
Spisu treści:
- Krok 1: Każdy chce automatyzacji z dużym wyświetlaczem
- Krok 2: Wykorzystane zasoby
- Krok 3: Pinout Raspberry Pi 3 Model B
- Krok 4: Montaż
- Krok 5: Piny Raspberry Pi 3 Model B PMW
- Krok 6: Interfejs projektu QT
- Krok 7: Kod: deklaracje i zmienne
- Krok 8: Konstruktor i destruktor
- Krok 9: Kod: SetPins
- Krok 10: Kod: Aktualizuj status
- Krok 11: Zdarzenia suwaka
- Krok 12: Lampki Przyciski Wydarzenia
- Krok 13: ZmieńImageButton
- Krok 14: Wydarzenie przycisku wentylatora
- Krok 15: Zdarzenie pola wyboru, które pokazuje lub ukrywa kursor myszy
- Krok 16: Pobierz pliki
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Tak, kolejny film o WYŚWIETLACZACH, temacie, który bardzo lubię! Wiesz dlaczego?
Ponieważ dzięki niemu można ulepszyć interfejs użytkownika.
Użytkownicy automatyzacji potrzebują dobrej sygnalizacji wizualnej. Więc przynoszę wam przykład z 7-calowym wyświetlaczem, z pojemnościowym dotykiem i Raspberry Pi z QT Creator (biblioteką graficzną).
Krok 1: Każdy chce automatyzacji z dużym wyświetlaczem

W tym poście przedstawię automatyzację QT Creation, wykorzystującą nowe komponenty oraz przykład aktywacji serwomotoru, z wykorzystaniem wyjścia PWM Raspberry Pi. W naszej automatyce zastosujemy również moduł 4-przekaźnikowy.
Krok 2: Wykorzystane zasoby
· Raspberry Pi 3 model B+
· 2x Serwa Towerpro MG996R
· Moduł 4-przekaźnikowy
· 2x lampy
· Gniazdo przedłużające
· Czcionka 5V
· Zasilacz Arduino
· Zworki
· Protoboard
· Wyświetlacz 7-calowy HDMI LCD 7'' (ekran dotykowy)
· Wentylator
Krok 3: Pinout Raspberry Pi 3 Model B

Krok 4: Montaż


Krok 5: Piny Raspberry Pi 3 Model B PMW


Piny PWM w Raspberry Pi 3 pokazano na powyższym obrazku. Używamy kanału 0 dla jednego serwomotoru, a kanału 1 dla drugiego. Musimy zwrócić uwagę na GPIO używane przez Wiring Pi (zdjęcie po prawej), więc użyjemy GPIO1 i GPIO24, a nie pinów BCM (kanału Broadcom SOC) GPIO10 e GPIO19.
www.electronicwings.com/raspberry-pi/raspberry-pi-pwm-generacja-korzystanie-pythona-i-c
Krok 6: Interfejs projektu QT


PS. Komponent przycisku nie obsługuje GIF-ów, więc użyjemy etykiety (lblFan), aby odtworzyć giff. Ponadto użyjemy niewidocznego przycisku o nazwie imgFan, umieszczonego nad etykietą, w ten sposób możemy pracować ze zdarzeniem kliknięcia.
Jest inny sposób, aby to zadziałało, tworząc klasę etykiety klikalnej, ale zdecydowaliśmy się uprościć kod, więc nie będziemy używać tego sposobu.
Krok 7: Kod: deklaracje i zmienne

Krok 8: Konstruktor i destruktor

Krok 9: Kod: SetPins

Krok 10: Kod: Aktualizuj status

Krok 11: Zdarzenia suwaka

Krok 12: Lampki Przyciski Wydarzenia

Krok 13: ZmieńImageButton

Krok 14: Wydarzenie przycisku wentylatora

Krok 15: Zdarzenie pola wyboru, które pokazuje lub ukrywa kursor myszy

Krok 16: Pobierz pliki
JA NIE
Zalecana:
Chcę być otoczony efektem wizualnym iTunes!: 5 kroków

