
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


W tej instrukcji porozmawiamy o tym, jak skonfigurować moduł GPS w samochodzie RC i opublikować zebrane dane na stronie internetowej w celu łatwego monitorowania. Wcześniej przygotowaliśmy instrukcję, jak zrobiliśmy nasz samochód RC, który można znaleźć tutaj. To ta sama konstrukcja, chociaż zdecydowaliśmy się na złomowanie czujników ultradźwiękowych i zamiast tego zastosowaliśmy moduł GPS. W projekcie stworzyliśmy bazę danych zawierającą dane GPS oraz zbudowaliśmy stronę internetową, na której można je znaleźć, a także zastosowaliśmy ją do mapy, dzięki czemu można zobaczyć, gdzie był samochód. Odwiedź Joerha.dk, aby wyświetlić stronę internetową.
Na schemacie blokowym u góry możesz zobaczyć przegląd technologii, które zostały wykorzystane w tym projekcie. Aby jak najlepiej wykorzystać tę Instruktaż, musisz znać niektóre, jeśli nie wszystkie używane technologie. Jest powiązany według użycia. Pomocne będzie również zrozumienie Github, ponieważ połączyliśmy się z naszymi repozytoriami github.
Lista narzędzi:
- Github
-
Malinowy PI/Raspbian
Pyton
-
Node.js
- Express.js
- Sequelize.js
- MySQL
-
HTML, CSS, JS
Bootstrap
Krok 1: Konfiguracja bazy danych

W tym segmencie porozmawiamy o tym, jak budujemy system baz danych, z którego pobierane są nasze dane GPS. Baza danych jest zbudowana w MySQL zgodnie z powyższym obrazkiem, gdzie mamy dwie tabele - „Użytkownicy” i „GPSEntries”. W przypadku użytkowników mamy „Id” jako nasz klucz podstawowy. Jest używany jako unikalny identyfikator. „Nazwa” to nazwa aktualnie zalogowanego użytkownika. „Apikey” to unikalny klucz nadany użytkownikowi w celu uzyskania dostępu do interfejsu API. „Aktywny” to sprawdzenie, czy użytkownik jest aktywny, możemy go dezaktywować, aby nie miał dostępu do bazy danych. „CreatedAt” i „UpdatedAt” są tworzone przez proces, którego użyliśmy do zbudowania bazy danych.
W tabeli „GPSEntries” mamy wszystkie atrybuty zawierające dane z modułu GPS. „Czas” to aktualny czas modułu GPS, używamy go do pokazania czasu nadania. Następnie mamy pozycję we współrzędnych, a także „prędkość” i „kierunek”. Mamy również wiele atrybutów błędów, które pokazują, czy jest błąd w danych z GPS, fx we współrzędnych. Dodaliśmy je do bazy, ale nie pokazujemy ich na stronie. „UserId” to klucz obcy, który zawiera „id” z tabeli Użytkownicy. Służy do pokazywania, który użytkownik opublikował dane.
Krok 2: API

W tym segmencie porozmawiamy o API, które kontroluje bazę danych i wkleja do niej dane. Internetowy interfejs API jest zbudowany przy użyciu Node.js, który wykorzystuje Express.js i Sequalize.js.
Node.js służy do uruchamiania JavaScript po stronie serwera, gdzie jest zwykle używany głównie do skryptów po stronie klienta na stronie internetowej.
Express.js to framework, którego użyliśmy do zbudowania API.
Sequalize.js służy do tworzenia powiązań między danymi GPS a atrybutami bazy danych. W tym celu wykorzystuje metodę o nazwie ORM (ang. Object-Relational Mapping). Jest to również miejsce, w którym tworzone są „CreatedAt” i „UpdatedAt” (pokazane w kroku 1).
Z API można skorzystać, odwiedzając stronę api.joerha.dk. Następnie dodaj /gps do adresu url, który pokaże wszystkie dane w bazie danych w formacie JSON. Aby kontrolować, ile wpisów chcesz, możesz dodać /2 (użytkownik) i /x (liczba wpisów) do adresu URL. Fx api.joerha.dk/gps/2/10 pokaże 10 najnowszych wpisów. Wylot sformatowanych danych pokazano na powyższym obrazku.
Kod można znaleźć tutaj: Github
Krok 3: Aplikacja GPS/Python



W tym segmencie porozmawiamy o skrypcie, który działa na malinie i zbiera dane GPS i wysyła je do API.
Do zbierania danych z GPS używamy demona o nazwie gpsd (Zdjęcie 1). To tutaj zbieramy dane, które umieszczamy w bazie danych oraz podstawę naszej tabeli GPSEntries. Skrypt, który pobiera dane z gpsd i wysyła je do API, jest napisany w Pythonie.
Aplikacja inicjuje wątek, dzięki czemu może jednocześnie uruchomić gpsd i nasz program. Dane GPS są przesyłane strumieniowo w sposób ciągły, gdy GPS jest aktywny (Zdjęcie 2).
Następnie tworzymy pętlę while, która w sposób ciągły przesyła swój ładunek do API zawierającego dane GPS. Dane są sformatowane w formacie JSON. Ładunek składa się z atrybutów widocznych w GPSD. Znacznik.fix działa jak migawka bieżących danych i wysyła je do interfejsu API. Odbywa się to przez request.post i używa adresu URL i klucza API. Wydruk (r.status_code) jest wysyłany do użytkownika, aby wiedzieć, czy dane zostały poprawnie przeniesione. Time.sleep (0.5) to częstotliwość publikowania danych (Zdjęcie 3)
Kod można znaleźć tutaj: Github
Krok 4: Strona internetowa projektu

