
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.




(Aktualizacja z dnia 22 sierpnia 2020 r.: Ta instrukcja ma 2 lata i opiera się na niektórych aplikacjach innych firm. Wszelkie zmiany po ich stronie mogą spowodować, że ten projekt nie będzie działał. Może teraz działać lub nie, ale możesz go śledzić jako odniesienie i odpowiednio zmodyfikować.)
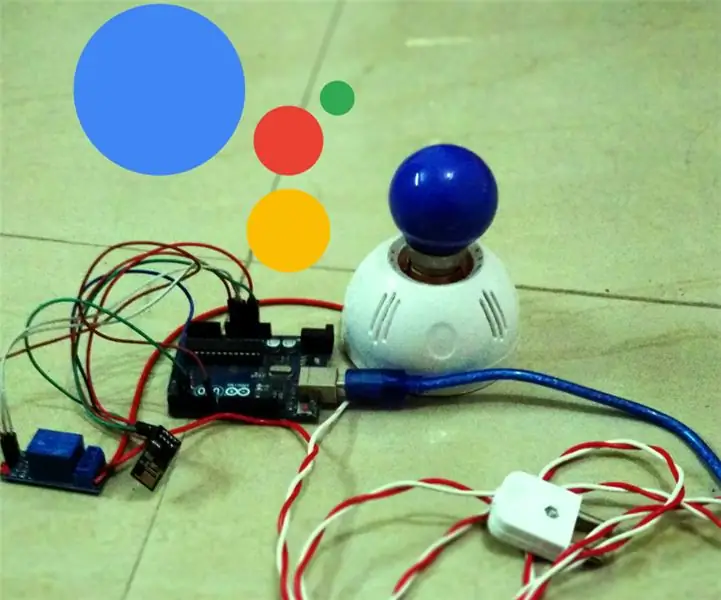
Cześć! To jest mój pierwszy Instructable, w którym pokażę, jak możemy sterować światłami naszych domów za pomocą głosu za pomocą asystenta głosowego Google za pomocą Arduino. Czy nie fajnie jest włączać i wyłączać światła w domu, wydając polecenie asystentowi głosowemu Google, który prawdopodobnie wszyscy mamy w naszych smartfonach.
Zacznijmy więc od Instructable. Ten Instrucable nie ogranicza się tylko do świateł, ale możesz sterować dowolnym urządzeniem w swoim domu. W tym projekcie będziemy używać „modułu przekaźnikowego”, ponieważ mamy do czynienia z prądem przemiennym.
Uwaga: Najpierw zapewnij sobie bezpieczeństwo i postępuj na własne ryzyko, ponieważ prąd przemienny w naszych domach działa przy wysokim napięciu od 100 V do 250 V (różni się w różnych krajach).
Krok 1: Warunki wstępne
Korzystne będzie, jeśli przed rozpoczęciem pracy spełnisz następujące wymagania:
1) Konto IFTTT (możesz zarejestrować darmowe konto na ich stronie internetowej lub w aplikacji)
Uwaga: Zarejestruj się przy użyciu tego samego identyfikatora e-mail, który jest powiązany z Asystentem Google
2) Konto Blynk (możesz zarejestrować bezpłatne konto, pobierając aplikację blynk)
3) Urządzenie z Androidem i Asystentem Google (z systemem Marshmallow 6.0 lub nowszym, mój to 6.0)
Uwaga: urządzenie IOS może być używane z Asystentem Google, ale osobiście go nie testowałem.
4) Komputer z systemem Windows z zainstalowanym „Arduino IDE”
Prosimy zapoznać się z listą wymaganych komponentów w następnym kroku.
