
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

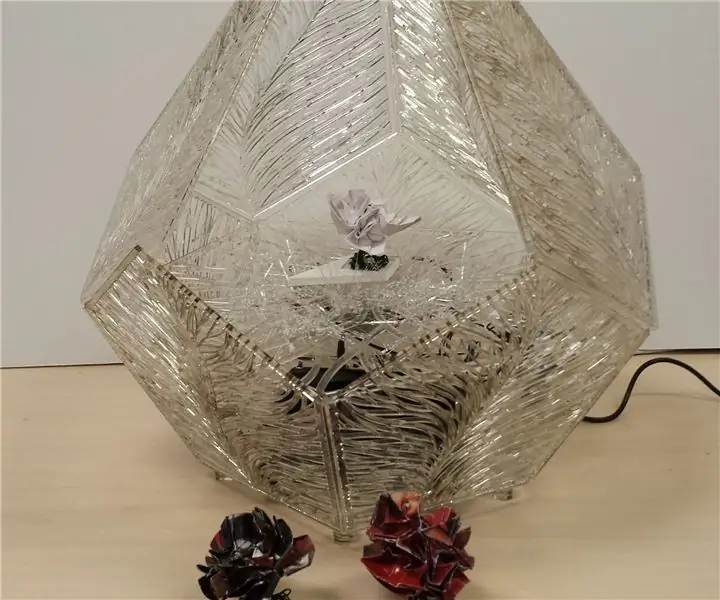
Jest to projekt klasowy zaprojektowany i zbudowany przez Trinh Le i Matta Arlauckasa dla HCIN 720: Prototyping Wearable and Internet of Things Devices w Rochester Institute of Technology.
Celem tego projektu jest abstrakcyjna wizualizacja kierunku i prędkości wiatru w lokalizacjach związanych z tokenami RFID. Te dwa wymiary przydałyby się każdemu, kto pilotuje łodzie, lata drony, latawce, modele rakiet i tak dalej.
Wyświetlacz składałby się z dmuchającego w górę wentylatora, który wstęgi tkaniny marszczą i „tańczą” nad blatem stołu. Żywotność wstążek wskazywałaby na wielkość prędkości wiatru. Kierunek wiatru byłby reprezentowany przez wskaźnik podłączony do silnika krokowego w podstawie i zdolny do obracania się o pełne 360°.
Krok 1: Materiały i narzędzia
Mieszkania
- Arkusze akrylowe 1/8” (PMMA), odpowiednie do cięcia laserowego
- Pręty akrylowe 1/8” (do wypełniania połączeń)
- Frędzle rzeczy
Części elektroniczne
- Foton cząstek (https://store.particle.io/collections/photon)
- Gniazdo lufy DC 2,1 mm (https://www.adafruit.com/product/373)
- Zasilacz 12VDC 600mA z wtyczką 2.1mm (https://www.adafruit.com/product/798)
- Przetwornica zasilania DC-DC (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) OR 7805 Obwód regulatora napięcia (https://www.instructables.com/howto/7805/)
- Płytka czytnika RFID MFRC522 (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- Sterownik silnika z podwójnym mostkiem H L293D (https://www.adafruit.com/product/807)
- Silnik krokowy 12 V (https://www.adafruit.com/product/918)
- Wentylator 120mm 12VDC (https://www.amazon.com/Kingwin-CF-012LB-Efficient-Excellent-Ventilation/dp/B002YFP8BK)
- Tranzystor S9013 NPN (lub podobny)
- Rezystor 2 - 220 Ohm
- Dioda 1N4001
- 5mm niebieska dioda LED
- Tagi naklejki Mifare Classic 1K RFID (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Okablowanie
- Niepełne wyżywienie Adafruit Perma-Proto (https://www.adafruit.com/product/1609)
- Drut 22 AWG, stały i linkowy
- 20 AWG, przewód dwużyłowy (do zasilania)
- Listwa przyłączeniowa męska (do podłączenia wentylatora i silnika)
- 2 - 12-pinowe żeńskie listwy nagłówkowe do układania w stos (dla Photona)
- 1 - 1x3 listwa żeńska o rastrze 0,1” (dla tranzystora wentylatora)
- 1 - złącze 1x8 o skoku 0,1” i styki gniazda zaciskanego (czytnik RFID)
- 1 - 1x2 złącze w rastrze 0,1” i styki zaciskane (wentylator)
- 4 - 1x1 0,1” złącze nagłówkowe i styki zaciskane (silnik krokowy)
- 1 - 16-pinowe gniazdo DIP (dla mostka H)
- Małe opaski nylonowe (opcjonalnie)
- Rurki termokurczliwe (opcjonalnie)
Sprzęt komputerowy
- 2 - śruby M3x6mm (do montażu silnika krokowego)
- 4 - śruby M3x35mm (do montażu wentylatora)
- 8 - podkładki płaskie M3
- 4 - nakrętki M3
Narzędzia
- Wycinarka laserowa
- drukarka 3d
- Narzędzia lutownicze
- Klej akrylowy (https://www.amazon.com/Acrylic-Plastic-Cement-Applicator-Bottle/)
- Płaskie arkusze tektury falistej (na szablon montażowy)
Krok 2: Dane do przedstawienia

