
Spisu treści:
- Krok 1: Przygotowanie pulpitu
- Krok 2: Usuń Cortanę
- Krok 3: Ukryj dodatkowe narzędzia paska zadań
- Krok 4: Odblokuj pasek zadań
- Krok 5: Utwórz linki
- Krok 6: Wybierz linki
- Krok 7: Przenieś linki
- Krok 8: Ukryj linki
- Krok 9: Centrowanie skrótów
- Krok 10: Wybierz nowe tło
- Krok 11: Pobierz Rainmeter
- Krok 12: Rozładuj widżety giełdowe
- Krok 13: Przezroczysta skórka paska zadań
- Krok 14: Zainstaluj przezroczysty pasek zadań
- Krok 15: Zainstaluj Elegance 2
- Krok 16: Otwórz miernik deszczu
- Krok 17: Znajdź zainstalowane skórki
- Krok 18: Znajdź przezroczysty pasek zadań
- Krok 19: Znajdź Elegancję2
- Krok 20: Aktywuj widżety Elegance2
- Krok 21: Konfigurowanie skórek/widżetów
- Krok 22: Upewnij się, że widżet jest na pulpicie
- Krok 23: Wybierz monitor
- Krok 24: Upewnij się, że widżet jest ruchomy
- Krok 25: Wybierz lokalizację widżetu
- Krok 26: Zablokuj widżety na miejscu
- Krok 27: Przejrzystość widżetów
- Krok 28: Instalowanie innych widżetów
- Krok 29: Wybierz kolor skóry
- Krok 30: Minimalny pulpit kompletny - dodatkowe opcje widżetów
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Dzięki za zapoznanie się z tą instrukcją! Ten przewodnik pomoże Ci rozpocząć tworzenie minimalnej konfiguracji pulpitu z kilkoma przydatnymi widżetami, pomagając oczyścić pulpit z bałaganu. Pamiętaj, że ten przewodnik jest przeznaczony dla systemu Windows 10!
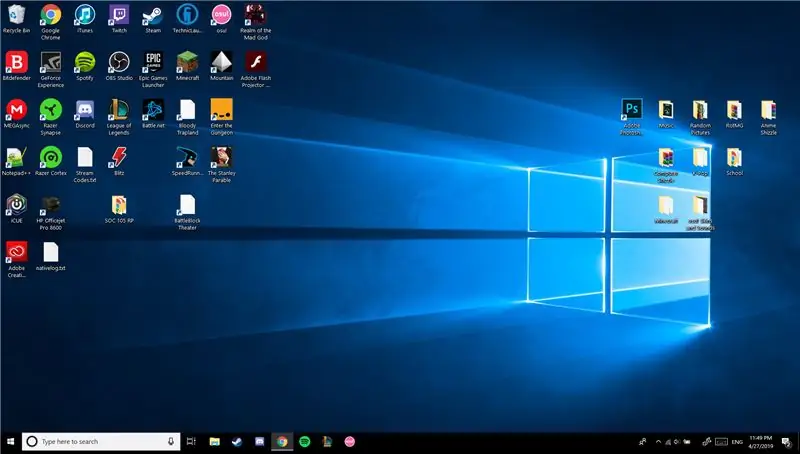
Krok 1: Przygotowanie pulpitu


Wyczyść pulpit ze wszystkich ikon (w razie potrzeby utwórz folder). Odepnij niepotrzebne programy z paska zadań, ponieważ nacisk kładziony jest na minimalizm.
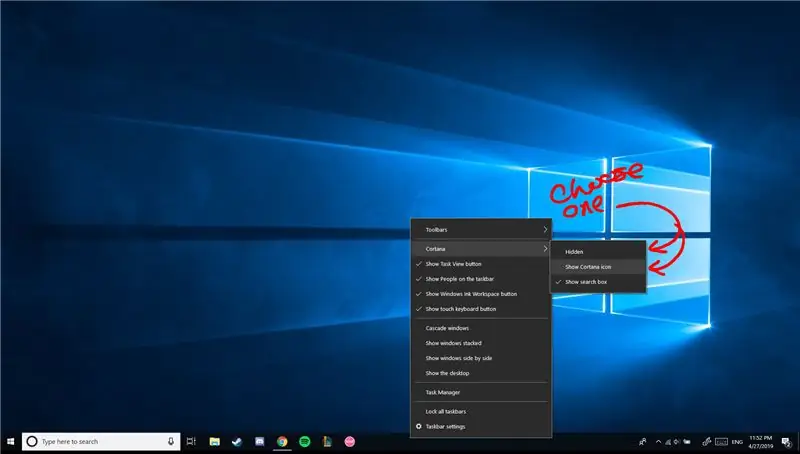
Krok 2: Usuń Cortanę

