
Spisu treści:
- Krok 1: Ogólny projekt
- Krok 2: Neon Tube
- Krok 3: Wstaw półokrągły
- Krok 4: Cięcie osłony głośnika
- Krok 5: Przygotowanie materiału na grill
- Krok 6: Przyciski
- Krok 7: Interfejs Jukebox – część 1
- Krok 8: Interfejs Jukebox – część 2
- Krok 9: Rzeczywiste pudełko
- Krok 10: Instalacja i konfiguracja Volumio
- Krok 11: Podłączanie diod LED
- Krok 12: Ostateczne połączenia
- Krok 13: Co bym zrobił inaczej?
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Po odkryciu Volumio (Open Audiophile Music Player) pomyślałem, że można go wykorzystać do zbudowania świetnej szafy grającej; a reszta to historia.
Poniższa instrukcja jest bardziej ogólnym przeglądem tego, jak zbudowałem ten projekt. W związku z tym niektóre z mniejszych, bardziej oczywistych kroków mogły zostać pominięte.
Wstępny zakres projektu
- Być w stanie odtwarzać muzykę lokalną i przesyłaną strumieniowo.
- Sterowanie za pomocą ekranu dotykowego i przycisków
- Zmieniająca kolor tuba LED
- Moduł karaoke
- Dźwięk wysokiej jakości
Co jak nie osiągnięto
- Ekran dotykowy: Podczas gdy używany wyświetlacz jest ekranem dotykowym, nie mogłem go zmusić do pracy z Volumio. Jestem pewien, że można to naprawić, ale niestety moja wiedza na temat kompilowania sterowników dla Linuksa nie jest dobra. Jeśli ktoś jest w stanie mi w tym pomóc, byłoby to mile widziane, ale na razie zostawię to na inny czas. W ramach obejścia, gdy było to konieczne, łączyłem się za pomocą bezprzewodowej klawiatury lub myszy lub zdalnego komputera (ponieważ Volumio umożliwia przeglądanie interfejsu z dowolnego miejsca).
- Moduł karaoke: nie mogłem uruchomić urządzenia, które kupiłem od AliExpress, ale ponieważ moduł po prostu podłącza się do wzmacniacza Jukebox, łatwo będzie go dodać w przyszłości.
Użyte materiały
- Sklejka 10mm
- Sklejka 4mm
- 4mm masonit
- Akryl 10mm
- MDF 20mm
- Akryl 2mm
- Klej do drewna
- Cement akrylowy
- Farba w sprayu
- Nieprzezroczysta/matowa farba do szkła w sprayu
- Arduino mini
- Malina PI 3
- Zasilacz 70W, 5V, 14A
- Moduł karty dźwiękowej PIFI Digi DAC + HIFI DAC
- Płytka rozszerzeń GPIO Raspberry PI 3
- ODROID-VU7 Plus
- Taśma LED (5V, WS2811)
- Kabel taśmowy HDMI (90 stopni)
- Chromowane przyciski podświetlane diodą LED 30 mm
- Wzmacniany stereo (z drugiej ręki, zakupiony na aukcji internetowej)
- Głośniki w pudełku (z drugiej ręki, kupione na aukcji internetowej)
- 2,5 M szesnastkowe elementy dystansowe
- Taśma dwustronna
- Różne: drut, lut, rurki termokurczliwe, śruby, skrzynka przyłączeniowa elektryczna, zaciski itp.
- Czarny winyl
Oprogramowanie
- LibreCAD
- InkScape
- Mikser
- IDE Aurino
Główne używane narzędzia
- Lutownica
- Nóż do winylu
- Wycinarka laserowa
- Maszyna CNC
- Router
- Piła stołowa
- Puzzle
- Śrubokręt
- Pistolet na klej
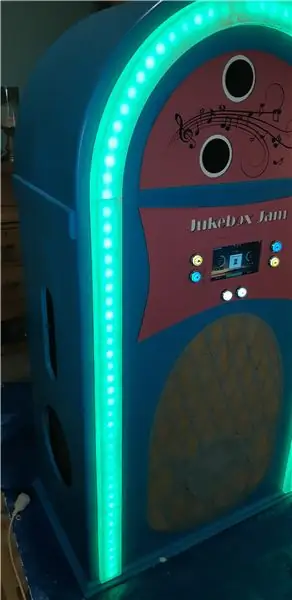
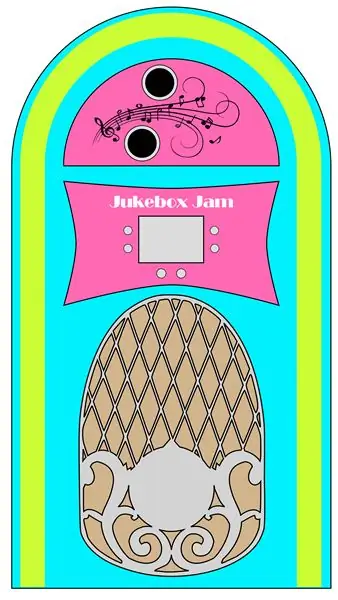
Krok 1: Ogólny projekt

