
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




Drodzy przyjaciele, zapraszamy do kolejnego samouczka! W tym samouczku zbudujemy projekt stacji pogodowej obsługującej WiFi! Po raz pierwszy użyjemy nowego, imponującego układu ESP32 wraz z wyświetlaczem Nextion.
W tym filmie zrobimy to. To kolejny projekt stacji pogodowej, jaki znam, ale tym razem używamy nowego układu ESP32! Używamy również nowego czujnika BME280, który mierzy temperaturę, wilgotność i ciśnienie barometryczne. Kiedy włączymy projekt, łączy się on z siecią Wi-Fi i pobiera prognozę pogody dla mojej lokalizacji ze strony openweathermap. Następnie wyświetli prognozę na tym 3,2-calowym wyświetlaczu dotykowym Nextion wraz z odczytami z czujnika! Odczyty są aktualizowane co dwie sekundy, a prognoza pogody co godzinę! Jak widać, w tym projekcie wykorzystujemy najnowsze technologie dostępne dziś dla producenta! Jeśli jesteś weteranem DIY, możesz zbudować ten projekt w pięć minut.
Jeśli jesteś początkującym, musisz obejrzeć kilka filmów przed przystąpieniem do tego projektu. Linki do tych filmów można znaleźć w tej instrukcji, nie martw się.
Zaczynajmy!
Krok 1: Zdobądź wszystkie części

Do zbudowania tego projektu potrzebujemy następujących części:
- Płyta ESP32 ▶
- Czujnik BME280 I2C ▶
- Wyświetlacz Nextion 3,2” ▶
- Mała tablica chlebowa ▶
- Niektóre przewody ▶
Koszt projektu to około 30$.
Zamiast ESP32 moglibyśmy zastosować tańszy układ ESP8266, ale postanowiłem użyć ESP32, aby nabrać z nim trochę doświadczenia i zobaczyć, co działa, a co nie.
Krok 2: ESP32



To pierwszy projekt, jaki kiedykolwiek zbudowałem z nowym układem ESP32.
Jeśli go nie znasz, układ ESP32 jest następcą popularnego układu ESP8266, którego używaliśmy wiele razy w przeszłości. ESP32 to bestia! Oferuje dwa 32 rdzenie przetwarzające, które działają z częstotliwością 160 MHz, ogromną ilość pamięci, WiFi, Bluetooth i wiele innych funkcji za około 7 $! Niesamowite rzeczy!
Proszę obejrzeć szczegółową recenzję, którą przygotowałem dla tej płyty. Załączyłem wideo do tego Instruktażu. Pomoże zrozumieć, dlaczego ten chip na zawsze zmieni sposób, w jaki robimy rzeczy!
Krok 3: Wyświetlacz Nextion



Jest to również pierwszy projekt, który buduję z wyświetlaczem dotykowym Nextion.
Wyświetlacze Nextion to nowy rodzaj wyświetlaczy. Mają z tyłu własny procesor ARM, który odpowiada za sterowanie wyświetlaczem i tworzenie graficznego interfejsu użytkownika. Możemy więc używać ich z dowolnym mikrokontrolerem i osiągać spektakularne rezultaty.
Przygotowałem szczegółową instrukcję dotyczącą tego wyświetlacza Nextion, która szczegółowo wyjaśnia, jak działają, jak z nich korzystać i jakie są ich wady. Możesz przeczytać, klikając tutaj:
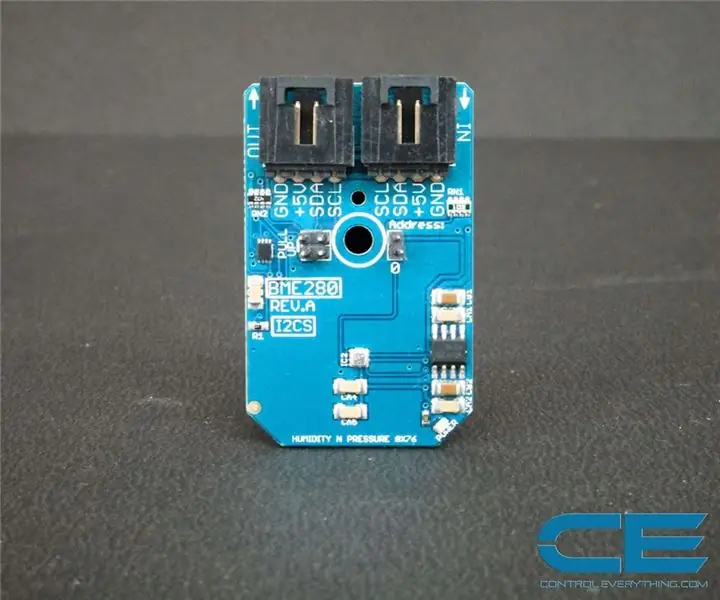
Krok 4: Czujnik BME280

