
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

cześć, to jest instrukcja wyjaśniająca podstawy programowania na Twoim kalkulatorze TI-83 84. Mogę też zrobić inne instrukcje dotyczące bardziej konkretnych rzeczy, w zależności od opinii. Przepraszam za zdjęcia, jestem kiepski z aparatem.
Krok 1: Stwórz swój program


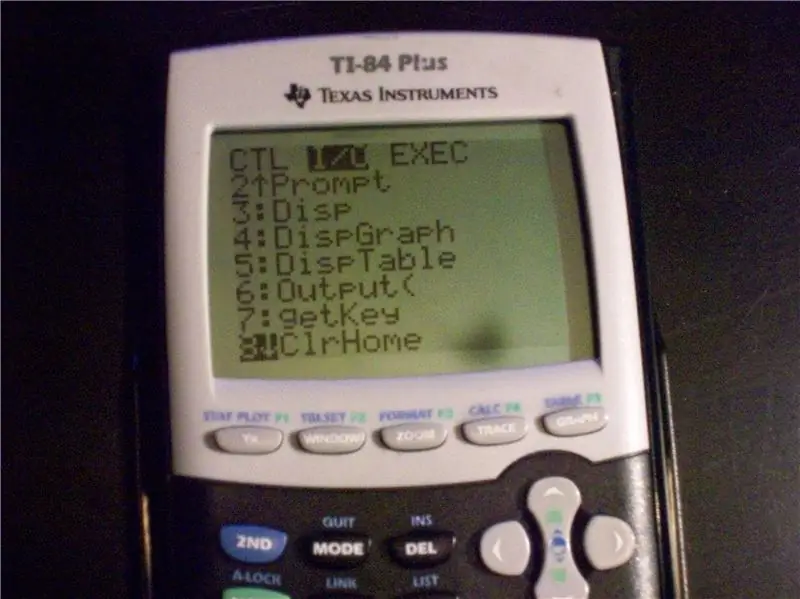
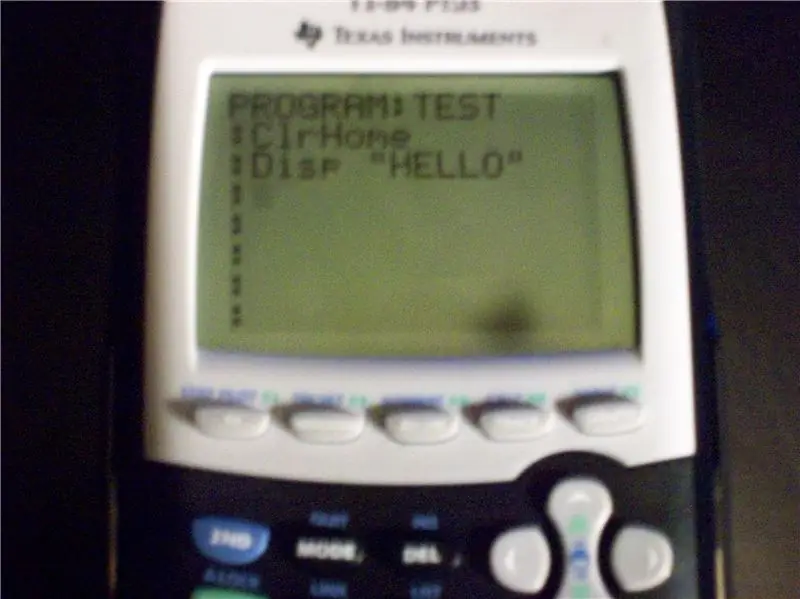
ok, najpierw musisz stworzyć swój program. najpierw naciśnij przycisk programu, a następnie idź dalej w prawo, aż dojdziesz do nowej sekcji, jak widać na obrazku. nazwij swój program, jak chcesz, nazwałem mój test. powinieneś wylądować na tym ekranie (obrazek 2).
Krok 2: Rozpocznij program



teraz rozpoczniesz swój program z podstawową funkcją. Najpierw naciśnij przycisk programu, a następnie przejdź o jedną sekcję w prawo, u dołu, obok numeru 8, znajduje się element o nazwie clrhome, wybierz go. spowoduje to, że osoba korzystająca z ekranu głównego programu stanie się pusta, więc przed uruchomieniem programu upewnij się, że nie masz tam nic ważnego. W każdym razie naciśnij enter, aby rozpocząć nową linię i naciśnij program, następnie druga sekcja, trzecia będzie disp, pozwoli to wyświetlić dowolny tekst lub liczby, po wstawieniu tagu disp wpisz „HELLO” za pomocą w cudzysłowie, oznacza to, że po uruchomieniu program wyświetli hello. Więc teraz twój program się uruchomi, wyczyści ekran i powie HELLO, ale jeśli zaczniesz, tekst automatycznie zakończy program. aby temu zapobiec, wstawimy znacznik pauzy. znacznik pauzy zostanie znaleziony, jeśli naciśniesz przycisk programu, a następnie przewiń w dół do numeru 8 i tam jest, jak widać na obrazku. Po wstawieniu tego znacznika, jeśli uruchomisz program, będzie on czekał, aż naciśniesz Enter, aby to zrobić.
Krok 3: Test nr 1