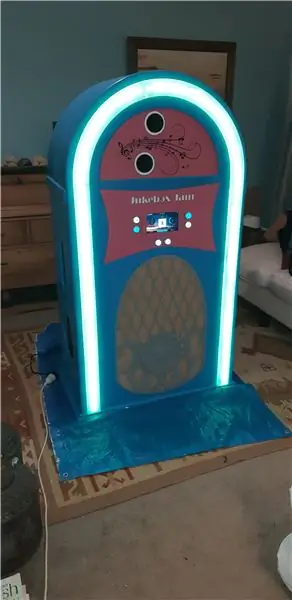
Pudełko zostało zaprojektowane tak, aby było takie samo jak niektóre modele historyczne, tj. około 85x155cm.
Cztery obszary z przodu to:
- Neonowa tuba (żółta)
- Siatka głośników (szara i brązowa)
- Interfejs szafy grającej (różowy i biały; Jukebox Jam)
- Wstawka półokrągła (różowa, czarna i biała z nutami)
Początkowo zamierzałem postawić głośniki
- Za kratką głośnika
- Gdzie czarne kółka znajdują się we wstawce półkola
Ale moje kolumny były za duże i czułem, że próba zgniecenia ich wszystkich za tymi lokalizacjami wpłynie na jakość dźwięku. Ostatecznie zdecydowałem, że maskownica głośnika i półokrągła wkładka będą po prostu ozdobne, a głośniki pozostaną w swoich pudłach, ustawione tak, aby były skierowane na lewą i prawą stronę szafy grającej. Oznaczało to również, że w razie potrzeby głośniki można było przenieść i umieścić w dowolnym miejscu w pokoju.
Krok 2: Neon Tube


Powyższy rysunek CAD pokazuje, jak pociąłem kawałki, których użyłem do stworzenia przedniej rurki neonowej. Zależało to od wielkości mojej wycinarki laserowej i dostępności materiału. Używając akrylu 10 mm, wyeksportowałem plik DXF do SVG i wyciąłem kawałki za pomocą wycinarki laserowej CO2. Za pomocą cementu akrylowego skleiłem je razem, tworząc tubę, jak pokazano na powyższych zdjęciach.
Używając papieru ściernego o ziarnistości 180 na losowej szlifierce orbitalnej lub szlifierce delta, przeszlifuj zewnętrzną stronę neonowej rurki. Następnie nałóż na nią farbę lukier w sprayu.
Z perspektywy czasu lepiej byłoby wypiaskować tubę lub użyć nieprzezroczystego akrylu.
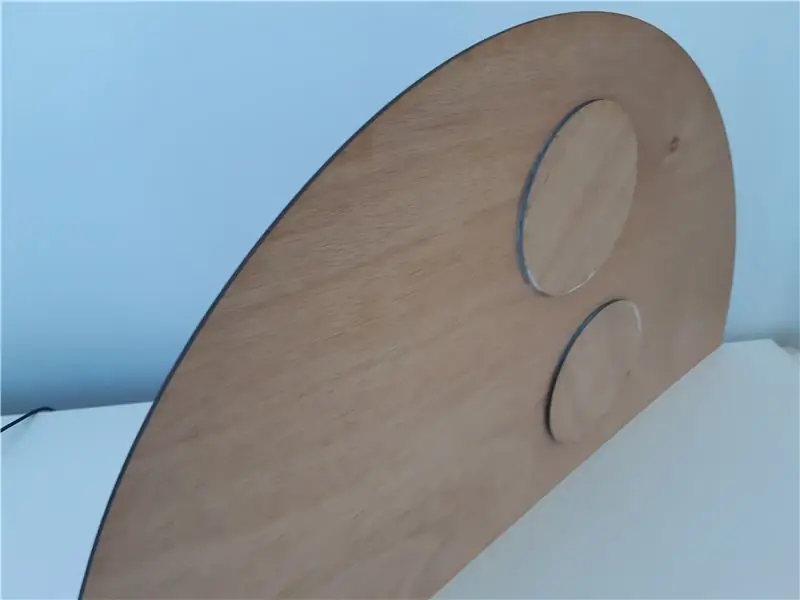
Krok 3: Wstaw półokrągły