Krok 2: Wymagane komponenty (z szybkimi specyfikacjami)



Lista wymaganych komponentów:
1) Płytka mikrokontrolera Arduino Uno R3 (ilość: 1)
2) Moduł WiFi ESP8266 ESP-01 (Ilość: 1)
3) moduł przekaźnikowy (pojedynczy kanał 5 V) (ilość: 1)
4) Przewody połączeniowe (ilość: zgodnie z wymaganiami)
5) żarówka AC, gniazdo żarówki i przewody elektryczne (ilość: 1 żarówka, 1 gniazdo żarówki, Przewód elektryczny o wymaganej długości.)
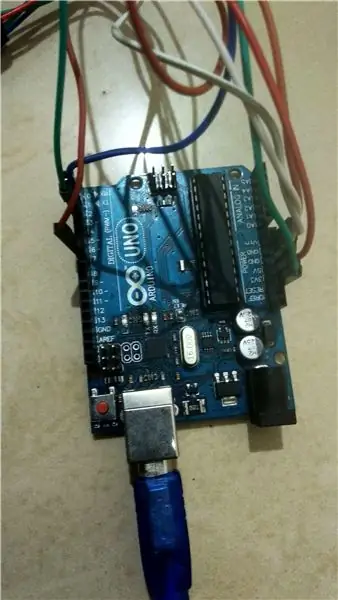
1) Płytka mikrokontrolera Arduino Uno R3: Prawdopodobnie znasz mikrokontrolery Arduino. Dla tych, którzy nie są, możesz przyjąć, że jest to podstawowy składnik większości twoich projektów IoT (Internet of Things). W tym projekcie wykorzystałem "Arduino Uno". MCU oparty na ATmega328. Posiada 14 cyfrowych pinów I/O (z czego 6 pinów może być użytych do wyjścia PWM), 6 analogowych pinów wejściowych, działa na 5V i zakresach napięcia wejściowego od 7V-20V, 20 MHz z pamięcią flash 32 kb.
Możemy podłączyć do niego różne czujniki i umieścić naszą logikę w kodzie, aby uzyskać wymaganą funkcjonalność z czujników i przesłać ostateczny szkic do Arduino przez „Arduino IDE”.
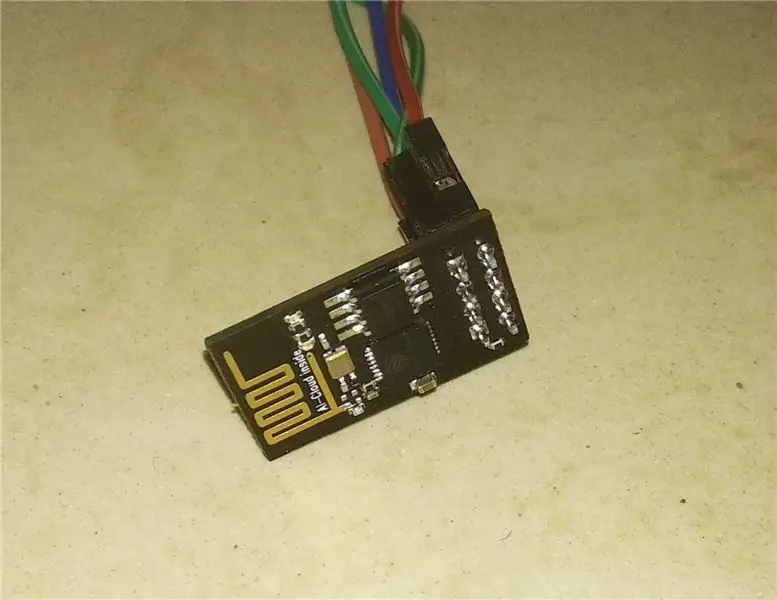
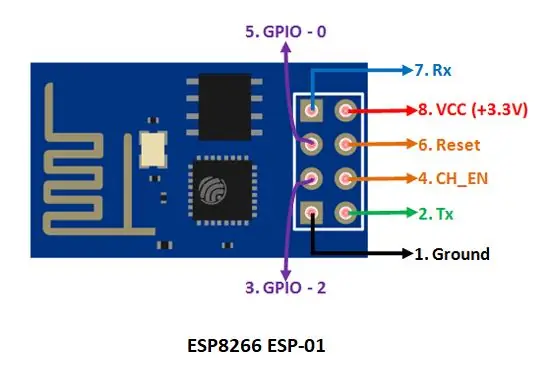
2) Moduł WiFi ESP8266 ESP-01: ESP8266 ESP-01 jest najtańszym modułem WiFi i używamy go do łączenia naszego mikrokontrolera z siecią WiFi i wykonywania niewielkich połączeń TCP/IP. Ma 8 pinów na chipie, które są uziemieniem, TX, GPIO-2 (wejścia/wyjścia ogólnego przeznaczenia), CH_EN (włączanie układu), GPIO-0, Reset, RX, Vcc. Działa na zasilaniu +3.3v.
