
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Ta instrukcja pokazuje, jak zrobić album ze zdjęciami z automatyczną aktualizacją Wi-Fi, a także z komercyjnymi funkcjami karty flash dla dzieci.
Krok 1: Dlaczego album ze zdjęciami dla dzieci?

Moje dziecko uwielbia grać we wszystkie klikalne rzeczy, takie jak fidget, przenośny analizator Wi-Fi, pilot do telewizora, przycisk Home iPhone'a (^o^);
Moje dziecko uwielbia oglądać swoje zdjęcia, zawsze zabiera do nas iPada lub komórkę i prosi o obejrzenie zdjęć (^_^)a;
Moje dziecko nie jest zainteresowane fiszkami (~_~).
Co powiesz na zrobienie małego cyfrowego albumu ze zdjęciami, który może automatycznie pobierać najnowsze zdjęcia, jednocześnie wyświetlając losowo fiszki „komercyjne”?
Wydaje się interesujące, spróbujmy!
Krok 2: Przygotowanie


Zasilane bateryjnie urządzenie IoT
www.instructables.com/id/Battery-Powered-E…
Fiszka
W sieci są różne fiszki, oto ta, której używam w tym przykładzie:
busyteacher.org/24109-printable-alphabet-fl…
Krok 3: Projekt

Album zdjęć z automatyczną aktualizacją jest podzielony na 2 części:
Serwer zdjęć
Ma na celu zbieranie najnowszych zdjęć, zmianę rozmiaru, przycinanie, a następnie wyświetlanie na urządzeniu IoT.
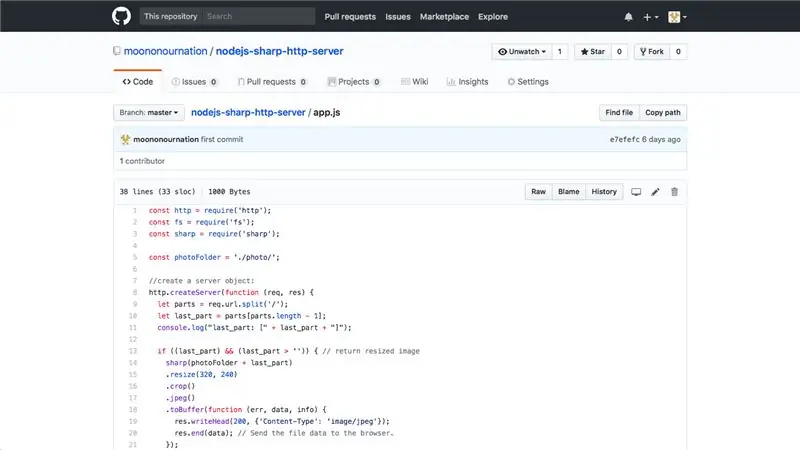
W tym demo używam serwera HTTP Node.js z biblioteką sharp. Po prostu przeciągnij nowe zdjęcie do folderu ze zdjęciami, automatycznie zmienia rozmiar i przycina obraz w locie, a następnie służy do urządzenia IoT.
Jest to pasywna metoda na uzyskanie ostatniego zdjęcia. Jeśli znasz Node.js, możesz uczynić go bardziej aktywnym, m.in. automatycznie pobieraj zdjęcia z mediów społecznościowych lub internetowego albumu zdjęć.
Album zdjęć IoT
Ma na celu zsynchronizowanie najnowszego zdjęcia z pamięcią lokalną i wyświetlenie go.
W tym demo ponownie używam urządzenia IoT w moich poprzednich instrukcjach. Moduł ESP32 ma 4 MB pamięci flash, około 3 MB miejsca można wykorzystać do przechowywania zdjęć. Dla plików JPEG 320x240 to około 100 - 200 sztuk. W większości przypadków wystarczy.
Ze względu na oszczędność energii, każde uruchomienie wyzwalacza pokazuje tylko kilka losowych zdjęć, a następnie ponownie zapada w głęboki sen. WiFi również zostało wyłączone, jeśli nie można połączyć się z prezentowanym WiFi lub ukończoną synchronizacją.
Krok 4: Skonfiguruj serwer zdjęć