Wyświetlacz wiatru wyświetli reprezentację kierunku i prędkości wiatru z lokalizacji powiązanej z tokenem oznaczonym RFID. Te dane będą zbierane z WeatherUnderground API. Aby korzystać z tego API, utwórz konto na https://www.wunderground.com/weather/api i wybierz opcję planu, która najlepiej odpowiada Twoim potrzebom.
Krok 3: Konstrukcja wyświetlacza



Cięcie laserowe
Postępując zgodnie z instrukcją obsługi wycinarki laserowej, której będziesz używać, przygotuj wyświetlane pliki Adobe Illustrator (poniżej) do cięcia. Być może trzeba będzie zmienić kolejność obiektów w plikach, aby dostosować je do rozmiaru używanej wycinarki laserowej.
Laserowo wycinane płyty z 1/8 arkuszy plastiku akrylowego (PMMA).
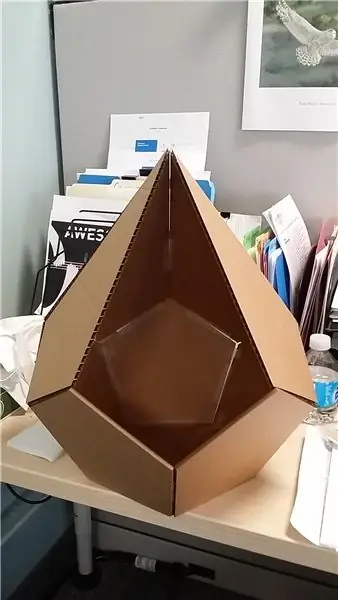
Przyrząd montażowy
W celu utrzymania kąta zewnętrznego pięciokąta foremnego na poziomie 116,6°, zaprojektowaliśmy przyrząd do szybkiego montażu (assembly_jig.ai), który pomaga w montażu płyt.
- Otwórz plik Assembly_jig.ai i wytnij kilka kawałków z tektury falistej.
- Sklej je w stos, upewniając się, że stos pozostaje kwadratowy.
Kątowe pręty wypełniające
Ponieważ kąty nie są do siebie prostopadłe, używamy prętów akrylowych 1/8 cala, aby wypełnić szczelinę i zapewnić większą powierzchnię do klejenia. Wstępnie przycięte odcinki pręta należy umieścić między każdą płytą, pozostawiając trochę miejsca na każdym końcu, gdzie spotykają się rogi.
Montaż podstawy
Zacznij od podstawy z dużym otworem na wentylator i przyklej kawałek akrylowego pręta na każdej z pięciu krawędzi.
Umieść ten element wentylatora na jednym skosie uchwytu montażowego i umieść element boczny podstawy po przeciwnej stronie skosu.
Ostrożnie nałóż klej na spoinę i poczekaj, aż zwiąże.
Kontynuuj pracę wokół pozostałych stron podstawy, upewniając się, że w miejscu, w którym spotykają się dwie płyty, zamocowany jest pręt wypełniający.
Montaż DeckGlue dwóch dysków montażowych silnika krokowego tyłem do siebie, upewniając się, że otwory są wyrównane. Po ustawieniu ostrożnie za pomocą kranu nakręć dwa małe otwory na śruby M3. Teraz przyklej to do środka płyty pokładu, ponownie upewniając się, że jest wyrównany środkowy otwór.
Przymocuj silnik krokowy za pomocą dwóch śrub M3x6mm.
Montaż góry
Góra jest montowana w taki sam sposób jak dół, ale tylko z czterema płytami. Zostawisz lukę, w której „może” znajdować się piąta płyta. Nie zapomnij użyć akrylowego pręta do przyklejenia górnych płyt.
Krok 4: Elektronika




