410c
Vá para o diretório /home/linaro/Do pobrania:
Pobieranie płyt CD (se já se encontrar no /home/linaro)
Envie o comando abaixo para que os sensores passem a realizar o sensoriamento da casa e enviar as informações para a nuvem (dweet.io):
sudo python smart_home_cmmm.py
Krok 10: Wykonanie Aplicativo Smart Home bez smartfona
Para executar o aplicativo de controle Smart Home a partir do smartphone é necessário fazer o seguinte procedimento:
- Zainstaluj aplikację „Ionic DevApp” bez smartfona
- Certifique-se que o smartphone e o computador com o jonowy estejam na mesma rede Wi-Fi
- Abra o aplicativo bez smartfona
- Escolha o projeto Ionic criado anteriormente (executado com o comando „jonowa służba”)
- Pronto! Agora é usar o aplicativo!
Veja links com vídeos mostrando a utilização do App:
drive.google.com/file/d/1bHgeDL3nVnZ0w8lir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
Zalecana:
Inteligentny dom Raspberry Pi: 5 kroków (ze zdjęciami)

Smart Home od Raspberry Pi: Istnieje już kilka produktów, które czynią Twoje mieszkanie bardziej inteligentnym, ale większość z nich to rozwiązania autorskie. Ale dlaczego potrzebujesz połączenia z Internetem, aby włączyć światło za pomocą smartfona? To był jeden z powodów, dla których zbudowałem własnego Smara
Zdalny inteligentny dom: 5 kroków

Zdalny inteligentny dom: Materialen: dunne gelamineerde hout plate. 1 x grondplaat met een średnica van 1 cmkleine nagels2 x breadbords plakbandveel kabels met średnica 0.3 cmveel kabel jumper gereedschap: boormachinelijmpistoolsoldeerboutschroevendra
Bezpieczny inteligentny dom/pokój IOT CA2: 8 kroków

IOT CA2 Bezpieczny inteligentny dom/pokój: Spis treści1 Przegląd inteligentnego bezpiecznego domu 2 Wymagania sprzętowe + Konfiguracja3 Wymagania dotyczące oprogramowania + Konfiguracja4 Zarejestruj raspberrypi jako rzecz5 Utwórz wiadro S36 Konfiguracja DynamoDB + zasady7 Oczekiwany wynik8 Kody (z Pastebin)9 ReferencjePrzegląd
Oparty na IoT inteligentny dom 20 $ kontra Amazon Alexa: 5 kroków

Oparty na IoT Smart Home za 20 $ kontra Amazon Alexa: Witam wszystkich Mam nadzieję, że ten projekt przyniesie ogromną rewolucję w dziedzinie automatyzacji, z punktu widzenia niskiej ceny. Możesz umieścić ten projekt obok dowolnej tablicy rozdzielczej i sterować wszystkimi podłączonymi urządzeniami do tablicy. Ten projekt wykorzystuje e
BeerFridgeIoT z Dragonboard 410C (Inatel EAD): 6 kroków

BeerFridgeIoT With Dragonboard 410C (Inatel EAD): O prawdziwy projekt Geladeira IoT é um protótipo para monitormento de uma geladeira de cerveja. O objetivo é garantir a cerveja gelada no verão, verificando se a temperatura está adequada e a cerveja pronta para