Używając wycięcia ze sklejki 4 mm „JukeBox-Top-Insert.svg” na wycinarce laserowej CO2, w razie potrzeby wytrawiając linie (czarne), aby później łatwiej było malować i układać.
- Półokrąg został pomalowany na różowo
- Większe krążki pomalowano na biało
- Mniejsze krążki pomalowano na czarno
Mniejsze czarne krążki przyklejono do białych krążków, a następnie białe krążki przyklejono z tyłu różowego półokręgu tak, aby czerń i biel prześwitywały (patrz powyższe obrazy).
„JukeBox-Music.svg” został wycięty za pomocą wycinarki do winylu, a następnie przyklejony do różowego półkola, jak powyżej.
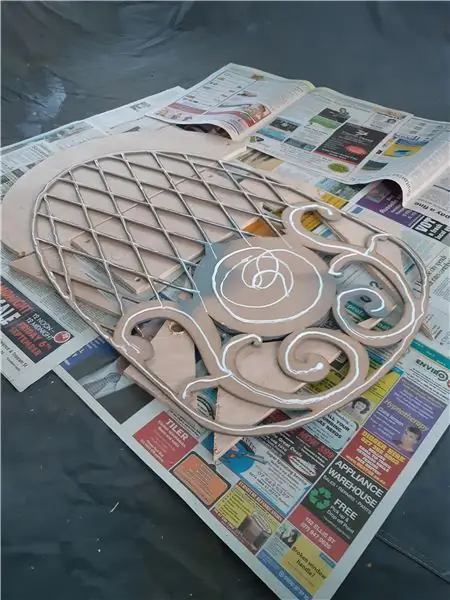
Krok 4: Cięcie osłony głośnika


Używając Blendera, wyeksportuj "Disc.blend" do pliku STL. Używając maszyn CNC, pociąć dysk na 20 mm kawałek MDF. Wysokość pliku STL została dostosowana do grubości płyty MDF.
Otwierając „Jukbox4.svg” i ukrywając wszystkie warstwy z wyjątkiem „Grill”, wytnij grill ze sklejki 4 mm za pomocą wycinarki laserowej.
Używając kleju do drewna, przykleiłem dysk do tarczowej części grilla, starając się wyrównać wszystko tak, aby jeden z punktów gwiazdowych znajdował się na godzinie 12-tej. Po wyschnięciu kleju pomalowałem grill farbą srebrną/galwanizacyjną.
Krok 5: Przygotowanie materiału na grill




Zrobiłem drewnianą ramę (większą niż grill), naciągając ciasno hessian na ramę i zszywając ją na miejscu. nakładanie kleju (użyłem kleju do drewna PVA, ale inne rodzaje mogą być lepsze). Po wyschnięciu uzyskasz gładki, ale mocny arkusz juty. Nakładając klej do drewna na spód grilla, przykleiłem go do hessianu tak, aby widoczna była niesklejona strona hessianu; nakładanie masy na grill, aż wszystko wyschnie.
Krok 6: Przyciski

Za pomocą wycinarki winylowej wyciąłem "Buttons3.svg" z czarnego winylu.
Następnie zdecydował, które przyciski są potrzebne i dokąd mają się udać.
Dołączył żądany symbol do odpowiedniego przycisku.
Symbole są
- Głośność w górę/w dół
- Następny/poprzedni utwór
- Wstrzymaj/Odtwórz
- Zasilanie włącz / wyłącz
- Zmień światła (ten symbol nie był używany w tej wersji)
Krok 7: Interfejs Jukebox - część 1