Kliknij prawym przyciskiem myszy pasek zadań i najedź na "Cortana". Zaznacz „Ukryte” lub „Pokaż ikonę Cortany”.
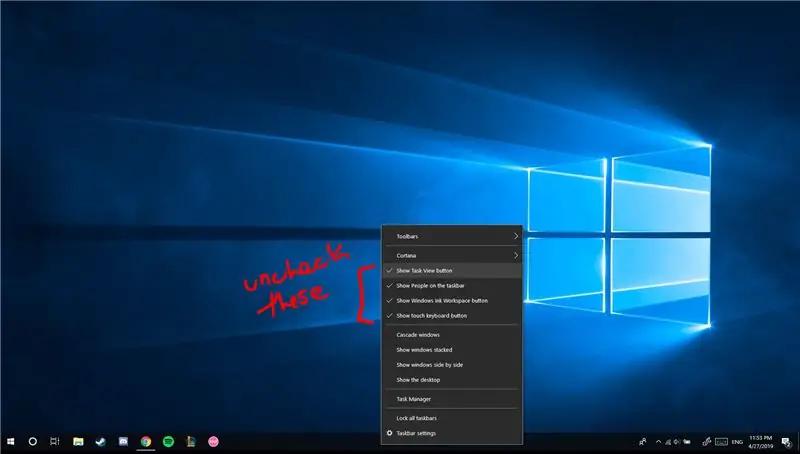
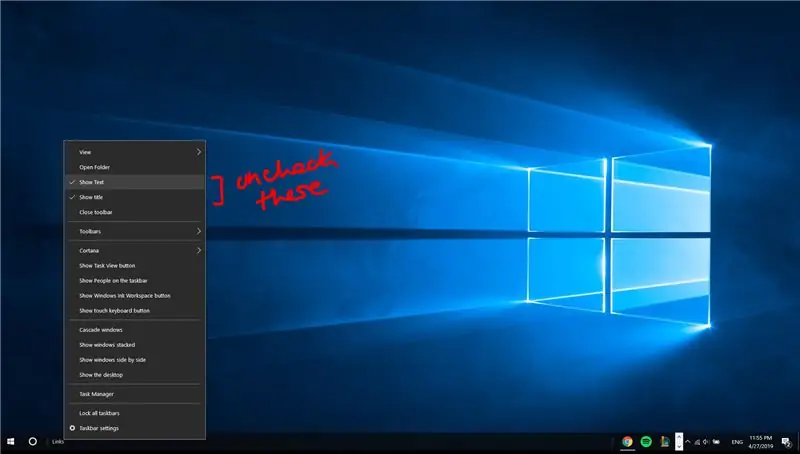
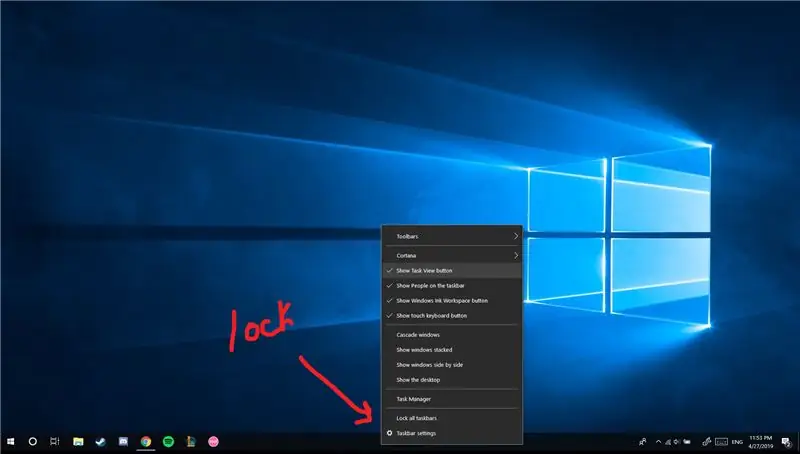
Krok 3: Ukryj dodatkowe narzędzia paska zadań

Kliknij prawym przyciskiem myszy pasek zadań i tym razem odznacz „Pokaż przycisk widoku zadań”, „Pokaż osoby na pasku zadań”, „Pokaż przycisk obszaru roboczego Windows Ink” i „Pokaż przycisk klawiatury dotykowej”, jeśli istnieje.
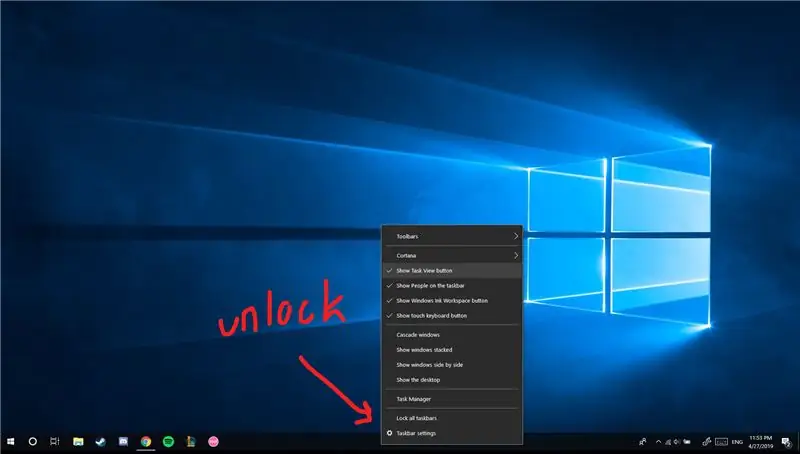
Krok 4: Odblokuj pasek zadań