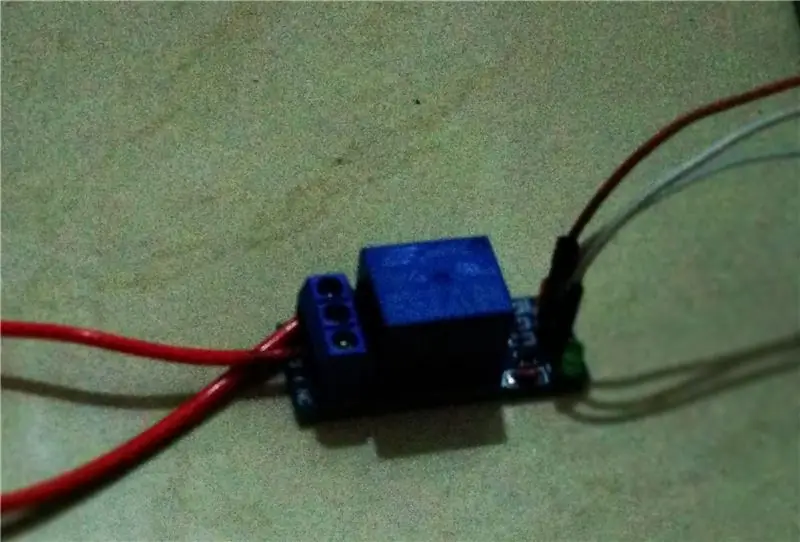
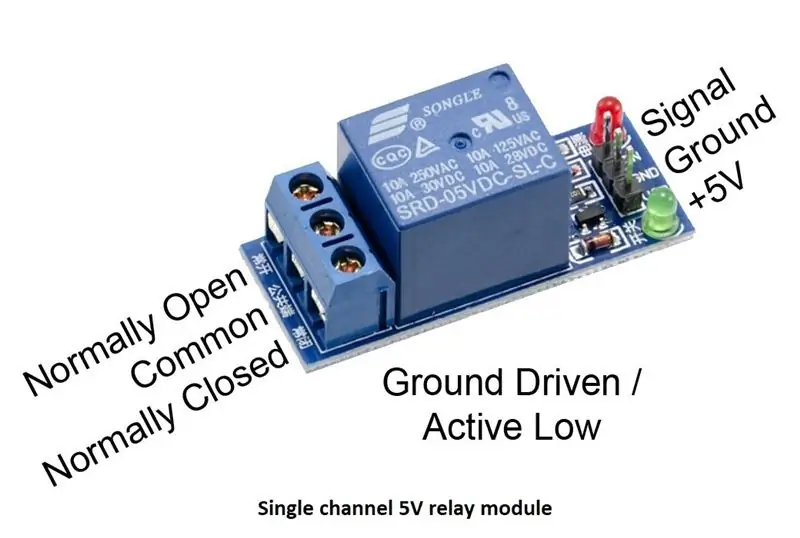
3) Moduł przekaźnika: używam tutaj jednokanałowego modułu przekaźnika 5 V. Posiada 3 piny do połączenia z Arduino oraz 3 porty do podłączenia urządzeń. Pin Vcc służy do zasilania przekaźnika z 5 V, pinem uziemiającym, pinem IN dla wejścia cyfrowego. 3 porty to COM (wspólny), NO (normalnie otwarty), NC (normalnie zamknięty) do zasilania urządzeń (np. żarówki).
