
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


Projekt Totoro to fajny projekt IoT, który możesz skopiować w wielu innych formach.
Za pomocą płytki ESP01 z protokołem MQTT można komunikować status przycisku do Brokera MQTT (w moim przypadku AdafruitIO).
Przydatny przewodnik dla MQTT i Adafruit:
Możesz użyć każdego brokera MQTT, którego chcesz, i to samo dla funkcji przycisku.
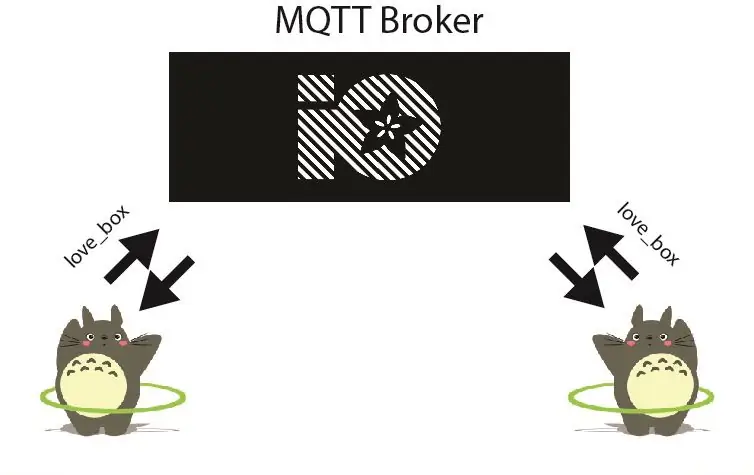
Jak to działa?
Każde urządzenie w sieci jest połączone z brokerem MQTT i odczytuje kanał o nazwie „love_box”.
Po naciśnięciu przycisku na jednym urządzeniu wysyła wiadomość na kanale, a pozostałe urządzenia migają diodą. Dopóki nie naciśniesz przycisku, urządzenie miga.
Dzięki temu systemowi możesz wysłać mały "blare" do innego urządzenia.
Krok 1: Materiały



Do stworzenia tego projektu potrzebujesz kilku rzeczy:
-
Płyta ESP01
Przydatne - programator do ESP01 (DIY)
-
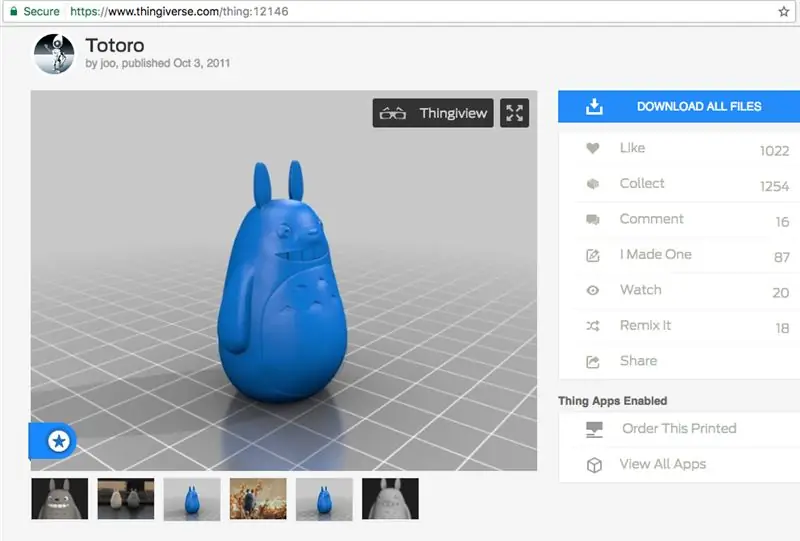
Model 3D
- Totoro - https://goo.gl/n3mAsi -
- Meshmixer - https://goo.gl/qqMzh - do modelowania dowolnych modeli 3D
-
Części elektroniczne
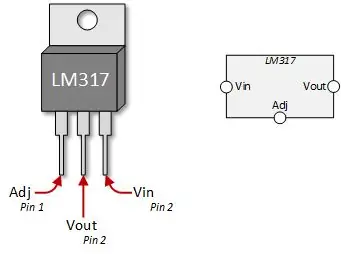
- Regulator napięcia LM317
- Rezystory: 150ohm, 270ohm, 10K i 68ohm.