Ponownie kliknij prawym przyciskiem myszy pasek zadań, tym razem odblokowując go. Odbywa się to poprzez kliknięcie „Zablokuj wszystkie paski zadań”, usuwając zaznaczenie obok opcji.
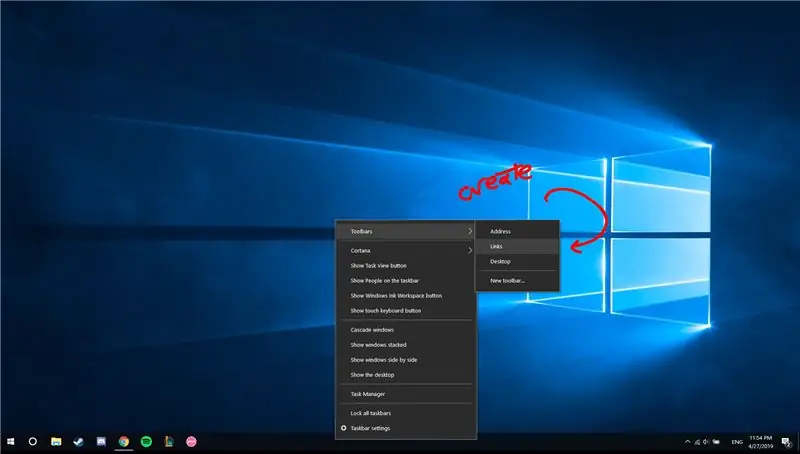
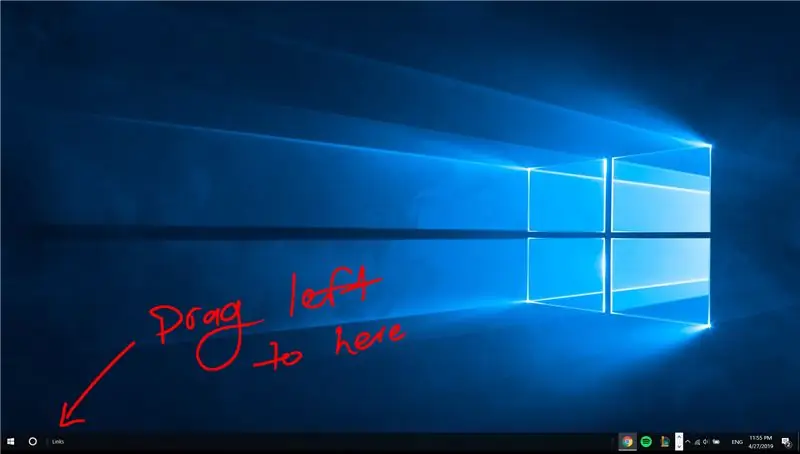
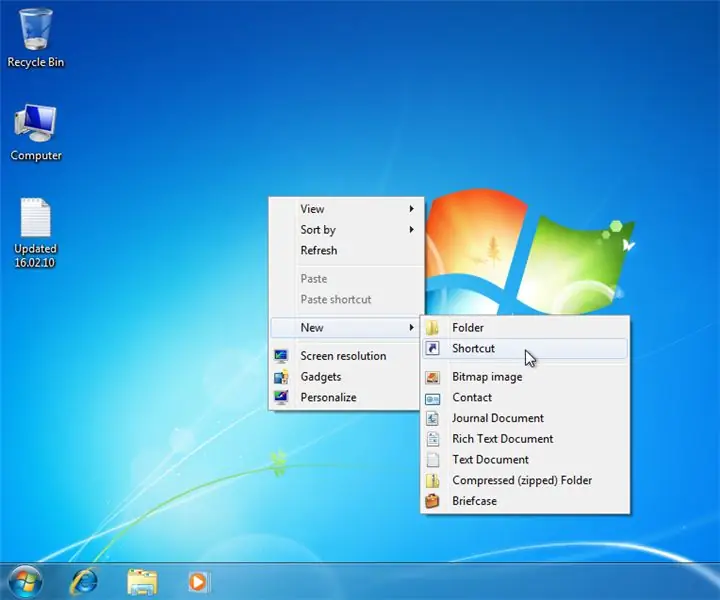
Krok 5: Utwórz linki

Kliknij ponownie prawym przyciskiem myszy i najedź na "Paski narzędzi". Zaznacz „Linki”, a na pasku zadań powinien pojawić się nowy ruchomy tekst („Linki”).
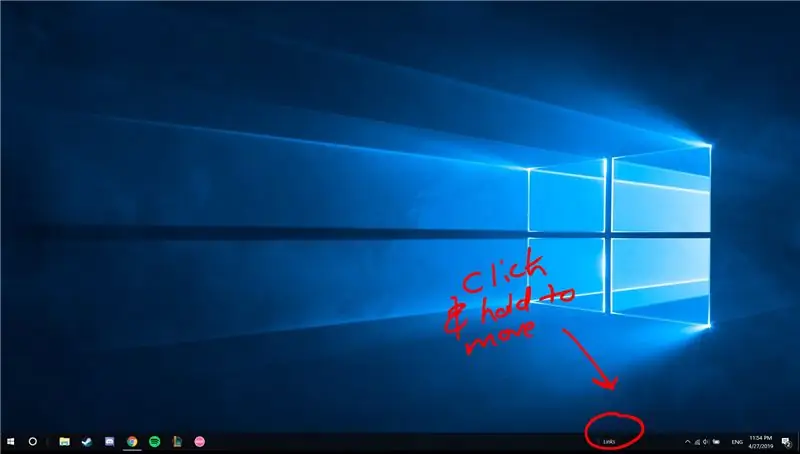
Krok 6: Wybierz linki

Kliknij i przytrzymaj „||” który pojawia się obok „Linki”. Powinno to umożliwić przesuwanie tekstu w lewo/w prawo.
Krok 7: Przenieś linki

„Linki” powinny znajdować się po prawej stronie ikon na pasku zadań. Przeciągnij "Linki" do końca w lewo, przytrzymując, aż przeciągnie / wyskoczy po lewej stronie ikon paska zadań.
Krok 8: Ukryj linki

Kliknij prawym przyciskiem myszy "Linki" i odznacz opcje "Pokaż tekst" i "Pokaż tytuł".
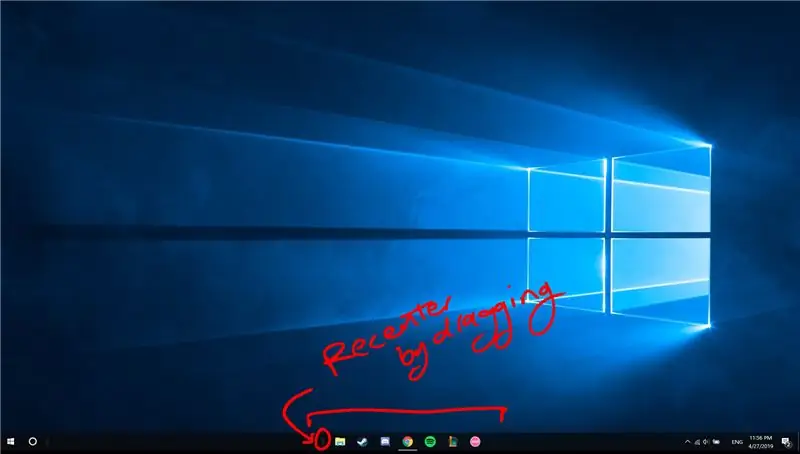
Krok 9: Centrowanie skrótów

