
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: Importowanie bibliotek
- Krok 2: Tworzenie Track Barów
- Krok 3: Tworzenie trackbarów dla odcienia, nasycenia i wartości
- Krok 4: Jak czytać i zmieniać rozmiar obrazu
- Krok 5: Odczytywanie wartości paska śledzenia w celu zastosowania go do obrazu
- Krok 6: Wyświetlanie obrazu i ustawianie górnego i dolnego limitu
- Krok 7: Teraz ostatni krok
- Krok 8: Wyniki końcowe
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Cześć! Ta instrukcja służy do nauczenia, jak wyodrębnić określony kolor z obrazu w pythonie za pomocą biblioteki openCV. Jeśli jesteś nowy w tej technice, nie martw się, na końcu tego przewodnika będziesz mógł zaprogramować swój własny program do wykrywania kolorów.
Poniżej znajdują się funkcje lub możemy powiedzieć techniki, których będziesz się uczyć, 1. Jak czytać obraz?
2. Jak tworzyć Track Bary
3. Jak dostosować wartość odcienia, nasycenia i wartości obrazu za pomocą pasków śledzenia?
4. A potem będzie ostateczny wynik
Możesz obejrzeć wideo z wyjścia, które załączyłem poniżej.
Więc zacznijmy
Kieszonkowe dzieci
- Pyton 3
- biblioteka openCV
- pusta biblioteka
Krok 1: Importowanie bibliotek

Obraz przedstawia żółte ferrari, jak pokazano, i zaprogramujemy, aby wyodrębnić z tego obrazu tylko żółty kolor
Pierwszym krokiem będzie import naszych bibliotek
1. W tym biblioteka openCV. W Pythonie nazywa się cv2
2. W tym biblioteka numpy jako np. "as" pozwala nam na numpy jako np więc nie ma potrzeby pisać numpy raz za razem
Krok 2: Tworzenie Track Barów

Track Bars są tworzone w celu dostosowania wartości odcienia, nasycenia i wartości na obrazie.
cv2.namedWindow("TrackBars") Ta linia kodu służy do tworzenia nowego okna wyjściowego, a nazwa okna jest podana jako TrackBars (możesz nadać dowolną nazwę)
cv2.resizeWindow("TrackBars", 600, 250) Ta funkcja służy do zmiany rozmiaru okna. "TrackBars" to dla którego okna chcesz zmienić rozmiar, ponieważ chciałem zmienić rozmiar okna TrackBars. Napisałem tę nazwę. Po których następują dwie liczby całkowite. Te dwie liczby całkowite to szerokość i wysokość. Możesz bawić się tymi dwoma liczbami, aby zmienić rozmiar
Krok 3: Tworzenie trackbarów dla odcienia, nasycenia i wartości


Teraz będziemy tworzyć łącznie 6 TrackBars dla Barwy, Nasycenia i wartości. Każdy będzie miał dwa, tj. 1 na minimum i 1 na maksimum. Będziemy używać funkcji createTrackbar w openCV. Najpierw zobaczymy składnię tej funkcji.
cv2.createTrackbar("WINDOWNAME", "MAINWINDOWNAME", "RANGE"). Może to być mylące, ale nie martw się, przejdziemy przez każdy krok. Należy pamiętać, że w openCV wartości barwy to 179, nasycenie to 255, a wartość to 255
1. Tworzenie TrackBar dla hue min:
cv2.createTrackbar("Odcień min", "TrackBars", 0, 179, puste)
W tym Hue min to nazwa trackbara, TrackBars to główne okno, 0 to pozycja, na której będzie nasz suwak, a 179 to zakres oznaczający przesunięcie suwaka od 0-179
2. Tworzenie TrackBar dla hue max:
cv2.createTrackbar("Hue max", "TrackBars", 179, 179, puste)
W tym Hue max to nazwa trackbara, TrackBars to główne okno, 179 to pozycja, na której będzie nasz suwak, a 179 to maksymalny zasięg oznacza, że suwak przesunie się od 179-0
3. Podobnie powtórz kroki dla sat min, sat max, val min i val max, jak pokazano na obrazku
Obraz z białym tłem jest obrazem wyjściowym. Tak będą wyglądać Twoje paski śledzenia
Krok 4: Jak czytać i zmieniać rozmiar obrazu

cv2.imread() umożliwia odczytanie obrazu. Jedna ważna myśl, że musisz pamiętać, że lokalizacja twojego obrazu musi znajdować się w tym samym folderze, w którym zapisany jest program. Wstawimy pętlę while, ponieważ powinna działać do momentu, gdy odczyta obraz lub możemy powiedzieć, że warunek jest spełniony
img = cv2.imread("ferrari.jpg")
- W tym utworzyłem zmienną o nazwie „img”, w której przechowuję obraz
- Wewnątrz cv2.imread wpisz nazwę obrazu z jego rozszerzeniem wewnątrz podwójnego cudzysłowu
Aby zmienić rozmiar obrazu, użyjemy funkcji cv2.resize. Ta część jest opcjonalna, jeśli chcesz zmienić rozmiar, możesz użyć tej funkcji
Wewnątrz cv2.resize najpierw wpisz nazwę zmiennej, w której przechowywany jest obrazek, a następnie jego szerokość i wysokość
Krok 5: Odczytywanie wartości paska śledzenia w celu zastosowania go do obrazu