- Kondensatory: 10uF
- Led - lub dioda wewnętrzna -
- Mini przełącznik przyciskowy
- Lutować
- Płyta prototypowa
- Żeńskie nagłówki
- Przezroczysty filament 3D
-
Zasilacz
Złącze BNC - https://goo.gl/DrD8k2 -
- Niektóre przewody
Krok 2: Stwórz płytę prototypową




Moc dla tablicy:
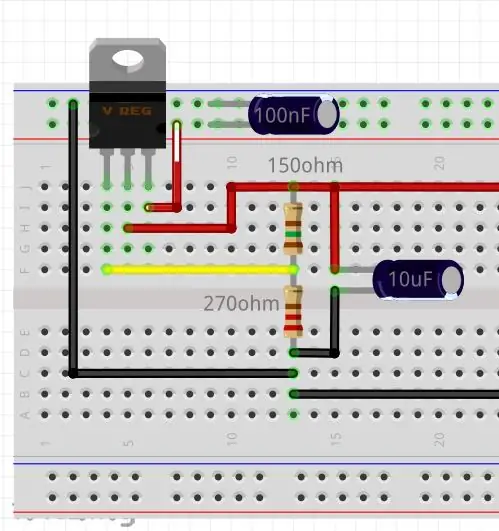
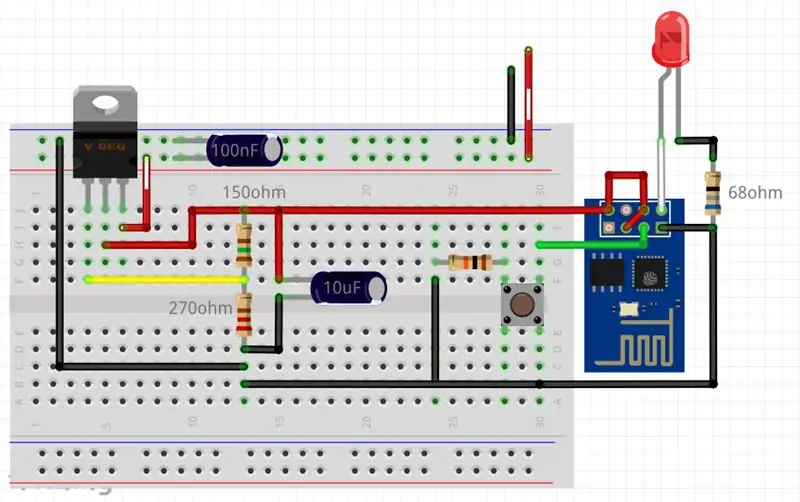
Weź płytkę prototypową i przylutuj elementy zgodnie z pierwszym zdjęciem.
Ta konfiguracja pozwoliła LM317 - https://goo.gl/VtzNz - wyprodukować około 3,4 wolta dla ESP01.
Pytanie: dlaczego nie mogę używać LM7805?
Odpowiedź: seria LM780x nie działa pod napięciem 5 woltów i nie może wytwarzać 3,3 wolta.
Po zakończeniu sprawdź napięcie wyjściowe za pomocą multimetru. Musi wynosić około 3,4 wolta i 4,3 wolta.
Do zasilania można użyć zasilacza 5 V lub większego. Zalecam nie używać napięcia większego niż 9 woltów, emituje za dużo ciepła - strata mocy - !
Tablica:
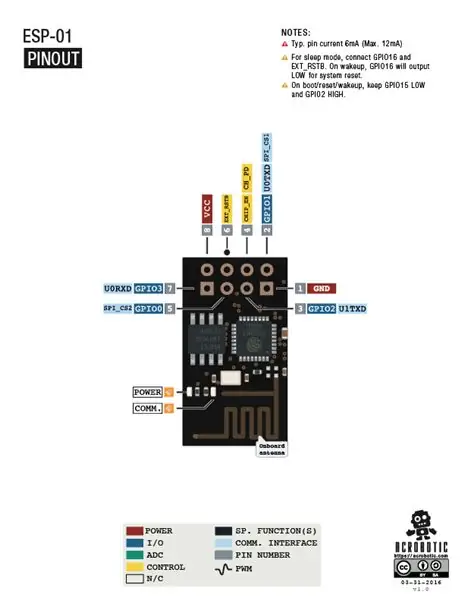
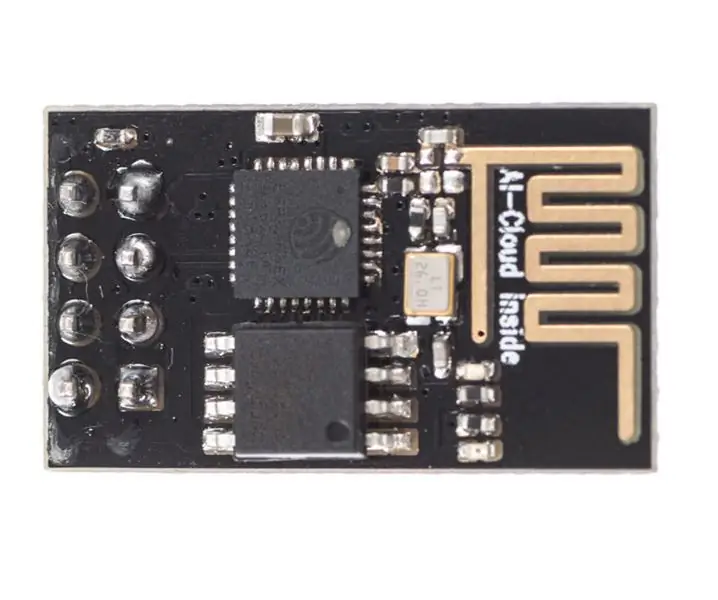
ESP01 to płyta z serii ESP, jest mała i praktyczna, ale niezbyt przyjazna dla użytkownika.