Teraz jest dobry moment, aby wybrać żądane ikony skrótów na pasku zadań. Po wybraniu tej opcji wyśrodkuj te ikony, przeciągając „||” na lewo od nich.
Zauważ, że „||” obiekty zajmują miejsce, a gdy pasek zadań jest zablokowany, obiekty są ukrywane, a ich miejsce jest „usuwane”, przesuwając ikony w lewo.
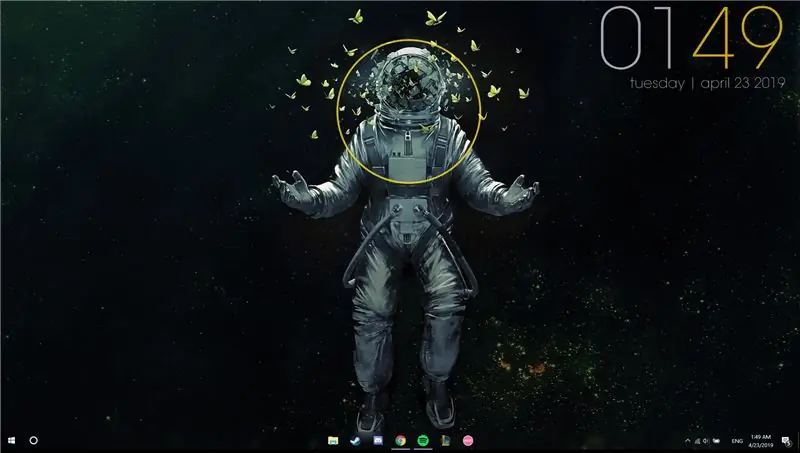
Krok 10: Wybierz nowe tło


Po zakończeniu zablokuj pasek zadań.
Przeglądaj w poszukiwaniu żądanego tła pulpitu. Należy pamiętać, że najlepsze tła dla tego motywu są proste i ciemne. Dzięki temu zainstalowane widżety mogą kontrastować i być łatwo widoczne.
Po pobraniu nowego tła pulpitu i jego ustawieniu możemy rozpocząć instalację widżetów.
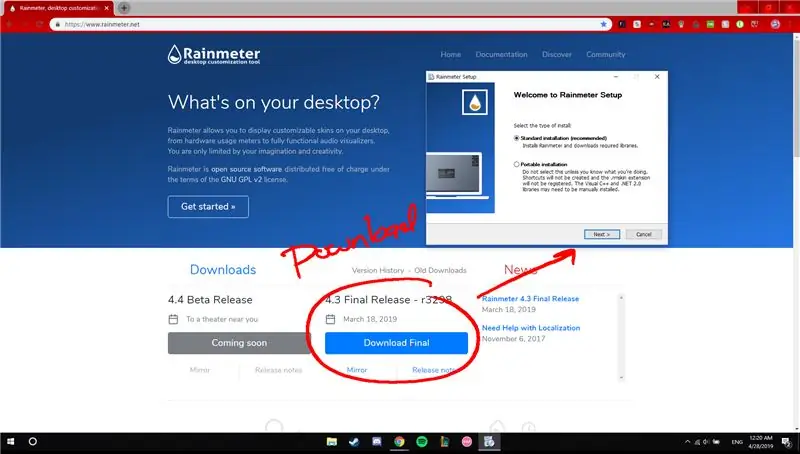
Krok 11: Pobierz Rainmeter

Wejdź na [www.rainmeter.net] i pobierz najnowszą wersję. Będzie to główny program do tworzenia minimalnego pulpitu. Uruchom plik wykonywalny i zainstaluj tryb standardowy.
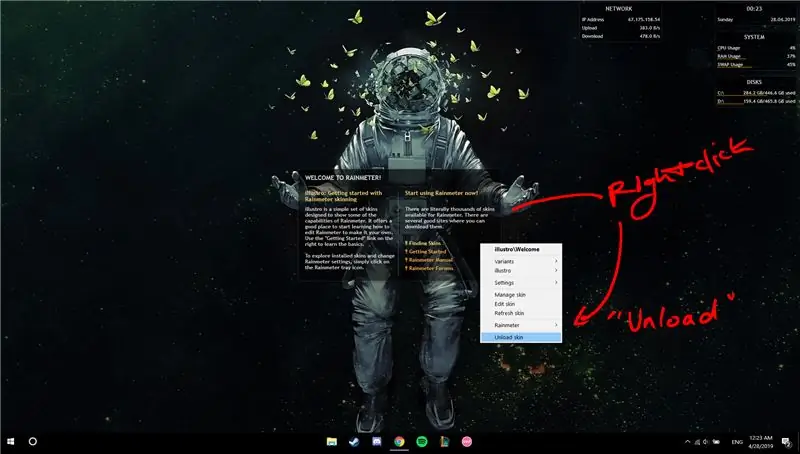
Krok 12: Rozładuj widżety giełdowe

