
Spisu treści:
- Krok 1: Konfiguracja dzielnika zegara
- Krok 2: Tworzenie maszyny skończonej (FSM)
- Krok 3: Mapowanie wyświetlacza siedmiosegmentowego
- Krok 4: Tworzenie komparatora
- Krok 5: Konfigurowanie timera
- Krok 6: Projektowanie generatora pseudolosowych liczb
- Krok 7: Tworzenie konwertera
- Krok 8: Składanie wszystkiego razem w module gry
- Krok 9: Napotkane dodatkowe problemy
- Krok 10: Pliki źródłowe i ograniczenia
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-06-01 06:10.



Ta instrukcja pokaże proces i moduły wymagane do stworzenia naszej gry dopasowywania binarnego do dziesiętnego. W ciągu 60 sekund użytkownicy przetłumaczą i wprowadzą jak najwięcej losowo wygenerowanych liczb dziesiętnych na siedmiosegmentowym wyświetlaczu na binarne, przełączając przełączniki i przesyłając za pomocą przycisku zgadywania. Po zakończeniu zostanie wyświetlony końcowy wynik, a następnie zresetowany, aby zagrać ponownie.
Zrozumienie odruchów binarnych i szybkich jest korzystne, ale przycisk resetowania jest dostępny na wypadek, gdyby ktoś chciał natychmiast spróbować ponownie.
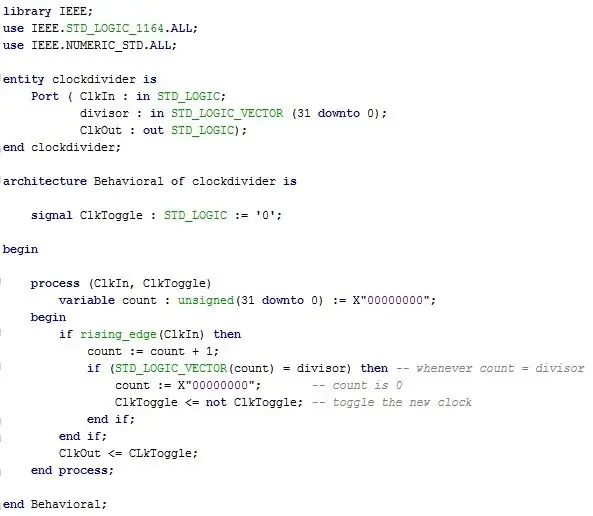
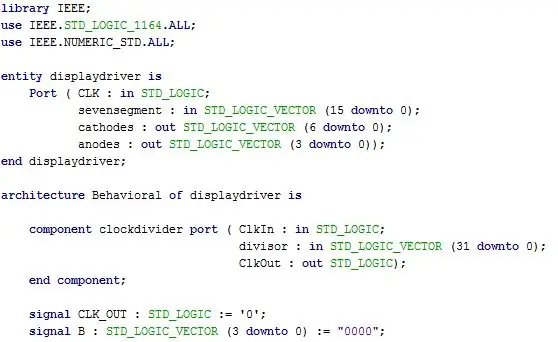
Krok 1: Konfiguracja dzielnika zegara
Podstawą całego projektu jest poprawna synchronizacja wszystkich części tego gadżetu. Nasz automat skończony korzysta z wewnętrznego zegara, ale siedmiosegmentowy wyświetlacz i timer muszą używać zmienionej wersji zegara.
Ten „nowy zegar” pochodzi z podzielenia wewnętrznego zegara przez pożądany okres, aby osiągnąć określoną częstotliwość potrzebną dla każdego konkretnego komponentu. Zostało to zrobione w poprzednich laboratoriach i z doświadczenia wiemy, że zegar ma cyfrę „jedną” ustawioną na 0,1 Hz, a cyfra „dziesiątek” to 1 Hz
Wejścia: ClkIn, dzielnik (32 bity)
Wyjścia: ClkOut
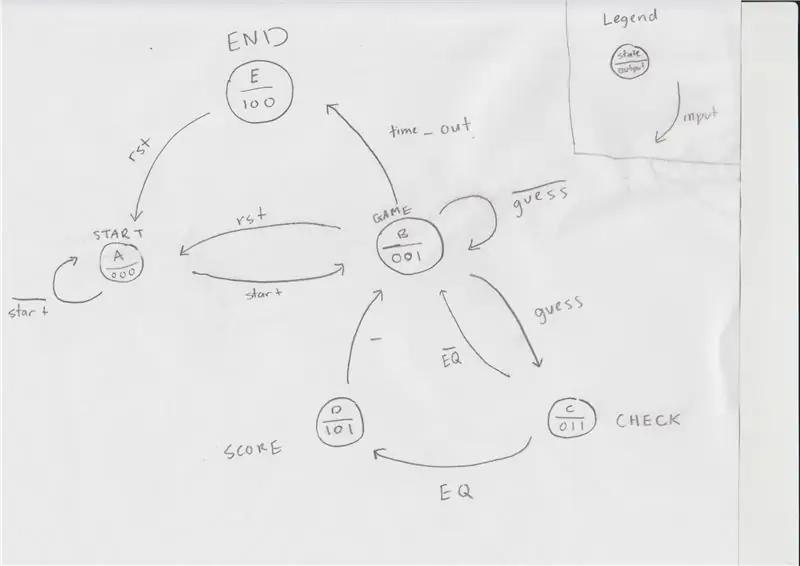
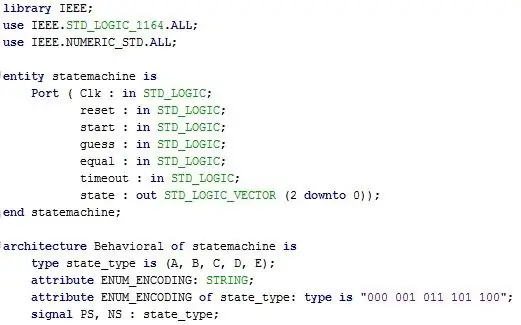
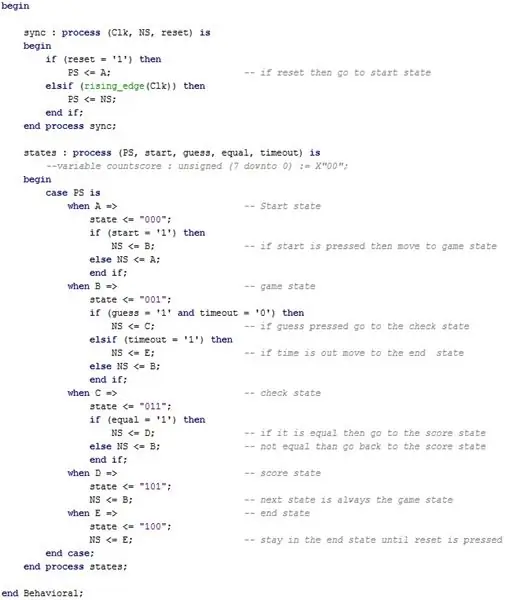
Krok 2: Tworzenie maszyny skończonej (FSM)



