
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-06-01 06:10.



Wstęp
Grillowanie najczęściej odnosi się do powolnego procesu wykorzystywania pośredniego ciepła do gotowania ulubionych mięs. Chociaż ta metoda gotowania jest niezwykle popularna - zwłaszcza w USA - ma to, co niektórzy mogą uznać za dość poważną słabość: wymaga godzin półprzytomnej uwagi, aby monitorować temperaturę w jamie i jedzeniu. Wpisz: Raspberry Pi.
Oryginalny projekt
Oryginalne źródło tego projektu można znaleźć tutaj: https://old.reddit.com/r/raspberry_pi/comments/a0… Istotą tego jest to, że użytkownik reddita Produkt był w stanie przekazywać dane o temperaturze żywności i dołów ze stosunkowo tanich, dostępne na rynku bezprzewodowe termometry do Raspberry Pi (który miał dołączony do swoich pinów GPIO mały moduł RF). W oryginalnym projekcie (link powyżej), Produkt miał swoje dane przechowywane w bazie danych sqlite i wyświetlane na lokalnie hostowanej stronie php Apache2.
To rozwiązanie już rozwiązuje pierwotny problem poruszony we wstępie tego bloga: możesz teraz zdalnie monitorować temperaturę jedzenia i pestki za pomocą przeglądarki internetowej. Ale co, gdybyśmy chcieli to rozwinąć? Wpisz: GridDB.
Kieszonkowe dzieci
Raspberry Pi4
Bezprzewodowy moduł odbiornika superheterodynowego SUNKEE 433Mhz
Krok 1: GridDB Web API i FluentD

Po obejrzeniu tego projektu, moją pierwszą myślą - po początkowej fali podekscytowania - było zastanowienie się nad sposobami rozszerzenia funkcjonalności. Korzystając z GridDB i jego wtyczki Grafana, starałem się zwizualizować moje dane o jedzeniu i pitach. Poza tym chciałem ustawić adnotacje w Grafanie, aby wyszukać wszelkie anomalne punkty danych - nie mogę mieć zwęglonego mięsa!
Aby rozpocząć, musiałem użyć kodu C z oryginalnego projektu, aby odczytać dane przychodzące z bezprzewodowego termometru i przesłać te dane na mój serwer GridDB. Aby to uruchomić, uruchomiłem serwer GridDB na platformie Azure przy użyciu maszyny wirtualnej CentOS. Najłatwiejszym sposobem udostępniania danych z naszej maszyny brzegowej (Raspberry Pi) do naszego serwera w chmurze było korzystanie z interfejsu GridDB Web API. Tak więc na tej maszynie wirtualnej skonfigurowałem WebAPI GridDB wraz z Fluentd i towarzyszącym mu łącznikiem GridDB.
Zanim faktycznie wyślę dane do chmury, musiałem stworzyć podstawowy schemat dla mojego kontenera BBQ Pi. Przychodzący zestaw danych jest niezwykle prosty: mamy dwa czujniki temperatury, jeden identyfikator gotowania i oczywiście znacznik czasu. Nasz schemat wygląda więc tak:
timeeries = gridstore.put_container("bbqpi", [(„czas”, griddb. GS_TYPE_TIMESTAMP), („cookid”, griddb. GS_TYPE_INT), („probe1”, griddb. GS_TYPE_INT), („probe2”, griddb. GS_TYPE_INT)], griddb. GS_CONTAINER_TIME_SERIES)
Do stworzenia tego kontenera timeeries po prostu użyłem WebAPI (port 8080):
curl -X POST --basic -u admin:admin -H "Typ treści:aplikacja/json" -d
'{"container_name":"bbqpi", "container_type":"TIME_SERIES", / "rowkey":true, "columns":[{"name": "time", "type": "TIMESTAMP" }, {"name": "cookid", "type": "INTEGER" }, {"name": "probe1", "type": "INTEGER" }, {"name": "probe2", "type": "INTEGER" }]}'
Po utworzeniu kontenera musiałem użyć Fluentd (port 8888), aby opublikować rzeczywiste dane w naszym kontenerze. Oto polecenie CURL publikujące kilka fikcyjnych danych:
curl -X POST -d 'json={"date":"2020-01-01T12:08:21.112Z", "cookid":"1", "probe1":"150", "probe2":"140" }'
Stamtąd musiałem dołączyć oryginalny kod, aby wysłać żądanie HTTP POST za każdym razem, gdy nasze Pi odczytuje dane z naszego pitu (mniej więcej raz na ~12 sekund).
Na marginesie: pisanie tego kodu nauczyło mnie doceniać, jak bardzo gadatliwy może być język C:
int postData(char time, int cookid, int probe1, int probe2, char url)
{ ZWIJANIE * zwijanie; CURLkod res; /* W Windows, to zainicjuje winsock */ curl_global_init(CURL_GLOBAL_ALL); char errbuf[CURL_ERROR_SIZE] = { 0, }; agent char[1024] = { 0, }; char json[1000]; snprintf(json, 200, "json={"data\":\"%s.112Z\", \"cookid\":\"%d\", \"probe1\":\"%d\", \"probe2\":\"%d\"}", czas, cookie, sonda1, sonda2); /* pobierz uchwyt curl */ curl = curl_easy_init(); if(curl) { /* Najpierw ustaw adres URL, który ma otrzymać nasz POST. Ten adres URL może równie dobrze być adresem https://, jeśli to właśnie powinien otrzymać dane. */ snprintf(agent, rozmiaragenta, "libcurl/%s", curl_version_info(CURLVERSION_NOW)->wersja); agent[wielkośćagenta - 1] = 0; curl_easy_setopt(curl, CURLOPT_USERAGENT, agent); curl_easy_setopt(curl, CURLOPT_URL, url); curl_easy_setopt(curl, CURLOPT_USERNAME, "admin"); curl_easy_setopt(curl, CURLOPT_PASSWORD, "admin"); curl_easy_setopt(curl, CURLOPT_VERBOSE, 1L); curl_easy_setopt(curl, CURLOPT_ERRORBUFFER, errbuf); curl_easy_setopt(curl, CURLOPT_POSTFIELDS, json); /* Wykonaj żądanie, res otrzyma kod powrotu */ res = curl_easy_perform(curl); if(res != CURLE_OK) { size_t len = strlen(errbuf); fprintf(stderr, "\nlibcurl: (%d) ", res); if(len) fprintf(stderr, "%s%s", errbuf, ((errbuf[len - 1] != '\n') ? "\n": "")); fprintf(stderr, "%s\n\n", curl_easy_strerror(res)); idź do czyszczenia; } czyszczenie: curl_easy_cleanup(curl); curl_global_cleanup(); zwróć 0; } }
Po napisaniu tej funkcji musiałem tylko uruchomić ją w tym samym czasie, w którym publikowane były dane sqlite:
jeśli (dobreDane==1) {
if (last_db_write==0 || (secs-last_db_write>=10)) { snprintf(sql, 100, "WSTAW odczyty (cookid, czas, probe1, probe2) WARTOŚCI (%d, '%s', %d, %d);", cookID, buff, probe1, probe2); printf("%s\n", sql); rc=sqlite3_exec(db, sql, wywołanie zwrotne, 0, &zErrMsg); if (rc!=SQLITE_OK) { printf("Błąd SQL: %s\n", zErrMsg); } else { last_db_write=s; } char url = "https://xx.xx.xx.xx:8888/griddb"; postData(buff, cookID, probe1, probe2, url); } }
Aby upewnić się, że dane są rzeczywiście wstawiane do serwera, możesz uruchomić następujące polecenie, aby wysłać zapytanie do bazy danych i wyświetlić wyniki:
curl -X POST --basic -u admin:admin -H "Content-type:application/json" -d '{"limit":1000}' https://localhost:8080/griddb/v2/defaultCluster/dbs/ publiczne/kontenery/bbqpi/wiersze
Krok 2: Grafana


