
Spisu treści:
- Krok 1: Materiały
- Krok 2: Skonfiguruj przyciski
- Krok 3: Dodaj rezystory
- Krok 4: Dodaj piezo i potencjometr
- Krok 5: Dodaj diody LED
- Krok 6: Dodaj przewody do diod LED
- Krok 7: Podłącz przewody do przycisków
- Krok 8: Kod Część 1
- Krok 9: Kod Część 2
- Krok 10: Część 3 kodu
- Krok 11: Kod Część 4
- Krok 12: Kod Część 5
- Krok 13: Kod Krok 6
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Witaj w mojej grze Simon mówi!!
Ten nieustępliwy przewodnik pomoże Ci stworzyć grę Simon mówi na Tinkercad
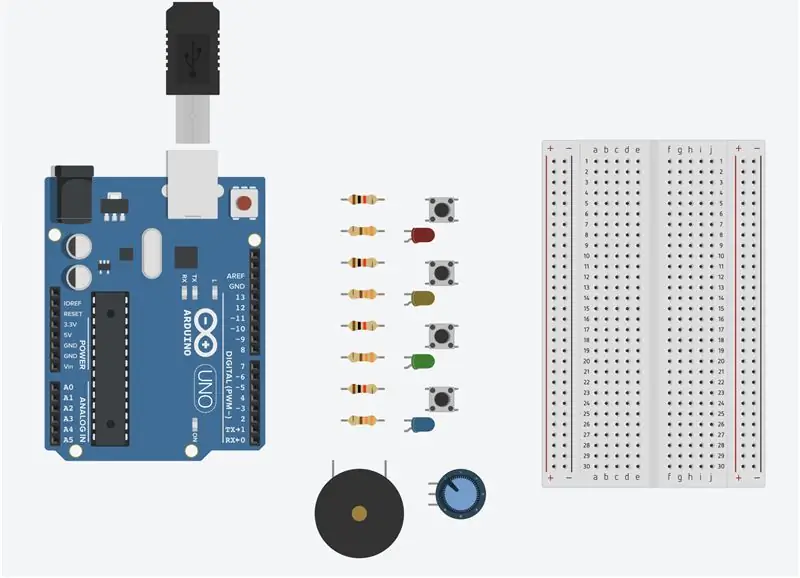
Krok 1: Materiały

będziesz potrzebować następującego sprzętu w Tinker-cad:
4 przyciski
4 dowolne kolorowe diody LED
1 piezo
1 potencjometr
4 rezystory 360 omów, 4 rezystory 1k omów,
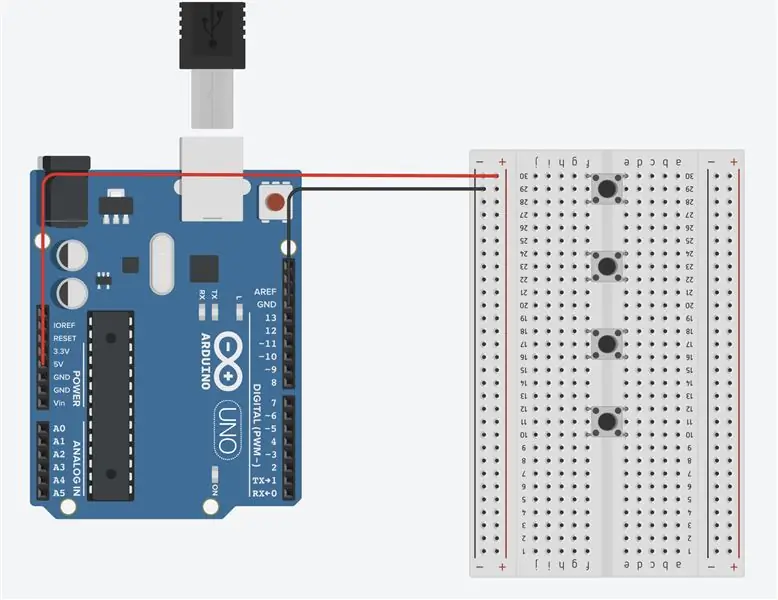
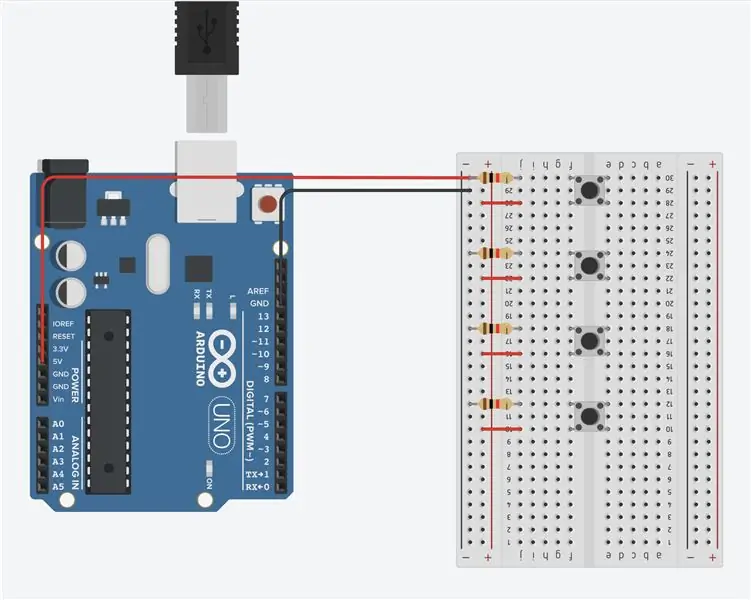
Krok 2: Skonfiguruj przyciski