W naszej maszynie skończonej zdecydowaliśmy, że pięć stanów (Start, Display, Check, Score i End) będzie potrzebnych z pięcioma wejściami (start, reset, odgadnięcie, równy, limit czasu). Jedynym wyjściem w naszym Maszynie Stanu jest 3-bitowa liczba, która reprezentuje stan użytkownika (000, 001, 011, 101, 100) w odniesieniu do poniższych stanów.
Pamiętaj, że Automat skończony w rzeczywistości nie wykonuje poniższych funkcji, zamiast tego po prostu mówi, w jakim stanie znajduje się program i jaki. O tym, co się faktycznie dzieje, decyduje górny moduł wyjaśniony poniżej.
Stan początkowy (000)
Stan początkowy to stan, w którym użytkownik rozpocznie pracę, dopóki wejście startowe nie będzie wysokie, jest to również stan, który zostanie osiągnięty po naciśnięciu przycisku resetowania.
Stan gry (001)
Stan gry to początek gry, w której generowana jest liczba losowa, a użytkownik przełącza przełączniki, aby utworzyć dane wejściowe. Po naciśnięciu przycisku zgadywania gra przechodzi w stan sprawdzania.
Sprawdź stan (011)
W tym stanie używany jest komparator, który porównuje wartości danych wejściowych użytkownika i losowo wygenerowaną liczbę. Jeśli zgłoszenie jest poprawne, równa wartość jest wysoka i FSM przechodzi do stanu punktacji; jeśli jednak zgłoszenie jest nieprawidłowe, FSM powraca do stanu wyświetlania, dopóki zgłoszenie nie będzie poprawne.
Ten stan sprawdzania zachodzi stosunkowo szybko w porównaniu z innymi, ponieważ występuje tylko tak długo, jak przycisk sprawdzania jest wciśnięty
Stan wyniku (101)
Ponieważ równa wartość jest wysoka, zgłoszenie było prawidłowe. W tym stanie wartość wyniku wzrośnie o jeden i zostanie wygenerowana nowa liczba do wprowadzenia przez użytkownika. Ten nowy numer przenosi nas z powrotem do stanu początkowego, w którym użytkownik ponownie przełącza przełączniki.
Stan końcowy (100)
Po upływie 60-sekundowego odliczania limit czasu będzie wysoki, a użytkownik osiągnie stan końcowy, w którym wyświetlany jest końcowy wynik. Wejście resetowania zostanie następnie wciśnięte i FSM ponownie uruchomi się w stanie startu.
Wejścia: Clk, rst, start, zgadnij, równe, limit czasu
Wyjście: stan (3 bity)
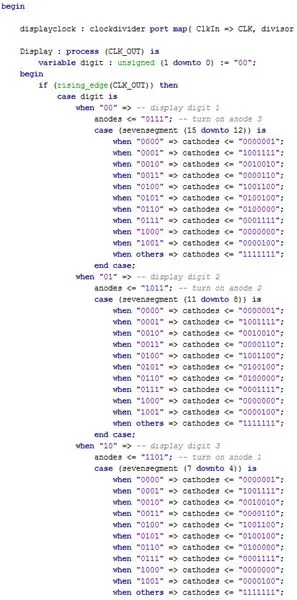
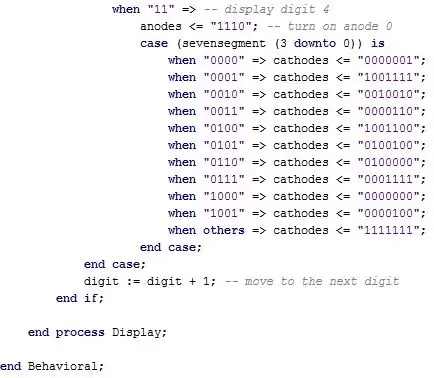
Krok 3: Mapowanie wyświetlacza siedmiosegmentowego