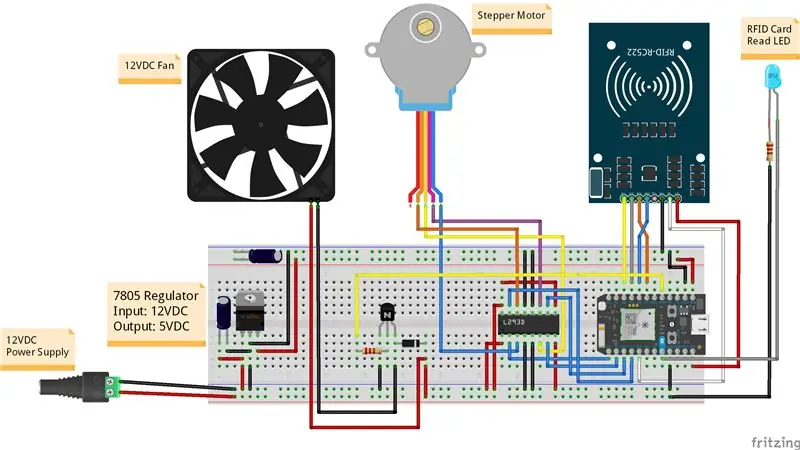
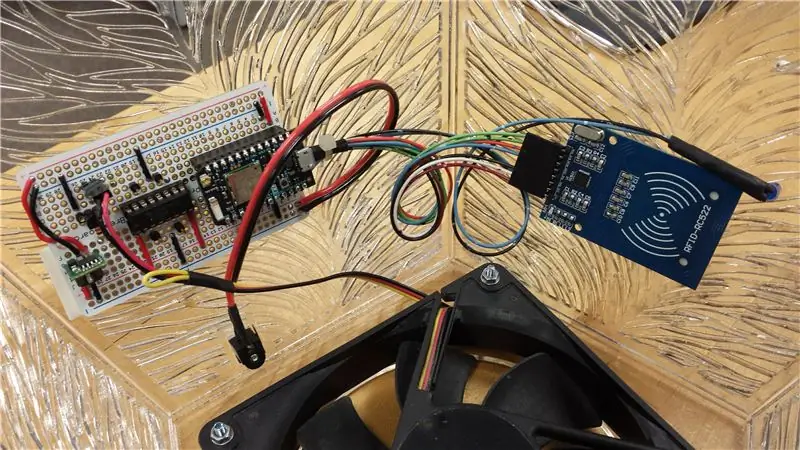
Ten projekt można szybko zmontować za pomocą płytki stykowej i przewodów połączeniowych. Wystarczy postępować zgodnie z powyższym diagramem.
Jeśli chodzi o bardziej zaangażowaną konstrukcję, to czas pozbyć się tych szalonych umiejętności lutowania.
Masz szalone umiejętności lutowania, prawda? Jeśli nie, oto kilka linków, które pomogą to naprawić…
- Instrukcje: jak lutować
- Przewodnik Adafruit dotyczący doskonałego lutowania
Używając półpłytki Adafruit Perma-proto, ułóż składniki tak, jak pokazano na powyższym schemacie Fritzing. Zastosowanie podstawek dla układów scalonych i tranzystora pozwala na szybką i łatwą wymianę, jeśli zdarzy ci się uwolnić jakiś Magic Smoke (https://en.wikipedia.org/wiki/Magic_smoke).
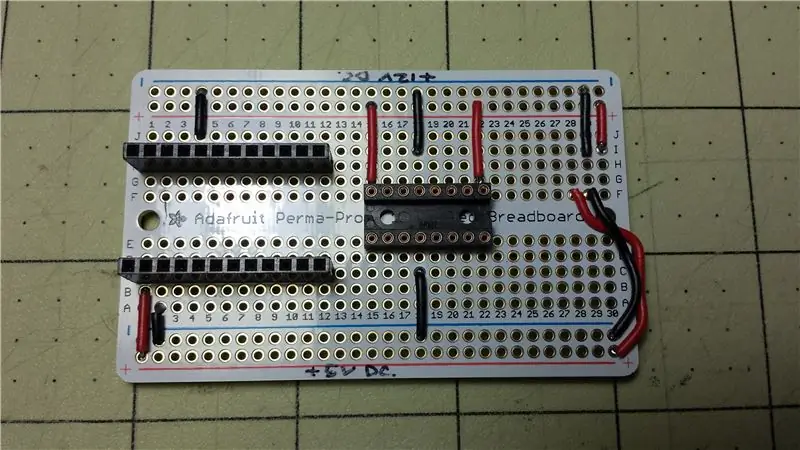
