
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



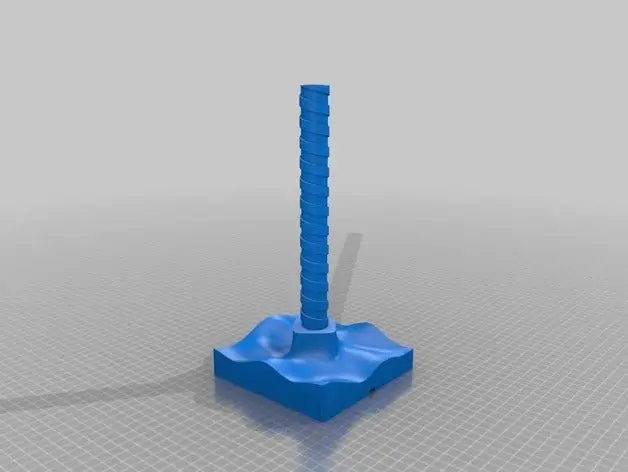
Przeglądając świat, zobaczyłem tę absolutnie niesamowitą lampę Wave i MUSIAŁEM ją zbudować.
www.thingiverse.com/thing:774456
Lampa jest bardzo dobrze zaprojektowana i drukuje bez żadnych podpór (należy zadrukować z boku)
Istnieje również podstawa lampy, która przyjmuje paski LED

I oczywiście nie mogłam po prostu zostawić jej na lampkę nocną. Musiałem zrobić wifi i pokazać pogodę. Używam więc wszechobecnego modułu ESP8266 z diodami WS2812B do sterowania kolorem świateł w oparciu o dzisiejszą prognozę. Ponadto światło wyłącza się automatycznie o 22:00 i włącza się o 6:00.
Krok 1: Wymagania


Do stworzenia tej lampy fali potrzebne będą następujące przedmioty:
Narzędzia:
- Drukarka 3D - taka, która może drukować co najmniej 30-35cm
- Moduł USB-TTL do programowania ESP-12E
- Pistolet na gorący klej
- Lutownica
Materiały eksploatacyjne:
- PLA - biały dla lampy i inny kolor dla podstawy
- 30 adresowalnych diod LED RGB WS2812B
- ESP8266 - 12E
- 74HCT245N
- Zasilanie 5 V
- Konwerter zasilania 5 V-3,3 V
- Kilka pinów i rezystorów nagłówka
- Lutować
Krok 2: Druk 3D



