
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: Przycinanie taśm LED na długość
- Krok 2: Rozmieszczenie i okablowanie taśm LED
- Krok 3: Podłączanie do ESP32
- Krok 4: Instalacja Arduino IDE
- Krok 5: Konfiguracja Arduino IDE
- Krok 6: Programowanie ESP32 dla projektu Word Clock
- Krok 7: Ostatnie kroki…
- Krok 8: Łączenie się z Wi-Fi
- Krok 9: Zmiana koloru diod LED
- Krok 10: Regulacja czasu
- Krok 11: Montaż końcowy
- Krok 12: Uwagi końcowe
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


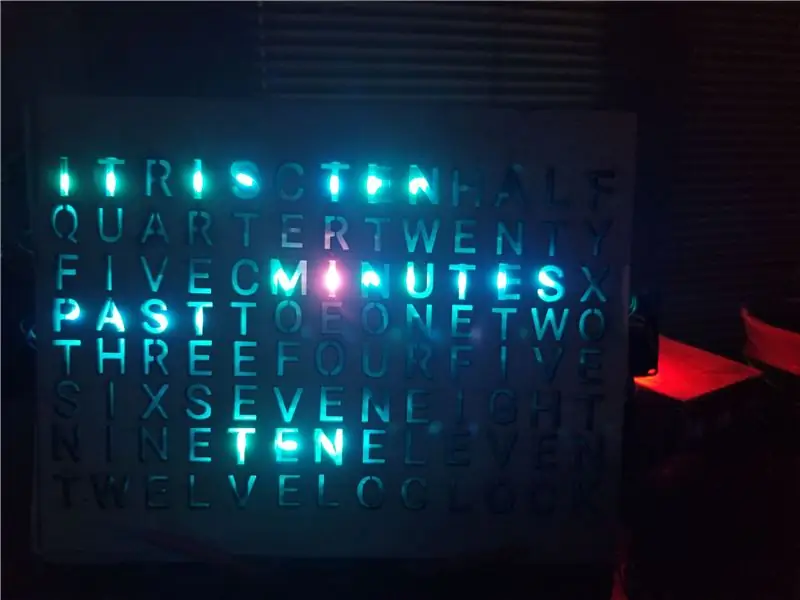
Jest to projekt dla klubu UNO IEEE, to wyjątkowy sposób na przedstawienie aktualnej godziny. Zegar Word określa czas, a dzięki paskowi RGB możesz mieć zegar w dowolnym kolorze. Korzystając z możliwości Wi-Fi ESP32, zegar łączy się z określoną siecią Wi-Fi i pobiera aktualny czas z Internetu. Jeśli nie masz sieci Wi-Fi, z którą możesz się połączyć, nie martw się, kod można łatwo zmodyfikować, aby działał na wewnętrznym zegarze ESP32, ale spowoduje to, że Word Clock nie będzie tak dokładny.
Projekt i kod inspirowany:
www.instructables.com/id/ZEGAR-SŁOWO/
randomnerdtutorials.com/esp32-ntp-client-d…
Kieszonkowe dzieci
-Mikrokontroler ESP32
-WS2812b Indywidualnie adresowalna taśma LED RGB (60 diod LED na metr)
Wystarcza na 8 pasków po 13 diod LED, ~2 metry
-Przedni panel
- Ten panel przedni może być wycinany laserowo z dowolnego nieprzezroczystego materiału
- W tym Instructable przedni panel został wycięty laserowo z 1/8 cala drewnianej boazerii o wymiarach 9x7
-Rozbrajanie materiału
Może to być wszystko, od rzeczywistej tkaniny dyfuzyjnej po papier do drukarki
-Taśma
-5V wallwort
-Kabel USB na micro-USB
-Komputer z dostępem do internetu
-Arduino IDE
-Dostarczony kod
-Sieć Wi-Fi
Krok 1: Przycinanie taśm LED na długość