Pamiętaj, że nie możesz używać pinów Arduino do bezpośredniej komunikacji z ESP01, ponieważ jest to tolerancja pinów 3,3 V.
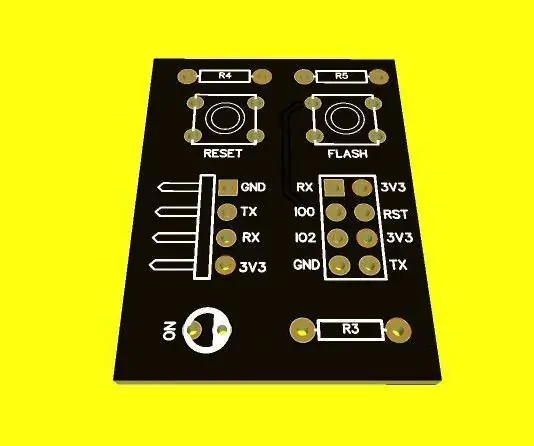
Bardzo przydatny programator do programowania ESP01 z FTDI:
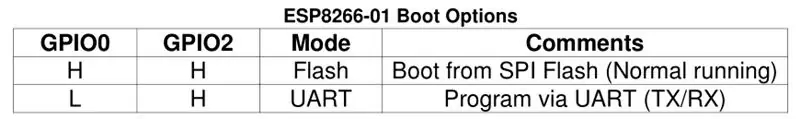
Użyj drugiego obrazu jako przewodnika i zapamiętaj specjalne funkcje pinów, trzeci obraz, widoczny w powyższym przewodniku.
Aby uzyskać więcej informacji, przeczytaj pierwsze kroki tego przewodnika:
Jeśli jesteś Włochem, możesz przeczytać mój przewodnik dla majsterkowiczów ESP01 i FTDI:
Ukończ płytę prototypową:
Czwarty obraz to gotowy projekt na płycie prototypowej.
Gorąco polecam żeńskie nagłówki do połączenia płyty z protoboard. Na wypadek, gdyby coś poszło nie tak, możesz ponownie podłączyć inną płytę.
Nie podłączaj przycisku i jej rezystora, zrobimy to później.
Krok 3: Broker MQTT - Adafruit IO


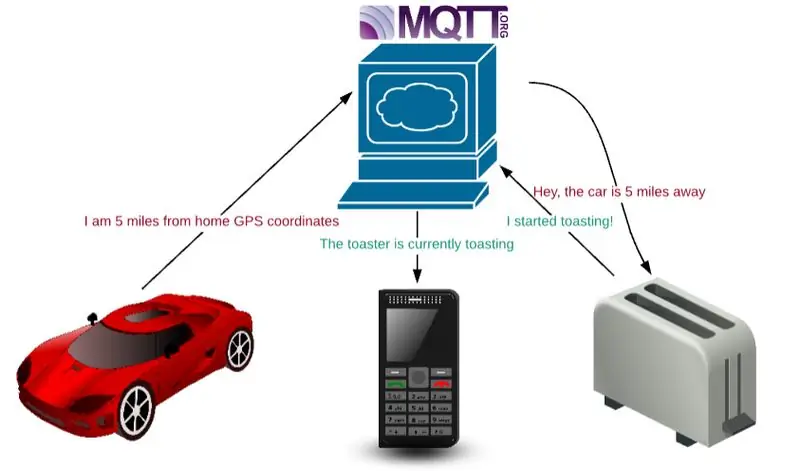
Broker MQTT jest "serwerem" dla wszystkich Twoich wiadomości, od i do urządzeń. Spójrz na pierwszy obraz.