BME280 w nowym świetnym czujniku firmy Bosch.
Do tej pory korzystałem z czujnika BMP180, który może mierzyć temperaturę i ciśnienie barometryczne. Czujnik BME280 może mierzyć temperaturę, wilgotność i ciśnienie barometryczne! Jakie to jest świetne! Potrzebujemy tylko jednego czujnika, aby zbudować kompletną stację pogodową!
Poza tym czujnik jest bardzo mały i bardzo łatwy w użyciu. Moduł, z którego będziemy korzystać dzisiaj, korzysta z interfejsu I2C, dzięki czemu komunikacja z Arduino jest bardzo łatwa. Mamy tylko podłączyć zasilanie i jeszcze dwa przewody, żeby to działało.
Istnieje już wiele bibliotek opracowanych dla tego czujnika, więc możemy go bardzo łatwo wykorzystać w naszych projektach! Koszt czujnika to około 5$. Możesz go pobrać tutaj ▶
UWAGA: Potrzebujemy czujnika BME280. Istnieje również czujnik BMP280, który nie oferuje pomiaru wilgotności. Uważaj, aby zamówić czujnik, którego potrzebujesz.
Krok 5: Łączenie części



Połączenie części jest proste, jak widać na schemacie.
Ponieważ czujnik BME280 korzysta z interfejsu I2C, do komunikacji z ESP32 wystarczy podłączyć dwa przewody. Czujnik podłączyłem do pinów 26 i 27. Teoretycznie każdy cyfrowy pin płyty ESP32 może być używany z peryferiami I2C. Jednak w praktyce okazało się, że niektóre piny nie działają, ponieważ są zarezerwowane do innych zastosowań. Piny 26 i 27 działają świetnie!
Aby przesłać dane do wyświetlacza, wystarczy podłączyć jeden przewód do pinu TX0 ESP32. Musiałem tak zgiąć pin, aby podłączyć żeński przewód wyświetlacza, ponieważ płytka ESP32 jest za duża na tę płytkę stykową.
Po połączeniu części musimy wczytać kod do ESP32 i musimy załadować GUI do wyświetlacza Nextion. Jeśli masz problem z wgraniem programu na płytkę ESP32, przytrzymaj przycisk BOOT po naciśnięciu przycisku upload na Arduino IDE.
Aby załadować GUI do wyświetlacza Nextion, skopiuj plik WeatherStation.tft, który zamierzam Ci udostępnić na pustą kartę SD. Włóż kartę SD do gniazda karty SD z tyłu wyświetlacza. Następnie włącz wyświetlacz, a GUI zostanie załadowany. Następnie wyjmij kartę SD i ponownie podłącz zasilanie.
Po pomyślnym załadowaniu kodu projekt połączy się z siecią WiFi, pobierze prognozę pogody ze strony openweathermap.org oraz wyświetli odczyty z czujnika. Zobaczmy teraz stronę programową projektu.
Krok 6: Kodeks Projektu



Aby przeanalizować dane pogodowe, potrzebujemy doskonałej biblioteki Arduino JSON. Potrzebujemy również biblioteki dla czujnika.
? ESP32 BME280: https://github.com/Takatsuki0204/BME280-I2C-ESP32? Arduino JSON:
Zobaczmy teraz kod.
Najpierw musimy ustawić SSID i hasło do naszej sieci WiFi. Następnie musimy wpisać darmowy APIKEY ze strony operweathermap.org. Aby stworzyć własny klucz API, musisz zarejestrować się na stronie. Uzyskiwanie aktualnych danych o pogodzie i prognozy jest bezpłatne, ale strona internetowa oferuje więcej opcji, jeśli chcesz zapłacić trochę pieniędzy. Następnie musimy znaleźć identyfikator naszej lokalizacji. Znajdź swoją lokalizację i skopiuj identyfikator, który można znaleźć pod adresem URL Twojej lokalizacji.
Następnie wprowadź identyfikator swojego miasta w zmiennej CityID. W tej zmiennej wpisz również wysokość swojego miasta. Ta wartość jest potrzebna do dokładnych odczytów ciśnienia atmosferycznego z czujnika.
const char* ssid = "twójSSID";const char* hasło = "twojeHasło"; Ciąg ID miasta = "253394"; //Sparta, Grecja String APIKEY = "twój kluczAPI"; #define ALTITUDE 216.0 // Wysokość w Sparcie, Grecja
Teraz jesteśmy gotowi ruszyć dalej.
Najpierw inicjujemy czujnik i łączymy się z siecią WiFi. Następnie żądamy od serwera danych o pogodzie.
Otrzymujemy odpowiedź z danymi pogodowymi w formacie JSON. Przed wysłaniem danych do biblioteki JSON ręcznie usuwam niektóre znaki, które sprawiały mi problemy. Następnie przejmuje biblioteka JSON i możemy łatwo zapisać potrzebne nam dane w zmiennych. Po utrzymywaniu danych w zmiennych wystarczy je wyświetlić na ekranie i odczekać godzinę przed żądaniem nowych danych z serwera. Jedyną informacją, którą przedstawiam, jest prognoza pogody, ale jeśli chcesz, możesz wyświetlić więcej informacji. Wszystko tutaj zapisane w zmiennych. Następnie odczytujemy temperaturę, wilgotność i ciśnienie atmosferyczne z czujnika i przesyłamy dane do wyświetlacza Nextion.
Aby zaktualizować wyświetlacz, po prostu wysyłamy kilka poleceń do portu szeregowego w następujący sposób:
void showConnectingIcon(){ Serial.println(); Polecenie tekstowe = "weatherIcon.pic=3"; Serial.print(polecenie); endNextionCommand(); }
GUI Nextion składa się z tła, niektórych pól tekstowych i obrazu, który zmienia się w zależności od prognozy pogody. Aby uzyskać więcej informacji, obejrzyj samouczek dotyczący wyświetlania Nextion. Możesz szybko zaprojektować własny GUI, jeśli chcesz i wyświetlić na nim więcej rzeczy.
Jak zawsze możesz znaleźć kod projektu dołączony do tego Instructable
Krok 7: Ostatnie myśli i ulepszenia