Wyświetlacz siedmiosegmentowy jest kluczową częścią całego projektu, ponieważ dwie pierwsze cyfry na ekranie są używane jako wyjście generatora liczb losowych, a dwie ostatnie cyfry to licznik czasu. Chociaż zaimplementowaliśmy przykład tego w ostatnim laboratorium pod względem wyświetlania cyfr na ekranie, był on wyświetlany w systemie szesnastkowym. Aby rozwiązać ten problem, użyliśmy konwertera i dzielnika zegara, co zostało dokładniej wyjaśnione poniżej.
Wyświetlacz pokazuje wszystkie zera, dopóki FSM nie wejdzie w stan gry; jednak w stanie końcowym wyświetlacz powinien pokazywać tylko wynik użytkownika.
Ponieważ używamy wszystkich czterech cyfr na siedmiosegmentowym wyświetlaczu, musimy przechodzić przez każdą anodę wystarczająco szybko przy 300 Hz, aby być postrzeganym jako zawsze podświetlony.
Wejścia: Clk, siedmiosegmentowe
Wyjścia: katody (7 bitów), anody (4 bity)
Krok 4: Tworzenie komparatora

Ten submoduł jest używany w stanie kontrolnym w zakresie porównywania 7-bitowego zgadywania wprowadzonego binarnie z rzeczywistą wartością dziesiętną.
Mieliśmy stwierdzenie if, które oceniało zarówno dane wejściowe, jak i dwa wyniki w zależności od tego, czy równa wartość była wysoka, czy niska. Równie ważny jak ten moduł, jest zdecydowanie jednym z prostszych programów do zaprojektowania w tym projekcie.
Wejścia: przełączniki (8 bitów), numer (8 bitów)
Wyjście: EQ
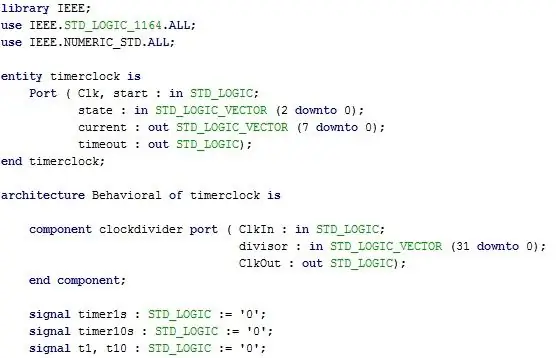
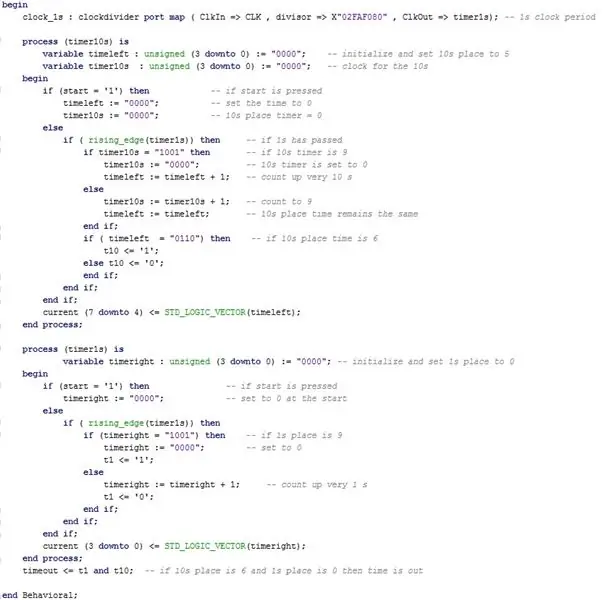
Krok 5: Konfigurowanie timera


Nasz zegar to zasadniczo dwa różne liczniki, które rosną w różnym tempie. Jeden licznik wartości „jedynki” (pierwszy wyświetlacz siedmiosegmentowy) i jeden licznik wartości „dziesiątki” (druga cyfra na wyświetlaczu siedmiosegmentowym). Każda cyfra jest oparta na rosnącej krawędzi zegara, a gdy licznik osiągnie 60 sekund, time_out będzie wysoki, a gra zakończy się i powróci do stanu początkowego.
Wejścia: Clk, state (3 bity), start
Wyjścia: prądowe (8 bitów), limit czasu
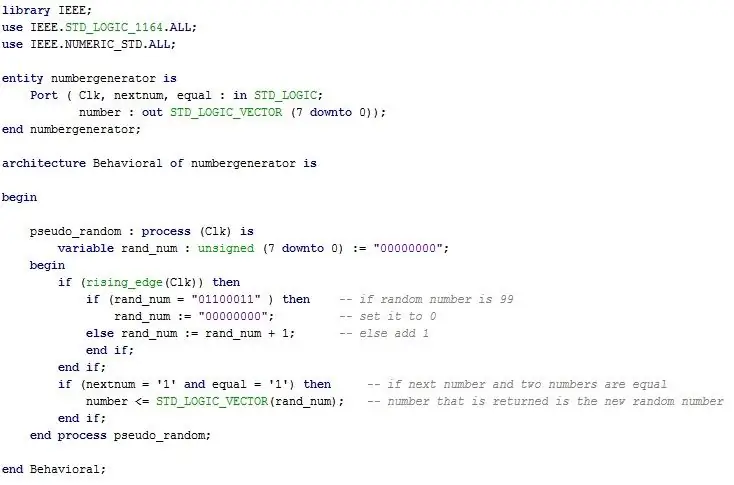
Krok 6: Projektowanie generatora pseudolosowych liczb

