
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Jeśli używasz lasera do wytrawiania szkła, możesz bez problemu użyć swojej zwykłej grafiki. Jeśli jednak używasz noża winylowego lub papieru samoprzylepnego do wykonania maski do wytrawiania chemicznego (takiego lub tego), będziesz chciał manipulować grafiką, aby wyglądała lepiej na stożkowym kształcie szkła. W tej instrukcji omówiono, jak manipulować grafiką w programie Illustrator do użytku z ploterem do cięcia winylu do wytrawiania szkła. Dotyczy to również każdej grafiki 2D, którą możesz owinąć wokół stożkowego szkła. Będziesz potrzebował kalkulatora z funkcjami trygonometrycznymi lub możesz użyć tej strony obliczeniowej, którą wykonałem. Ostatni krok pokazuje liczby, których będziesz chciał użyć, ale możesz też przewijać w celu wyprowadzenia (szczególnie pomocne, jeśli coś pomyliłem).
Krok 1: Czego chcemy?

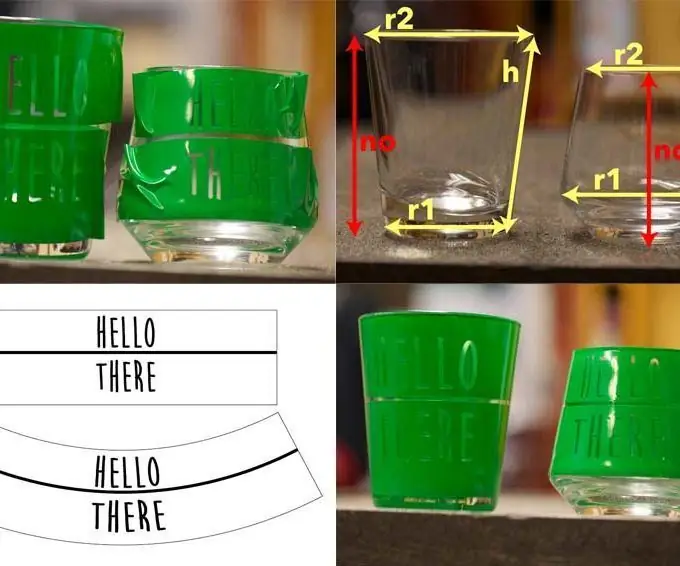
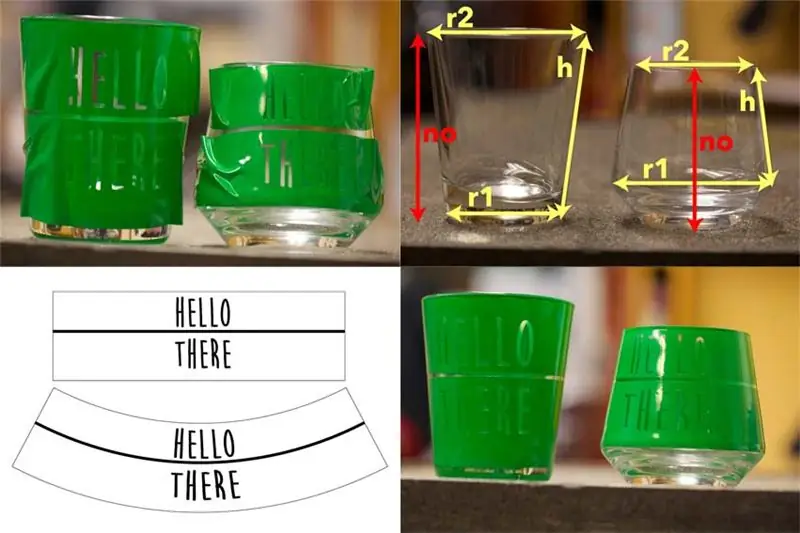
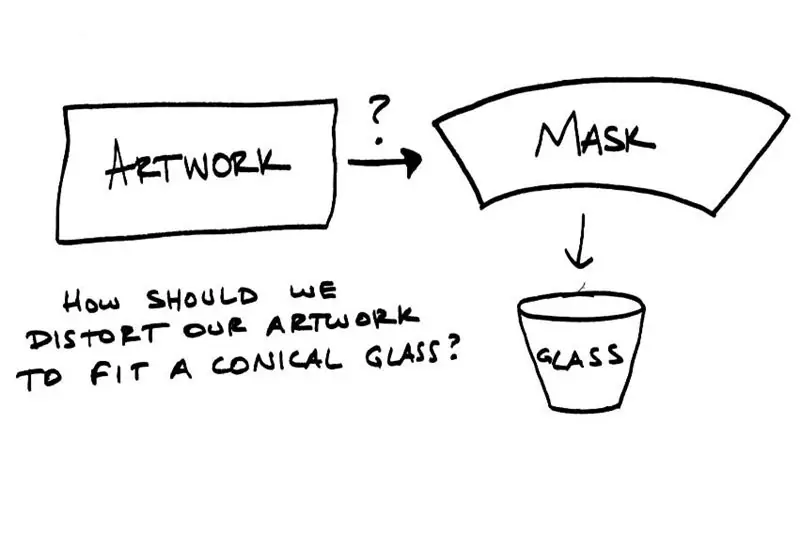
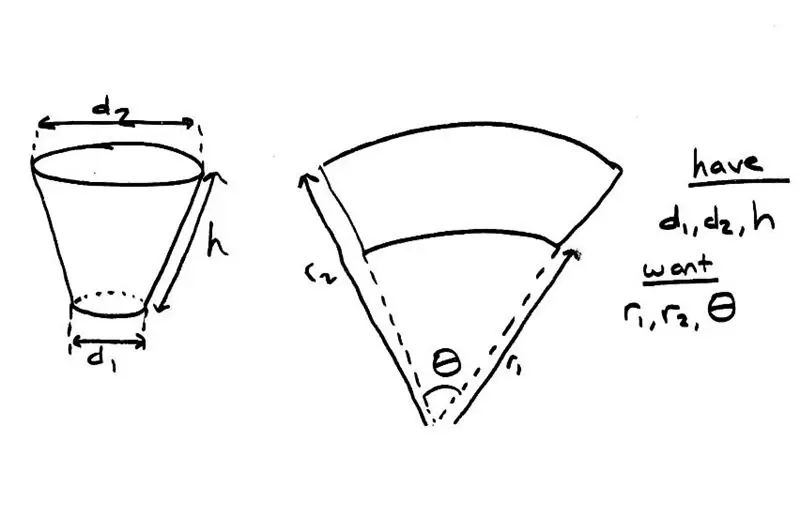
