
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Światła RGB Compaing Trzy diody LED: czerwony, zielony i niebieski. Dostosowując jasność diody LED tworzymy nowy kolor. Tak więc dioda LED dostosowująca jasność za pomocą kodów (0-255).
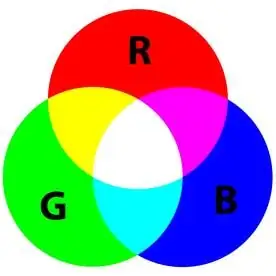
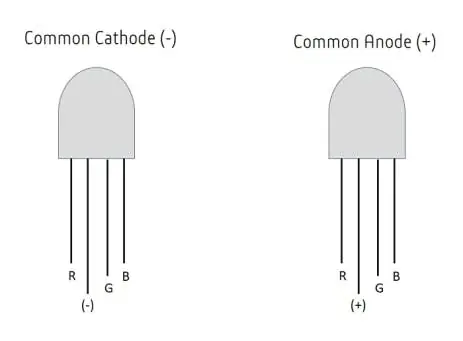
►Ponieważ diody LED są bardzo blisko siebie, możemy zobaczyć tylko ostateczny wynik kolorów, a nie poszczególne trzy kolory. ►Aby mieć pomysł na łączenie kolorów, spójrz na poniższą tabelę. Jest to najprostszy wykres mieszania kolorów, w Internecie są bardziej złożone wykresy kolorów. ►Diody RGB posiadają 4 piny, które można rozróżnić po długości. Najdłuższa to masa (-) lub napięcie (+) w zależności od tego, czy jest to odpowiednio wspólna katoda czy wspólna anoda LED.
RGB LED to połączenie 3 diod LED w jednym opakowaniu· 1x czerwona dioda LED
· 1x zielona dioda LED
· 1x niebieska dioda LED
Kolor wytwarzany przez diodę LED RGB jest kombinacją kolorów każdej z tych trzech diod LED.
Krok 1: Mieszanie kolorów
Aby uzyskać inne kolory, możesz łączyć te trzy kolory o różnej intensywności. Aby wygenerować różne kolory, możesz użyć PWM do regulacji jasności każdej diody LED. Ponieważ diody LED są bardzo blisko siebie, możemy zobaczyć tylko ostateczny wynik kolorów, a nie trzy kolory osobno.
R G B (255, 255, 255) = kolor biały 255 to pełna jasność światła led
Krok 2: Dwa typy diod LED RGB:

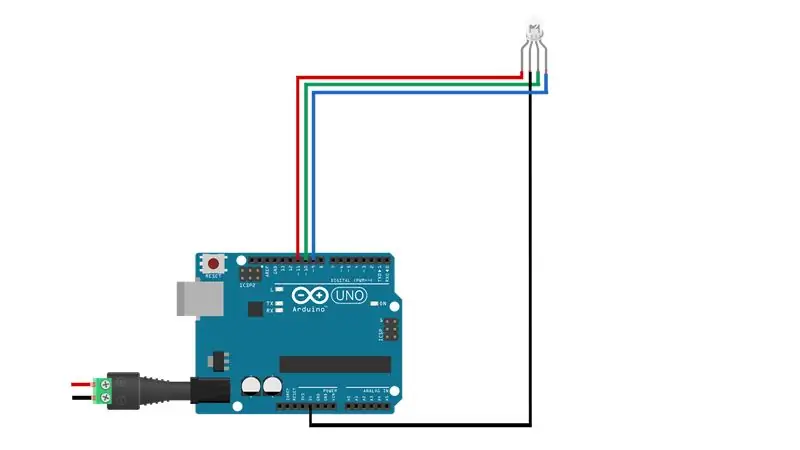
Krok 3: miga dioda LED RGB:

int redPin = 11;int greenPin = 10; int niebieskiPin = 9; void setup() { pinMode(redPin, OUTPUT); pinMode(zielonyPin, WYJŚCIE); pinMode (bluePin, WYJŚCIE); } void loop() { setColor(255, 0, 0); // czerwone opóźnienie(1000); ustawKolor(0, 255, 0); // zielone opóźnienie(1000); ustawKolor(0, 0, 255); // niebieskie opóźnienie(1000); ustawKolor(255, 255, 0); // żółte opóźnienie(1000); ustawKolor(80, 0, 80); // fioletowe opóźnienie(1000); setColor(0, 255, 255); // aqua opóźnienie(1000); } void setColor(int red, int green, int blue) { #ifdef COMMON_ANODE red = 255 - czerwony; zielony = 255 - zielony; niebieski = 255 - niebieski; #endif zapis analogowy(redPin, czerwony); analogZapis(zielonyPin, zielony); zapis analogowy (niebieski pin, niebieski); }
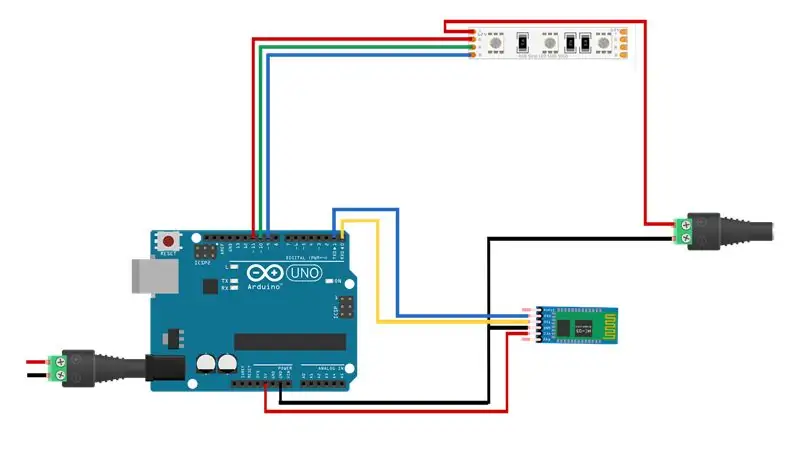
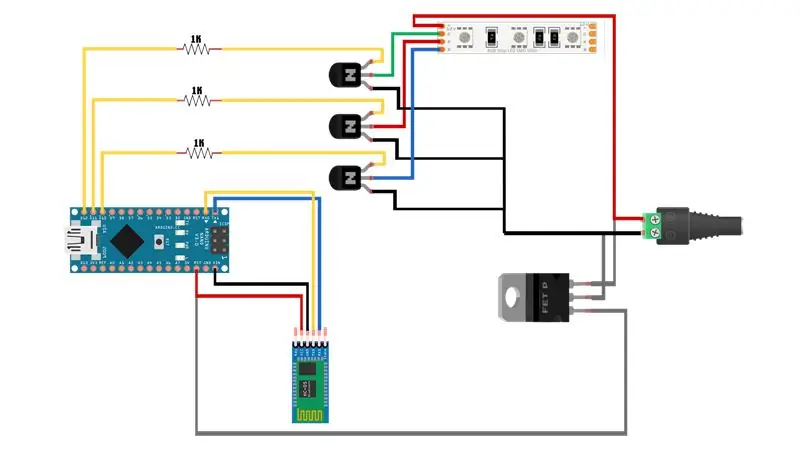
Krok 4: ARDUINO UNO PRZY UŻYCIU KONTROLERA BLUETOOTH RGB:

int kolor =0;int czerwony = 12; int zielony =11; int niebieski =10;
otrzymany znak;
pusta konfiguracja () {
Serial.początek(9600); pinMode(czerwony, WYJŚCIE); pinMode (zielony, WYJŚCIE); pinMode (niebieski, WYJŚCIE);
analogZapis(czerwony, 0);
analogZapis(zielony, 0); analogZapis(niebieski, 0); }
pusta pętla () {
if(Serial.available()>0){ kolor = Serial.read(); znak Rec = znak(kolor); if (Rec != '0') { Serial.println(Rec); } } //Czarny if (kolor == 'B') { analogWrite(red, 0); analogZapis(zielony, 0); analogZapis(niebieski, 0); }
//BIAŁY
if (kolor == 'W') { analogWrite(czerwony, 255); analogZapis(zielony, 255); analogZapis(niebieski, 255); }
//CZERWONY
if (kolor == 'R') { analogWrite(czerwony, 255); analogZapis(zielony, 0); analogZapis(niebieski, 0); }
//LIMONKA
if (kolor == 'L') { analogWrite(czerwony, 0); analogZapis(zielony, 255); analogZapis(niebieski, 0); }
//Niebieski
if (kolor == 'E') { analogWrite(czerwony, 0); analogZapis(zielony, 0); analogZapis(niebieski, 255); }
//Żółty
if (kolor == 'Y') { analogWrite(czerwony, 255); analogZapis(zielony, 255); analogZapis(niebieski, 0); }
//Niebieskozielony/Aqua
if (kolor == 'C') { analogWrite(czerwony, 0); analogZapis(zielony, 255); analogZapis(niebieski, 255); }
//Magenta / Fuksja
if (kolor == 'M') { analogWrite(czerwony, 255); analogZapis(zielony, 0); analogZapis(niebieski, 255); }
// Bordowy
if (kolor == 'F') { analogWrite(czerwony, 128); analogZapis(zielony, 0); analogZapis(niebieski, 0); }
// Oliwa
if (kolor == 'O') { analogWrite(czerwony, 128); analogZapis(zielony, 128); analogZapis(niebieski, 0); }
//Zielony
if (kolor == 'G') { analogWrite(czerwony, 0); analogZapis(zielony, 128); analogZapis(niebieski, 0); }
// Purpurowy
if (kolor == 'P') { analogWrite(czerwony, 128); analogZapis(zielony, 0); analogZapis(niebieski, 128); }
// Granatowy
if (kolor == 'N') { analogWrite(czerwony, 0); analogZapis(zielony, 0); analogZapis(niebieski, 128); }
//jasny koral
if (kolor == 'J') { analogWrite(czerwony, 240); analogZapis(zielony, 128); analogZapis(niebieski, 128); }
//pomarańczowy czerwony
if (kolor == 'X') { analogWrite(czerwony, 255); analogZapis(zielony, 69); analogZapis(niebieski, 0); }
//zielony żółty
if (kolor == 'G') { analogWrite(czerwony, 173); analogZapis(zielony, 255); analogZapis(niebieski, 47); }
// wiosenna zieleń
if (kolor == 'S') { analogWrite(czerwony, 0); analogZapis(zielony, 255); analogZapis(niebieski, 127); }
// woda morska
if (kolor == 'A') { analogWrite(czerwony, 127); analogZapis(zielony, 255); analogZapis (niebieski, 212); }
// gorący róż
if (kolor == 'H') { analogWrite(czerwony, 255); analogZapis(zielony, 105); analogZapis(niebieski, 180); }
// spadź
if (kolor == 'D') { analogWrite(czerwony, 240); analogZapis(zielony, 255); analogZapis(niebieski, 240); }
// jasnoszary / jasnoszary
if (kolor == 'U') { analogWrite(czerwony, 211); analogZapis(zielony, 211); analogZapis (niebieski, 211); } }
Krok 5: ARDUINO NANO PRZY UŻYCIU KONTROLERA BLUETOOTH RGB:

Krok 6: POBIERZ: Kod Arduino i aplikacja na Androida
Kliknij
Zalecana:
Sterowanie jasnością Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: 8 kroków (ze zdjęciami)