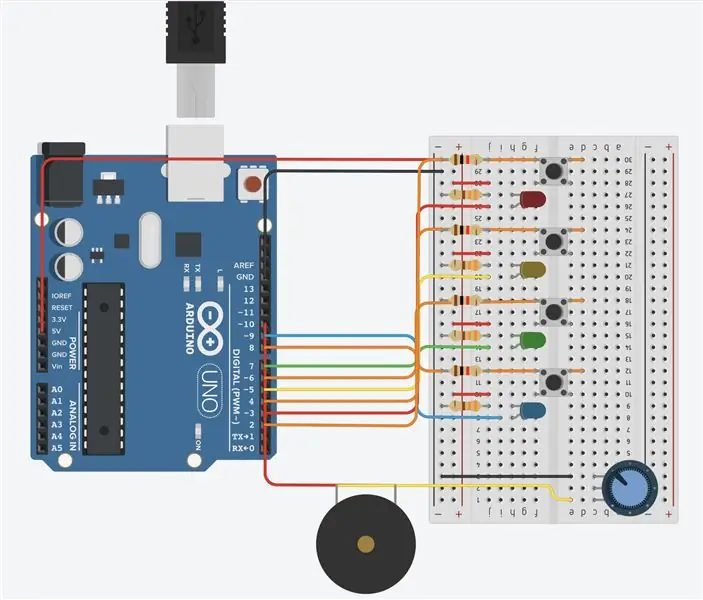
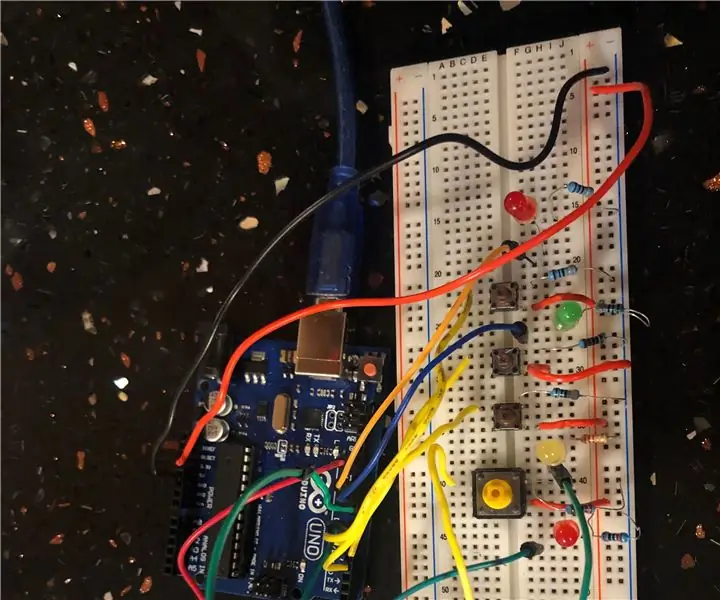
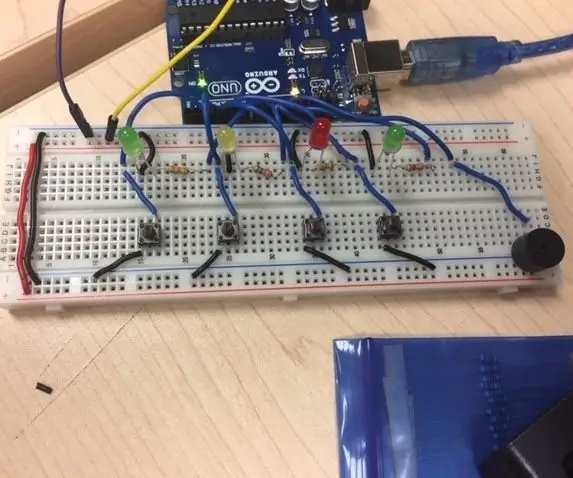
Zacznij od umieszczenia przycisków na środku płytki stykowej. Dodaj 2 przewody do płytki stykowej, aby było uziemienie i szyna z 5 V, jak pokazano na obrazku.
Krok 3: Dodaj rezystory