Indywidualnie adresowana taśma LED to jeden z najważniejszych elementów tego projektu. Jeśli nie dostaniesz odpowiedniego typu taśmy LED, kod może nie zadziałać. Ważne jest, aby odstępy między diodami LED na pasku były ważne, upewnij się, że masz paski, które mają 60 diod LED na metr. Do tego projektu wystarczą ~2 metry taśm LED.
Na potrzeby projektu będziesz musiał pociąć pełną taśmę LED na mniejsze paski, aby zmieściły się na tablicy. Potrzebujesz 8 pasków o długości 13 diod LED. Zaczynając od początku listwy (koniec ze złączem żeńskim) policz 13 diod led a następnie przytnij listwę tak, aby uzyskać mniejszą listwę z 13 diodami. Powtarzaj, aż będziesz mieć 8 pełnych pasków, będzie to miało 2 paski LED o długości jednego metra. Z każdego metra paska diod LED otrzymasz 4 paski o odpowiedniej wielkości. Zachowaj dodatkowe diody LED na części zamienne lub inne projekty.
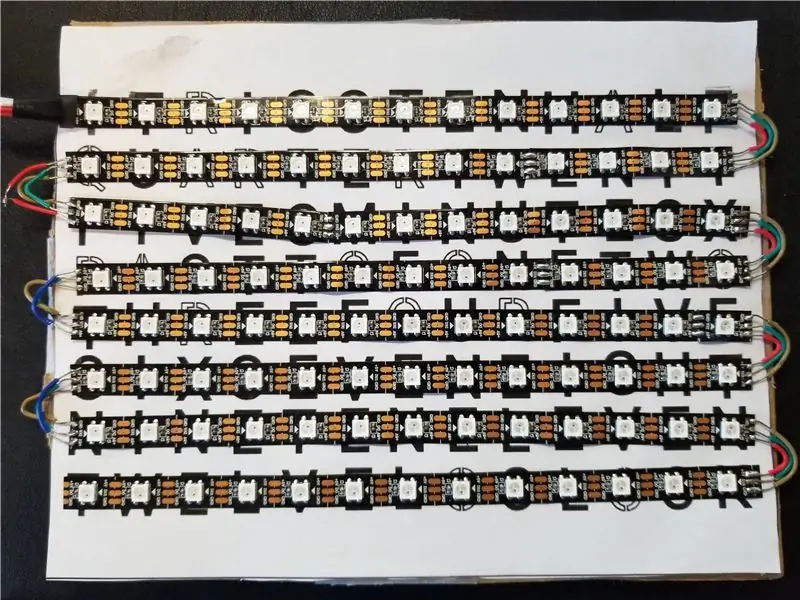
Krok 2: Rozmieszczenie i okablowanie taśm LED