Ok, więc teraz odczytamy wartości paska trackbara, abyśmy mogli zastosować je do naszego obrazu. Wartości uzyskamy za pomocą funkcji cv2.getTrackbarPos().
Zacznijmy od tej części…
h_min = cv2.getTrackbarPos("Odcień min", "TrackBars")
W powyższym oświadczeniu tworzę zmienną o nazwie h_min, w której będę przechowywać wartość Hue min. Tak więc wewnątrz cv2.getTrackbarPos pierwszym argumentem będzie „Odcień min”, ponieważ chcę mieć wartości odcienia min (pisownia musi być dokładnie taka sama, jak w przypadku funkcji createTrackbar), a drugim argumentem byłaby nazwa okna paska, do którego należy.
- Powtórz ten sam proces dla h_max i pozostałych funkcji, jak pokazano na powyższym obrazku, a następnie wydrukuj wszystkie wartości za pomocą print()
- Dane wyjściowe są pokazane na drugim obrazie. Wypisuje wartości h_min, h_max, s_min, s_max, v_min, s_max
Krok 6: Wyświetlanie obrazu i ustawianie górnego i dolnego limitu

Teraz mamy minimalną i maksymalną wartość odcienia, nasycenia i wartości, której użyjemy do odfiltrowania obrazu, dzięki czemu możemy uzyskać konkretny kolor obrazu.
Stworzymy do tego maskę za pomocą funkcji cv2.inRange. A wcześniej ustalimy górną i dolną granicę barwy, nasycenia i wartości
Stwórz więc zmienną o nazwie „niższa” i używając funkcji tablicowej numpy ustaw zakres min dla wszystkich 3 w następujący sposób
niższy = np. tablica ([h_min, s_min, v_min])
Powtórz ten sam krok dla górnej
górna = np. tablica ([h_max, s_max, v_max])
Teraz utworzymy maskę w następujący sposób
mask = cv2.inRange(resize, lower, upper) Wewnątrz cv2.inRang pierwszym argumentem będzie zmienna, w której przechowywany jest mój ostateczny obraz, drugim argumentem będzie dolna granica, a trzecia górna granica.
Teraz wyświetlimy główny obraz i maskę. Do wyświetlenia użyjemy funkcji cv2.imshow()
cv2.imshow("img", resize) Służy do wyświetlania głównego obrazu. Pierwszy argument to nazwa okna, któremu możesz nadać dowolną nazwę, a drugi argument to zmienna, w której przechowywany jest mój główny obraz, który chcesz wyświetlić.
Podobnie powtórz kroki dla maski
cv2.imshow("Wyjście", maska)
Krok 7: Teraz ostatni krok

W tym ostatnim kroku wyodrębnimy kolor samochodu i wyświetlacza.
Utworzyłem wynik nazwy zmiennej. Znowu możesz nadać dowolne imię. Użyjemy więc funkcji cv2.bitwise_and(), w której dodamy razem obrazy i stworzymy nowy obraz. I gdziekolwiek piksele na obu obrazach są obecne, przyjmie to jako tak lub "1".
wynik = cv2.bitwise_and(zmień rozmiar, zmień rozmiar, maska=maska)
- W tym pierwszym argumentem będzie nasz wizerunek
- Drugim argumentem będzie również nasz oryginalny obraz, ale po nim zastosowana maska, którą stworzyliśmy wcześniej
- I na koniec po prostu wyświetl wynik za pomocą funkcji imshow
Po prostu skopiuj i wklej ten ostatni krok, to tylko opóźnienie i możesz wyjść z okna wyjściowego, naciskając " a " na klawiaturze
Krok 8: Wyniki końcowe
Zalecana:
Przetwarzanie obrazu za pomocą Raspberry Pi: Instalacja OpenCV i separacja kolorów obrazu: 4 kroki

Przetwarzanie obrazu za pomocą Raspberry Pi: Instalowanie OpenCV i separacji kolorów obrazu: Ten post jest pierwszym z kilku samouczków dotyczących przetwarzania obrazu, które mają zostać wykonane. Przyglądamy się bliżej pikselom, które składają się na obraz, dowiadujemy się, jak zainstalować OpenCV na Raspberry Pi, a także piszemy skrypty testowe do przechwytywania obrazu, a także c
Proste wykrywanie kolorów za pomocą OpenCV: 6 kroków