Dodaj 4 rezystory 1 kΩ do płytki stykowej i podłącz je do masy. Dodaj moc do przycisków, jak pokazano na powyższym obrazku
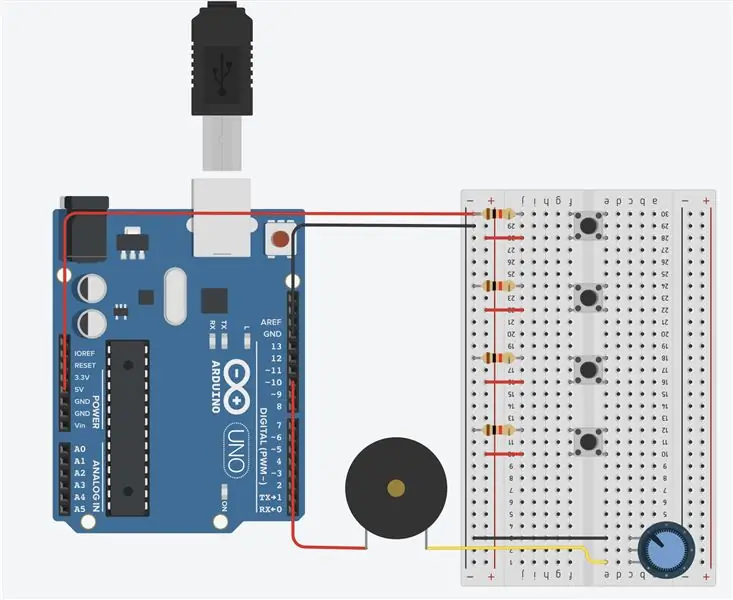
Krok 4: Dodaj piezo i potencjometr