Chcemy zniekształcić grafikę, aby pasowała do stożkowego szkła. Gdybyśmy mogli „wyciąć” bok szyby i „odwinąć” zewnętrzną stronę, zobaczylibyśmy, że wygląda ona jak łuk, a nie prostokąt. Chcemy odwzorować naszą prostokątną grafikę na tym łuku. Mówiąc bardziej dosadnie: jakie są krytyczne wymiary kubka, a jakie są krytyczne wymiary w programie Illustrator? I jak możemy przejść od pierwszego zestawu pomiarów do drugiego?
Krok 2: Konwersja parametrów szkła na parametry programu Illustrator



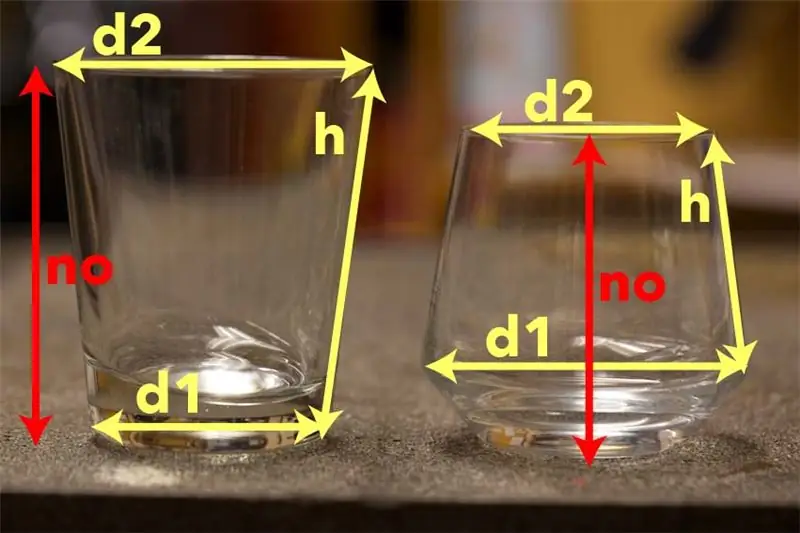
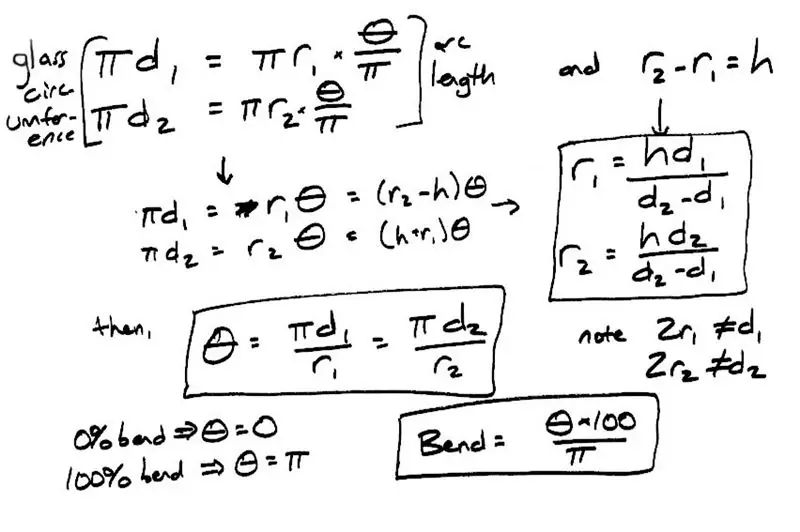
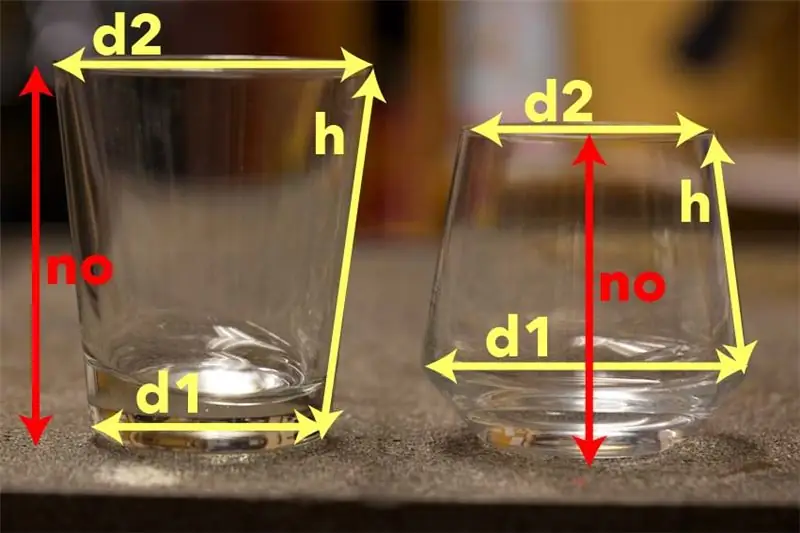
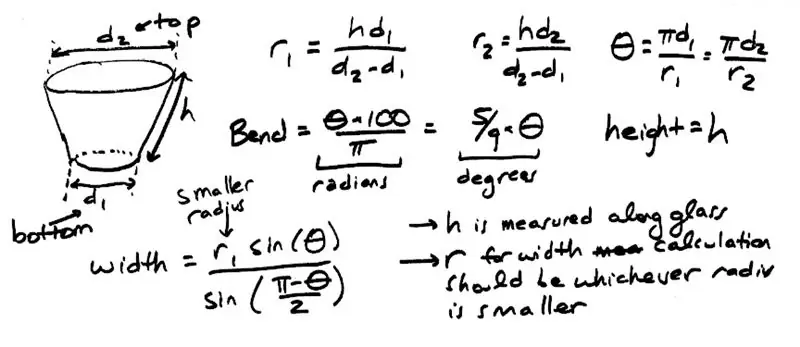
Poniższe obliczenia zakładają radiany, a nie stopnie. Zdjęcia u góry podążają za wyprowadzeniem. Mamy trzy parametry dla szkieł stożkowych - średnice górną i dolną (odpowiednio d2, d1) oraz odległość wzdłuż szkła między tymi pomiarami (h). Proszę mierzyć tylko dla przekrojów stożkowych. Chcemy parametry niezbędne do wykonania łuku - promienie wewnętrzne i zewnętrzne (r1 i r2 dla szkieł odwróconych stożków) oraz kąt, w którym ten łuk podlega (theta). Mamy trzy niewiadome i możemy zapisać trzy niezależne i symultaniczne równania, a ponieważ jesteśmy