Inną alternatywną metodą generatora liczb specjalnie dla tego przypadku jest posiadanie powtarzającego się licznika od 0-99 (w postaci binarnej), który wyprowadza zliczoną liczbę, gdy wejście jest wysokie, ponieważ wyeliminowałoby to potrzebę korzystania z LFSR.
Liczba zmienia się przy każdym rosnącym zboczu wewnętrznego zegara (10 nanosekund) i przechodzi przez wszystkie 100 liczb w ciągu jednej mikrosekundy. Za każdym razem, gdy użytkownik chce nowego numeru z generatora liczb, wyświetla numer, na którym był, Chociaż proces ten nie jest całkowicie losowy, prawdopodobieństwo znalezienia powiązanych wyników tego procesu jest na tyle niskie, że jest pseudolosowe.
Wejścia: Clk, changenum, równe
Wyjścia: liczba (8 bitów)
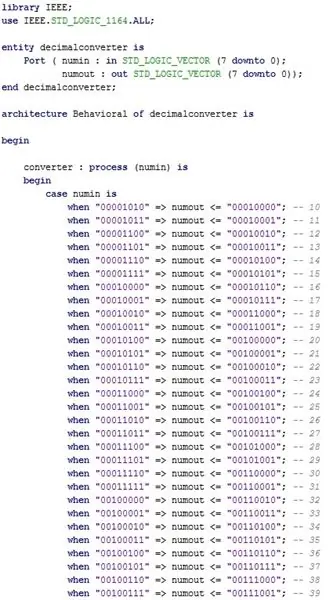
Krok 7: Tworzenie konwertera

Niezbędnym komponentem jest Konwerter, którego użyliśmy do wyświetlania liczb dziesiętnych na wyświetlaczu siedmiosegmentowym zamiast oryginalnego szesnastkowego. Chociaż obie liczby są oparte na 7-bitowej liczbie binarnej, stworzyliśmy cały moduł przeznaczony do konwersji liczb szesnastkowych na dziesiętne.
Na przykład, jeśli naszym ostatecznym wynikiem dla wyniku będzie 0010001 (siedemnaście), wyświetlacz siedmiosegmentowy pokaże wartość szesnastkową 11 zamiast liczby dziesiętnej 17.
Wejście: Numin (8 bitów)
Wyjście: Numout (8 bitów)
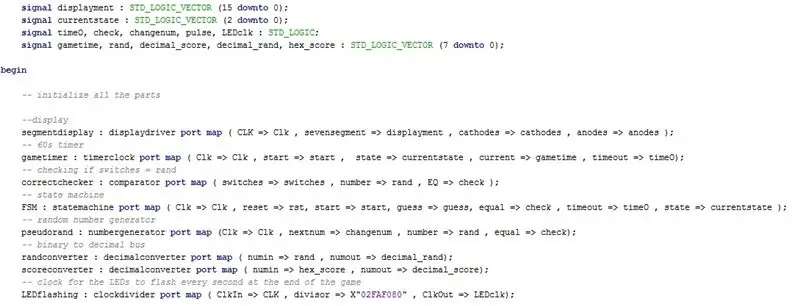
Krok 8: Składanie wszystkiego razem w module gry