Dodaj piezo i podłącz go do potencjometru, jak pokazano na obrazku. Umożliwi to korzystanie z odgłosów brzęczyka w dalszej części gry. Odwrócę piezo na następnym slajdzie, więc nie panikuj, jeśli wygląda trochę inaczej.
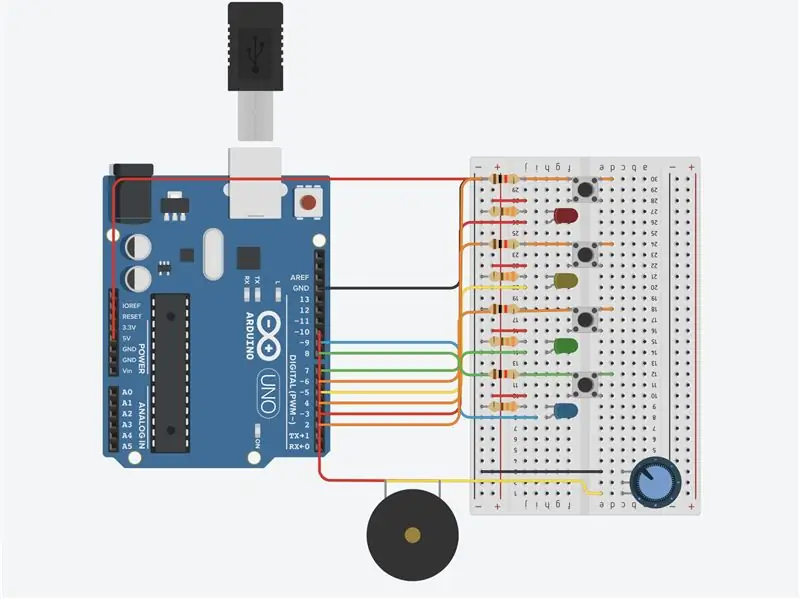
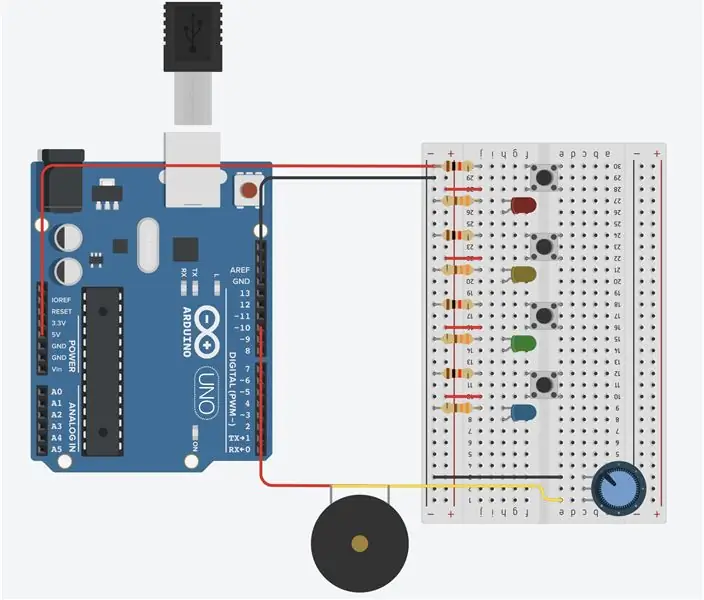
Krok 5: Dodaj diody LED