bardzo dobrzy z matematyki, możemy przełożyć te równania na formy, które pozwalają nam bezpośrednio obliczyć r1, r2 i theta. W programie Illustrator okno dla siatki łukowej pozwala wybrać między -100% a 100% Zagięcie, gdzie 100% reprezentuje pełny łuk 180 stopni. Możemy pomnożyć theta przez 100/pi, aby otrzymać % Bend. Jeśli wykonałeś obliczenia w stopniach, pomnóż przez 5/9. Nadal musimy ustawić prostokąt grafiki. Nawet jeśli grafika nie owija się wokół szkła, musisz umieścić ją w prostokącie, który owinąłby całe szkło. Następnie, gdy wszystko zostanie zniekształcone, możesz wybrać, ile wyciąć na swoją maskę. Ponieważ wysokość została zmierzona wzdłuż szyby, wysokość ta powinna być wysokością prostokąta (który staje się odległością między dwoma łukami w programie Illustrator). W programie Illustrator, mniejszy łuk ma wspólne punkty końcowe z krawędzią prostokąta (dolna krawędź dla dodatniego promienia gięcia, górna krawędź dla ujemnego promienia gięcia. Zwróć uwagę, że ten obraz jest dla szkła stożkowego, którego góra jest większa niż dolna. Do obliczeń należy użyć *mniejszego promienia* (r1 dla szkła ten promień