Przylutuj piny/gniazda nagłówka do płyty, aby połączyć zewnętrzne komponenty (silnik krokowy i wentylator) i ułatwić ich wymianę (patrz „Magiczny dym” powyżej). Najpierw przylutuj przewód zasilający i uziemiający, starając się, aby były jak najkrótsze i jak najprostsze. Przylutuj gniazdo zasilania prądem stałym do jednego końca długości dwużyłowego przewodu 20AWG, a drugi koniec do górnych szyn zasilających (płytka zorientowana z nagłówkami Photon po lewej stronie).
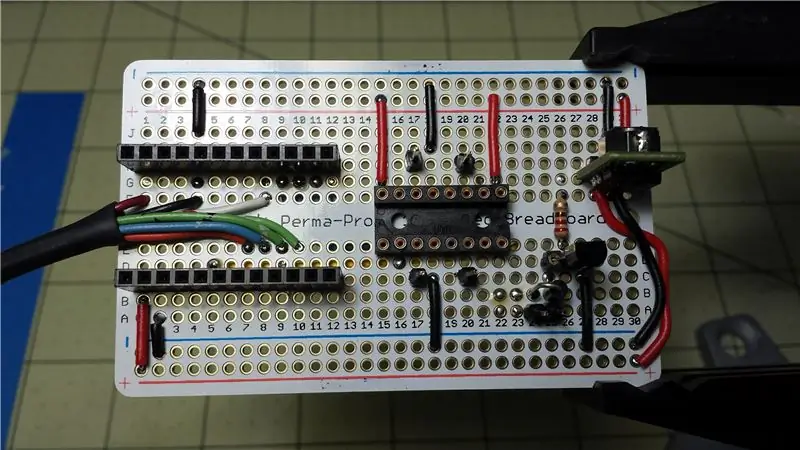
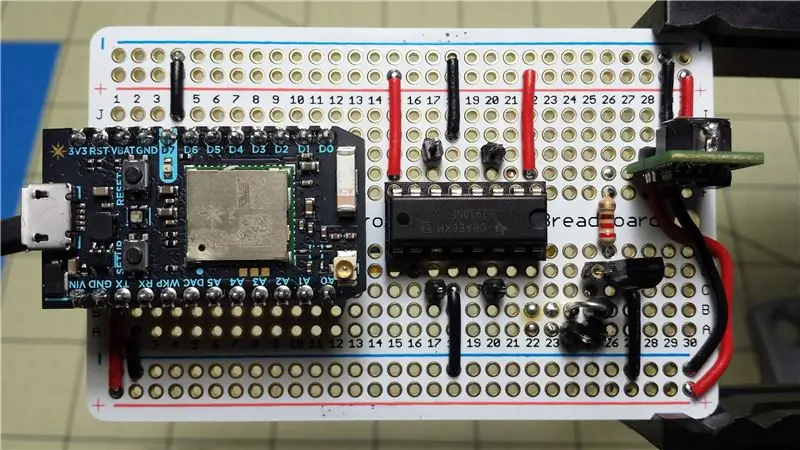
Przylutuj przewody, aby wykonać połączenia obwodu. W niektórych przypadkach okablowanie łatwiej jest poprowadzić na spodzie płyty. W przypadku czytnika RFID, sztaplowane nagłówki dla Photona zapewniają wystarczająco dużo miejsca na połączenia pod Photonem. Zakończ przewody RFID złączem nagłówka 1x8, aby podłączyć go do nagłówka czytnika RFID.
Krok 5: Zainstaluj elektronikę