Wydrukuj w 3D następujące elementy
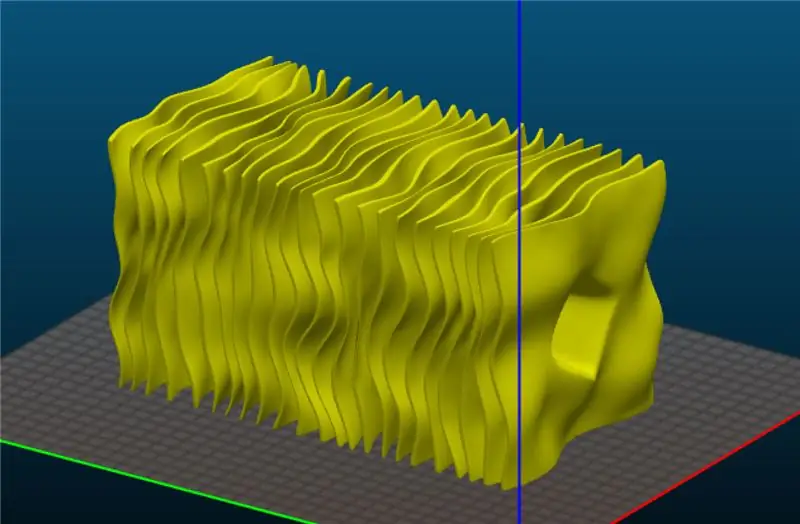
Lampa
- Drukuj używając białego PLA obróconego z boku
- Podpory i tratwy nie są wymagane
- Chociaż użyłem 5 mm ronda, aby upewnić się, że przykleja się do łóżka podczas drukowania
-
Użyłem następujących ustawień:
- Dysza wulkaniczna 0,8 mm i wysokość warstwy 0,3 mm.
- 2 obwody
- 100% wypełnienia (nie ma to większego znaczenia, ponieważ kawałki są tak cienkie, że i tak się wypełniają)
- Ostrzegam - to OGROMNY wydruk i zajmuje dużo czasu. Tak więc, jeśli nie czujesz się komfortowo zostawiając drukarkę na noc (lub na kilka nocy), to nie jest dla Ciebie. Wydrukuj go za pomocą 3Dhubs. Kopalnia zajęła ~30 godzin
Stojak
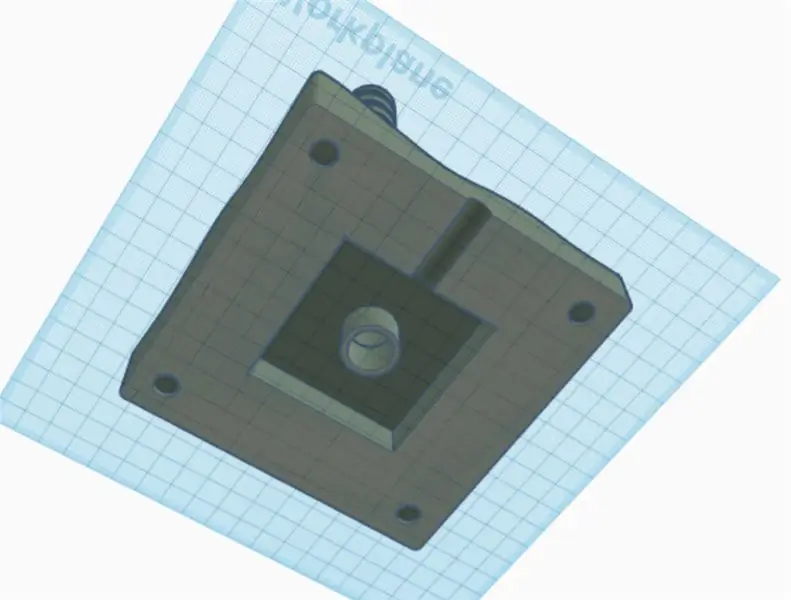
- Podstawkę zmodyfikowałem za pomocą TinkerCAD, aby stworzyć w podstawie wnękę na elektronikę. Możesz go pobrać tutaj:
-
Druk z kolorowego PLA (ja użyłam woodfill):
- Dysza wulkaniczna 0,8 mm i wysokość warstwy 0,3 mm.
- 2 obwody
- 20% wypełnienia
- Uważaj jednak - utworzona przeze mnie wnęka nie ma żadnych podpór, a wnętrze jest trochę nieuporządkowane (szczególnie w przypadku wypełnienia z PLA, które nie jest dobrze mostkowane)
Szczyt
To jest element opcjonalny. Stworzyłem go w TinkerCAD, aby ukryć otwór na górze lampy. To nic wielkiego, ale działa.
- https://www.tinkercad.com/things/5aD6V4O0jpy
- Podpory i tratwy nie są wymagane
-
Użyłem następujących ustawień:
- Dysza wulkaniczna 0,8 mm i wysokość warstwy 0,3 mm.
- 2 obwody
- 30% wypełnienia
Krok 3: obwód elektroniczny



