
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Ostatnio zmodyfikowany 2025-01-23 15:03.
To moja pierwsza instrukcja !!! tak.. Zanim będę kontynuować. Nie wchodzę w szczegóły, jak ciąć drewno, czy składać wszystko w całość. Swobodnie skomponowałem cały proces budowania, cokolwiek przyszło mi do głowy, odtworzyłem. Chodzi o to, aby móc stworzyć obwód, zaprogramować arduino i stworzyć coś według własnej wyobraźni. Również ta instrukcja jest przeznaczona dla osób, które są zaznajomione z coraz bardziej popularnym Arduino !!! Jeśli chcesz dowiedzieć się więcej o tym, czym jest Arduino, odwiedź: Strona główna ArduinoW porządku teraz małe wyjaśnienie, co to dokładnie jest. To po prostu arduino kontrolujące diodę LED RGB do sterowania oświetleniem. Dostępne są 3 różne tryby. Tryby te można wybrać, naciskając przycisk. Tryby i wartości RGB są wyświetlane na ekranie LCD. Tryby: 1) Hue Cycle: Cyklicznie przechodzi przez spektrum odcieni. Przewijasz kółko (potencjometr), aby kontrolować prędkość, z jaką kolor zmienia się z jednego na drugi. 2) Wybór odcienia: Przewiń pokrętło (potencjometr), aby wybrać wybrany kolor. Pozostaje w tym kolorze3) Random Hue: Arduino losowo wybiera docelowy kolor RGB. Zanika do tego docelowego koloru RGB. Następnie proces zaczyna się od nowa. Możesz wybrać prędkość, z jaką kolor zanika od jednego do drugiego. Poniższy film przedstawia tworzenie sterowanej przez Arduino lampy LED RGB od początku do końca.
Krok 1: Materiały
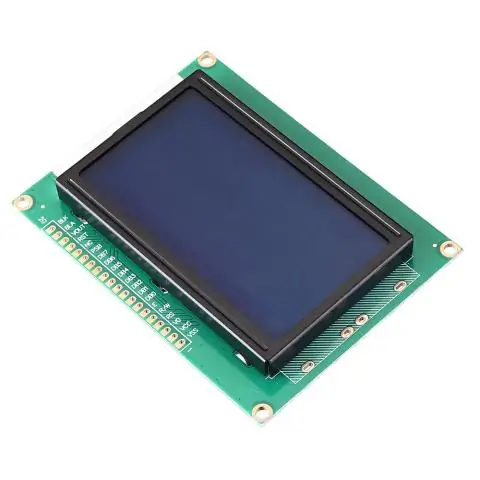
1) Arduino: decimila, freeduino, zestaw Rock Bottom Freeduino (RBFK). (Użyłem RBFK, ponieważ jest tańszy i oddawałem to jako prezent.). 2) Potencjometr: Używam 120ohm, ale każdy zrobi to w tej konkretnej aplikacji.3) Przycisk: Nie używaj przycisku ON/OFF. Musi to być przycisk.4) RGB LED: Upewnij się, że jest to wspólna katoda RGB LED. Oznacza to, że 1 pin jest UZIEMIONY, a pozostałe 3 piny R, G, B są DODATNIE. 5) Wyświetlacz LCD zgodny z HD44780: Z mojego najlepszego doświadczenia wynika, że wszystkie wyświetlacze LCD 16x2, z którymi pracowałem, działają z biblioteką 4bit.6) 5 x rezystory: - 22ohm = kontrast LCD… *UWAGA: Użyj POT, aby określić najlepszy kontrast dla LCD. -2,2Kohm = PushButton- 3 dodatkowe rezystory. Musisz określić wartości w zależności od diody LED RGB. Szczegóły poniżej.
Krok 2: Połączenia obwodów
Ogólne informacje i wskazówki
- upewnij się, że LCD (RW/PIN5) jest podłączony do masy. Na schemacie, który zrobiłem poniżej, jest błąd, pokazuje, że LCD PIN 6 jest podłączony do masy…. to źle, LCD PIN5 powinien być podłączony do masy - Podczas testowania LCD użyj POT, aby określić odpowiednią rezystancję dla KONTRASTU LCD. Możesz pomyśleć, że LCD nie działa, gdy w rzeczywistości kontrast jest zbyt niski i nic nie widać. - NIE WSZYSTKIE wyświetlacze LCD są takie same. Zapoznaj się ze specyfikacją wyświetlacza LCD (model Google LCD), aby uzyskać informacje o pinoutach. (DB0-DB7, RegisterSelect, ReadWrite, Enabled, itp.) - PINy RGB wymagają odpowiednich rezystorów dla każdego koloru. Rezystor jest określony przez napięcie wymagane przez każdy kolor. Przykład: R = 2,8 - 3,2 V = 82 omów (zalecane) G = 3,2 - 3,5 V = 68 omów (zalecane) B = 3,2 - 3,5 V = 68 omów (zalecane) użyj następującego adresu URL, aby określić rezystancję dla każdego koloru. Kreator serii LED/parallel arrayComponent InfoPotencjometr (POT) = 120ohmLCD Rezystor kontrastowy = 22 ohm rezystor przycisku = 2,2 KohmLCD PołączeniaArduino (GND) = LCD (PIN 1) = UziemienieArduino (5V) = LCD (PIN 2) = ZasilanieArduino (PIN 2) = LCD (PIN 6) = Włącz SignalArduino (PIN 7) = LCD (PIN 11) = DB4Arduino (PIN 8) = LCD (PIN 12) = DB5Arduino (PIN 9) = LCD (PIN 13) = DB6Arduino (PIN 10) = LCD (PIN 14) = DB7Arduino (PIN 11) = LCD (PIN 4) = Zarejestruj SelectArduino (PIN 12) = LCD (PIN 5) = Odczyt / Zapis LED RGB PołączeniaArduino (PIN 3) = LED R = 2,8 - 3,2 V = 82ohm (zalecane) Arduino (PIN 5) = LED G = 3,2 - 3,5 V = 68ohm (zalecane) Arduino (PIN 6) = LED B = 3,2 - 3,5 V = 68ohm (zalecane) Arduino (GND) = LED GNDButton & Pot ConnectionsArduino (ANALOG PIN 2) = POT (wycieraczka: zwykle na środku, w zależności od potencjometru) Arduino (PIN 4) = Przycisk (upewnij się, że używasz rezystora 2,2Kohm lub wyższego)
Krok 3: Kod źródłowy Arduino + pliki
Kod źródłowy, sposób podłączenia wszystkiego i biblioteka LCD są zawarte w pliku Zip. Prawie cały kod został napisany przeze mnie, chociaż muszę dodać kredyt do poniższego kodu, którego użyłem. Funkcja Arduino HueWybierz różne tryby za pomocą przycisku Funkcja odcienia była wyjątkowo wygodna, po co wymyślać koło na nowo. Jeśli chodzi o przycisk, nie uwierzysz, jakie to może być trudne. Ten kod był niezwykle pomocny w używaniu przycisku zgodnie z moimi zamierzeniami. (naciśnięcie przycisku umożliwia wybór różnych trybów)
Krok 4: Ostatnie słowa
Ten projekt powstał jako prezent dla bardzo dobrego przyjaciela, a teraz pragnę podarować ten prezent pozostałym pasjonatom INSTRUKTORÓW. Cały ten proces był niezwykle niesamowitym przeżyciem i jestem bardziej niż szczęśliwy mogąc podzielić się nim ze światem. OH I PROSZĘ NIE ZAPOMNIJ GŁOSOWAĆ !!!