Mając kod na swoim miejscu, teraz, gdy używamy oryginalnego portalu internetowego do rozpoczęcia „gotowania”, będziemy jednocześnie przechowywać nasze dane dotyczące temperatury na naszym serwerze GridDB.
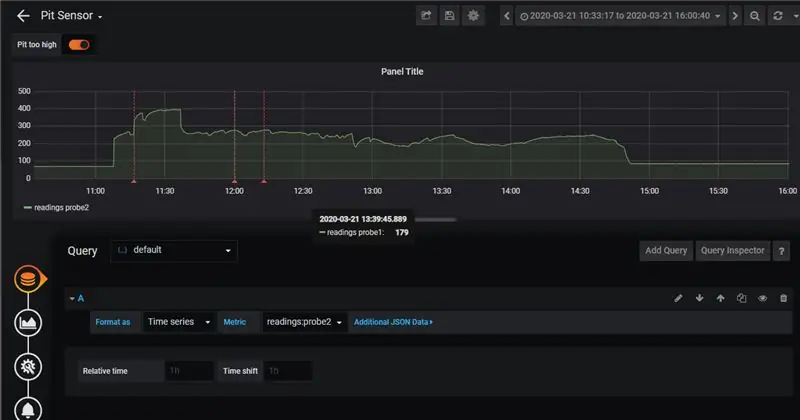
Następnym krokiem będzie wizualizacja naszych danych za pomocą Grafany. W tym celu kierowaliśmy się informacjami z tego bloga: tutaj. Zaletą tej implementacji jest to, że niezwykle łatwo jest zobaczyć nasze dane na wykresie. Dodaje również adnotacje.
Adnotacje omawiane na blogu sprawiają, że niezwykle łatwo jest nam monitorować, kiedy coś pójdzie nie tak z naszym jedzeniem lub samą jamą. W moim przypadku gotowałam żeberka wołowe. Dzięki nim nie chciałem, aby temperatura w dole wzrosła powyżej 275 stopni Fahrenheita. Gdybym zobaczył, że temperatura przekracza tę wartość, mógłbym wyłączyć palnik i ponownie pozwolić, aby ciepło się opadło:
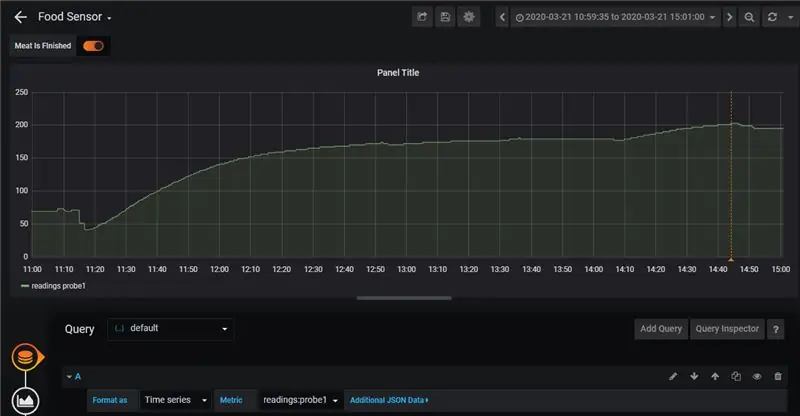
Miałem podobną zasadę dotyczącą czujnika, który faktycznie trzyma zakładki na samym jedzeniu: jeśli jedzenie osiągnęło temperaturę wewnętrzną 203 stopni Fahrenheita, żeberka były gotowe. Samotną adnotację na końcu kucharza można zobaczyć tutaj:
Ogólnie rzecz biorąc, kucharz zabrał mi tylko około 4 godzin, ale ten rodzaj ustawienia byłby naprawdę świetny, gdybym gotował coś, co wymagałoby jeszcze więcej czasu na grillu (pomyśl o powolnym dymie, który trwa ~ 12 godziny). Mimo to uważam, że wartość tego narzędzia jest łatwo widoczna: możliwość rejestrowania wyników potraw, a następnie porównywania ich z wynikami poprzednich kucharzy oznacza, że z czasem grillowanie będzie się powoli poprawiać, ponieważ możesz wykorzystać dane, aby zobaczyć, co działa, a co działa 'T.
Krok 3: Jedzenie



