
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

W 1977 r. NASA wystrzeliła w pustkę sondę kosmiczną Voyager 1. Pewne przypadkowe ustawienie planetarne oznaczało, że sonda przeleciała obok naszego Układu Słonecznego, nastawiona na kurs międzygwiezdnej eksploracji. Czterdzieści lat później misja Voyager 1 wyznacza teraz najdalszy punkt, w którym ludzkość sięgnęła do naszego wszechświata. Wciąż przesyłając dane z powrotem na Ziemię, Voyager 1 przesuwa granice ludzkich eksploracji z każdą mijającą sekundą.
Mam osobistą fascynację misjami Voyager i chciałem zrobić pokaz, który uchwycił ich ducha.
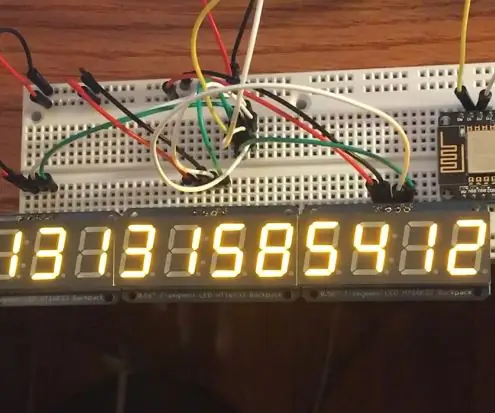
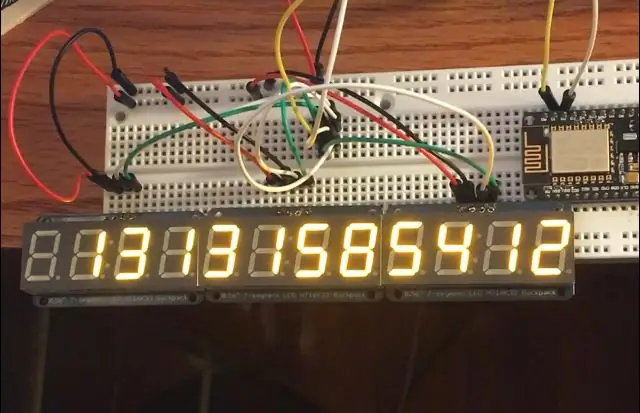
Gdy na wyświetlaczu miga liczba, reprezentuje odległość w milach między Voyager 1 a Ziemią, obiektywny pomiar możliwości ludzkiej wyobraźni.
Wyświetlacz zatrzymuje się na chwilę, a następnie aktualizuje.
Krok 1: Materiały

Ciało:
(3) x 4-cyfrowy 7-segmentowy wyświetlacz (30 USD)
Ponieważ podróżnik unosi się obecnie na ponad 13 miliardach mil, potrzeba 11 cyfr, aby przedstawić tę liczbę w postaci dziesiętnej / milowej. W zależności od tego, jak chcesz przedstawić odległość, liczba potrzebnych cyfr może się zmienić. Ponieważ Voyager wciąż podróżuje, a te wyświetlacze Adafruit są podzielone na 4-cyfrowe sekcje, 12-cyfrowy wyświetlacz miał największy sens. Dodatkową zaletą połączonych wyświetlaczy jest to, że w żadnym wypadku nie są one czystymi 7-segmentami i faktycznie mają wiele wbudowanych w moduł, aby umożliwić komunikację danych za pośrednictwem protokołu I2C. Oznacza to, że aby faktycznie sterować wyświetlaczem, masz tylko dwa piny, SDA i SCL na swoim mikrokontrolerze. Dzięki mniej wyrafinowanemu modułowi potrzebne piny liczbowe mogą szybko wzrosnąć.
(1) Deska do krojenia chleba
Upewnij się, że masz płytkę stykową lub jakiś sposób na ładne podłączenie przewodów. Ale zarówno mózg, jak i tablicę na tej samej płytce stykowej, więc mój był przyzwoicie duży.
(Niektóre) Drut
Upewnij się, że masz pod ręką trochę przewodów, aby wykonać niezbędne połączenia! Nie ma w tym dużo okablowania, ale kodowanie kolorami z pewnością może być przydatne.
Mózgi: (9,00 USD)
W pobliżu leżał NodeMcu V 1.0, który wykorzystuje układ espressif esp8266, który pozwala na łatwą łączność Wi-Fi. Te żetony są świetne, ponieważ są małe i tanie!
Dobrze sprawdziłyby się też różne płytki Arduino lub Raspberry Pi. Pamiętaj tylko, że w przypadku tego projektu, którakolwiek płyta, którą wybierzesz, musi obsługiwać protokół I2C i mieć dostępne piny dla SDA (dane szeregowe) i SCL (zegar szeregowy).
Również kod źródłowy, który napisałem, używał Arduino IDE, ale przeniesienie tego kodu na inne urządzenia nie powinno być zbyt trudne. Powodem, dla którego pisałem z Arduino IDE, było to, że mogłem użyć wygodnej biblioteki Adafruit dla modułów 7-segmentowych.
Krok 2: Skłonienie NodeMcu do rozmowy z komputerem