Po przyklejeniu podstawy zamontuj wentylator w podstawie za pomocą czterech śrub M3x35, podkładek i nakrętek.
Przymocuj płytę główną do wewnętrznej strony tylnej płyty (płyta z prostokątnym wycięciem na gniazdo DC) za pomocą taśmy montażowej z pianką.
Włóż gniazdo baryłkowe DC do prostokątnego otworu i zacementuj za pomocą kleju akrylowego.
Przymocuj płytkę czytnika RFID do złącza i zamontuj w dogodnym miejscu za pomocą taśmy montażowej z pianką. W porządku, jeśli tył płyty jest skierowany na zewnątrz wyświetlacza, antena nadal będzie odbierać sygnał RFID. Zabezpiecz niebieską diodę LED w pobliżu.
Podłącz wentylator i silnik krokowy do płyty głównej.
Krok 6: Programowanie
Nowy w Particle Photon?
Ten projekt użyje Particle Webhooks do zebrania danych wiatrowych. Oto proces, w skrócie.
- Urządzenie czeka na zeskanowanie tokena.
- Gdy token jest skanowany, przechowywany jest unikalny identyfikator tokena.
- Urządzenie następnie publikuje ten identyfikator tokena w Particle.io.
- Po otrzymaniu tych danych Particle.io wysyła dane do naszej strony API za pośrednictwem integracji webhooka.
- Strona interfejsu API otrzymuje identyfikator tokena i wyszukuje skojarzone z nim miasto i stan z tablicy Locations.
- Strona API następnie wykonuje wywołanie AP do WeatherUnderground (WU) przy użyciu informacji o lokalizacji.
- Interfejs API WU zwraca obiekt JSON z pełnymi bieżącymi warunkami pogodowymi dla tej lokalizacji do strony interfejsu API.
- Strona API analizuje te informacje, wyodrębnia i konwertuje kierunek wiatru oraz prędkość wiatru i zwraca je do urządzenia jako obiekt JSON.
- Urządzenie analizuje obiekt JSON, przechowując kierunek i prędkość wiatru, które będą używane do sterowania silnikiem krokowym i wentylatorem.
Oprogramowanie układowe
Utwórz nowy projekt Photon o nazwie 'wind_display' i nadpisz główny plik kodem wind_display.ino (poniżej).
Następnie znajdź i zainstaluj w swoim projekcie następujące biblioteki:
- MFRC522 - v0.1.4 biblioteka RFID dla urządzeń cząsteczkowych
- SparkJSON - biblioteka JSON v0.0.2 przeniesiona z @bblanchon
- Stepper - biblioteka silników krokowych v1.1.3 dla Arduino
Skompiluj projekt i pobierz do swojego Photona.
Strona API
Aby korzystać ze strony API, musisz przesłać ją na serwer WWW obsługujący PHP. Dostępnych jest wiele darmowych opcji hostingu PHP.
Pobierz getWindData.txt i zmień rozszerzenie pliku na.php. Otwórz w preferowanym edytorze i wprowadź następujące zmiany:
Dodaj swój identyfikator rdzenia Photon:
// Dodaj core_id dla Photonów, którym chcesz zezwolić na używanie tego API$allowedCores = array('Twój CoreID idzie tutaj');
Dodaj swój klucz API WeatherUnderground:
// WeatherUnderground API Key$wu_apikey = "Twój klucz API WU";
W tej chwili nie przejmuj się ustawianiem tokenów/lokalizacji. Zajmiemy się tym po skonfigurowaniu wszystkiego.
Zapisz i prześlij plik na serwer WWW. Zapisz aktualny adres URL strony interfejsu API.
Webhook cząsteczkowy
Zaloguj się do konsoli cząstek i kliknij ikonę Integracje po lewej stronie.
- Kliknij „Nowa integracja”, a następnie wybierz „Webhook”.
- Ustaw nazwę wydarzenia na „wind_display”.
- Ustaw URL na aktualny adres URL strony interfejsu API.
- Kliknij „Utwórz webhooka”.
Uzyskaj identyfikatory RFID Token ID i zmodyfikuj stronę API
Po podłączeniu Photona do komputera przez USB i odłączeniu go od zewnętrznego źródła zasilania, otwórz okno terminala i uruchom Particle Serial Monitor.
- Zeskanuj tag RFID i zapisz 8-znakowy identyfikator tokena, który jest wyświetlany na monitorze szeregowym.
- Powtórz dla wszystkich dodatkowych tagów, których chcesz użyć.
Teraz wróć do getWindData.php i znajdź sekcję tablicy Locations:
// Tablica lokalizacji// Zastąp „TokenID n” identyfikatorem zeskanowanego tokena // Zastąp „Cityn” miastem powiązanym z identyfikatorem tokena // Zastąp „Sn” dwuznakowym stanem powiązanym z miastem $locations = array("TokenID 1" => array("miasto" => "Miasto1", "stan" => "S1"), "TokenID 2" => array("miasto" => "Miasto2", "państwo" => "S2"), "TokenID 3" => array("miasto" => "Miasto3", "stan" => "S3"));
Zastąp każdy identyfikator tokena identyfikatorami tokenów swoich tagów i powiąż je z miastem i stanem, z którego chcesz uzyskać informacje o wietrze.
Zapisz plik i prześlij na swój serwer WWW.
Krok 7: Użyj go