Kod źródłowy
Aby spełnić to wymaganie, napisałem prosty serwer HTTP składający się z trzydziestu wierszy, możesz go znaleźć na GitHub:
github.com/mononournation/nodejs-sharp-ht…
jeśli nie znasz GitHub, po prostu kliknij zielony przycisk po prawej stronie, a następnie wybierz Pobierz ZIP.
zainstalować
- Rozpakuj źródło
- Pobierz i zainstaluj Node.js, jeśli jeszcze nie
- Pobierz powiązany pakiet za pomocą następującego polecenia:
cd nodejs-sharp-http-server
instalacja npm
Biegać
węzeł app.js
Sprawdzać
- Umieść kilka zdjęć w folderze zdjęć
- Przeglądarka do:
- Możesz zobaczyć listę plików oddzielonych przecinkami
- Przejdź do:
- Możesz zobaczyć zmienione i przycięte zdjęcie 320x240
Krok 5: Album zdjęć IoT

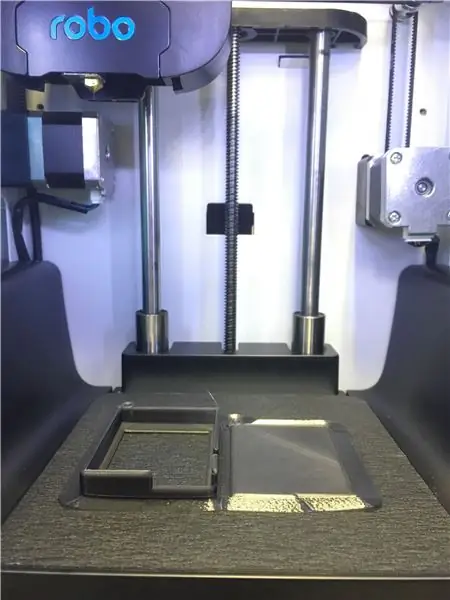
Sprzęt komputerowy
Postępuj zgodnie z moimi poprzednimi instrukcjami, aby stworzyć urządzenie IoT.
Kod źródłowy
Pobierz kod źródłowy ESP32 Photo Album z GitHub:
github.com/mononournation/ESP32_Photo_Alb…
Ponownie, jeśli nie znasz GitHub, po prostu kliknij zielony przycisk po prawej stronie, a następnie wybierz Pobierz ZIP.
ESP-IDF
Jeśli nie masz jeszcze skonfigurowanego ESP-IDF, zapoznaj się z instrukcjami konfiguracji, aby uzyskać szczegółowe instrukcje dotyczące konfiguracji ESP-IDF:
Podręcznik instalacji systemu Windows
Podręcznik instalacji systemu Mac OS
Podręcznik instalacji systemu Linux
Konfiguracja
Biegać
utwórz konfigurację menu
wybierz "seryjny":
Port
wybierz "Konfiguracja albumu fotograficznego", wypełnij własną wartość:
- Wi-Fi SSID
- Hasło do wifi
- serwer internetowy
- Port serwera WWW
Skompilować
Zrób wszystko
Lampa błyskowa
zrobić błysk
Sprawdzać
zrobić monitor
Za pierwszym razem potrzeba trochę czasu na sformatowanie SPIFFS i pobranie zdjęć. Następnie każdy wciśnięty przycisk wyzwalacza pokaże 5 zdjęć w odstępie 5 sekund, a następnie przejdzie w głęboki sen.
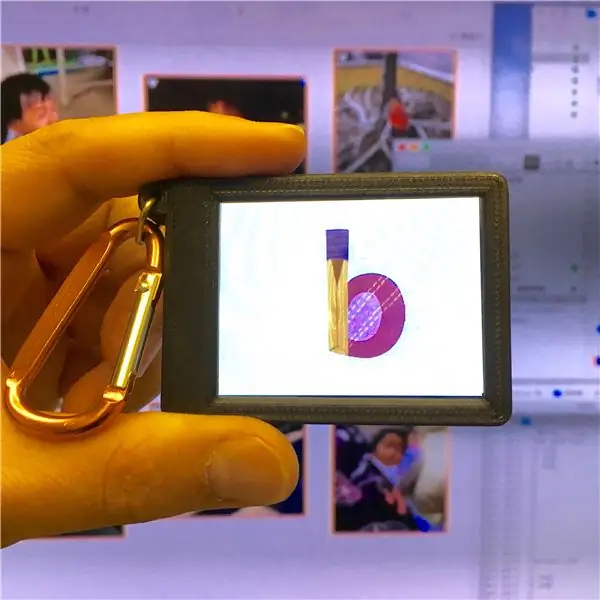
Krok 6: Komercyjna karta Flash