Czcionka, której użyłem, to Broadway (patrz załącznik). Musisz go zainstalować, jeśli używasz "Jukebox-Faceplate-1b.svg".
Ukrywanie wszystkich warstw w "Jukebox-Faceplate-1b.svg" z wyjątkiem:
- guziki
- Tekst
- Wycięcie ekranu
- Kształt
Powstały kształt wycinam laserowo na sklejce 4mm.
Cienkie ukrywanie wszystkich warstw z wyjątkiem:
- Ekran - widoczny
- Ekran - Okładka
Powstały kształt wycinam laserowo na sklejce 4mm. Ten kawałek nazwałem okładką ekranu.
Należy pamiętać, że powyższe zostały zaprojektowane z myślą o ekranie ODROID-VU7 Plus i będą musiały zostać zmodyfikowane, jeśli używasz innego ekranu.
Trzymając ekran na miejscu, umieściłem osłonę ekranu na płycie czołowej tak, aby ekran był odpowiednio zakryty i wyświetlał się poprawnie po użyciu. Kiedy pozycja została posortowana, skleiłem je i skleiłem. Po wyschnięciu kleju zauważyłem, że nie mam 100% poprawnego ułożenia. To spowodowało, że musiałem wykuć/routować część płyty czołowej za osłoną ekranu, abym mógł dokładniej wyrównać ekran.
Cała płyta czołowa została następnie pomalowana natryskowo na różowo.
Eksportuję "JukeBoxTextBacking.dxf" do SVG i wycinam go ze sklejki 4 mm. Po malowaniu natryskowym przykleiłem go do tylnej części płyty czołowej, aby przez tekst prześwitywała biel.
Paski drewna zostały następnie przyklejone z tyłu, udowadniając, że punkty mocowania to jeden z nich do przykręcenia płyty montażowej.
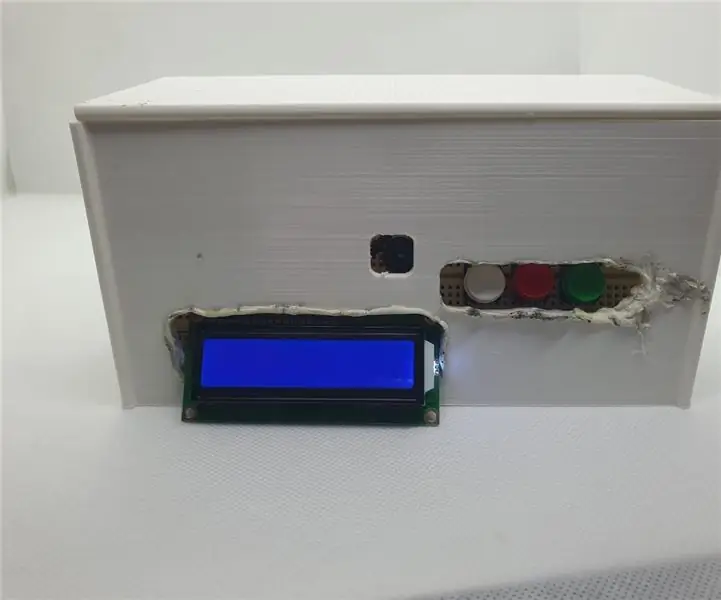
Krok 8: Interfejs Jukebox - część 2