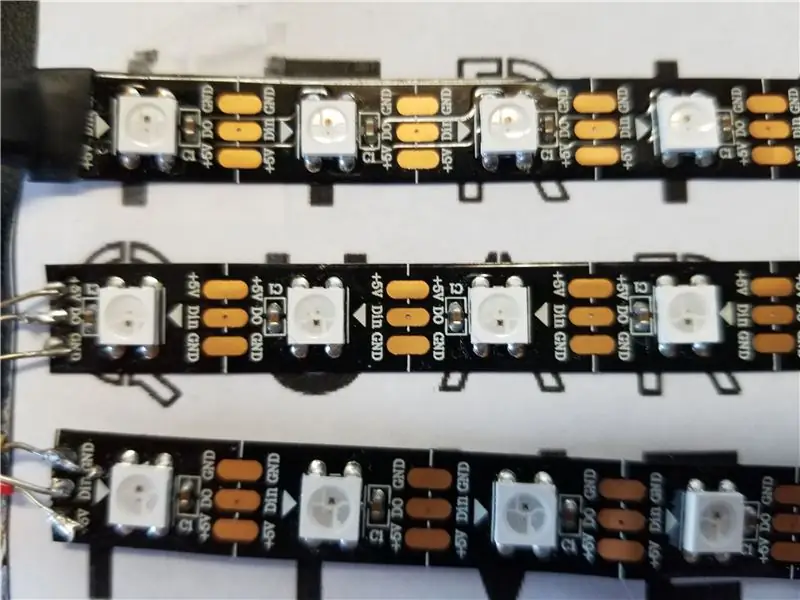
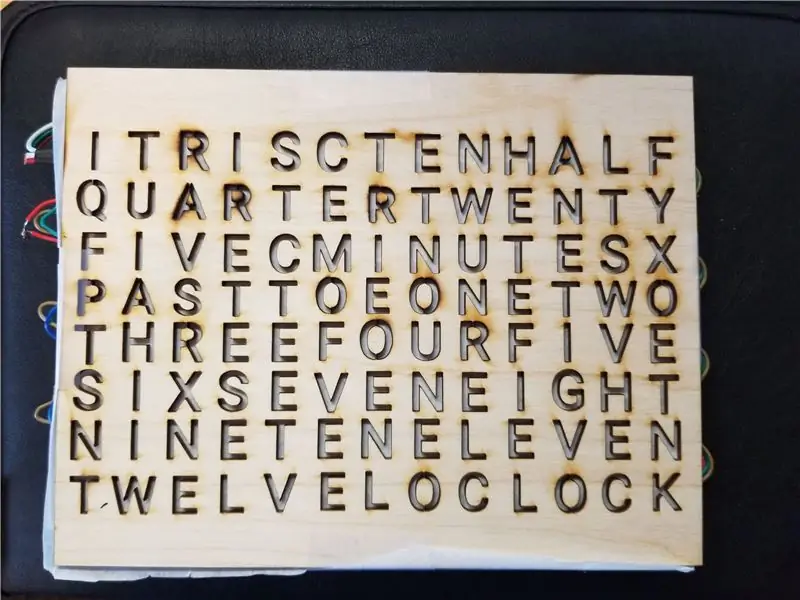
Teraz, gdy masz już 8 pasków diod LED, czas ułożyć je na dostarczonym szablonie (Front Panel.svg). Podczas drukowania pliku.svg upewnij się, że skalujesz go prawidłowo do 9 cali na 7 cali. Zwróć szczególną uwagę na kierunek linii danych. Jeśli przyjrzysz się uważnie listwie, zobaczysz Din ze strzałką wskazującą na moduł LED. Kierunek strzałki posłuży do prawidłowego ułożenia taśm LED. Najpierw połóż paski LED na szablonie, zanim usuniesz samoprzylepną osłonę. Zaczynając od górnego rzędu, linii „IT R IS C TEN HALF”, umieść pierwszy pasek ze strzałką Din skierowaną w prawo. Umieść następny pasek LED w następnej linii w dół, ale tym razem upewnij się, że strzałka Din jest skierowana w lewo. Kontynuuj umieszczanie wszystkich taśm LED naprzemiennie w kierunku, w którym zwrócona jest strzałka. Ostatnia linia powinna być skierowana w lewo.
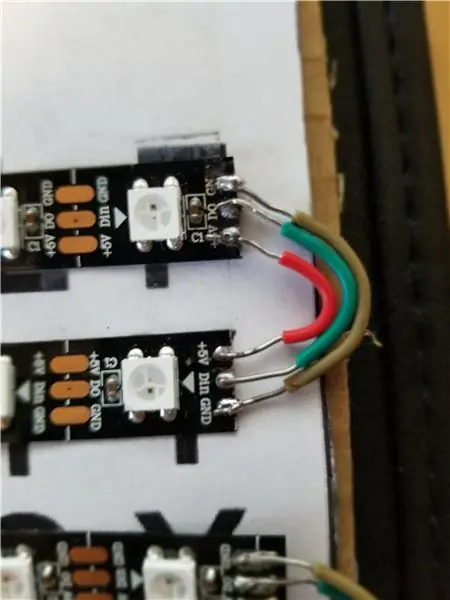
Po prawidłowym ułożeniu wszystkich taśm LED na szablonie, pasek po pasku, usuń samoprzylepny pasek ochronny z tyłu paska LED i nałóż go na szablon tak prosto, jak to możliwe. Po przyklejeniu wszystkich taśm LED do arkusza szablonu ostrożnie przylutuj przewody, aby połączyć ze sobą połączenia +5V, GND i Data.
Krok 3: Podłączanie do ESP32