W przypadku naszych komponentów użyliśmy niezbędnych przełączników 0-6, które użytkownik może przełączać, a trzy przyciski działają jako wejścia użytkownika do uruchamiania, resetowania i zgadywania. Siedmiosegmentowy wyświetlacz i komponenty zegara są również komponentami, które zrobiliśmy z poprzednich laboratoriów, ale musieliśmy je zmienić, aby pasowały do tego projektu.
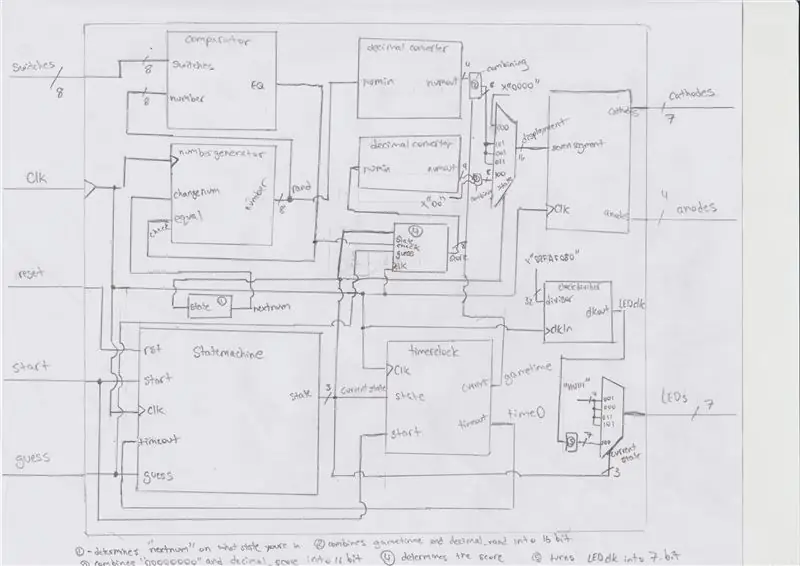
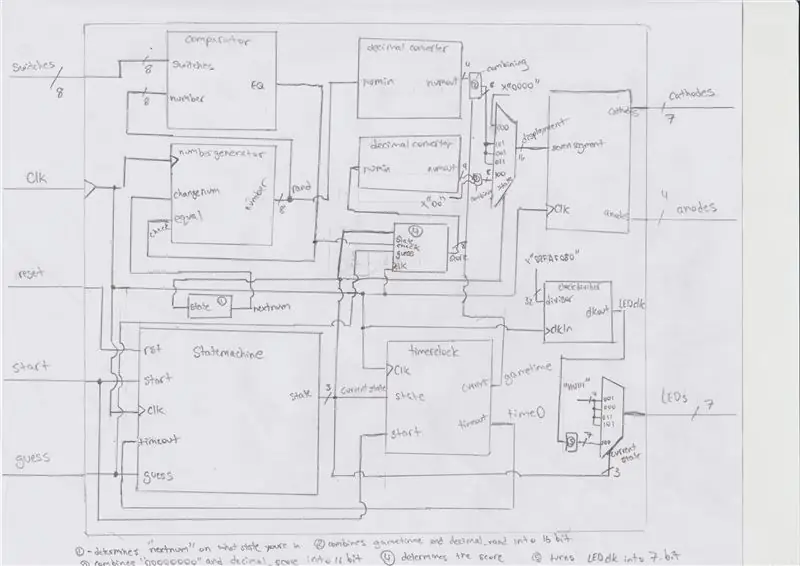
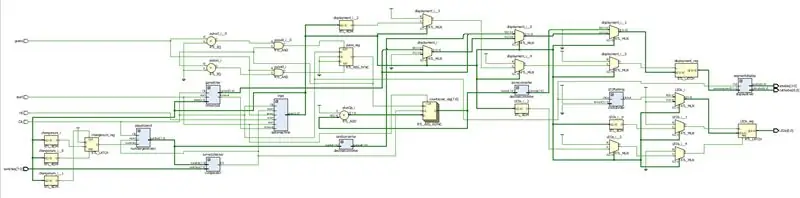
Podzieliliśmy ten projekt na sześć modułów pokazanych powyżej, aby rozbić cały gadżet na wiele działających części, jednak sposób ich połączenia jest dość skomplikowany i jest pokazany na załączonym obrazku czarnej skrzynki.
Podczas gry świeci się 7 diod LED, aby powiadomić użytkownika, którego przełącznika użyć, a gdy gra się kończy, zaprogramowaliśmy również miganie diod LED
Wejścia: przełączniki (8 bitów), Clk, reset, start, zgadywanie
Wyjścia: katody (7 bitów), anody (4 bity), diody LED (7 bitów)
Krok 9: Napotkane dodatkowe problemy
Chociaż w tej grze używanych jest tylko siedem przełączników, w kodzie jest to liczba 8-bitowa. Zrobiliśmy to, aby mieć wygodniejszy komparator, który porównywałby te 8 bitów z 8-bitową liczbą, którą wygenerowaliśmy z generatora liczb losowych.
Na początku wynik przysporzył nam również trochę kłopotów, ponieważ ustawiliśmy go na zwiększenie o jeden punkt, gdy FSM był w stanie wyniku; Jednak zamiast tego wynik rósł tak długo, jak stan był włączony, co dało nam nieracjonalnie wysoki wynik, z którym nie mogliśmy sobie poradzić. Naprawiliśmy to, dodając sygnał impulsowy, który był zsynchronizowany z narastającym zboczem zegara, jak widać w kodzie w kroku 8.
Wreszcie, debugowanie timera zajęło dużo czasu, ponieważ zniekształcało nasz siedmiosegmentowy wyświetlacz podczas odliczania, więc musieliśmy zmienić go z odliczania od 60 na odliczanie od 0.
Krok 10: Pliki źródłowe i ograniczenia
Jeśli wolisz pobierać z naszych plików źródłowych zamiast tworzyć własne, oto one. Dołączony jest również plik ograniczenia.
Zalecana:
GRA DINO Z WYKORZYSTANIEM LDR: 5 kroków