Obwód użyty w tej lampie jest niezwykle prosty i jeśli twoje WS2812B (niektóre działają, inne nie) działają przy sygnale 3,3 V, jest to jeszcze prostsze, ponieważ możesz wtedy uniknąć 74HCT245N.
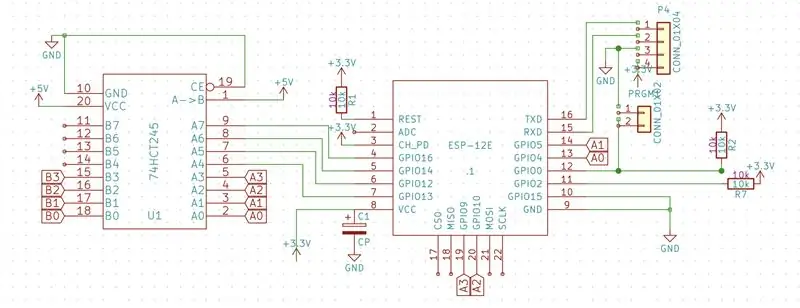
Obwód główny (patrz schemat powyżej):
-
ESP-12E (możesz pominąć te kroki, jeśli używasz jednego z gotowych modułów od Adafruit, Sparkfun itp.):
- Podłącz piny 3 i 8 do 3,3 V
- Podłącz piny 1, 11 i 12 do 3,3 V przez rezystor 10k
- Podłącz piny 9 i 10 do GND
- Połącz pin 12 z GND przez otwarte 2-pinowe złącze. Te piny można połączyć ze sobą, aby zaprogramować ESP-12E
- Podłącz piny 15 i 16 do pinów nagłówka (są to piny RX i TX używane do programowania ESP-12E)
-
74HCT245N (zignoruj to, jeśli diody LED WS2812B działają bezpośrednio przy 3,3 V)
- Podłącz piny 1 i 20 do +5V
- Podłącz piny 10 i 19 do GND
- Połącz pin 2 z pinem 13 ESP-12E
-
WS2812B
- Podłącz +5V i GND odpowiednio do pinów +5V i GND
- Podłącz DIN do pinu 18 w 74HCT245N
- Jeśli pomijasz 74HCT245N, podłącz DIN do styku 13 ESP-12E
Upewnij się, że wszystkie GND są ze sobą połączone. Upewnij się, że nie podłączasz +5 lub +3.3 do GND.
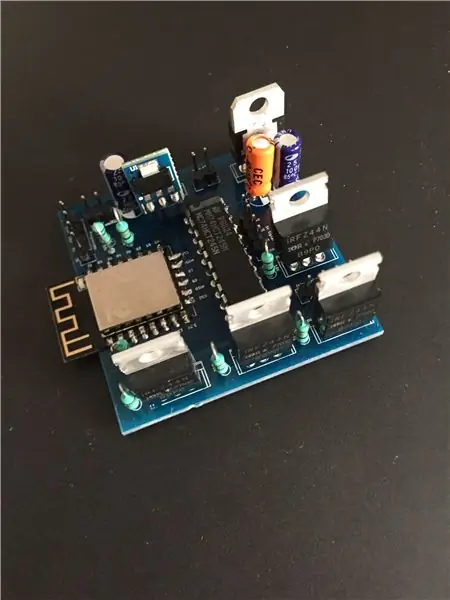
Miałem kilka desek leżących z wcześniejszego projektu i po prostu z nich korzystałem (zdjęcia powyżej)
github.com/dushyantahuja/ESP8266-RGB-W-LED…
Krok 4: Programowanie ESP-12E

Użyłem Arduino IDE do wgrania kodu do ESP-12E. Potrzebuje trochę konfiguracji, zanim będziesz mógł to zrobić.
Konfigurowanie Arduino IDE
Najnowsza wersja Arduino IDE ułatwiła programowanie tych płytek i nie trzeba już przechodzić przez wiele pętli, aby działała z płytami ESP8266.
Kroki są następujące:
- Pobierz najnowsze IDE z
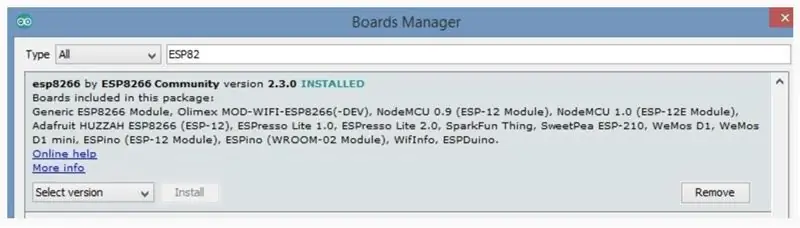
- Otwórz IDE i przejdź do Narzędzia -> Tablice -> Menedżer tablic…
- Wyszukaj ESP8266 i kliknij zainstaluj (patrz obrazek powyżej)
Programowanie modułu
Ten moduł nie jest dostarczany z interfejsem USB, więc do obsługi komunikacji USB z komputerem należy użyć modułu USB-TTL / arduino. Możesz kupić dowolny z tanich modułów dostępnych na ebay (https://www.ebay.com/sch/i.html?_from=R40&_sacat=0&…) - wszystkie działają tak samo - jedynym zastrzeżeniem jest znalezienie odpowiednich sterowników, więc komputer wykrył moduł.
Połączenia są dość proste:
- Podłącz GND z USB-TTL do pinu oznaczonego GND na ESP-12E
- Podłącz 3,3 V z USB-TTL do pinu oznaczonego VCC na ESP-12E
- Podłącz TX z USB-TTL do pinu oznaczonego RX na ESP-12E
- Podłącz RX z USB-TTL do pinu oznaczonego TX na ESP-12E
- Skróć nagłówek programu, aby PIN 12 łączył się z GND
Moduł jest teraz gotowy do programowania.
Krok 5: Kodeks
Kod jest w dużym stopniu zależny od samouczka w Random Nerd Tutorials https://randomnerdtutorials.com/esp8266-weather-fo… - w rzeczywistości bity pogody są w całości kopiowane stamtąd.
-
Zainstaluj następujące biblioteki:
- FastLED (https://fastled.io)
- ArduinoOTA (https://github.com/esp8266/Arduino/tree/master/libraries/ArduinoOTA)
- ArduinboJSON (https://github.com/bblanchon/ArduinoJson)
- Uzyskaj interfejs API OpenWeatherMap (https://openweathermap.org/api)
- Pobierz kod z github:
-
Wprowadź następujące zmiany:
- Wifi i hasło na liniach 56 i 57
- Klucz miasta i API na liniach 23 i 24
- Prześlij do ESP-12E
Jeśli wszystko poszło dobrze kod jest wgrany, twój moduł łączy się z routerem wifi i pokazuje pogodę. Obecnie ustawiłem tak, że:
- Jeśli będzie pochmurno / deszcz - niebieski
- Jeśli będzie padał śnieg / burze - czerwono-niebieski
- Jeśli to jasne - zielone
- Else Rainbow - aby uwzględnić specjalne warunki/błędy
Możesz dokonać zmian w wierszach 365-377, aby je zmienić. Używane palety są na liniach 70-82
Krok 6: Montaż