Dodaj 4 diody LED i upewnij się, że każda dioda LED znajduje się tuż obok przycisku, aby użytkownik mógł łatwo zrozumieć, który przycisk aktywuje każdą diodę LED. Dodaj każde 360, aby połączyć się z katodą każdej diody LED i połączyć się z ziemią.
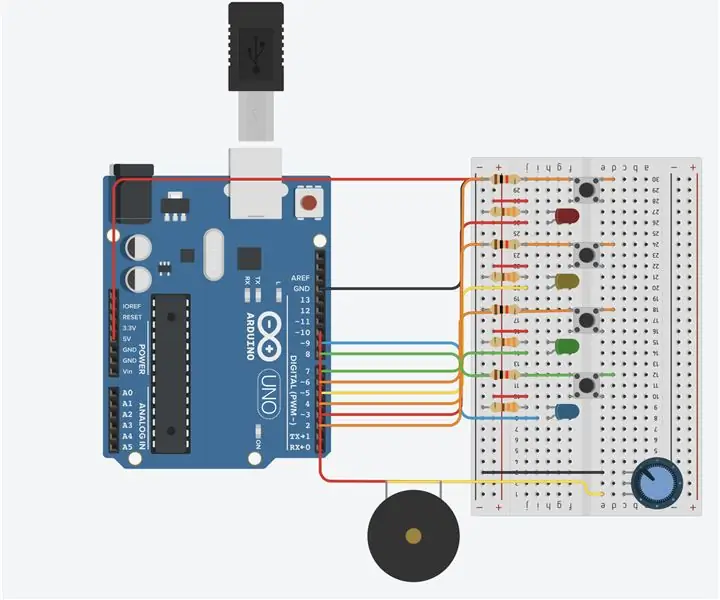
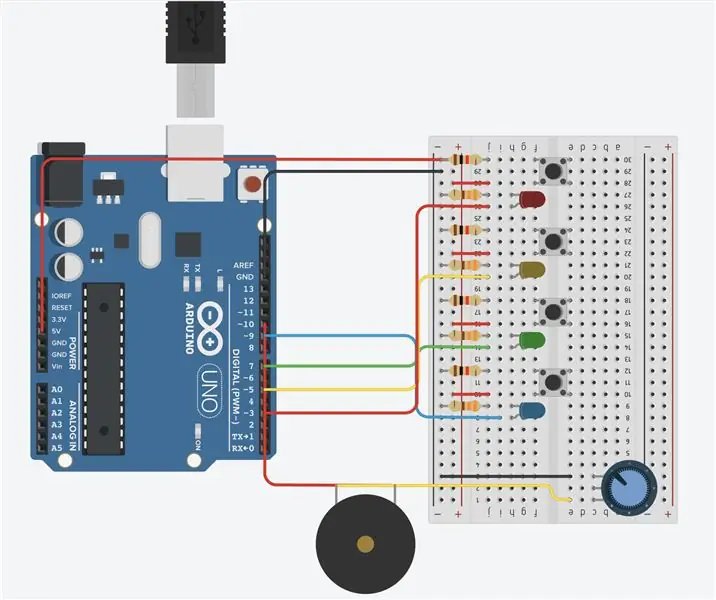
Krok 6: Dodaj przewody do diod LED

Dodaj przewody, aby podłączyć każdą diodę LED do Arduino, aby mogła włączyć się w grze.
Krok 7: Podłącz przewody do przycisków

Teraz podłącz 4 piny do każdego przycisku, jak pokazano na obrazku. Pomarańczowe przewody to przewód, który łączy się z przyciskami. Ten pin będzie używany w przyszłości.
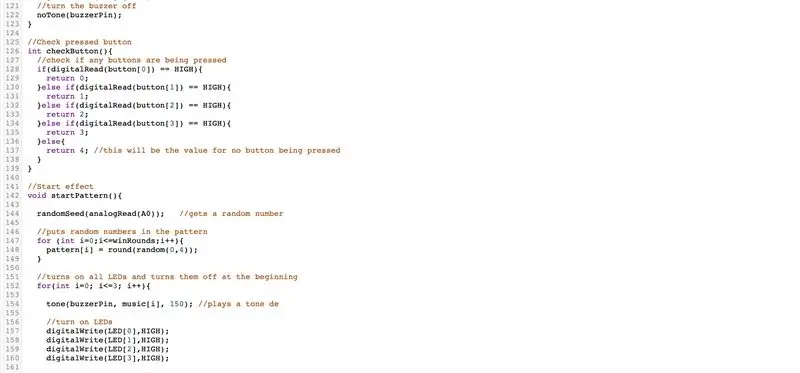
Krok 8: Kod Część 1