Ok, więc teraz nadszedł czas, aby przetestować swój program, najpierw uruchom na ekranie głównym, przejdź do programów i naciśnij swój program, aby pojawił się jak na pierwszym obrazku, gdy już to masz, naciśnij enter, twój ekran powinien wyglądać jak drugie zdjęcie. I to jest twój obecny program!
Krok 4: Dodawanie menu do programu



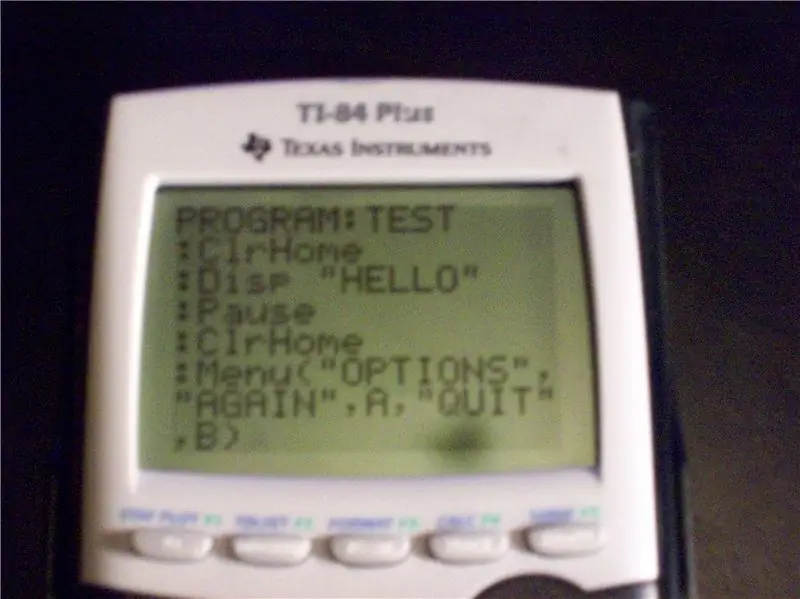
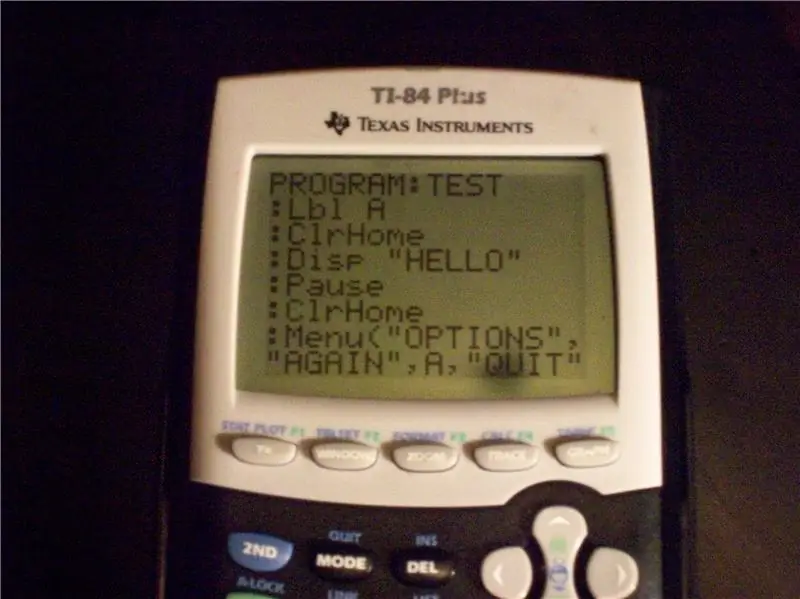
Ok, więc teraz twój program wyświetla HELLO, teraz wstawimy menu, przejdziemy do ekranu z twoim programem i przejdziemy do drugiej sekcji, edytuj, wybierz swój program stamtąd i przeniesie cię do ekranu programowania. tam naciśnij program i idź w dół, aż zobaczysz menu pokazane na pierwszym obrazku, wybierz je, a następnie wpisz to (nic w nawiasach), "OPCJE", (to jest tytuł twojego menu)"znowu", (to jest twoja pierwsza opcja)A, (to jest etykieta, do której wyśle cię twoja pierwsza opcja)"Zamknij", (twoja druga opcja)B(twoja druga etykieta) jeśli jest to zbyt mylące, spójrz na drugie zdjęcie. Teraz twój program będzie miał menu z dwiema opcjami, ale nigdzie się nie zejdą, jeśli je wybierzesz, twój kalkulator po prostu poda błąd etykiety, co oznacza, że nie ma etykiety A ani B, do której prowadziłyby twoje opcje. Teraz to naprawimy. jeśli spojrzysz na trzecie zdjęcie, zobaczysz, że na górze znajduje się etykieta A tag (lbl A), co oznacza, że jeśli wybierzesz PONOWNIE, automatycznie uruchomisz ponownie program. Sposobem na wstawienie znacznika lbl jest najpierw przejście na górę programu i naciśnięcie insert (2nd następnie del) i naciśnięcie enter, to utworzy kolejną linię dla znacznika lbl. po wykonaniu tej czynności, naciśnij program i obok #9 znajduje się tag o nazwie lbl, zaznacz go i zaraz po tym wstaw literę A. To powinno dać ci miejsce na ponowne wysłanie. Teraz dla lbl B. umieść tag lbl i B na dole programu. następnie stwórz tag disp, który mówi (w cudzysłowie) GOODBYE, a następnie tag pauzy. Teraz potrzebujemy znacznika zatrzymania, który spowoduje automatyczne zakończenie programu, najpierw naciśnij program, a następnie przewiń w dół, aby zatrzymać i wybierz go. teraz jeśli naciśniesz exit w swoim menu, zobaczysz GOODBYE, a potem samo się zakończy (po naciśnięciu enter). Więc teraz omówiliśmy wszystko, co omówię w tej instrukcji, czas to przetestować.
Krok 5: Test programu nr 2