Gdy wszystkie paski są ze sobą zlutowane, nadszedł czas, aby podłączyć pasek LED do kontrolera ESP32. Możesz włożyć przewody do złącza żeńskiego lub ostrożnie usunąć koszulkę termokurczliwą z przewodów i wylutować z paska LED. Kiedy lutujesz te przewody do ESP32, upewnij się, że masz wystarczająco dużo przewodu, aby umieścić mirco-USB w miejscu, w którym można podłączyć kabel mirco-USB. Przylutuj przewód podłączony do +5V lub +3.3V do Vin, GND do GND i Din do D13.
Krok 4: Instalacja Arduino IDE

Jeśli nie masz zainstalowanego Arduino IDE, pobierz je z następującego linku
www.arduino.cc/en/Main/Software
Wybierz odpowiednią wersję dla swojego systemu operacyjnego
Krok 5: Konfiguracja Arduino IDE
Po otwarciu Arduino IDE przejdź do odpowiedniego linku, aby zainstalować sterowniki płyty ESP32
Instalacja płytki ESP32 w Arduino IDE (instrukcje Windows)
Instalacja płytki ESP32 w Arduino IDE (instrukcje Mac i Linux)
Następnie pobierz bibliotekę klienta NTP z Taranais z następującego linku:
Kliknij tutaj, aby pobrać bibliotekę klienta NTP
Będziesz także musiał pobrać bibliotekę Adafruit Neopixel
github.com/adafruit/Adafruit_NeoPixel
Rozpakuj plik.zip i skopiuj folder do swojego folderu bibliotek Arduino IDE.
Krok 6: Programowanie ESP32 dla projektu Word Clock
Otwórz nowy szkic Arduino i pobierz powyższy kod. Skopiuj i wklej ten kod do nowego szkicu Arduino i skompiluj kod, aby upewnić się, że wszystkie odpowiednie sterowniki są zainstalowane.
Krok 7: Ostatnie kroki…
W kodzie jest kilka ustawień, które trzeba będzie zmodyfikować.
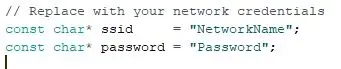
Krok 8: Łączenie się z Wi-Fi

Te dwie zmienne w kodzie będą musiały zostać zmienione na nazwę i hasło sieci Wi-Fi.
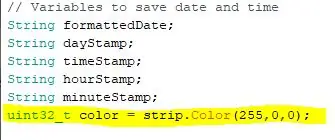
Krok 9: Zmiana koloru diod LED

Ta zmienna kontroluje jaki kolor mają diody, na układ tej linii można spojrzeć tak:
uint32_t color = strip. Color(zielony, czerwony, niebieski);
Zmieniając wartości każdej wartości koloru (0-255), możesz zmienić kolor diod LED. Kod jest ustawiony na jasnozielone diody LED.
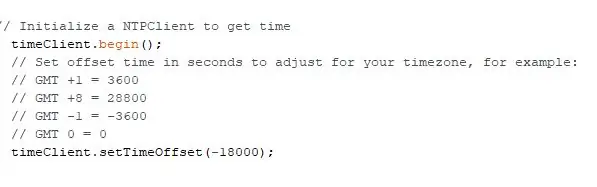
Krok 10: Regulacja czasu