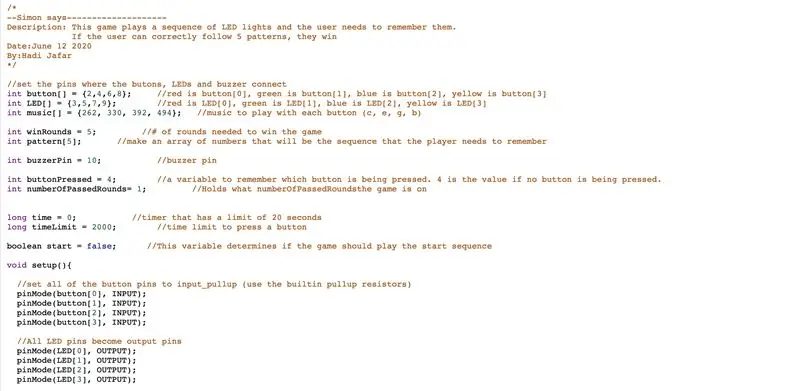
Obraz przedstawia kod wymagany do uruchomienia gry na Arduino. Przeczytaj komentarze na obrazku, aby lepiej zrozumieć, co robi każda linia. Pamiętaj, że moje piny mogą być inne niż twoja konfiguracja, więc odpowiednio zmień tę część kodu.
Krok 9: Kod Część 2

Obraz przedstawia kod wymagany do uruchomienia gry na Arduino. Przeczytaj komentarze na obrazku, aby lepiej zrozumieć, co robi każda linia.
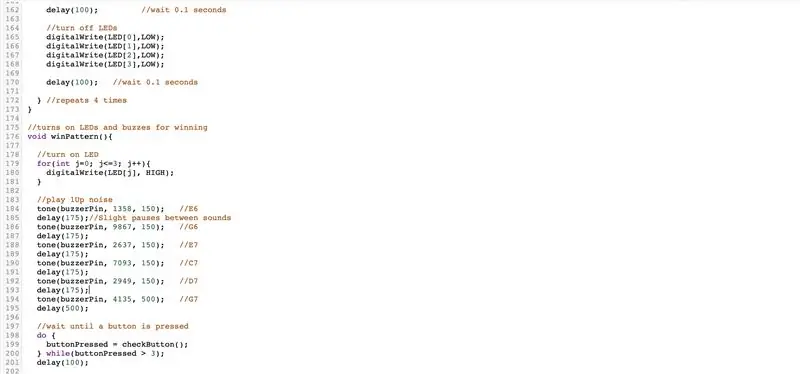
Krok 10: Część 3 kodu

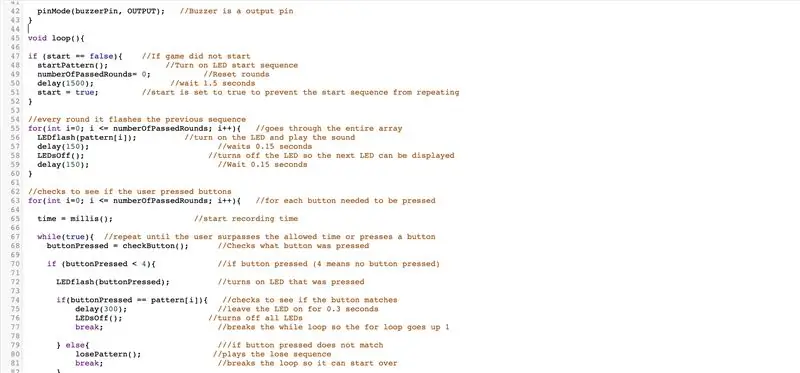
Obraz przedstawia kod wymagany do uruchomienia gry na Arduino. Przeczytaj komentarze na obrazku, aby lepiej zrozumieć, co robi każda linia.
Krok 11: Kod Część 4

Obraz przedstawia kod wymagany do uruchomienia gry na Arduino. Przeczytaj komentarze na obrazku, aby lepiej zrozumieć, co robi każda linia.
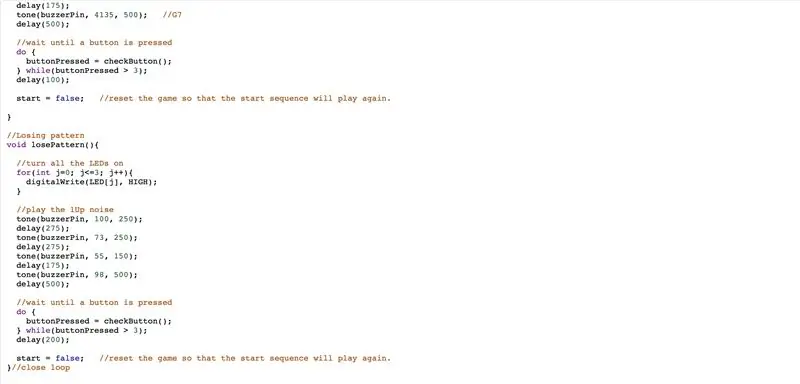
Krok 12: Kod Część 5