4) Przewody połączeniowe: do połączenia z Arduino. Możesz kupić zestaw przewodów połączeniowych męski na męski, żeński na żeński, męski na żeński z amazon lub z dowolnego innego rynku.
5) Żarówka AC, gniazdo żarówki i przewody elektryczne: Do połączenia gniazda z modułem przekaźnika. Możesz łatwo znaleźć te przedmioty w swoim domu lub w pobliskich sklepach.
Krok 3: Konfiguracja aplikacji Blynk
1) Otwórz i zaloguj się do aplikacji Blynk.
Otrzymasz 2000 bilansu energetycznego, który zostanie wykorzystany do dodania widżetów. Ta energia jest odnawialna po usunięciu widżetu, ale nie odzyskasz jej, jeśli ją udostępnisz. Więc spożywaj go mądrze.
2) Utwórz „Nowy projekt” i nazwij go, jak chcesz.
3) Wybierz „Arduino Uno” z listy urządzeń i typ połączenia jako „WiFi”, wybierz motyw i kliknij „Utwórz”.
4) Otrzymasz wiadomość e-mail z autoryzowanym tokenem. Uprzejmie zanotuj to.
5) Teraz kliknij znak + na górze i dodaj jeden przycisk.
6) Kliknij przycisk i ustaw pin wyjściowy na „Digital” i „D7”. Ustaw wartości pinów odpowiednio na 1 i 0. (W twoim umyśle może pojawić się pytanie, dlaczego ustawiłem to na (1, 0), a nie (0, 1)? Cóż, wyjaśniłem to w kroku 6 tej instrukcji). Ustaw tryb przełączania na „Push” i nazwij wszystkie etykiety, jak chcesz.
7) Ponownie kliknij znak + i dodaj wprowadzanie tekstu.
8) Kliknij Wprowadzanie tekstu i ustaw pin „Wyjście” na V0, „Limit znaków” na 5 i możesz nazwać inne pola, jak chcesz.
9) Otwórz wiersz poleceń na komputerze z aktywnym połączeniem internetowym i wpisz następujące polecenie:
ping blynk-cloud.com
Zanotuj adres IP, który wygląda mniej więcej tak
188.166.206.43
Jest to adres IP serwera blynk dla twojego kraju.
Teraz przejdź do następnego kroku tworzenia apletu IFTTT.
Krok 4: Tworzenie apletu IFTTT
Być może już utworzyłeś swoje konto na IFTTT.com lub w aplikacji IFTTT. Jeśli nie, utwórz go.
Kroki tworzenia apletu IFTTT dla Asystenta Google:
1) Postępuj zgodnie z samouczkiem wymienionym w poniższym linku wraz z krokami, o których tutaj wspominam:
Jak stworzyć aplet IFTTT?
2) Tworzenie wyzwalacza:
i) Wyszukaj Asystenta Google w pasku wyszukiwania podczas tworzenia wyzwalacza.
ii) Wybierz „Powiedz frazę ze składnikiem tekstowym”
iii) Możesz podać trzy sposoby wypowiedzenia swojej frazy. Wprowadź swoje frazy ze składnikiem tekstu. Na przykład wpisałem 'turn $ lights'. Tutaj, cokolwiek powiem zamiast $, będzie składnikiem tekstu. Wpisz także frazę, której chcesz słuchać od Asystenta Google.
iv) Wybierz język i kliknij Utwórz wyzwalacz.