Złóż następujące elementy:
- Owiń taśmę LED do stojaka LED i przyklej gorącym klejem
- Włóż moduł obwodu na dole i przyklej gorącym klejem
- Przesuń lampę falową na górę stojaka LED
- Umieść blat na górze
Podłącz do zasilacza 5 V i ciesz się!
Krok 7: Plany na przyszłość
Na razie działa, jednak planuję dodać następujące funkcje:
- Włącz MQTT, aby można go było połączyć z OpenHAB
- Może stworzyć jakąś funkcję powiadamiania o nieodebranych połączeniach / wiadomościach
- Obudź się światło
Sugestie mile widziane. A jeśli je utworzysz, opublikuj tutaj zdjęcie.
Zalecana:
Zbuduj samodzielny doniczek do samodzielnego podlewania z Wi-Fi - automatycznie podlewa rośliny i wysyła alerty, gdy poziom wody jest niski: 19 kroków

Zbuduj samouczek do samodzielnego podlewania z Wi-Fi - automatycznie podlewa rośliny i wysyła alerty, gdy poziom wody jest niski: ten samouczek pokazuje, jak zbudować dostosowaną do własnych potrzeb doniczkę z połączeniem Wi-Fi, używając starej donicy ogrodowej, kosza na śmieci, kleju i samouczka Zestaw podzespołu naczynia do podlewania firmy Adosia
Lampa mumia - inteligentna lampa sterowana przez Wi-Fi: 5 kroków (ze zdjęciami)

Lampa Mumia - Inteligentna Lampa Sterowana WiFi: Około 230 tysięcy lat temu człowiek nauczył się kontrolować ogień, co prowadzi do poważnej zmiany w jego stylu życia, ponieważ zaczął pracować w nocy również przy użyciu światła z ognia. Można powiedzieć, że to początek Oświetlenia Wewnętrznego. Teraz ja
Monitorowanie instalacji i alerty za pomocą ESP8266 i AskSensors IoT Cloud: 6 kroków

Monitorowanie roślin i alerty za pomocą ESP8266 i AskSensors IoT Cloud: Ten projekt ma na celu zbudowanie inteligentnego systemu monitorowania roślin przy użyciu ESP8266 i platformy AskSensors IoT. Ten system może być używany do śledzenia poziomu wilgotności gleby w celu zapewnienia obiektywnych kryteriów decyzji dotyczących nawadniania. które pomagają zapewnić nawadnianie
Lampa spiralna (znana również jako lampa biurkowa Loxodrome): 12 kroków (ze zdjęciami)

Lampa spiralna (znana również jako Loxodrome Desk Lamp): Lampa spiralna (znana również jako Loxodrome Desk Lamp) to projekt, który rozpocząłem w 2015 roku. Zainspirował go Loxodrome Sconce Paula Nylandera. Moim pierwotnym pomysłem była lampa biurkowa z napędem, która rzucałaby na ścianę płynące wiry światła. Zaprojektowałem i
LAMPA BALONOWA!!!NIESAMOWITE!!! (prosta lampa Awsome Ballon)!!: 6 kroków (ze zdjęciami)

LAMPA BALONOWA!!!NIESAMOWITE!!! (prosta Awsome Ballon Lamp)!!: Prosta lampa balonowa jest wykonana z balonów i taśmy led 12 V ze sterownikiem led