górny jest mniejszy niż promień dolny). Możemy narysować zbliżenie łuku obraz do zrozumienia r1 odnosi się do szerokości prostokąta grafiki. Następnie, dzięki prawu sinusów, możemy obliczyć szerokość. Teraz mamy wszystkie parametry niezbędne dla programu Illustrator!Ostatni obraz jest podsumowaniem tych wartości.
Krok 3: Uwaga o tekście
Istnieją dwa sposoby obsługi tekstu za pomocą tej metody 1. Możesz utworzyć tekst w swoim prostokątnym projekcie, a następnie zniekształcić go za pomocą siatki łukowej ze wszystkimi innymi komponentami. 2. Możesz tworzyć linie bazowe dla tekstu, zniekształcać je, a następnie pisać za pomocą narzędzia „Wpisz na ścieżce”. Wybór należy wyłącznie do Ciebie, a różnica jest często niewielka. Oto dwa rozważania dotyczące wyboru metody: Jeśli twój tekst jest bardzo wysoki, metoda 1 bardzo go zniekształci. Jeśli twój tekst jest krótki, metoda 1 nie będzie się zbytnio różnić od metody 2. b. Metoda 2 nie działa dobrze w przypadku bloków tekstu, które wymagają oddzielnych linii bazowych dla każdej linii w bloku, jeśli masz inne przemyślenia na temat obsługi tekstu, napisz je w komentarzach!
