
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Ten projekt opiera się na wdrożeniu pociągu na taką skalę, który pozwala osobom znajdującym się na stacji wiedzieć, które miejsca są wolne. W celu wykonania prototypu wykorzystywane jest oprogramowanie Arduino UNO wraz z Processing dla części graficznej.
Koncepcja ta pozwoliłaby zrewolucjonizować świat transportu publicznego, ponieważ maksymalnie zoptymalizowałaby wszystkie miejsca w pociągu, zapewniając wykorzystanie wszystkich wagonów, wraz z możliwością zbierania danych i przeprowadzania późniejszych dokładnych badań na.
Krok 1: Zaprojektuj model 3D

Przede wszystkim przeprowadziliśmy kompleksowe badania modeli pociągów. Po zebraniu wszystkich informacji wybrano pociąg GTW (produkowany przez Stadler Rail) używany na FGC (Ferrocarrils de la Generalitat de Catalunya).
Został później zaprojektowany za pomocą oprogramowania 3D PTC Creo jako model do późniejszego drukowania 3D.
Krok 2: Drukowanie modelu 3D i wykończeń

Po zaprojektowaniu pociąg przechodzi do druku 3D. Po wydrukowaniu elementu należy go wypolerować, aby uzyskać gładką powierzchnię.
Ten projekt można również wykonać z istniejącymi modelami pociągów.
Po wydrukowaniu podane są ostateczne wykończenia.
Krok 3: Komponenty

Do rozwoju tego projektu potrzebne są następujące komponenty:
- FSR 0.04-4.5LBS (czujnik ciśnienia).
- Rezystory 1,1 kiloomów,
Krok 4: Kodowanie (Arduino i przetwarzanie)



