
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



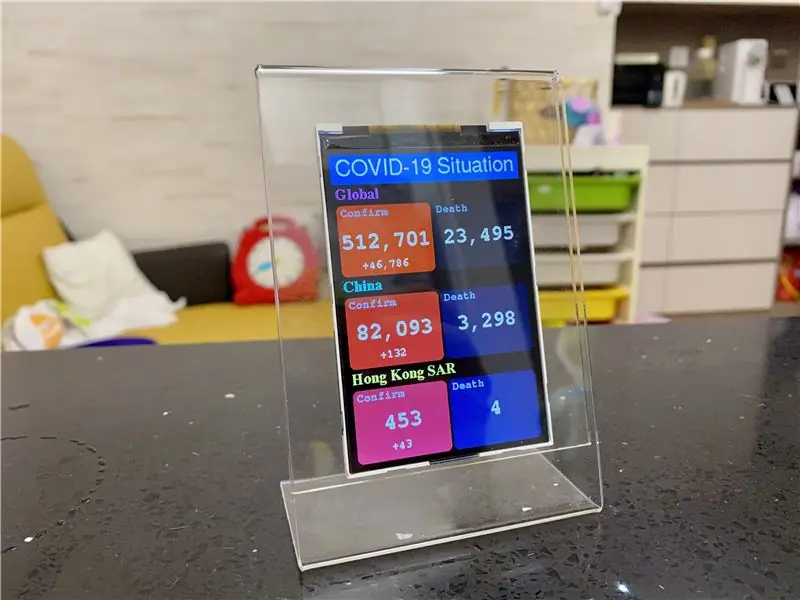
Ta instrukcja pokazuje, jak używać ESP8266/ESP32 i LCD do zbudowania pływającego wyświetlacza na akrylowym stojaku fotograficznym.
Krok 1: Przygotowanie