Teraz zainstalowałem guziki w sześciu otworach, przykręcając je.
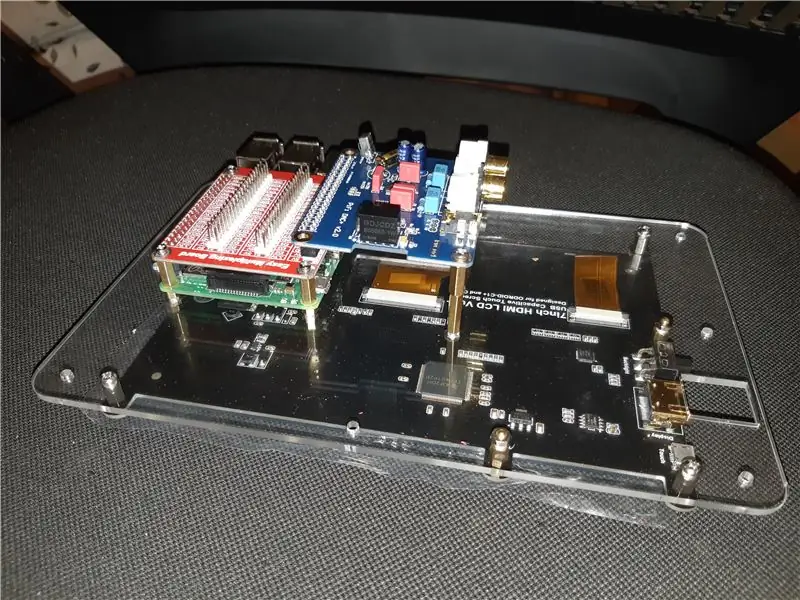
Wyeksportowano plik „Mounting Board.dxf” do formatu i SVG i wycięto płytkę montażową z 2 mm akrylu. Za pomocą mosiężnych wsporników zmontowałem ekran i Raspberry PI jak na zdjęciu (ekran z jednej strony i Raspberry PI i inna elektronika z drugiej strony).
Kwadratowy otwór przeznaczony na kabel wstążkowy 90 HDMI okazał się zbyt wąski i trzeba go poszerzyć (rysunki nadal trzeba zmienić, aby to odzwierciedlić).
Krok 9: Rzeczywiste pudełko




Poza okrągłą częścią, która została wykonana z masonitu 4mm i nośnymi blokami narożnymi (15x25mm), reszta pudełka została zbudowana ze sklejki 10mm. Wymiary gabarytowe to około 85x155x50xm. "Jukebox4.svg" podaje dokładne wymiary użytego frontu.
Blat powstał poprzez użycie najpierw zacisku, aby sprawdzić, czy udało nam się z powodzeniem zagiąć blachę masonitową. Następnie skleiliśmy i zszyliśmy go na górze i powoli przesuwaliśmy po bokach. Na końcach umieściliśmy paski zakrywające, aby je wyrównać i przytrzymać. Na zdjęciach zobaczysz, jak dodaliśmy dodatkowe łuki, aby udowodnić, że powierzchnia jest szersza, którą możemy wkleić i zszyć.
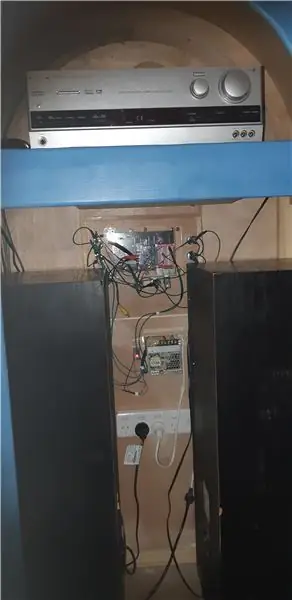
Boczne sekcje zostały wycięte, aby pomieścić zakupione przeze mnie głośniki. W górnej części zamontowano półkę do przechowywania wzmacniacza. Ostatecznie tył pozostawiono mniej lub bardziej otwarty, aby zapewnić dostęp do wzmacniacza i innych elementów.
Podstawa została wykonana z dwóch arkuszy sklejki 10mm; Jeden nieco większy od drugiego.
Wszystkie krawędzie są zaokrąglone.
Zostawiam zdjęcia, aby uzupełnić brakujące szczegóły.
Po złożeniu całość została pomalowana natryskowo na niebiesko. Z tyłu powinienem był pomalować sprayem wnętrze na czarno, ponieważ sprawiłoby to, że projekt wyglądałby na bardziej wykończony. Powiedział, że nikt tak naprawdę nie widzi wnętrza.
Na koniec przykręciłem półokrągłą wkładkę i płyty czołowe Jukebox i przykleiłem grill na miejscu.
Krok 10: Instalacja i konfiguracja Volumio