Krok 4: Podsumowanie



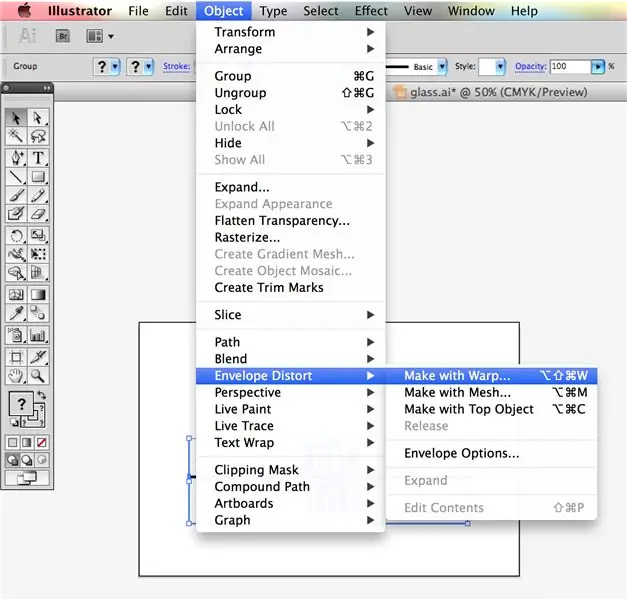
Aby zniekształcić obrazy w celu owinięcia wokół stożkowego szkła… Zmierz szklankę b. Oblicz potrzebne zmienne pokazane na zdjęciach (lub skorzystaj ze stworzonej przeze mnie strony obliczeniowej) Ustaw prostokąt grafiki zgodnie z tymi wymiarami. Po zakończeniu pracy użyj funkcji ObjectEnvelope Distort Make with Warp i wybierz opcję „Arc” z menu rozwijanego. Użyj wcześniej obliczonego procentu gięcia. Uwaga: Jeśli chcesz użyć efektu wypaczenia łuku, musisz wcześniej zgrupować obiekty, w przeciwnym razie zostaną one wypaczone pojedynczo. Envelope Distort i Warp to nie to samo, ale dadzą ci podobną grafikę. mi. Prawdopodobnie nadal będziesz musiał użyć Object Expand Appearance, aby uzyskać linie tak, jak chcesz, jeśli używasz plotera do cięcia winylu. Należy pamiętać, że maski mogą nadal wymagać drobnego bicia, zwłaszcza jeśli muszą być bardzo precyzyjne. Program Illustrator pozwala tylko na wartości procentowe zgięcia liczb całkowitych (czyli więcej niż stopień na procent), a większość pomiarów nie jest idealna. Na ostatnich zdjęciach widać, że pomimo sprawności zacisku, wartości nie były idealnie prawidłowe. W przypadku większości małych masek nie trzeba zmieniać grafiki. W przypadku wszystkiego, co owija się wokół szkła, a zwłaszcza większego projektu, jest to dobra metoda na dobre owinięcie grafiki. Powodzenia w Twoim projekcie! Proszę zostawić komentarze poniżej!
Zalecana:
Zbuduj własną „ramkę grafiki samozniszczenia Banksy’ego”: 4 kroki

Zbuduj własną „ramkę graficzną samozniszczenia Banksy'ego”: kiedy dziewczyna z balonu sama się rozdrobniła po osiągnięciu 1,4 miliona dolarów, nasi wewnętrzni twórcy zaczęli analizować, jak to się robi. W naszym umyśle pojawiły się 2 początkowe pomysły: ostrza zostały zamocowane na podstawie ramy i dwóch kółkach
Oprawa pikselowa LED ze szkła sześciokątnego: 8 kroków (ze zdjęciami)

Glass Hexagon LED Pixel Fixture: Grafika oparta na pikselach LED, zaprojektowana w celu zademonstrowania potencjału kontrolerów i oprogramowania NLED. Zbudowany wokół oczyszczonej oprawy oświetleniowej wykonanej z lutowanego brązu i szkła, prawdopodobnie pochodzącej z lat 70-tych. W połączeniu ze standardowym paskiem pikseli APA102, cus
Naprawa uszkodzonego szkła panelu słonecznego (prosta): 4 kroki

Naprawa uszkodzonego szkła panelu słonecznego (prosta): Hej chłopaki, tylko szybki i łatwy samouczek już dziś! Niedawno kupiłem te dwa 100-watowe panele słoneczne za mniej niż 100 USD, ponieważ jeden z paneli został rozbity. Na początku myślałem, że mogę po prostu usunąć rozbite szkło i wymienić je po
NIE* Jak zniekształcenie BOSS: 4 kroki (ze zdjęciami)

NIE* Jak BOSS Distortion: Zmęczony tymi samymi starymi, podobnymi do BOSS-a kostkami przesterowymi z dwoma diodami? Chcesz pedału, który oferuje mnóstwo rozwścieczonej gitarowej brutalności, aż do granicy nieprzyzwoitości, ale jest również zdolny do łagodnego bluesowy przester? Chcesz kostkę, która pozwoli ci
Dodawanie grafiki albumu do iTunes: 4 kroki

Dodawanie okładek albumów do iTunes: są szanse, że jesteś tutaj, ponieważ nienawidzisz wszystkich szarych okładek albumów muzycznych na swoim iPodzie, ponieważ kupujesz je tanio, więc „legalnie” otrzymałem je z witryny do udostępniania muzyki (lub może z płyty CD, którą miałeś) Więc pokażę ci, jak dodać album