Stojak na zdjęcia akrylowe
Każdy akrylowy stojak, który jest trochę większy niż wyświetlacz LCD, powinien być w porządku. Tym razem używam statywu fotograficznego 3R.
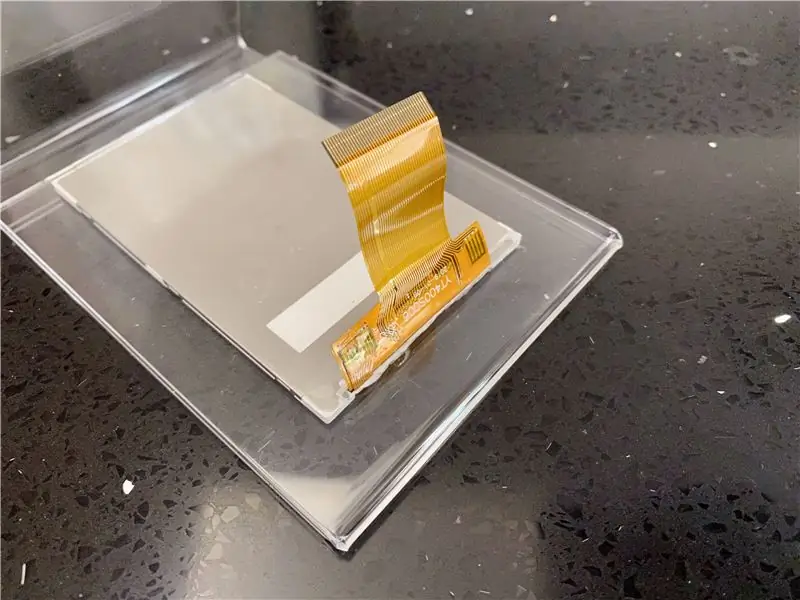
Wyświetlacz LCD
Każdy wyświetlacz LCD obsługiwany przez Arduino_GFX jest w porządku, obecnie obsługiwany wyświetlacz można znaleźć w GitHub readme:
Tym razem korzystam z 4 LCD ST7796 YT400S0006.
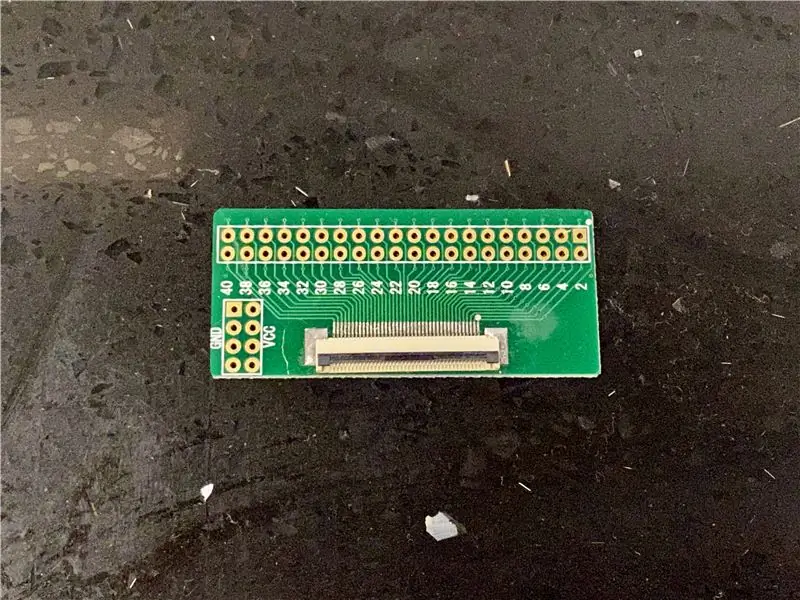
Płytka konwertera FPC na DIP PCB
Jest to opcjonalne, w zależności od wybranego wyświetlacza LCD, płytka konwertera FPC na DIP PCB może pomóc w łatwiejszym lutowaniu. YT400S0006 ma 40 pinów FPC o rastrze 0,5 mm. Nie jest to łatwe lutowanie bezpośrednie w rastrze 0,5 mm, dlatego korzystam z konwertera do pomocy.
Płytka rozwojowa ESP8266/ESP32
Aby wyświetlacz się unosił, lepiej użyć bezprzewodowej płyty programistycznej, a także preferować obsługę zasilania Lipo. Tym razem używam płytki deweloperskiej TTGO T-base ESP8266.
Bateria Lipo
Jest to opcjonalne, zależy od tego, czy będziesz używać tego wyświetlacza bez podłączenia. Ten rozmiar baterii zależy od 2 czynników:
- godziny pracy: m.in. jeśli chcesz, może działać przez 2 godziny, powinno wynosić około ~250 mA x 2 godziny ~= 500 mAH
- pozostała przestrzeń: aby ukryć wszystkie komponenty za wyświetlaczem LCD, rozmiar baterii powinien odpowiadać rozmiarowi wyświetlacza LCD, odjąć płytkę konwertera i płytkę deweloperską
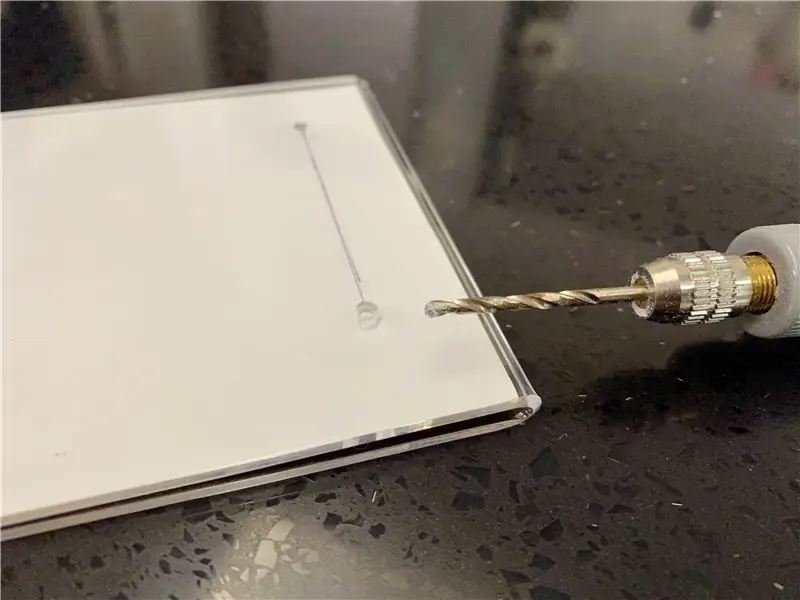
Krok 2: Łatanie ramki na zdjęcia