Kontrola jasności Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: Próbowałem znaleźć sposób, aby wyjaśnić moim uczniom, jak działa PWM, więc wyznaczyłem sobie zadanie kontrolowania jasności diody LED za pomocą 2 przycisków - jeden przycisk zwiększający jasność diody LED a drugi ją przyciemniający. Aby zaprogramować
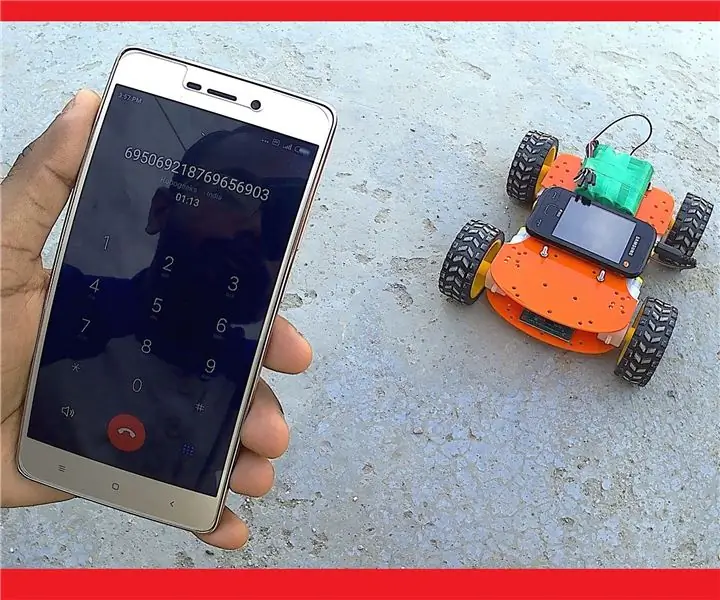
Jak zrobić mobilnego robota sterowanego - Na podstawie DTMF - Bez mikrokontrolera i programowania - Sterowanie z dowolnego miejsca na świecie - RoboGeeks: 15 kroków

Jak zrobić mobilnego robota sterowanego | Na podstawie DTMF | Bez mikrokontrolera i programowania | Sterowanie z dowolnego miejsca na świecie | RoboGeeks: Chcesz stworzyć robota, którym można sterować z dowolnego miejsca na świecie, zróbmy to
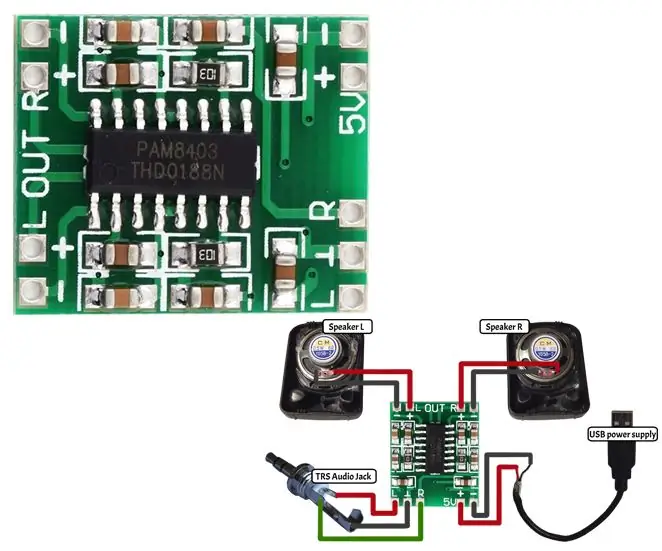
Wzmacniacz wysokiej jakości z zasilaczem USB do urządzenia mobilnego (PAM8403): 3 kroki

Wzmacniacz wysokiej jakości z zasilaczem USB do urządzeń mobilnych (PAM8403): Mamy problem: niski poziom dźwięku głośników notebooka! hałas głośników notebooka! Nie mamy zewnętrznego zasilania! Te problemy dotyczą wielu innych urządzeń mobilnych. Co możemy zrobić? Pomysł! Możemy zrobić super wzmacniacz głośników dźwiękowych z
Maksymalizacja baterii urządzenia z systemem Windows: 5 kroków

Zmaksymalizuj baterię swojego urządzenia z systemem Windows: W tym samouczku omówimy podstawy, jak uzyskać najdłuższe użytkowanie urządzenia z systemem Windows za jednym ładowaniem. Ten samouczek jest skierowany do użytkowników laptopów i nie będzie korzystny dla osób korzystających z komputerów stacjonarnych
Użyj SSH i XMing do wyświetlania programów X z komputera z systemem Linux na komputerze z systemem Windows: 6 kroków

Używanie SSH i XMing do wyświetlania programów X z komputera z systemem Linux na komputerze z systemem Windows: Jeśli używasz systemu Linux w pracy, a systemu Windows w domu lub odwrotnie, czasami konieczne może być zalogowanie się na komputerze w innej lokalizacji i uruchamiaj programy. Cóż, możesz zainstalować serwer X i włączyć tunelowanie SSH za pomocą klienta SSH, a jeden