Proste wykrywanie kolorów za pomocą OpenCV: Cześć! Dzisiaj pokażę prostą metodę wykrywania koloru z wideo na żywo za pomocą OpenCV i Pythona. Zasadniczo po prostu przetestuję wymagany kolor w ramce tła lub nie i za pomocą modułów OpenCV zamaskuję ten region i
Śledzenie obiektów w oparciu o wykrywanie kolorów: 10 kroków

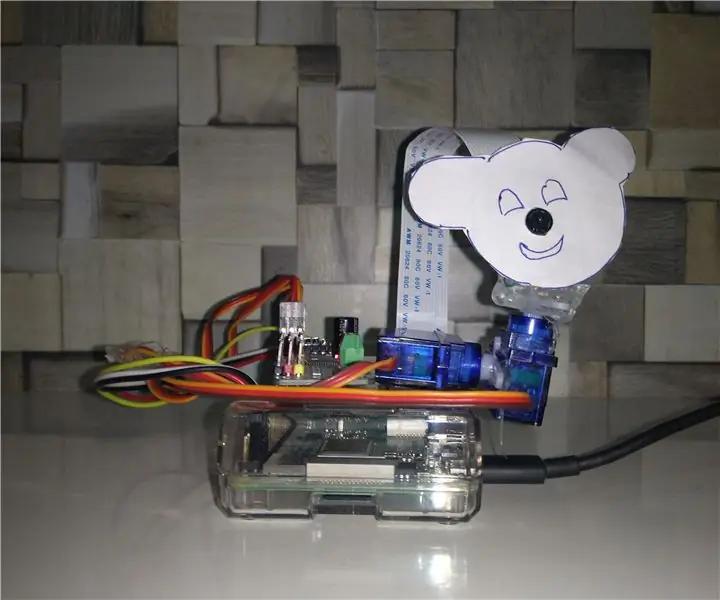
Śledzenie obiektów w oparciu o wykrywanie kolorów: historia Zrobiłem ten projekt, aby nauczyć się przetwarzania obrazu za pomocą Raspberry PI i otwartego CV. Aby uatrakcyjnić ten projekt użyłem dwóch silników SG90 Servo i zamontowałem na nim kamerę. Jeden silnik służy do poruszania się w poziomie, a drugi do poruszania się w pionie
Wykrywanie twarzy i oczu za pomocą Raspberry Pi Zero i Opencv: 3 kroki

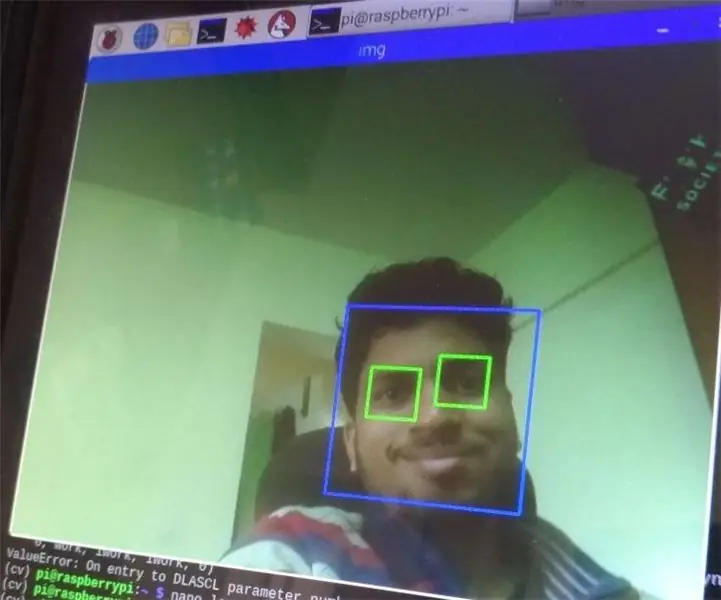
Wykrywanie twarzy i oczu za pomocą Raspberry Pi Zero i Opencv: W tej instrukcji pokażę, jak wykrywać twarz i oczy za pomocą raspberry pi i opencv. To jest moja pierwsza instrukcja na opencv. Śledziłem wiele samouczków, aby skonfigurować otwarte cv w malinowym, ale za każdym razem napotykałem pewne błędy. W każdym razie ja
Wykrywanie kolorów za pomocą diody LED RGB: 4 kroki

Wykrywanie kolorów za pomocą diody LED RGB: Czy kiedykolwiek chciałeś zautomatyzowanego sposobu wykrywania koloru obiektu? Oświetlając przedmiot światłem o określonym kolorze i patrząc, ile światła zostało odbite, można określić, jakiego koloru jest przedmiot. Na przykład, jeśli zapalisz czerwone światło