Ten krok jest opcjonalny, zależy od kąta widzenia wyświetlacza.
Nie ma prawie żadnego problemu z kątem widzenia dla wyświetlacza IPS/OLED. Ale na rynku hobbystycznym trudno znaleźć duży wyświetlacz SPI IPS/OLED.
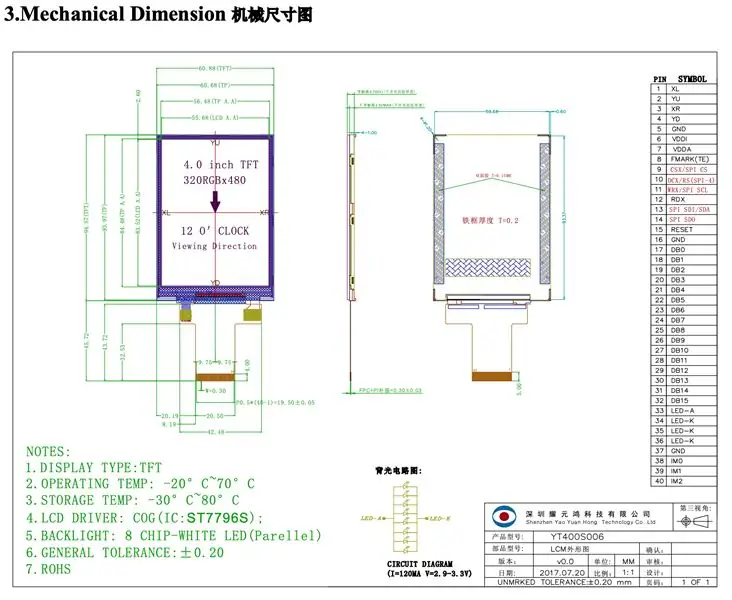
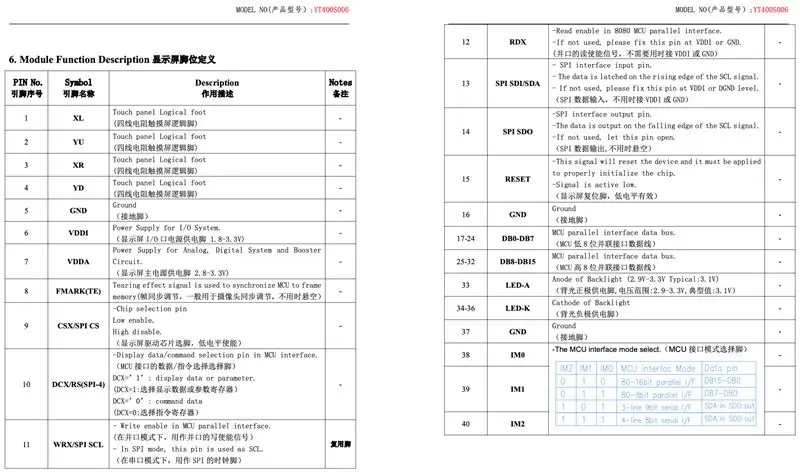
W przypadku wyświetlacza "szerokokątnego", takiego jak YT400S0006, należy uważnie przeczytać arkusz danych przed faktycznym montażem. Oficjalny kąt widzenia YT400S0006 to godzina 12, co oznacza, że musisz umieścić FPC na górnej stronie, aby uzyskać najlepszy kąt widzenia.
Jeśli masz również wyświetlacz na godzinie 12, konieczne jest wywiercenie i załatanie długiego otworu w górnej tylnej części ramki, aby wypuścić FPC. Nie możesz wykonać tej poprawki, jeśli masz wyświetlacz na godzinie 3, 6 lub 9.
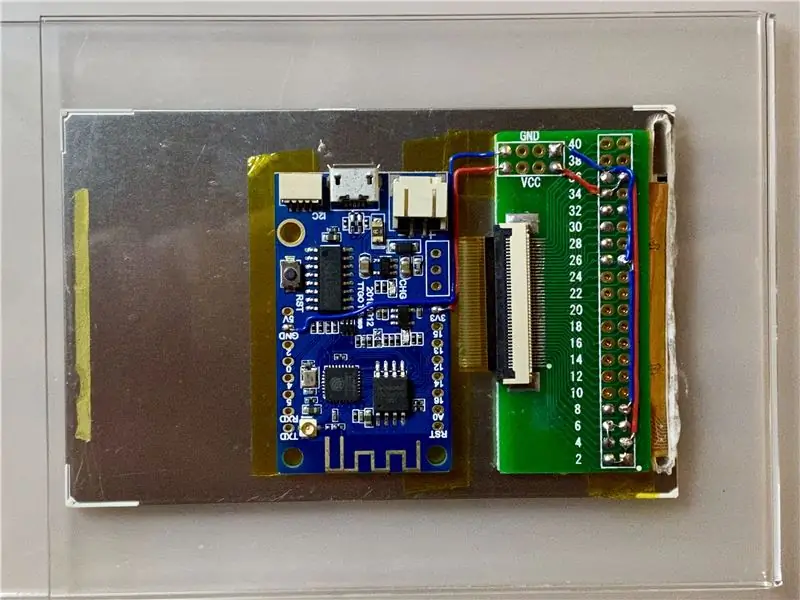
Krok 3: Naprawianie