- Wyświetlaj go w dowolnym miejscu.
- Ustaw wiatrowskaz na północ.
- Podłącz zasilanie.
- Umieść token w pobliżu czytnika RFID i poczekaj, aż niebieska dioda LED zacznie migać.
Krok 8: Dalsze pomysły
Oto kilka pomysłów na rozszerzenie projektu!
Zalecana:
Stwórz własne oświetlenie otoczenia za pomocą Raspberry Pi Zero: 5 kroków (ze zdjęciami)

Stwórz własne oświetlenie otoczenia za pomocą Raspberry Pi Zero: W tym projekcie pokażę, jak połączyć Raspberry Pi Zero z kilkoma uzupełniającymi się częściami, aby dodać efekt oświetlenia otoczenia do telewizora, który poprawia wrażenia podczas oglądania. Zacznijmy
Wyświetlacz LCD I2C / IIC - Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: 5 kroków

Wyświetlacz LCD I2C / IIC | Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: używanie wyświetlacza LCD spi wymaga zbyt wielu połączeń, co jest naprawdę trudne, więc znalazłem moduł, który może przekonwertować wyświetlacz LCD i2c na wyświetlacz LCD spi, więc zaczynamy
Prosty wyświetlacz ergometru oparty na Arduino z różnicowym sprzężeniem zwrotnym: 7 kroków (ze zdjęciami)

Prosty wyświetlacz ergometru oparty na Arduino z różnicowym sprzężeniem zwrotnym: trening kardio jest nudny, szczególnie podczas ćwiczeń w pomieszczeniach. Kilka istniejących projektów próbuje to złagodzić, robiąc fajne rzeczy, takie jak podłączenie ergometru do konsoli do gier, a nawet symulowanie prawdziwej jazdy rowerem w VR. Ekscytujące, ponieważ
Wyświetlacz otoczenia dla przyjazdu autobusu: 6 kroków (ze zdjęciami)

Wyświetlacz otoczenia przy przyjeździe autobusu: Chociaż ekrany mogą być popularne do przeglądania informacji, z pewnością nie są jedynym sposobem na wykorzystanie informacji. Istnieje kilka możliwości wizualizacji informacji z naszego otoczenia, a dzięki temu projektowi staramy się włamać do
Niski koszt czujnika przepływu wody i wyświetlacz otoczenia: 8 kroków (ze zdjęciami)

Niski koszt czujnika przepływu wody i wyświetlacz otoczenia: Woda jest cennym zasobem. Miliony ludzi nie mają dostępu do czystej wody pitnej, a każdego dnia z powodu chorób skażonych wodą umiera nawet 4000 dzieci. Jednak nadal marnujemy nasze zasoby. Nadrzędny cel tego