Więc teraz twój program jest w zasadzie gotowy, wystarczy go przetestować, użyj tego samego procesu, co w teście programu nr 1, aby uruchomić program, powinien wyglądać jak obrazek 1, naciśnij Enter, aby przejść do menu (obrazek 2), i najpierw wybierz PONOWNIE, aby ponownie uruchomić program (powinien pojawić się obrazek 3) po ponownym wciśnięciu enter, ponownie przejdziesz do menu, wybierz tym razem quit (obrazek 4) powinieneś otrzymać obrazek 5, a następnie po naciśnięciu enter, otrzymasz komunikat „Gotowe”, jeśli wszystko działa poprawnie, pomyślnie utworzyłeś program dla swojego kalkulatora. Jeśli masz jakieś prośby, komentarze lub pochwały… szczególnie pochwały, możesz je opublikować lub skontaktować się ze mną pod adresem [email protected] (tutaj też jest zdjęcie mojego kota)
Zalecana:
Dwa sposoby tworzenia aplikacji do rysowania: 10 kroków

Dwa sposoby tworzenia aplikacji do rysowania: wiem, że ta aplikacja do rysowania ma tylko ekran 5x5 pikseli, więc naprawdę nie możesz wiele zarobić, ale nadal jest fajnie
Jak używać pinów GPIO i Avrdude Raspberry Pi do programu Bit-bang-DIMP 2 lub DA PIMP 2: 9 kroków

Jak używać pinów GPIO i Avrdude Raspberry Pi do programu Bit-bang-DIMP 2 lub DA PIMP 2: Są to instrukcje krok po kroku, jak korzystać z Raspberry Pi i darmowego polecenia open-source avrdude do bit-bang -zaprogramuj DIMP 2 lub DA PIMP 2. Zakładam, że znasz swoje Raspberry Pi i wiersz poleceń LINUX. Nie musisz
Jak sflashować lub zaprogramować oprogramowanie układowe ESP8266 AT za pomocą programu flasher i programatora ESP8266, moduł IOT Wifi: 6 kroków

Jak sflashować lub zaprogramować oprogramowanie układowe ESP8266 AT za pomocą programu flasher i programatora ESP8266, moduł IOT Wifi: Opis: Ten moduł jest adapterem/programatorem USB dla modułów ESP8266 typu ESP-01 lub ESP-01S. Jest wygodnie wyposażony w żeńskie złącze 2x4P 2,54mm do podłączenia ESP01. Wyłamuje również wszystkie szpilki ESP-01 za pośrednictwem męskiej h
Kran bez użycia rąk lub kran z pedałem lub kran oszczędzający wodę: 5 kroków

Kran bez użycia rąk lub kran z pedałem lub kran oszczędzający wodę: Jest to tania i prosta metoda przekształcenia wychodzącego kranu w kran bez użycia rąk (higieniczny). Lekarze potrzebują go do celów higienicznych lub w kuchni Również podobni pracownicy mycie obu rąk jednocześnie i oszczędzanie wody To
Tablet MacBook lub DIY Cintiq lub Homebrew Mac Tablet: 7 kroków

MacBook Tablet lub DIY Cintiq lub Homebrew Mac Tablet: Zainspirowany mocno instruktażem c4l3b, który z kolei był zainspirowany bongofish, postanowiłem wypróbować to samo na moim MacBooku Core 2 Duo. Kroki były na tyle różne, że myślałem, że osobna instrukcja była uzasadniona. Także