W tym segmencie porozmawiamy o tym, jak zrobiliśmy naszą stronę internetową, która pokazuje dane i inne informacje o projekcie. Strona jest zbudowana w HTML, css i JS. Na początek wykorzystaliśmy Bootstrap 4.0, czyli bibliotekę dla HTML, css i JS. Zawiera wiele funkcji, które pomogą Ci zbudować witrynę. Użyliśmy go do paska nawigacyjnego u góry, a także do konfiguracji wierszy i kolumn, z którymi zbudowana jest witryna. Następnie mamy kolejny mały skrypt css kontrolujący kolory tła i nagłówków. Oprócz tego wykorzystaliśmy bibliotekę o nazwie lightbox, dzięki czemu możesz kliknąć zdjęcia, a one się pojawią. Zawartość strony zawiera mapę google, tabelę danych, filmik przedstawiający samochód w akcji oraz link do tej strony.
Najciekawsza jest mapa google. Mapa jest ładowana przez Google API, do którego wstawiany jest unikalny klucz API, aby działała. Dane są przesyłane do mapy w odstępie 500ms. Stworzyliśmy funkcję, w której 100 ostatnich punktów danych w bazie danych jest pokazywanych jako znaczniki, dzięki czemu można śledzić, gdzie był samochód. Odbywa się to poprzez tzw. wywołanie AJAX.
Zestawy danych w tabeli danych GPS są żądane w ten sam sposób. W tabeli można zobaczyć 10 ostatnich wpisów, aktualizowanych w czasie rzeczywistym, gdy GPS jest aktywny. Pobieramy dane z bazy w odstępie 500 ms.
Kod można znaleźć tutaj: Github
Zalecana:
Jak zrobić rejestrator danych wilgotności i temperatury w czasie rzeczywistym za pomocą Arduino UNO i karty SD - Symulacja rejestratora danych DHT11 w Proteus: 5 kroków

Jak zrobić rejestrator danych wilgotności i temperatury w czasie rzeczywistym za pomocą Arduino UNO i karty SD | Symulacja rejestratora danych DHT11 w Proteus: Wstęp: cześć, tu Liono Maker, tutaj link do YouTube. Tworzymy kreatywne projekty z Arduino i pracujemy na systemach wbudowanych.Data-Logger: Rejestrator danych (również rejestrator danych lub rejestrator danych) to urządzenie elektroniczne, które rejestruje dane w czasie w
Automatyka domowa z modułem przekaźnikowym sterowanym podczerwienią i Bluetooth: 10 kroków

Automatyka domowa z modułem przekaźnika sterowanego podczerwienią i Bluetooth: W tym projekcie automatyki domowej pokazałem, w jaki sposób możemy sterować oświetleniem, wentylatorem i innymi urządzeniami gospodarstwa domowego z naszej aplikacji na smartfona i pilota na podczerwień za pomocą obwodu modułu przekaźnika sterującego Arduino. Ten inteligentny przekaźnik sterowany przez Arduino obwód ma dwa tryby, Inf
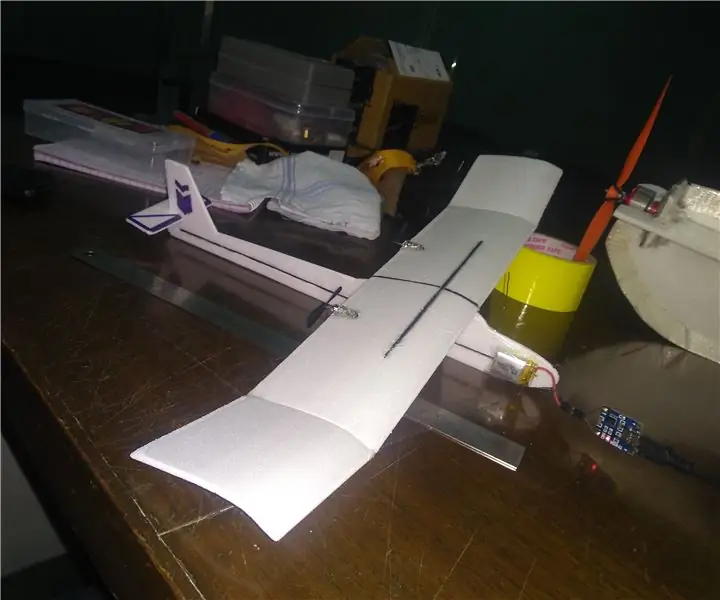
Twórz i lataj tanim samolotem sterowanym smartfonem: 8 kroków

Twórz i lataj tanim samolotem sterowanym smartfonem: Czy kiedykolwiek marzyłeś o zbudowaniu pilota za 15 $ zdalnie sterowanego samolotu do parkowania, który steruje za pomocą telefonu komórkowego (aplikacja na Androida przez Wi-Fi) i daje ci 15-minutową dawkę adrenaliny (latanie czas około 15 minut)? niż ta instrukcja
Cyfrowy tester IC (dla przemysłu i szkół inżynierskich) Shubham Kumar, UIET, Panjab University: 6 kroków (ze zdjęciami)

Digital IC Tester (dla Industries and Engineering Colleges) Shubham Kumar, UIET, Panjab University: Wprowadzenie i działanie Digital IC Tester (dla układów CMOS i TTL): STRESZCZENIE: IC, główny komponent każdego obwodu elektronicznego może być użyty do szerokiej gamy celów i funkcji. Ale czasami z powodu wadliwych układów scalonych obwód nie
Jak alfabetycznie według nazwiska w Microsoft Word: 3 kroki

Jak alfabetować według nazwiska w programie Microsoft Word: W tej instrukcji nauczę cię, jak alfabetować według nazwiska w słowie MS. To naprawdę przydatne narzędzie, które jest bardzo przydatne w czasie