Podłączyłem HDMI i USB z ekranu do Raspberry PI i włączyłem wszystko.
Postępując zgodnie z instrukcją na https://volumio.org/get-started/ zainstalowałem Volumio na twoim Raspberry PI.
Podczas procesu instalacji wybrałem Hifiberry DAC Plus dla I2S.
Po zainstalowaniu ponownie przeglądałem moją instancję Volumio (https://volumio.local), przechodziłem do ustawień, wtyczek i zainstalowałem:
- Spotify
- YouTube dla Volumio
- TuneIn Radio
- Wyświetlacz dotykowy
- Kopia zapasowa i przywracanie danych
- Kontroler przycisków GPIO
Chociaż nie korzystałem z niej, wtyczka miniDLNA wygląda jak kolejna warta zainstalowania. Możesz także zainstalować dowolne inne wtyczki, które chcesz. Zauważyłem, że zainstalowanie korektora graficznego spowodowało, że mój dźwięk nie działał.
Po zainstalowaniu skonfigurowałem każdą wtyczkę, ustawiając GPIO w następujący sposób:
- Włącz odtwarzanie/pauzę: GPIO Pin 13
- Włącz Vol +: GPIO Pin 16
- Włącz Vol-: GPIO Pin 23
- Włącz poprzedni: GPIO Pin 22
- Włącz Dalej: GPIO Pin 27
- Włącz wyłączenie: pin GPIO 12
Aby ekran wyświetlał się poprawnie, ssh'd do volumio.local i dodałem poniżej do boot/userconfig.txt:
- #Ustaw wyjście na DVI, aby dźwięk nie był przesyłany przez kabel HDMI
- hdmi_drive=1
- #Ustaw grupę HDMI na 2, nie mam pojęcia, co właściwie robi
- hdmi_group=2
- #Ustaw hdmi_mode na 87, co wydaje się być niestandardową rozdzielczością
- hdmi_mode=87
- #Ustaw parametry ekranu
- hdmi_cvt=1024 600 60 3 0 0 0
Ustawienia wygaszacza ekranu można ustawić za pomocą wtyczki Touch Screen w ustawieniach.
=============================================================
Poniższe opinie zostały przekazane przez GVOLT na forum społeczności Volumio. Gdy będę miał okazję zastosować to podejście, zaktualizuję powyższe.
Jedna wskazówka dotycząca modyfikacji /boot/config.txt: Zmiany związane z hdmi* mogą być umieszczone w /boot/userconfig.txt. Korzystanie z pliku userconfig.txt ma tę zaletę, że ten plik pozostaje nietknięty, gdy Volumio zostanie zaktualizowany. W przeciwieństwie do tego, plik /boot/config.txt zostaje nadpisany przy każdej aktualizacji Volumio (dalsze informacje) i trzeba będzie ponownie edytować /boot/config.txt.
=============================================================
Krok 11: Podłączanie diod LED


Prześlij plik „Rainbow.ino” do Arduino mini.
Umieszczając rurkę neonową tam, gdzie chciałem, aby się znalazła, prześledziłem ją na zewnątrz. Następnie mocuję pasek LED wzdłuż środkowej linii paska. Nie leżał idealnie płasko na zaokrąglonym odcinku, ale to nie miało znaczenia.
Taśma LED ma trzy ścieżki tj. +5V, Data, Ground (Red, Green, White; w moim przypadku). Aby diody LED były równomiernie oświetlone, zasilanie zostało podłączone do torów w górnej części łuku półkolistego. To wymagało ode mnie wywiercenia dwóch małych otworów przez twarz tuż nad i tuż poniżej miejsca, w którym będzie przebiegać pasek LED, do którego przylutowałem przewody zasilające, które były podłączone do zasilacza.
Ponieważ diody LED mogą działać tylko w jednym kierunku, importuje się stronę paska, do którego podłączasz pin danych. Jeśli odbierzesz to w niewłaściwy sposób, to nie zadziała. Na właściwym końcu wywierć mały otwór, który pozwoli ci wlutować przewód do ścieżki danych. Ten przewód połączy się z pinem 12 na arduino.
Krok 12: Ostateczne połączenia