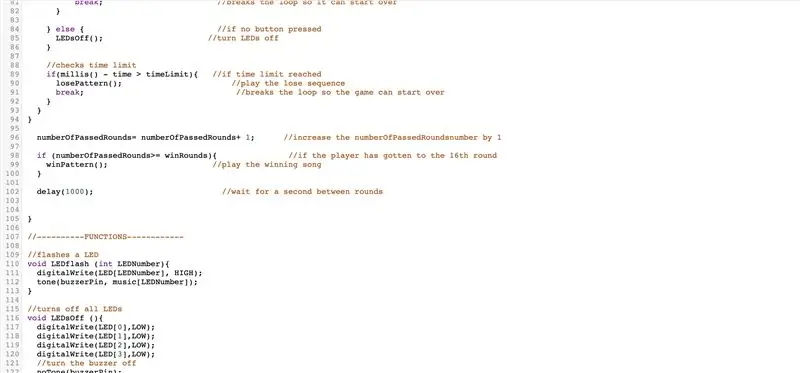
Obraz przedstawia kod wymagany do uruchomienia gry na Arduino. Przeczytaj komentarze na obrazku, aby lepiej zrozumieć, co robi każda linia.
Krok 13: Kod Krok 6

Obraz przedstawia kod wymagany do uruchomienia gry na Arduino. Przeczytaj komentarze na obrazku, aby lepiej zrozumieć, co robi każda linia. To jest ostatni slajd dla projektu i teraz po uruchomieniu program powinien się uruchomić.
Mam nadzieję, że ci się podobało!:)
Zalecana:
Simon mówi gra pamięciowa: 4 kroki

Simon Says Memory Game: To gra, którą wielu z nas kocha i pamięta z dzieciństwa. Nie tylko przywracamy nostalgiczne wspomnienia, ale dodajemy je do świata inżynierii komputerowej! Ta gra składa się z różnych poziomów, w których diody LED z heł
Ostateczna gra komputerowa Simon mówi, że gra: 3 kroki

Finał inżynierii komputerowej Gra Simon Mówi: Mój pomysł: Mój projekt to gra Simon Mówi. W tej grze są cztery diody LED i cztery przyciski. Muzyka będzie odtwarzana z brzęczyka, a diody LED zaświecą się dopasowując się do muzyki. Wtedy rozpocznie się gra. Zaświeci się dioda LED i trzeba kliknąć tyłek
Simon mówi z wyświetlaczem LCD: 9 kroków (ze zdjęciami)

Simon mówi o wyświetlaczu LCD: IntroCzy zawsze chciałeś stworzyć projekt Arduino, który jest jednym, naprawdę fajnym do zabawy i dwoma łatwymi do zbudowania. Nie szukaj dalej. Witam i zapraszam do mojego instruktażu. Tutaj nauczę Cię tworzyć grę Simon Says z wyświetlaczem LCD
Simon mówi, że gra z Arduino: 5 kroków

Simon Says Game With Arduino: DIY Simon Says Game with Arduino, pokażę ci, jak zrobić grę Simon Says za pomocą Arduino, to bardzo proste, pozywam Arduino Nano, Subskrybuj mój kanał YouTube
Interaktywna gra Simon mówi: 5 kroków

Interaktywna gra Simon Says: Nie pamiętam dokładnie, jak ta gra ewoluowała, ale główną motywacją za nią jest poprawa przetwarzania poznawczego i uwagi poprzez skłonienie graczy do skupienia się na sekwencji uderzeń bębnów, a następnie powtórzenia tej sekwencji. Gracze mogą korzystać z tańca-tańca