Po zainstalowaniu na pulpicie powinny pojawić się standardowe widżety. Wyłącz je, klikając je prawym przyciskiem myszy i klikając „wyładuj skórkę”.
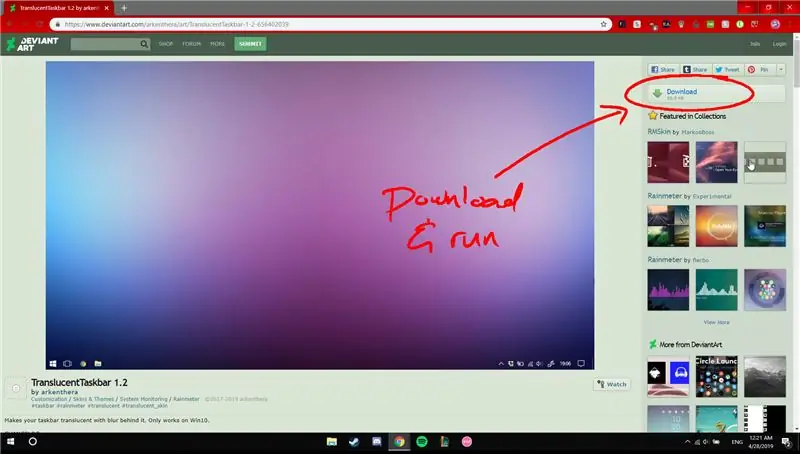
Krok 13: Przezroczysta skórka paska zadań

Udaj się na [https://www.deviantart.com/arkenthera/art/TranslucentTaskbar-1-2-656402039]. Po prawej stronie powinno znajdować się pole oznaczone „Pobierz” z zieloną strzałką. Kliknij na to.
Krok 14: Zainstaluj przezroczysty pasek zadań
Po pobraniu kliknij i uruchom plik, aby zainstalować za pomocą miernika deszczu. Ta skórka sprawi, że pasek zadań będzie przezroczysty, dzięki czemu tło będzie się przenikać.
Należy pamiętać, że deszczomierz musi być co najmniej raz otwarty (jak w poprzednich krokach), aby poprawnie zainstalować.
Krok 15: Zainstaluj Elegance 2
Rainmeter oferuje wiele różnych skórek do wyboru, ale skupimy się na skórze „Elegance 2”, ponieważ zawiera czyste, pogrubione czcionki. Wejdź na [https://www.deviantart.com/lilshizzy/art/Rainmeter-Elegance-2-244373054] i pobierz plik. Zainstaluj, uruchamiając plik wykonywalny.
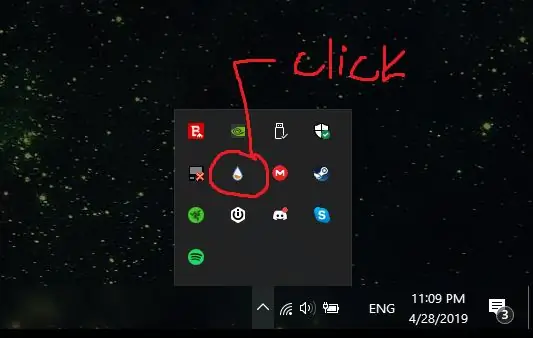
Krok 16: Otwórz miernik deszczu

Przejdź do prawego dolnego rogu paska zadań i rozwiń pole skrótów („^”). W nim powinna znajdować się narysowana ikona kropli deszczu. To jest „Rainmeter”, kliknij, aby go otworzyć.
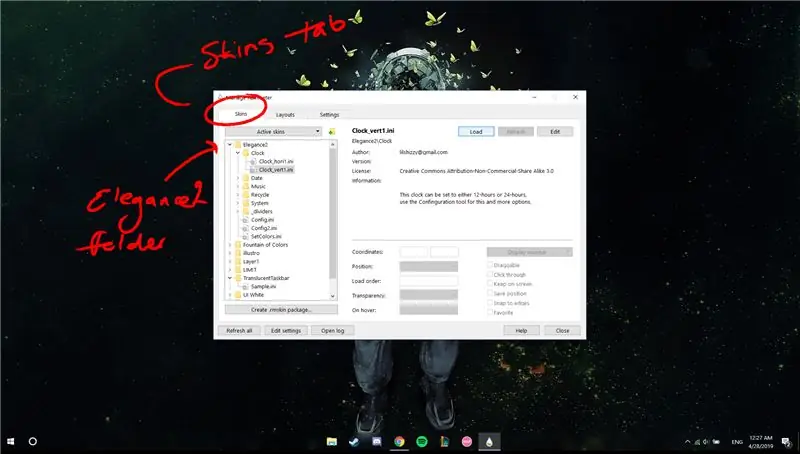
Krok 17: Znajdź zainstalowane skórki

Po otwarciu przejdź do zakładki „Skórki”. Pod nim pojawią się zainstalowane skórki.
Krok 18: Znajdź przezroczysty pasek zadań

Znajdź i rozwiń folder „Przezroczysty pasek zadań”. Kliknij plik.ini i wybierz „Załaduj”, aby aktywować skórkę.
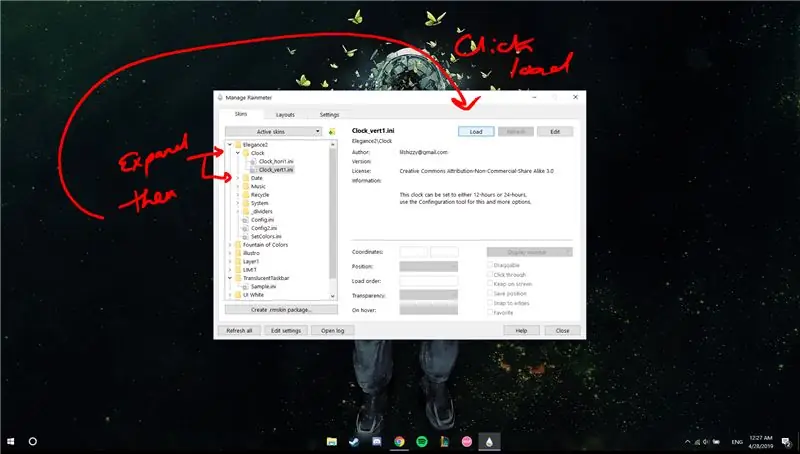
Krok 19: Znajdź Elegancję2
Znajdź i rozwiń folder „Elegance2”. Będziemy używać widżetów „Zegar” i „Data”.
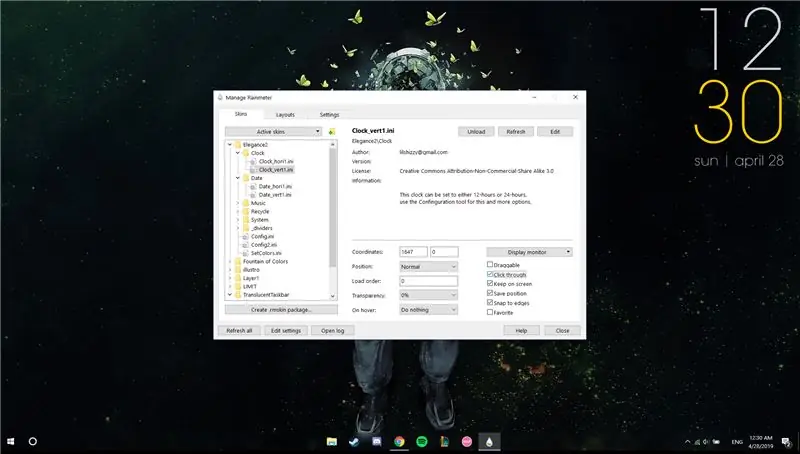
Krok 20: Aktywuj widżety Elegance2