Jak widać, doświadczony twórca może dziś zbudować ekscytujące projekty w ciągu zaledwie kilku godzin za pomocą kilku linijek kodu i tylko trzech części! Taki projekt nie byłby możliwy nawet dwa lata temu!
Oczywiście to dopiero początek projektu. Chciałbym dodać do niego wiele funkcji, takich jak wykresy, brakujące funkcje dotykowe, może większy wyświetlacz i oczywiście pięknie wyglądającą obudowę wydrukowaną w 3D. Zaprojektuję też lepiej wyglądające GUI i ikony. Mam do zrealizowania kilka bardzo świeżych pomysłów!
Chętnie poznam Twoją opinię na temat dzisiejszego projektu. Jakie funkcje chcesz, abym dodał do projektu? Podoba Ci się, jak to wygląda? Jak chcesz zobaczyć, jak ewoluuje? Prześlij swoje pomysły w sekcji komentarzy poniżej; Uwielbiam czytać Twoje myśli!


Drugie miejsce w konkursie sieci bezprzewodowej
Zalecana:
Osobista stacja pogodowa wykorzystująca Raspberry Pi z BME280 w Javie: 6 kroków

Osobista stacja pogodowa korzystająca z Raspberry Pi z BME280 w Javie: Zła pogoda zawsze wygląda gorzej przez okno. Zawsze byliśmy zainteresowani monitorowaniem naszej lokalnej pogody i tego, co widzimy za oknem. Chcieliśmy również mieć lepszą kontrolę nad naszym systemem ogrzewania i klimatyzacji. Budowanie osobistej stacji pogodowej to świetna
Stacja pogodowa NaTaLia: stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: 8 kroków (ze zdjęciami)

Stacja pogodowa NaTaLia: Stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: po roku udanej pracy w 2 różnych lokalizacjach dzielę się planami projektu stacji pogodowej zasilanej energią słoneczną i wyjaśniam, jak ewoluował w system, który może naprawdę przetrwać przez długi czas okresy z energii słonecznej. Jeśli obserwujesz
Stacja pogodowa DIY i stacja czujników WiFi: 7 kroków (ze zdjęciami)

DIY Stacja pogodowa i stacja z czujnikami WiFi: W tym projekcie pokażę Ci, jak stworzyć stację pogodową wraz ze stacją czujników WiFi. Stacja czujnikowa mierzy lokalne dane dotyczące temperatury i wilgotności i przesyła je przez Wi-Fi do stacji pogodowej. Stacja pogodowa wyświetla następnie t
Stacja pogodowa za pomocą Wemos D1 Mini, BME280 i Sensate.: 6 kroków

Stacja pogodowa przy użyciu Wemos D1 Mini, BME280 i Sensate.: W poprzednich wpisach podzieliłem się różnymi metodami budowy stacji pogodowej. Jeśli tego nie sprawdziłeś, tutaj jest link. W tej instrukcji pokażę, jak zbudować prostą stację pogodową za pomocą Wemos i platformy IoT o nazwie Sensate
Stacja pogodowa z Arduino, BME280 i wyświetlaczem do obserwacji trendu w ciągu ostatnich 1-2 dni: 3 kroki (ze zdjęciami)

Stacja pogodowa z Arduino, BME280 i wyświetlaczem do obserwacji trendu w ciągu ostatnich 1-2 dni: Witam! Tutaj wprowadzono już stacje pogodowe z instrukcjami. Pokazują aktualne ciśnienie powietrza, temperaturę i wilgotność. Brakowało im do tej pory prezentacji kursu w ciągu ostatnich 1-2 dni. Ten proces miałby