To jest blok kodu odpowiedzialny za dostosowanie przesunięcia czasowego ze względu na strefy czasowe. Jest ustawiony na CDT, pamiętaj, że ten kod nie zmienia się automatycznie wraz z czasem letnim. Będziesz musiał zmienić wartość przesunięcia na -21600, gdy czas letni "cofa się".
Krok 11: Montaż końcowy

Gdy ESP32 połączy się z Wi-Fi i zaświecą się diody LED, nadszedł czas na montaż projektu.
Przyklej materiał dyfuzyjny z tyłu przedniego panelu, aby wszystkie wycięte litery były zakryte. Następnie wyrównaj diody LED z wycięciami na litery. Po wyrównaniu zaklej krawędzie tylnych i przednich paneli.
Krok 12: Uwagi końcowe
Ten projekt mógłby być prawdopodobnie zasilany z baterii, ale ze względu na dużą liczbę zasilanych diod LED, baterie mogą nie być w stanie zapewnić wystarczającego prądu.
Niektóre diody LED zaświecą się losowo, można to naprawić resetując ESP32, naciskając przycisk EN. Zmiana pinu Vin na 3,3 V z 5 V może również rozwiązać ten problem.
Zalecana:
Binarny wyświetlacz zegara BigBit: 9 kroków (ze zdjęciami)

Wyświetlacz zegara binarnego BigBit: W poprzedniej wersji Instructable (Microbit Binary Clock) projekt był idealny jako przenośne urządzenie stacjonarne, ponieważ wyświetlacz był dość mały. Dlatego wydawało się właściwe, że następna wersja powinna być wersją montowaną na ścianie lub na ścianie, ale znacznie większą
Replika zegara Liverpool's Liver Building „The George”: 13 kroków (ze zdjęciami)

"The George" Liverpool's Liver Building Replica Clock: Pochodząc z Liverpoolu jestem niezwykle dumny z tego, skąd pochodzę i odkąd pamiętam byłem zafascynowany 1 budynkiem w mieście, Royal Liver Building, a konkretnie jego zadziwiający zegar.Ten zegar słynie z tego, że jest
Znajomość obwodu analogowego - DIY obwód efektu dźwiękowego tykającego zegara bez układu scalonego: 7 kroków (ze zdjęciami)

Wiedza o obwodach analogowych - DIY obwód efektu dźwiękowego tykającego zegara bez układu scalonego: Ten obwód efektu dźwiękowego tykającego zegara został zbudowany tylko z tranzystorów, rezystorów i kondensatorów, które nie zawierają żadnego elementu układu scalonego. Jest to idealne rozwiązanie dla Ciebie, aby nauczyć się podstawowej wiedzy o obwodzie za pomocą tego praktycznego i prostego obwodu.Niezbędna mata
Pobieranie czasu z Internetu za pomocą ESP8266 - Projekt zegara NTP z ESP8266 Nodemcu: 5 kroków

Pobieranie czasu z Internetu za pomocą ESP8266 | Projekt zegara NTP z ESP8266 Nodemcu: W tym samouczku zobaczymy, jak uzyskać czas za pomocą ESP8266/nodemcu z Arduino IDE. Uzyskanie czasu jest szczególnie przydatne w rejestrowaniu danych w celu oznaczenia czasu odczytów. Jeśli Twój projekt ESP8266 ma dostęp do Internetu, możesz uzyskać czas za pomocą Network T
Tworzenie zegara z zegara: 11 kroków (ze zdjęciami)

Tworzenie zegara z zegara: W tym Instruktażu biorę istniejący zegar i tworzę to, co uważam za lepszy zegar. Przejdziemy od obrazka po lewej do obrazka po prawej. Przed rozpoczęciem pracy na własnym zegarze pamiętaj, że ponowne złożenie może być trudne, ponieważ piv