Niezależnie od tego, z jakim mikrokontrolerem korzystasz, będzie miał inną metodę połączenia z konkretnym komputerem, ale dla NodeMcu, którego użyłem, oto jak podłączyć go do pracy z programowaniem w Arduino.
Najpierw musisz zainstalować odpowiedni sterownik na swoim komputerze…
Oto link:
Po zainstalowaniu sterownika komputer powinien być w stanie rozpoznać płytę rozwojową.
Teraz, gdy płytka jest podłączona, możesz zacząć programować płytkę i podłączać wyświetlacze!!
Oto naprawdę dobra instrukcja pobierania niezbędnych bibliotek, których Arduino IDE potrzebuje do zaprogramowania układu esp8266! Po wykonaniu tych instrukcji spróbuj uruchomić przykład migającego światła dołączony do biblioteki!
Krok 3: Podłącz wszystko

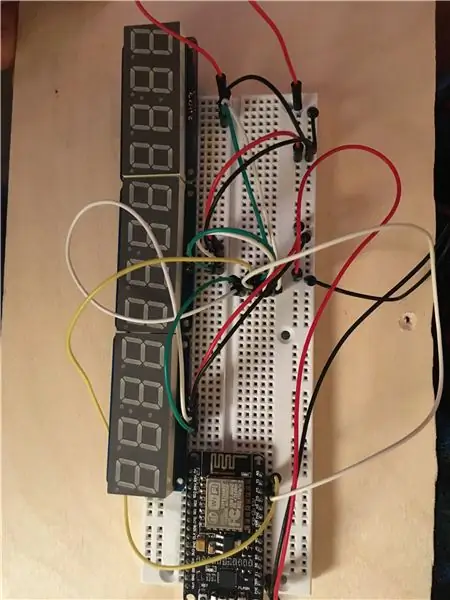
Po udanej rozmowie z płytką jesteś gotowy do podłączenia elementów wyświetlacza w wybrany przez siebie sposób (ja użyłem płytki stykowej).
Ponieważ pakiety konstrukcyjne adafruit wykonują ciężkie podnoszenie, na szczęście okablowanie wcale nie jest takie złe!
Wszystko, co masz, to przewód dodatni i ujemny dla każdego wyświetlacza, który musi być podłączony odpowiednio do masy i 3,3 V na płycie.
Dla każdego wyświetlacza dostępny będzie również przewód SCL i SDATA, który należy podłączyć do przewodu SCL i SDATA na płycie. Ponieważ wyświetlacze faktycznie komunikują się przez protokół wiadomości I2C, płyta jest w stanie zaoszczędzić na przewodach i zamiast tego komunikować się przez adresy. Jeśli używasz tych samych pakietów, co ja, ustawianie różnych adresów na wyświetlaczu odbywa się za pomocą zworki lutowniczej z tyłu wyświetlacza i jest tutaj ładnie udokumentowane.
Otóż to! Teraz jesteś gotowy do załadowania programu na tablicę!
Krok 4: Uruchom oprogramowanie
Dołączony jest szkic Arduino używany do wypełniania wyświetlacza !!
Rzeczy do zmiany:
- Wprowadź odpowiedni identyfikator wifi i hasło w odpowiedniej sekcji. Szczerze mówiąc, nie jestem pewien konsekwencji związanych z bezpieczeństwem, ale działam przy założeniu, że dane uwierzytelniające Wi-Fi są w postaci zwykłego tekstu.
- W zależności od tego, jak wybierzesz adresy modułów wyświetlania, bieżące wartości, które są zakodowane na stałe, mogą się zmienić. Jeśli nie otrzymujesz niczego z określonego wyświetlacza lub Twoje liczby są nieprawidłowe, sprawdź dwukrotnie, czy każdy adres jest zakodowany na stałe za pomocą zworek i prawidłowo odniesiony w kodzie.
Inne punkty:
- Podstawowym kodem wyświetlacza jest manipulacja i odpowiednia propagacja zerami. Wszystko to odbywa się za pomocą biblioteki Arduino, którą adafruit napisał dla swoich wyświetlaczy! Upewnij się, że zainstalowałeś odpowiednią bibliotekę na https://github.com/adafruit/Adafruit_LED_Backpack, a także dużą bibliotekę GFX Adafruit.
- Drugim fragmentem kodu jest żądanie HTTP GET do serwera internetowego Heroku. Ten serwer sieciowy to web scraper, który napisałem, który pobiera istotne informacje ze strony internetowej NASA JPL. Tylko uczciwe ostrzeżenie, że skrobak jest trochę powolny i mała zmiana po stronie JPL może spowodować problemy. Oto link do źródła.
Krok 5: Zakończony
Po zmianie odpowiedniego kodu i dwukrotnym sprawdzeniu poprawności okablowania wgraj program na płytkę. Przy odrobinie szczęścia powinieneś zobaczyć, jak odległość Voyagera zacznie migać/aktualizować się na wyświetlaczu! Odkryłem, że czasami płyta ma problemy z połączeniem się z Wi-Fi, jeśli na wyświetlaczu pojawia się bełkot, przydatne może być otwarcie monitora szeregowego i upewnienie się, że Wi-Fi łączy się prawidłowo. Żądania do serwera również mogą przekroczyć limit czasu. Jeśli naprawdę coś się psuje, naciśnięcie pierwszego przycisku na tablicy może czasami rozwiązać problem.
W załączeniu film z gotowego produktu!!
Zalecana:
Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: 20 kroków (ze zdjęciami)

Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: Witaj, przyjacielu! W tej dwuczęściowej serii nauczymy się korzystać z obwodów Tinkercad - zabawnego, potężnego i edukacyjnego narzędzia do nauki działania obwodów! Jednym z najlepszych sposobów uczenia się jest robienie. Dlatego najpierw zaprojektujemy nasz własny projekt: th
Zegar lokalizacyjny „Weasley” z 4 wskazówkami: 11 kroków (ze zdjęciami)

Zegar lokalizacji „Weasley” z czterema wskazówkami: Tak więc, mając Raspberry Pi, które od jakiegoś czasu się bawiło, chciałem znaleźć fajny projekt, który pozwoli mi go jak najlepiej wykorzystać. Natknąłem się na ten wspaniały instruktażowy zegar lokalizacji Weasley'a autorstwa ppeters0502 i pomyślałem, że
Licznik kroków - Micro:Bit: 12 kroków (ze zdjęciami)

Licznik kroków - Micro:Bit: Ten projekt będzie licznikiem kroków. Do pomiaru kroków użyjemy czujnika przyspieszenia wbudowanego w Micro:Bit. Za każdym razem, gdy Micro:Bit się trzęsie, dodamy 2 do licznika i wyświetlimy go na ekranie
Bolt - DIY Wireless Charging Night Clock (6 kroków): 6 kroków (ze zdjęciami)

Bolt - DIY Wireless Charging Night Clock (6 kroków): Ładowanie indukcyjne (znane również jako ładowanie bezprzewodowe lub ładowanie bezprzewodowe) to rodzaj bezprzewodowego przesyłania energii. Wykorzystuje indukcję elektromagnetyczną do dostarczania energii elektrycznej do urządzeń przenośnych. Najpopularniejszym zastosowaniem jest stacja ładowania bezprzewodowego Qi
Jak zdemontować komputer za pomocą prostych kroków i zdjęć: 13 kroków (ze zdjęciami)

Jak zdemontować komputer za pomocą prostych kroków i zdjęć: To jest instrukcja demontażu komputera. Większość podstawowych komponentów ma budowę modułową i jest łatwa do usunięcia. Jednak ważne jest, abyś był w tym zorganizowany. Pomoże to uchronić Cię przed utratą części, a także ułatwi ponowny montaż