Zasilacz został użyty do wysterowania diod LED Raspberry Pi (piny 1 (5V) i 6 (masa)) oraz Arduino (Vin i Ground). Akrylowa osłona została umieszczona na zaciskach zasilacza, aby chronić użytkowników przed przypadkowym dotknięciem.
Przyciski zostały połączone zgodnie z tym przewodnikiem, tj. jeden pin do pinu relavent GPIO (omówionego wcześniej), a drugi do masy. Diody LED na przyciskach zostały podłączone równolegle bezpośrednio do zasilacza.
Luźne kable przybijano gwoździami lub sklejano za pomocą pistoletu do kleju.
Wzmacniacz został podłączony do modułu karty dźwiękowej audio PIFI Digi DAC+ HIFI DAC oraz głośniki podłączone do wzmacniacza.
W końcu zainstalowano listwę zasilającą, która posłuży do zasilenia całej skrzynki, czyli wzmacniacza, zasilacza 70W, 5V, 14A i wszelkich innych akcesoriów, które mogę zainstalować w przyszłości.
Krok 13: Co bym zrobił inaczej?
Chociaż ekran, który kupiłem, został polecany przez społeczność Volumio, prawdopodobnie następnym razem użyję ekranu Raspberry PI, ponieważ opcja dotykowa powinna działać po wyjęciu z pudełka.
Jak już wspomniałem, do tuby neonowej spróbowałbym piaskowania (ale trzeba by go polakierować, żeby utrzymać ją w czystości) lub kryjącego akrylu.
Dodałbym również przycisk, aby trochę kontrolować oświetlenie LED (patrz załączony kod Rainbow2; zmodyfikowany przez mojego przyjaciela) lub podłączyć go do kontrolera, który synchronizuje światła z odtwarzaną muzyką.
Moją największą zmianą byłby sposób montażu elektroniki. Pod półką wzmacniacza stworzyłbym płytkie wgłębienie, które wysuwałoby się i trzymało całą elektronikę i zasilacz. Oprócz tego, że wszystko będzie znacznie schludniejsze, sprawi to również, że rzeczy będą bardziej wytrzymałe i bezpieczne. Zgrabnie zwinięty tor kablowy biegnie następnie od rysowania do ekranu i przycisków.
Zalecana:
PlotClock, WeMos i Blynk grają w Vintage AMI Jukebox: 6 kroków (ze zdjęciami)

PlotClock, WeMos i Blynk Playing Vintage AMI Jukebox: Cztery innowacje techniczne umożliwiły ten projekt: Rowe AMI Jukebox z 1977 r., zestaw ramienia robota PlotClock, mikrokontroler WeMos/ESP 8266 i usługa Blynk App/Cloud. UWAGA: Jeśli nie masz Jukebox pod ręką – nie przestawaj czytać! Ten projekt może
Jukebox Casera Por: Tono Kiehnle: 5 kroków (ze zdjęciami)

Jukebox Casera Por: Tono Kiehnle: Jukebox jest przeznaczony do programowania z Arduino UNO. Contiene 3 canciones reproducidas por medio de un buzzer pasivo i cuenta con botones de pulso i una pantalla LCD do interakcji z usuario.La Jukebox Cuenta con 3 botones. 2 de ellos se util
RFID Jukebox: 3 kroki (ze zdjęciami)

RFID Jukebox: To jest mój wpis w „Audio”; konkurs - jeśli jesteś tym zainteresowany, zagłosuj na mnie!Ten post będzie próbą stworzenia „przyjaznego przewijania”; wersja filmu instruktażowego zawartego na górze tego postu. Film idzie
Random Song Jukebox (Raspberry Pi): 6 kroków (ze zdjęciami)

Random Song Jukebox (Raspberry Pi): Po zamieszaniu z zestawem głosowym Google AIY dla Raspberry Pi, postanowiłem zmienić przeznaczenie sprzętu, aby stworzyć szafę grającą offline. Gdy użytkownik naciśnie górny przycisk, zostanie odtworzona losowa piosenka zapisana na Pi. Pokrętło głośności służy do regulacji głośności
Steampunk Pi Jukebox z muzyką Google: 11 kroków (ze zdjęciami)

Steampunk Pi Jukebox z muzyką Google: UWAGA!! Jeśli spróbujesz wykonać podobny projekt, zrozum, że możesz natknąć się na azbest w starym radiu, zwykle, ale nie tylko, z jakimś rodzajem osłony termicznej lub izolacji. Proszę przeprowadzić własne badania i podjąć środki ostrożności.I