Napraw wyświetlacz LCD, płytkę konwertera i płytkę deweloperską za pomocą podwójnego kranu. Należy pamiętać, że taśma nie powinna zakrywać żadnych styków DIP.
Krok 4: Porządkowanie prac



Podłącz wyświetlacz LCD do płyty deweloperskiej.
Oto przykładowe podsumowanie połączenia:
ESP8266 -> LCD
Vcc -> Vcc, rezystor -> LED+
GND -> GND, LED- GPIO 15 -> CS GPIO 5 -> DC (jeśli dostępne) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (opcjonalnie) GPIO 13 -> MOSI / SDA
ESP32 -> LCD
Vcc -> Vcc, rezystor -> LED+
GND -> GND, LED- GPIO 5 -> CS GPIO 16 -> DC (jeśli dostępne) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (opcja) GPIO 23 -> MOSI / SDA
Przeczytaj arkusz danych LCD w celu dalszego podłączenia, np. YT400S006 wymaga połączenia pinów 38, 39 i 40 z Vcc w celu ustawienia trybu SPI.
Powinieneś dodać rezystor, zwykle kilka omów do kilkuset omów, między Vcc a LED+, aby dostosować jasność.
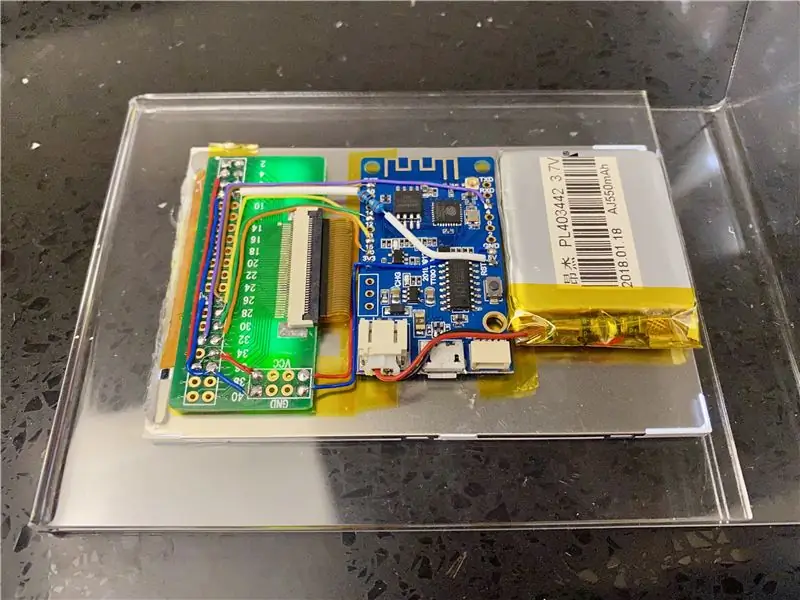
Krok 5: Podłącz Lipo (opcjonalnie)

Jeśli chcesz używać tego bezprzewodowo, podłącz baterię Lipo i zamocuj ją taśmą o podwójnej wielkości.
Krok 6: Miłego wyświetlania