Aby uzyskać więcej informacji, skorzystaj z tego przydatnego przewodnika:
W moim przypadku używam Adafruit IO, ale możesz użyć dowolnego brokera MQTT.
Przejdź do Adafruit IO i dokonaj rejestracji.
Teraz musisz stworzyć nowy dashboard i:
-
Dodaj kanał - https://goo.gl/z2Npto -
Mój kod to „love_box”
-
Dodaj bloki - https://goo.gl/YJsCqX -
- Chwilowy przycisk: link do „love_box” z wartością prasy = 1 i wartością zwolnienia = 0
- Wykres liniowy: link do „love_box” z minimalną osią Y = 0 i maksymalną osią Y = 2
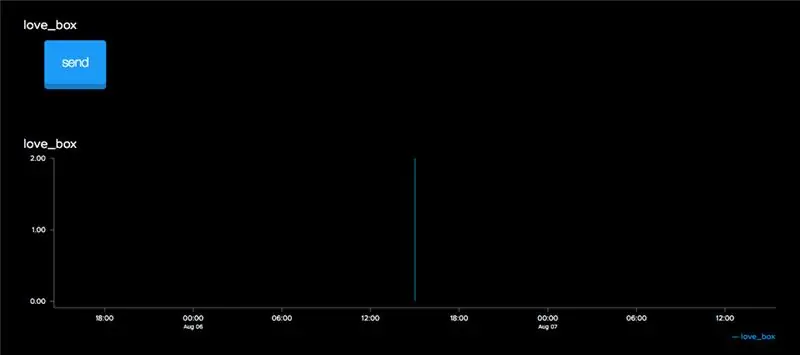
Na końcu będziesz miał coś takiego jak drugi obraz.
Pytanie: dlaczego nazwa „love_box” na pulpicie jest tak ważna?
Odpowiedź: w Brokerze MQTT - Ada IO - stworzyłeś kanał o nazwie "love_box", a jeśli w kodzie użyłeś innego kanału, MQTT nie zadziała.
Ostatnim krokiem w brokerze MQTT - Ada IO - jest „KLUCZ AIO”. Na desce rozdzielczej kliknij prawy górny mały klawisz.
Teraz skopiuj „Nazwę użytkownika” i „Aktywny klucz” i zapisz je w kodzie Arduino.
Krok 4: Kod Arduino


Zainstaluj ESP Core dla Arduino IDE:
Główny przewodnik jest następujący: https://goo.gl/yAqlU4 i postępuj zgodnie z instrukcją „Instalacja za pomocą Menedżera tablic”.
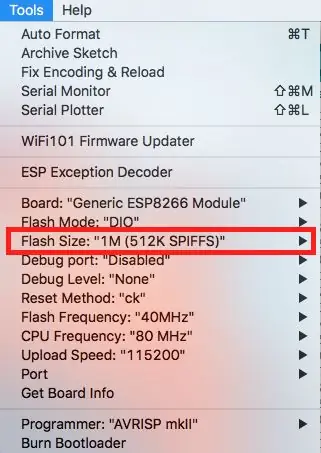
Teraz spójrz na pierwszy obraz. Czarna wersja ESP01 ma rozmiar dysku flash 1MB, a niebieska wersja ma 512k. Co znaczy? Spójrz na drugi obraz, musisz wybrać odpowiedni „Rozmiar lampy błyskowej”.
Kod Arduino znajduje się w tym repozytorium: Kod bardzo jasny do odczytania.
Pamiętaj o edycji:
- AIO_USERNAME
- AIO_KEY
- Wifi_numer
Jeśli zdecydowałeś się na edycję kanałów "Adafruit_MQTT_Publish" i "Adafruit_MQTT_Subscribe", musisz edytować te same linie i wywołane w kodzie.
Krok 5: Meshmixer i druk 3D




Model 3D
Do mojego projektu potrzebuję modelu 3D Totoro.
Znalazłem go na thingiverse, pod tym linkiem:
Możesz użyć każdego modelu 3D, który chcesz, kolejne kroki są takie same.