To był pierwszy raz, kiedy zrobiłem żeberka wołowe; do przyprawiania użyłam po prostu soli, czarnego pieprzu i proszku czosnkowego. Pomimo problemów z palnikiem, który na początku był zbyt wysoki, żeberka wyszły fantastycznie. Proszę spójrz:
Krok 4: Wniosek
W końcu jedzenie wyszło znakomicie, czujniki, GridDB i Grafana świetnie współpracowały ze sobą i otrzymaliśmy cenne dane, jak ponownie ugotować te rzeczy na następny raz, gdy chcemy zaimponować znajomym.
Zalecana:
Wizualizacja danych z Magicbit w AWS: 5 kroków

Wizualizacja danych z Magicbit w AWS: Dane zebrane z czujników podłączonych do Magicbit zostaną opublikowane w rdzeniu AWS IOT za pośrednictwem MQTT w celu wizualizacji graficznej w czasie rzeczywistym. Używamy magicbit jako płytki rozwojowej w tym projekcie, który jest oparty na ESP32. Dlatego każdy ESP32 d
IoT: Wizualizacja danych czujnika światła za pomocą Node-RED: 7 kroków

IoT: Wizualizacja danych czujnika światła za pomocą Node-RED: W tej instrukcji dowiesz się, jak stworzyć czujnik podłączony do Internetu! W tym demo użyję czujnika światła otoczenia (TI OPT3001), ale każdy wybrany czujnik (temperatura, wilgotność, potencjometr itp.) będzie działał. Czujnik wartości
Odczytywanie danych z czujnika ultradźwiękowego (HC-SR04) na wyświetlaczu LCD 128×128 i wizualizacja za pomocą Matplotlib: 8 kroków

Odczytywanie danych czujnika ultradźwiękowego (HC-SR04) na wyświetlaczu LCD 128×128 i wizualizacja za pomocą Matplotlib: W tej instrukcji będziemy używać MSP432 LaunchPad + BoosterPack do wyświetlania danych czujnika ultradźwiękowego (HC-SR04) na 128×128 LCD i wysyłaj dane szeregowo do komputera i wizualizuj je za pomocą Matplotlib
Akwizycja i wizualizacja danych dla elektrycznego roweru wyścigowego MotoStudent: 23 kroki

System akwizycji i wizualizacji danych dla elektrycznego roweru wyścigowego MotoStudent: System akwizycji danych to zbiór sprzętu i oprogramowania współpracujących ze sobą w celu zbierania danych z zewnętrznych czujników, a następnie ich przechowywania i przetwarzania, aby można je było wizualizować graficznie i analizować, pozwalając inżynierom na
Wizualizacja danych transportowych za pomocą mapy Google: 6 kroków

Wizualizacja danych transportowych z Google Map: Zwykle chcemy rejestrować różne dane podczas jazdy na rowerze, tym razem wykorzystaliśmy nowe Wio LTE do ich śledzenia