Rozwiń foldery „Zegar” i „Data”. Dostępne są dwie opcje, „x_hori1.ini” i „x_vert1.ini”, przy czym „hori” to układ poziomy, a „vert” to układ pionowy. Kliknij i wybierz żądany plik.ini i załaduj widżet.
Krok 21: Konfigurowanie skórek/widżetów
Kroki od 21 do 26 są standardem podczas instalowania wszelkich przyszłych widżetów i powinny działać z większością skórek. Krok 22 będzie opcjonalny.
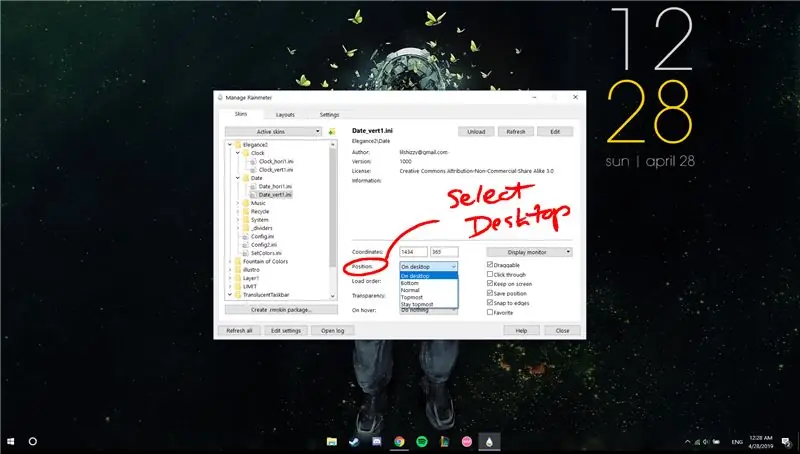
Krok 22: Upewnij się, że widżet jest na pulpicie

Po kliknięciu pliku.ini powinno być dużo modyfikowalnych danych. Przejdź do „Pozycji” i wybierz warstwę, na której chcesz, aby pojawił się widżet (dla naszych celów wybierz „Na pulpicie”).
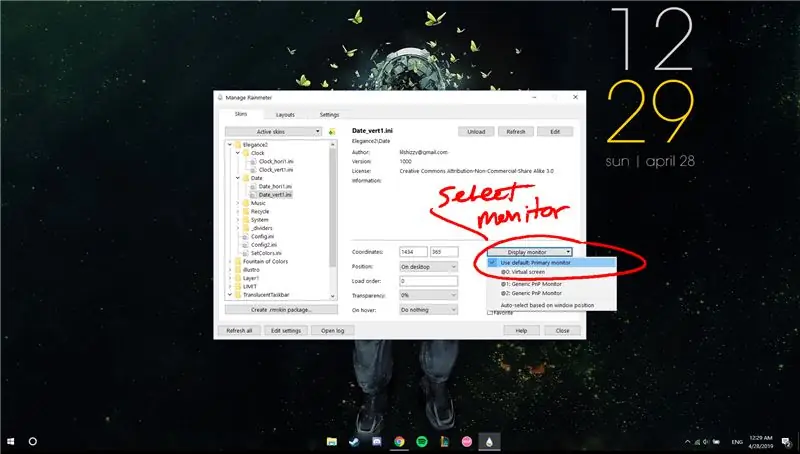
Krok 23: Wybierz monitor

Po prawej stronie znajduje się rozwijane pole, które pozwala wybrać monitor, na którym ma się pojawić widżet. Domyślnie upewnij się, że wybrana jest opcja „Użyj domyślnego: monitor główny”.
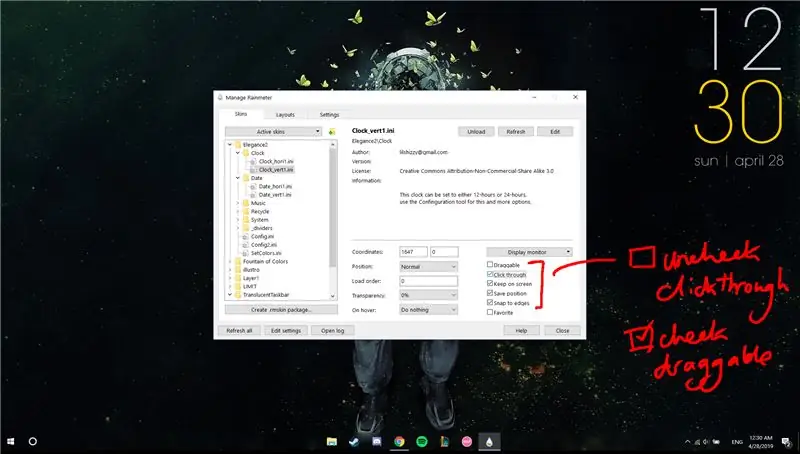
Krok 24: Upewnij się, że widżet jest ruchomy