Masz teraz przyzwoity pływający wyświetlacz, czas przetestować na setkach projektów wyświetlania IoT.
Oto kilka przykładów:
-
Przykład wbudowanej biblioteki Arduino_GFX:
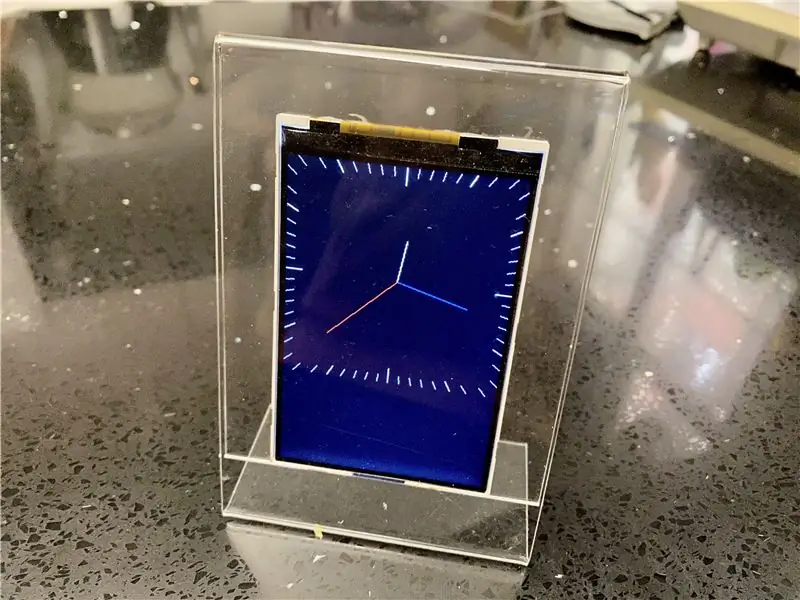
- Zegar, ref.:
- ESP32PhotoFrame, ref.:
- ESPWiFiAnalyzer, ref.:
- Test grafiki PDQ
- Arduino BiJin Tokei, ref.:
Zalecana:
Wyświetlacz matrycowy 8x8 z BT: 5 kroków (ze zdjęciami)

Wyświetlacz matrycowy 8x8 z BT: Kupiłem 4-panelową matrycę 8x8 z Ebay (Chiny) kilka miesięcy temu. Byłem trochę rozczarowany, gdy zdałem sobie sprawę, że jest to sztywno okablowana z boku na bok, a nie od góry do dołu, dla której większość przykładów na sieci są napisane! Zobacz krok 2. Myślę, że mógłbym mieć mo
Wyświetlacz CO2: 9 kroków (ze zdjęciami)

Wyświetlacz CO2: Jak sama nazwa wskazuje, projekt CO2 Display to mały czujnik gazu CO2, który podłącza się do USB, aby łatwo śledzić zanieczyszczenie wewnątrz i na zewnątrz. Poziom CO2 jest wyświetlany na żywo, ale jest to możliwe dzięki małej aplikacji zawartej w dokumentacji
Binarny wyświetlacz zegara BigBit: 9 kroków (ze zdjęciami)

Wyświetlacz zegara binarnego BigBit: W poprzedniej wersji Instructable (Microbit Binary Clock) projekt był idealny jako przenośne urządzenie stacjonarne, ponieważ wyświetlacz był dość mały. Dlatego wydawało się właściwe, że następna wersja powinna być wersją montowaną na ścianie lub na ścianie, ale znacznie większą
Wyświetlacz TTGO (kolorowy) z Micropythonem (wyświetlacz TTGO T): 6 kroków

Wyświetlacz TTGO (kolorowy) Z Micropythonem (wyświetlacz TTGO T): Wyświetlacz TTGO T to płyta oparta na ESP32, która zawiera 1,14-calowy kolorowy wyświetlacz. Deskę można kupić za cenę mniejszą niż 7$ (wliczając wysyłkę, nagrodę widzianą na banggood). To niesamowita nagroda za ESP32 z wyświetlaczem.T
Wyświetlacz LCD I2C / IIC - Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: 5 kroków

Wyświetlacz LCD I2C / IIC | Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: używanie wyświetlacza LCD spi wymaga zbyt wielu połączeń, co jest naprawdę trudne, więc znalazłem moduł, który może przekonwertować wyświetlacz LCD i2c na wyświetlacz LCD spi, więc zaczynamy