Teraz nadszedł czas na napisanie kodu Arduino, który pozwoli czujnikom wysłać znak do oprogramowania Processing, które przekaże informacje graficznie.
Jako czujniki mamy 4 czujniki ciśnienia dla arduino, które zmieniają swój opór w zależności od przyłożonej do nich siły. Tak więc celem jest wykorzystanie sygnału wysyłanego przez czujniki (gdy pasażerowie siadają) do zmiany ekranów graficznych w Przetwarzaniu.
Następnie tworzymy część graficzną, w której uwzględniliśmy projekt graficzny Ferrocarrils de la Generalitat de Catalunya, aby jak najlepiej naśladować rzeczywistość.
Podczas przetwarzania został napisany kod, który jest bezpośrednio połączony z oprogramowaniem arduino, w ten sposób za każdym razem, gdy ktoś siada na siedzeniu, zmienia kolor, dzięki czemu użytkownik na peronie pociągu może w czasie rzeczywistym wiedzieć o dostępności miejsc w pociągu.
Tutaj możesz zobaczyć kodowanie
ARDUINO:
int pot = A0; // Połącz środkowy pin puli z tym pinint pot2 = A1; int pot3 = A2; int pot4 = A3; int lectura1;// zmienna do przechowywania wartości puli;
int lectura2;int lectura3; wykład int4;
void setup(){ //zainicjuj komunikację szeregową z prędkością 9600 bodów Serial.begin(9600); }
void loop() { String s = ""; // //Llegir sensor1 lectura1 = analogRead(pot); // wykład wartość analogową if (lectura1 > 10) { s = "1"; opóźnienie (100); } else { s = "0"; opóźnienie (100); } Serial.println(s);
}
PRZETWARZANIE:
importowanie przetwarzania.serial.*; // ta biblioteka obsługuje rozmowy szeregowe String val=""; PObraz s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; port szeregowy myPort; // Utwórz obiekt z klasy Serial
void setup()// uruchamia się tylko raz{ fullScreen(); background(0);// ustawienie koloru tła na czarny myPort = new Serial(this, "COM5", 9600);// podanie parametrów do obiektu klasy serial, podanie com do którego jest podłączony Twój arduino i szybkości transmisji
s0000 = loadImage ("0000.jpg"); s0001=loadImage("0001.jpg"); s0010=loadImage("0010.jpg"); s0011=loadImage("0011.jpg"); s0100=loadImage("0100.jpg"); s0101=loadImage("0101.jpg"); s0110=loadImage("0110.jpg"); s0111=loadImage("0111.jpg"); s1000=loadImage("1000.jpg"); s1001=loadImage("1001.jpg"); s1010=loadImage("1010.jpg"); s1011=loadImage("1011.jpg"); s1100=loadImage("1100.jpg"); s1101=loadImage("1101.jpg"); s1110=loadImage("1110.jpg"); s1111=loadImage("1111.jpg");
s0000.resize (szerokość wyświetlacza, wysokość wyświetlacza); s0001.resize(szerokośćwyświetlacza,wysokośćwyświetlacza); s0010.resize(szerokośćwyświetlacza,wysokośćwyświetlacza); s0011.resize(szerokośćwyświetlacza,wysokośćwyświetlacza); s0100.resize (szerokość wyświetlacza, wysokość wyświetlacza); s0101.resize (szerokość wyświetlacza, wysokość wyświetlacza); s0110.resize(szerokośćwyświetlacza,wysokośćwyświetlacza); s0111.resize(szerokośćwyświetlacza,wysokośćwyświetlacza); s1000.resize (szerokość wyświetlacza, wysokość wyświetlacza); s1001.resize (szerokość wyświetlacza, wysokość wyświetlacza); s1010.resize (szerokość wyświetlacza, wysokość wyświetlacza); s1011.resize(szerokośćwyświetlacza,wysokośćwyświetlacza); s1100.resize (szerokość wyświetlacza, wysokość wyświetlacza); s1101.resize(szerokośćwyświetlacza,wysokośćwyświetlacza); s1110.resize(szerokośćwyświetlacza,wysokośćwyświetlacza); s1111.resize(szerokośćwyświetlacza,wysokośćwyświetlacza);
val = trim(val);} void draw() { if (val!=null) {
if (val.equals("0001")) { image(s0001, 0, 0); } else if (val.equals("0010")) { image(s0010, 0, 0); } else if (val.equals("0011")) { image(s0011, 0, 0); } else if (val.equals("0100")) { image(s0100, 0, 0); } else if (val.equals("0101")) { image(s0101, 0, 0); } else if (val.equals("0110")) { image(s0110, 0, 0); } else if (val.equals("0111")) { image(s0111, 0, 0); } else if (val.equals("1000")) { image(s1000, 0, 0); } else if (val.equals("1001")) { image(s1001, 0, 0); } else if (val.equals("1010")) { image(s1010, 0, 0); } else if (val.equals("1011")) { image(s1011, 0, 0); } else if (val.equals("1100")) { image(s1100, 0, 0); } else if (val.equals("1101")) { image(s1101, 0, 0); } else if (val.equals("1110")) { image(s1110, 0, 0); } else if (val.equals("1111")) { image(s1111, 0, 0); } inny { obrazek(s0000, 0, 0); } } }
void serialEvent(Serial myPort)// za każdym razem, gdy wystąpi zdarzenie serial, jest uruchamiane{ val = myPort.readStringUntil('\n'); //upewnij się, że nasze dane nie są puste przed kontynuowaniem if (val != null) { //przycinaj białe znaki i znaki formatujące (np. powrót karetki) val = trim(val); println(val); } }
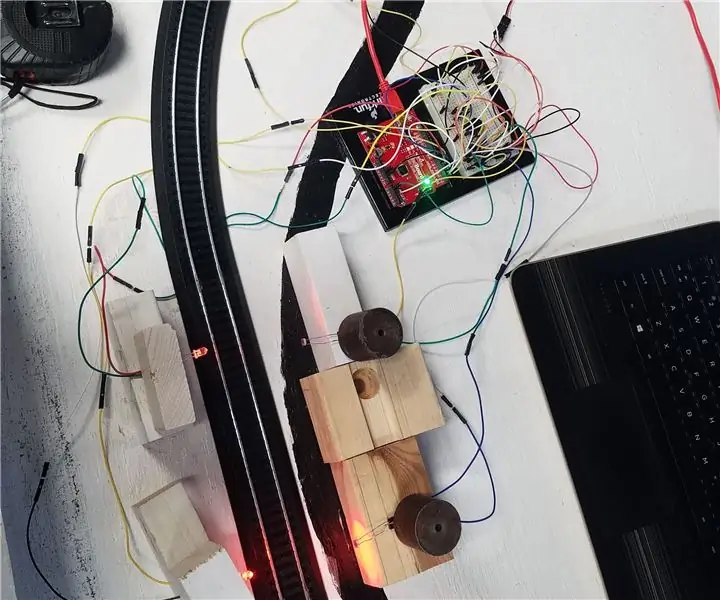
Krok 5: Obwód