Chcę być otoczony efektami wizualnymi iTunes!: Efekt wizualny iTunes jest bardzo fantastyczny. Lubię widzieć, jak mój iTunes Visual Effect słucha muzyki. Tymczasem lubię HOMESTAR opracowany przez SEGATOYS. HOMESTAR to domowe planetarium. Może rzutować gwiaździste niebo o średnicy 3 metrów na
Stacja pogodowa z dużym wyświetlaczem ST7920: 4 kroki

Stacja pogodowa z dużym wyświetlaczem ST7920: Drodzy przyjaciele, witamy w innym Instruktażowym! W tym samouczku przyjrzymy się po raz pierwszy temu dużemu wyświetlaczowi LCD i zbudujemy z niego monitor temperatury i wilgotności. Zawsze chciałem znaleźć wyświetlacz podobny do disp
Niski koszt automatyzacji z ESP01: 19 kroków

Niskokosztowa automatyzacja z ESP01: Dzisiaj omówimy automatyzację za pomocą ESP01 z 16 przekaźnikami. Jest to super tani model konstrukcyjny, w którym można zwielokrotnić moduły i uzyskać do 128 przekaźników, ponieważ w tym mikrokontrolerze można umieścić do ośmiu ekspanderów portów
Alert domowy: Arduino + Cloud Messaging na dużym wyświetlaczu: 14 kroków (ze zdjęciami)

Home Alert: Arduino + Cloud Messaging na dużym wyświetlaczu: W dobie telefonów komórkowych można by się spodziewać, że ludzie będą reagowali na Twoje połączenie 24 godziny na dobę, 7 dni w tygodniu. Lub… nie. Gdy moja żona wraca do domu, telefon tkwi w jej torebce lub bateria jest rozładowana. Nie mamy telefonu stacjonarnego. Dzwonię lub
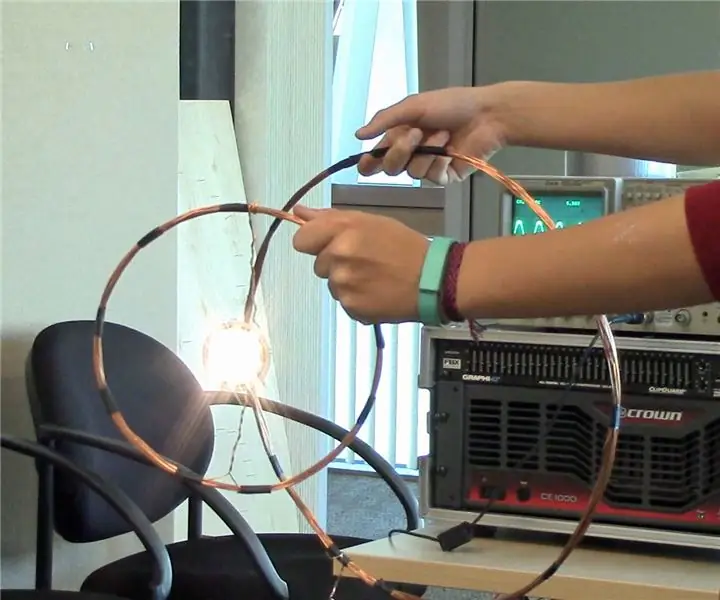
Zasilanie bezprzewodowe o dużym zasięgu: 9 kroków (ze zdjęciami)

Bezprzewodowa moc o dużym zasięgu: Zbuduj system bezprzewodowej transmisji mocy, który może zasilać żarówkę lub ładować telefon z odległości do 2 stóp! Wykorzystuje system cewek rezonansowych do wysyłania pól magnetycznych z cewki nadawczej do cewki odbiorczej. Wykorzystaliśmy to jako demo podczas