Chciałbym pokazać kilka fiszek z alfabetem, gdy moje dziecko przegląda album ze zdjęciami. Załóżmy, że stosunek wynosi 4:1, więc mogę umieścić 5 fiszek w folderze ze zdjęciami na każde 20 zdjęć. Zdjęcia i fiszki wyświetlają się losowo.
Krok 7: Szczęśliwa nauka

Czas dać album ze zdjęciami swoim dzieciom. Po pobraniu pierwszej partii zdjęć możesz zabrać ją ze swoimi dziećmi!
Krok 8: Coś o baterii

To urządzenie IoT zaprojektowane z myślą o oszczędzaniu baterii.
W moim pomiarze zużycie energii wynosi około 0,0 - 0,1 mA podczas głębokiego snu.
Dokonuję kolejnego pomiaru, licząc ile zdjęć można wyświetlić przy jednym pełnym naładowaniu baterii.
Możesz śledzić mój twitter, aby poznać najnowsze wiadomości.
Zalecana:
Dziecięcy quad włamuje się do samodzielnego prowadzenia pojazdu, podążania za linią i wykrywania przeszkód.: 4 kroki

Dziecięcy quad włamuje się w pojazd do samodzielnej jazdy, śledzący linię i wykrywający przeszkody.: W dzisiejszym Instructable zamienimy 1000-watowy (tak, wiem, że to dużo!) Elektryczny quad dziecięcy w pojazd do samodzielnej jazdy, podążania za linią i unikania przeszkód! Film demonstracyjny: https://youtu.be/bVIsolkEP1kDo tego projektu będziemy potrzebować następujących materiałów
Zegar fotograficzny Google: 7 kroków (ze zdjęciami)

Zegar fotograficzny Google: Ta instrukcja pokazuje, jak używać ESP32 i wyświetlacza LCD do tworzenia zegara cyfrowego z losowym wyświetlaniem zdjęć w tle co minutę. Zdjęcia pochodzą z udostępnionego przez Ciebie Albumu zdjęć Google, wystarczy wprowadzić link do udostępniania. ESP32 wykona zadanie;>
DropArt - precyzyjny zderzacz fotograficzny z dwiema kroplami: 11 kroków (ze zdjęciami)

DropArt - Precision Two Drop Photographic Collider: Witam wszystkich, W niniejszej instrukcji przedstawiam mój projekt komputerowego zderzacza dwukroplowego. Zanim przejdziemy do szczegółów projektu, myślę, że warto dokładnie wyjaśnić, jaki jest cel projektu.Zabawna, interesująca
Aparat fotograficzny D4E1: 6 kroków (ze zdjęciami)

Camera Aid D4E1: Hi Pozwól, że się przedstawię. Jesteśmy zespołem studentów wzornictwa przemysłowego na Uniwersytecie Howest w Kortrijk w Belgii. Na nasz kurs CAD musieliśmy zrobić przeprojektowanie projektu D4E1 (Design For EveryOne). Przeprojektowanie oznacza, że optymalizujemy t
Yokozuna Ninja Booming Grip of Righteousness (Adapter do statywu do kopiowania na aparat fotograficzny): 5 kroków (ze zdjęciami)

Yokozuna Ninja Booming Grip of Righteousness (Adapter statywu do aparatu fotograficznego): Nie mylić z konfiguracją aparatu z dźwigiem ninja, zbuduj ten poręczny adapter, aby używać własnego statywu jako stojaka do kopiowania aparatu. Fotografując rzeczy, które trzeba położyć na płasko, takie jak *śmieci*/ rzeczy, które musisz zastawić na eb@y, chcesz uzyskać