3) Wybierz akcję:
i) Wyszukaj webhooki w pasku wyszukiwania podczas wybierania akcji.
ii) Kliknij „Złóż wniosek internetowy”.
iii) Umieść w polu adresu URL:
"adres ip z poprzedniego kroku"/"Twój token uwierzytelniania"/pin/"Numer PIN wprowadzania tekstu blynk"
Wstaw swój adres IP, token uwierzytelniania i numer PIN (tj. V0 lub inny numer PIN ustawiony do wprowadzania tekstu w aplikacji blynk) bez podwójnych cudzysłowów.
iv) Ustaw opcję „Metoda” na PUT, „Typ treści” na aplikację/json i skopiuj następujące elementy do „Body”
["{{Pole tekstowe}}"]
4) Kliknij Zakończ i przejdź do następnego kroku.
Krok 5: Praca

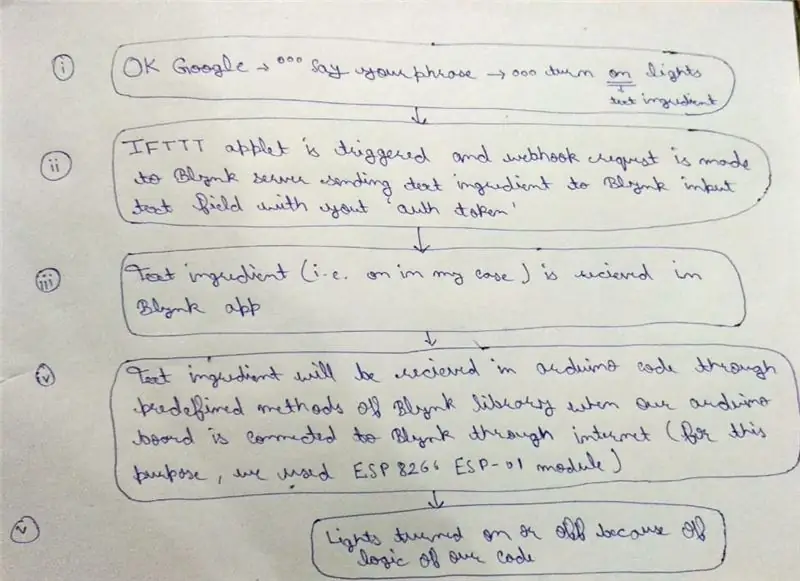
Praca jest dość prosta, jak widać na obrazku, kiedy mówimy „OK Google” i wydajemy polecenie Google Assistant „włącz światła”, aplet IFTTT zostanie uruchomiony, a „on” zostanie przekazany jako składnik tekstowy do blynk aplikacja. Aplikacja Blynk otrzymuje go w polu tekstowym wejściowym, a my otrzymujemy go w kodzie arduino za pomocą metody biblioteki blynk param.asStr(); Po odebraniu „on” cyfrowy pin D7 płyty arduino zostanie ustawiony na 0, a światła zostaną włączone, a po otrzymaniu „off” cyfrowy pin D7 płyty arduino zostanie ustawiony na 1, a światła zostaną wyłączone (znowu to samo zamieszanie z kroku 3… racja! Nie martw się, wyjaśniłem to w następnym kroku.)
Krok 6: Połączenia


Mogło pojawić się w twoim umyśle pytanie, że „dlaczego ustawiłem pin 7 płyty Arduino na 0 dla wysokiego wejścia i 1 dla niskiego wejścia modułu przekaźnika?”
Odpowiedź jest prosta, ponieważ moduł przekaźnika, którego używam, jest aktywny w stanie niskim, co oznacza, że przekaźnik jest aktywny, gdy wejście wynosi 0 i nieaktywny, gdy wejście wynosi 1. Ale dlaczego tak jest? Dzieje się tak, ponieważ po uruchomieniu Arduino wszystkie piny wyjściowe Arduino są domyślnie ustawione na wysoki, co spowoduje, że przekaźnik będzie aktywny przy starcie. Tak więc, aby ustawić przekaźnik na nieaktywny na początku, ustawia się go na stan niski.
Teraz sprawdźmy połączenia.