Po całym programowaniu przyszedł czas na połączenie wszystkich czujników z płytką Arduino UNO.
Czujniki są umieszczone na 4 gniazdach (które później zostaną przykryte tkaniną) i przyspawane do kabli prowadzących bezpośrednio do płyty głównej Arduino UNO. Sygnał odebrany na tablicy przesyłany jest do komputera podłączonego przez USB, który w czasie rzeczywistym przesyła informacje do Przetwarzania, zmieniając kolor siedziska.
Możesz zobaczyć schemat połączeń.
Krok 6: Test prototypu
Po wgraniu kodu na płytkę arduino i włączeniu programu przetwarzania i arduino, czujniki są testowane. Na ekranie zobaczysz zmiany siedzeń ze względu na zmianę obrazu na wyświetlaczu informującym o zajętych siedzeniach i nie.
Krok 7: Prawdziwa makieta




Prawdziwa aplikacja próbowałaby zainstalować go na pociągach i peronach sieci FGC, aby obsługiwać podróżnych.
Krok 8: CIESZ SIĘ


W końcu stworzyłeś pociąg z czujnikami siły (prototyp), który pozwala użytkownikowi na peronie kolejowym wiedzieć, które siedzenie jest dostępne w czasie rzeczywistym.
WITAMY W PRZYSZŁOŚCI!
Projekt wykonany przez Marca Godayola i Federico Domenecha
Zalecana:
Wysyłanie informacji za pomocą atomu helu: 3 kroki

Wysyłanie informacji za pomocą Helium Atom: Hel to kompletna platforma bezprzewodowa dla Internetu rzeczy, dostarczająca zintegrowany sprzęt, interfejs oprogramowania i zbudowaną infrastrukturę do łatwego, wydajnego i bezpiecznego łączenia obiektów z Internetem. Istnieją dwa komponenty sprzętowe
Plan miejsc RFID: 7 kroków

Plan miejsc RFID: Chciałem zrobić coś wyjątkowego dla mojej tabeli stołów weselnych i pomyślałem, że to dobry sposób, aby uczynić to osobistym, ponieważ odzwierciedla moją miłość (uzależnienie) do projektów elektronicznych. Więc planem było zrobienie dużego drewna panel z planem pomieszczenia na
System monitorowania przejazdu pociągu: 5 kroków (ze zdjęciami)

System monitorowania przejazdu pociągu: Ta instrukcja nauczy Cię, jak używać MatLab do kodowania Arduino w celu sterowania częścią systemu kolejowego
System siedzeń w pociągu: 4 kroki (ze zdjęciami)

System siedzeń w pociągu: Dzisiaj stworzyliśmy system, który można wdrożyć w siedzeniach pociągów. Musieliśmy znaleźć irytację i znaleźć dla niej rozwiązanie. Zdecydowaliśmy, że stworzymy system, który powie Ci, czy miejsce jest dostępne w wagonie, w którym aktualnie się znajdujesz. Nic nie jest mo
Tworzenie Bookhuddle.com, strony internetowej do odkrywania, organizowania i udostępniania informacji o książkach: 10 kroków

Tworzenie Bookhuddle.com, witryny internetowej służącej do odkrywania, organizowania i udostępniania informacji o książkach: Ten post opisuje kroki związane z tworzeniem i uruchamianiem Bookhuddle.com, witryny internetowej, której celem jest pomoc czytelnikom w odkrywaniu, porządkowaniu i udostępnianiu informacji o książkach. miałoby zastosowanie do rozwoju innych stron internetowych