GRA DINO WYKORZYSTUJĄCA LDR: Dinosaur Game, znana również jako T-Rex Game i Dino Runner, to wbudowana gra przeglądarkowa w przeglądarce internetowej Google Chrome. Gra została stworzona przez Sebastiena Gabriela w 2014 roku i można uzyskać do niej dostęp, naciskając spację w trybie offline w Google Chrome.A L
Gra Aruduino LED Szybkie klikanie Gra dla dwóch graczy: 8 kroków

Aruduino LED Game Fast Clicking Two Player Game: Ten projekt jest inspirowany @HassonAlkeim. Jeśli chcesz przyjrzeć się bliżej, oto link, który możesz sprawdzić https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Ta gra jest ulepszoną wersją Alkeima. To jest
Ostateczna gra komputerowa Simon mówi, że gra: 3 kroki

Finał inżynierii komputerowej Gra Simon Mówi: Mój pomysł: Mój projekt to gra Simon Mówi. W tej grze są cztery diody LED i cztery przyciski. Muzyka będzie odtwarzana z brzęczyka, a diody LED zaświecą się dopasowując się do muzyki. Wtedy rozpocznie się gra. Zaświeci się dioda LED i trzeba kliknąć tyłek
Samouczek dotyczący minimalnej liczby Raspberry Pi Torrent: 4 kroki (ze zdjęciami)

Bare Minimum Raspberry Pi Torrent Machine Samouczek: Hai people.Torrenting zawsze ratuje życie i mam nadzieję, że bezgłowy podłączony Raspberry Pi, który robi to za Ciebie, może być naprawdę niesamowity. Dzięki samouczkowi pomogę wam wszystkim zbudować maszynę torrentową z Pi, która może działać bez głowy i można używać naszego Andro
Ulica Sezamkowa - Zegar zliczający liczby pinballa: 8 kroków (ze zdjęciami)

Sesame Street - Pinball Number Count Clock: Ta instrukcja opisuje budowę niestandardowego zegara. Chociaż jest to konkretnie konstrukcja zegara znajdującego się na Ulicy Sezamkowej; animacja liczenia liczb pinballa, ogólne procedury są takie same, a instrukcja