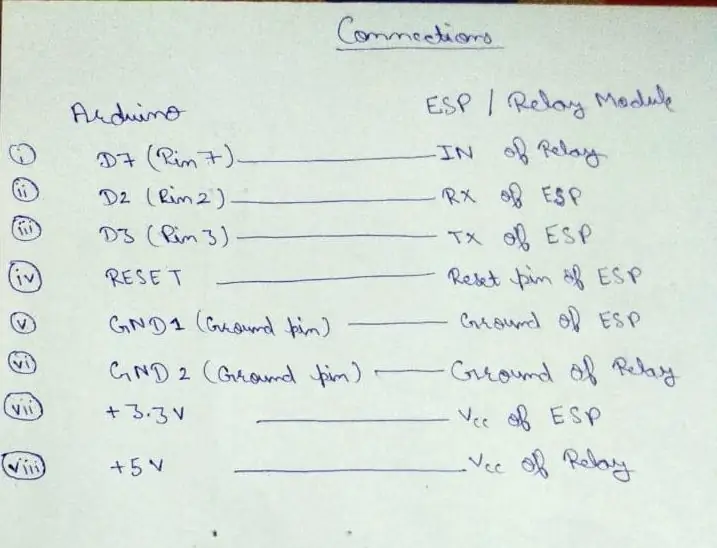
Wykonałem połączenia między pinami Arduino, ESP8266 i modułem Relay na powyższym obrazku. Wspomniałem również o połączeniach poniżej, ponieważ wiem, jak wspaniałe jest moje pismo odręczne:(Schemat pinów ESP8266 ESP-01 pokazano w kroku 2.
Połączenia pomiędzy Arduino, ESP8266 i modułem przekaźnikowym:
Arduino ESP/przekaźnik
Pin 7 ------------------------------------------------ ------- W przekaźnika
Pin 2 ------------------------------------------------ --Rx pin ESP
Pin 3 ------------------------------------------------ -- TX pin ESP
RESET------------------------------------------- RESET pin ESP
GND 1 -------------------------------------------- Uziemienie ESP
GND 2 -------------------------------------------- Uziemienie przekaźnika
+3,3 V ------------------------------------------------------------ ------- Vcc ESP
+5V ------------------------------------------------ ------ Vcc przekaźnika
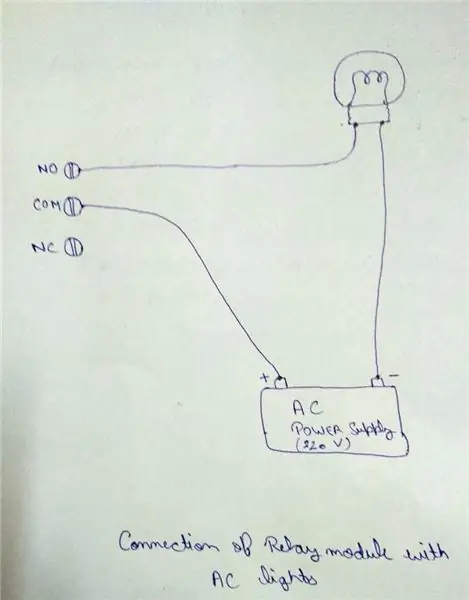
Połączenia między drugim końcem modułu przekaźnikowego a lampkami AC:
NO (normalnie otwarty) przekaźnika -------------------- jeden koniec gniazda żarówki;
COM (wspólny) przekaźnika ------------------------- + ve koniec zasilania AC
pozostały koniec zasilania prądem zmiennym---------------------- pozostały koniec oprawki żarówki.
NC (normalnie zamknięty) --------- zostaw bez zmian.
(Proszę zapoznać się z powyższym diagramem, aby lepiej zrozumieć)
Krok 7: Przesyłanie kodu i testowanie za pomocą Asystenta Google

1) Otwórz „Arduino IDE” na swoim komputerze
2) Otwórz poniższy szkic w IDE
3) Zastąp token uwierzytelniania, identyfikator sieci Wi-Fi i hasło swoimi danymi uwierzytelniającymi.