Pod pudełkiem znajduje się wiele pól do zaznaczenia. Upewnij się, że zaznaczone są opcje „Przeciąganie”, „Zachowaj na ekranie” i „Zapisz pozycję”, a pole „Kliknij” nie jest zaznaczone.
Krok 25: Wybierz lokalizację widżetu
Dzięki temu przejdź na pulpit, a widżety powinny być ruchome. Kliknij i przeciągnij do żądanych lokalizacji. Alternatywnym sposobem jest wpisanie żądanych współrzędnych w polu „Współrzędne” deszczomierza.
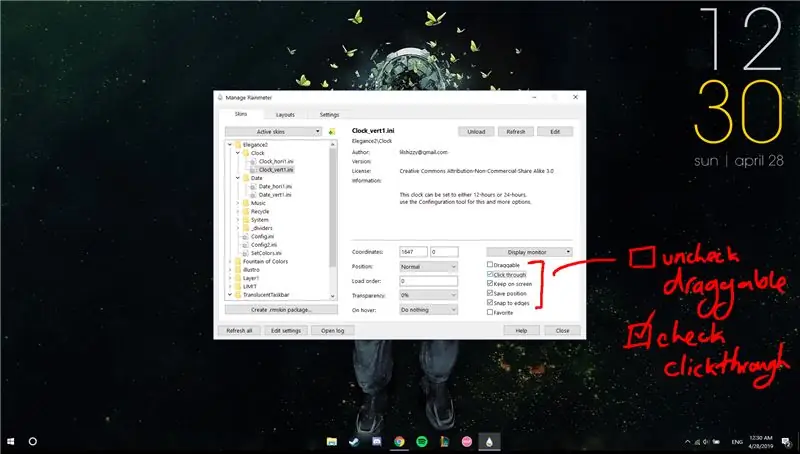
Krok 26: Zablokuj widżety na miejscu

Po wybraniu lokalizacji odznacz „Draggable” i zaznacz „Click through”.
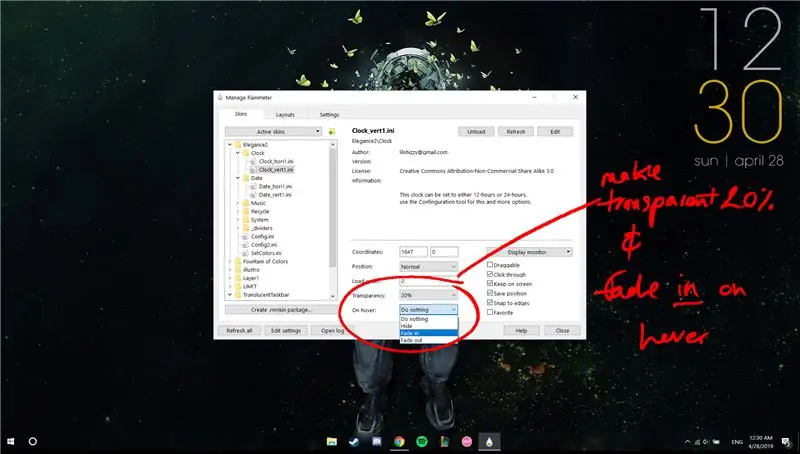
Krok 27: Przejrzystość widżetów

Zejdź do „Przezroczystość” i wybierz „20%”, a następnie kliknij „Po najechaniu kursorem” i wybierz „Zanikanie”. Dzięki temu widżety nie będą wyskakiwać cały czas i nie odwracać uwagi od pulpitu, gdy nie są potrzebne.
Krok 28: Instalowanie innych widżetów
Powtórz kroki od 21 do 26 dla żądanych widżetów.
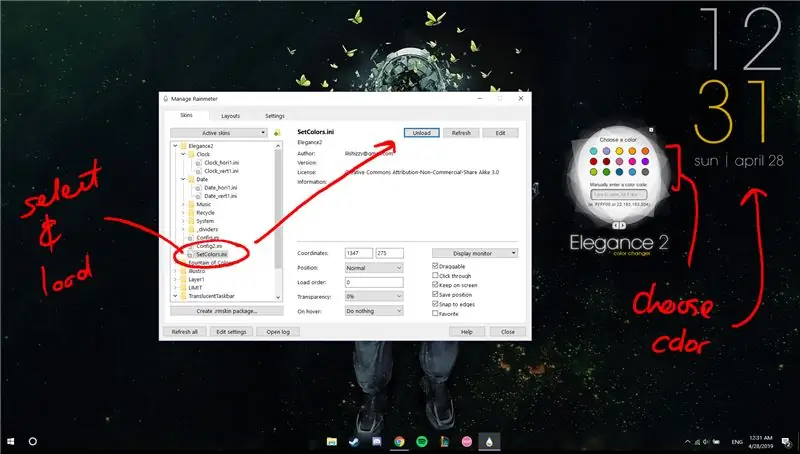
Krok 29: Wybierz kolor skóry