4) Prześlij kod na płytkę Arduino. (Zawsze najlepszą praktyką jest wgranie kodu na nieaktywną płytkę Arduino i podłączenie czujników po pomyślnym wgraniu)
5) Otwórz aplikację Blynk i włącz hotspot Wi-Fi.
6) Kliknij przycisk odtwarzania w prawym górnym rogu aplikacji Blynk, aby uruchomić projekt.
7) Zostaniesz powiadomiony, gdy tylko połączenie zostanie nawiązane.
8) Teraz nadszedł czas na prawdziwą rzecz. Powiedz „OK Google” w telefonie, poczekaj, aż Asystent Google się otworzy, a teraz wypowiedz swoje zdanie, takie jak „włącz światła”, w ciągu kilku sekund Asystent Google odpowie Ci frazą, którą wprowadziłeś, aby zostać wysłuchanym przez Asystenta Google w IFTTT, takie tak jak w moim przypadku jest "światła włączone"
9) Powiedz „wyłącz światła”, aby je wyłączyć. Możesz także sterować światłami za pomocą przycisku w aplikacji Blynk.
Gratulacje! Twoje światła działają teraz za pomocą Twojego głosu.
Zalecana:
Sterowanie diodami LED w oparciu o Asystenta Google za pomocą Raspberry Pi: 3 kroki

Sterowanie diodami LED w oparciu o Google Assistant za pomocą Raspberry Pi: Hej! W tym projekcie zaimplementujemy sterowanie diodą LED w oparciu o Google Assistant za pomocą Raspberry Pi 4 za pomocą HTTP w Pythonie. Diodę możesz zastąpić żarówką (oczywiście nie dosłownie, będziesz potrzebować modułu przekaźnikowego pomiędzy) lub dowolnym innym domem
Automatyzacja domu za pomocą Asystenta Google i Adafruit IO: 3 kroki

Automatyka domowa za pomocą Asystenta Google i Adafruit IO: Asystent Google to usługa poleceń głosowych oparta na sztucznej inteligencji. Za pomocą głosu możemy wchodzić w interakcję z asystentem google i wyszukiwać w internecie, planować zdarzenia, ustawiać alarmy, sterować urządzeniami itp. Ta usługa jest dostępna na sma
Sterowanie urządzeniami domowymi za pomocą Node MCU i Asystenta Google - IOT - Blynk - IFTTT: 8 kroków

Steruj urządzeniami domowymi za pomocą Node MCU i Google Assistant | IOT | Blynk | IFTTT: Prosty projekt do sterowania urządzeniami za pomocą Asystenta Google: Ostrzeżenie: Obchodzenie się z energią elektryczną może być niebezpieczne. Obchodź się z najwyższą ostrożnością. Zatrudnij profesjonalnego elektryka podczas pracy z obwodami otwartymi. Nie wezmę odpowiedzialności za da
Sterowanie urządzeniami za pomocą Asystenta Google: 5 kroków

Kontrolowanie urządzeń za pomocą Asystenta Google: Do tej pory używałeś swojego Asystenta Google do odpowiadania na pytania dotyczące warunków pogodowych, kursów walut, kierunku, daty i godziny itp. Twój Asystent Google może zrobić więcej niż tylko te odpowiedzi na pytania. Teraz użyj asystenta Google, aby kontrolować
Sterowanie oświetleniem w domu za pomocą komputera: 3 kroki (ze zdjęciami)

Kontroluj światła w swoim domu za pomocą komputera: Czy kiedykolwiek chciałeś sterować oświetleniem w swoim domu za pomocą komputera? W rzeczywistości jest to dość przystępne. Możesz nawet sterować systemami tryskaczowymi, automatycznymi roletami okiennymi, zmotoryzowanymi ekranami projekcyjnymi itp. Potrzebujesz dwóch sztuk sprzętu