Wybierz żądane kolory widżetów, ładując „SetColors.ini” w „Elegance2” i wybierając stamtąd.
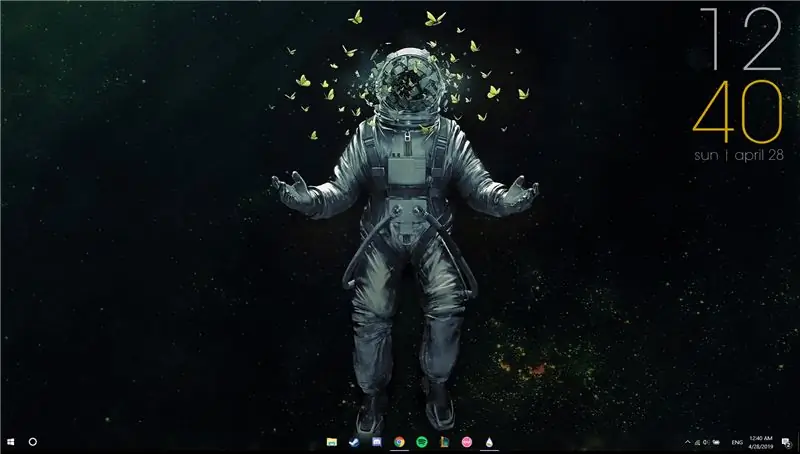
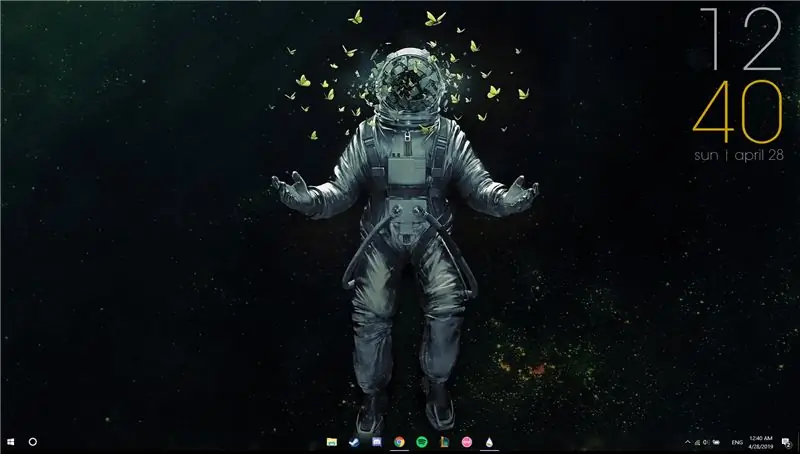
Krok 30: Minimalny pulpit kompletny - dodatkowe opcje widżetów

Dzięki temu Twój pulpit jest gotowy. Mając to jako podstawę, nawigacja po pulpicie powinna być znacznie łatwiejsza dzięki szybkim powiadomieniom o czasie i innym widżetom, jeśli chcesz.
Oto kilka opcjonalnych widżetów i alternatyw, jeśli chcesz:
Wykonywalne okładki:
1) „unFold”* [https://www.deviantart.com/devilrev/art/unFold-A-Launcher-618503449]. *niektóre pliki.ini mogą nie działać i będą wymagać edycji pliku.ini oraz poprawienia lokalizacji plików
Wizualizatory audio:
1) „Fontanna kolorów” [https://www.deviantart.com/alatsombath/art/Fountain-of-Colors-desktop-music-visualizer-518894563]
2) „VisBubble” [https://www.deviantart.com/undefinist/art/VisBubble-Round-Visualizer-for-Rainmeter-488601501]
Dla zabawy:
1) Sharkle** [https://www.reddit.com/r/NightInTheWoods/comments/5wdaca/sharkle_for_rainmeter/] *
*W tym celu upewnij się, że opcja „Click through” nie jest zaznaczona.
Zalecana:
Użyj widżetów pulpitu nawigacyjnego z Magicbit [Magicblocks]: 5 kroków
![Użyj widżetów pulpitu nawigacyjnego z Magicbit [Magicblocks]: 5 kroków Użyj widżetów pulpitu nawigacyjnego z Magicbit [Magicblocks]: 5 kroków](https://i.howwhatproduce.com/images/002/image-3507-j.webp)
Używaj widżetów pulpitu nawigacyjnego z Magicbit [Magicblocks]: Ten samouczek nauczy Cię korzystania z widżetów pulpitu nawigacyjnego Magicblocks z Magicbit. Używamy magicbit jako płytki rozwojowej w tym projekcie, który jest oparty na ESP32. Dlatego w tym projekcie można użyć dowolnej płytki rozwojowej ESP32
Zdalnie sterowane oświetlenie pulpitu RGB: 5 kroków

Zdalnie sterowane oświetlenie pulpitu RGB: Ten projekt demonstruje użycie Firebase jako serwera do kontrolowania i manipulowania diodami LED wzdłuż tylnej części mojego stołu
Jak zmienić wygląd pulpitu w Windows 7?: 5 kroków

Jak zmienić wygląd pulpitu w systemie Windows 7 ?: Być może pomyślałeś o zmianie tapety pulpitu. Ta instrukcja dotyczy zmiany tapety. to jest dla użytkownika Windows 7. Jeśli chcesz zmienić tapetę pulpitu, ale nie wiesz jak, spójrz na to! Mam nadzieję, że ta instrukcja
Przesyłaj dane z Arkuszy Google do pulpitu nawigacyjnego: 6 kroków

Przesyłaj dane z Arkuszy Google do pulpitu nawigacyjnego: Arkusze kalkulacyjne doskonale sprawdzają się w manipulowaniu danymi, ale nie wyświetlają ich. Właśnie dlatego pojawiło się tak wiele wyspecjalizowanych firm zajmujących się wizualizacją danych i dashboardami BI. Problem z większością tych produktów polega na tym, że są one zazwyczaj drogie i
Urządzenie stacjonarne - konfigurowalny asystent pulpitu: 7 kroków (ze zdjęciami)

Urządzenie stacjonarne - konfigurowalny asystent pulpitu: Urządzenie stacjonarne to mały osobisty asystent pulpitu, który może wyświetlać różne informacje pobrane z Internetu. To urządzenie zostało zaprojektowane i zbudowane przeze mnie na zajęcia CRT 420 - Special Topics w Berry College prowadzone przez Instruktora