Powłoka
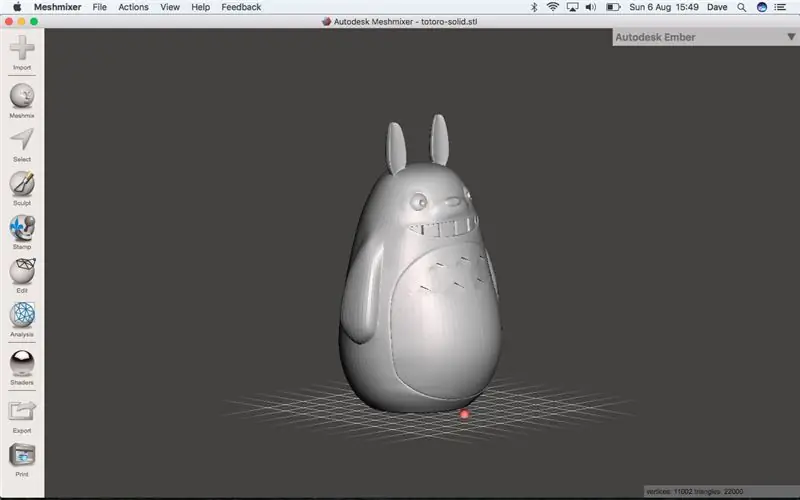
Czas zainstalować Meshmixer. Dzięki temu potężnemu narzędziu możesz stworzyć powłokę dla swojego projektu.
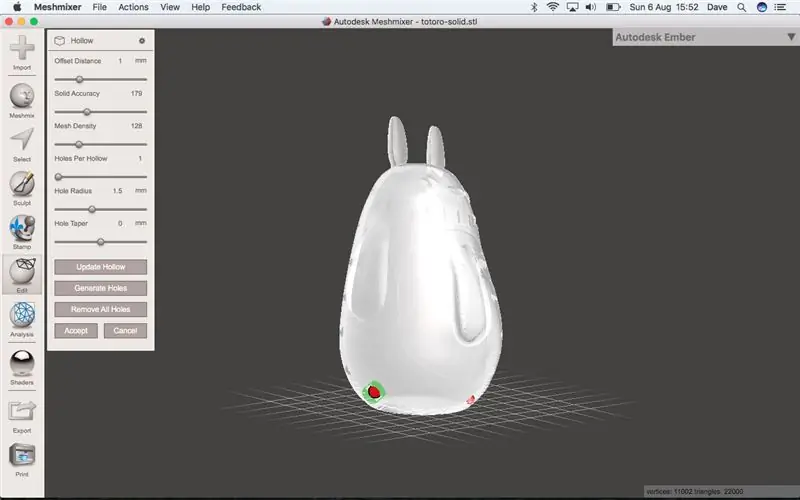
Zaimportuj w Meshmixer plik Totoro STL i użyj narzędzia Hollow:
W tym samym narzędziu pamiętaj, aby zrobić dziury ewakuacyjne z tyłu.
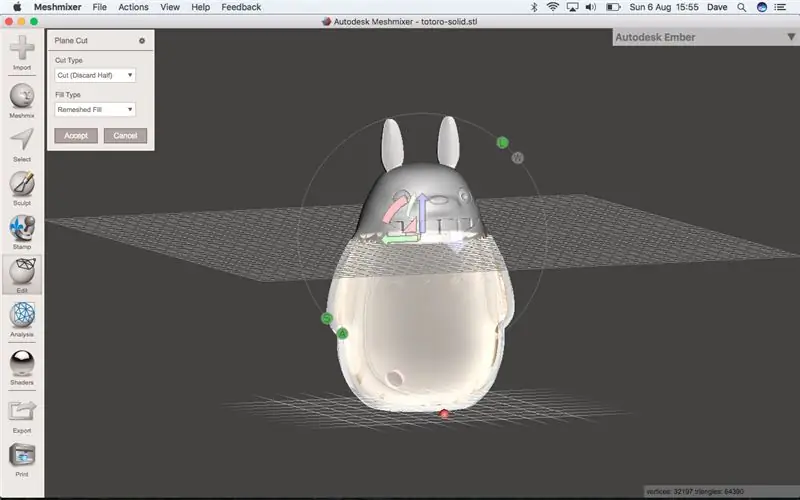
Teraz musisz przeciąć model na pół za pomocą narzędzia Plane Cut:
Użyj przycisku eksportu, aby wyeksportować dolną część.
W końcu musisz odciąć ucho. Wybierz ucho i użyj narzędzia Oddzielne - pięć obrazów -.
Użyj przycisku eksportu, aby wyeksportować ucho.
Wróć do połowy topowego modelu i użyj narzędzia Erase & Fill: https://goo.gl/d4LR76 - six image -.
Druk 3D
Wolę drukować elementy pojedynczo, pamiętaj, aby użyć przezroczystego filamentu 3D!
Krok 6: Montaż




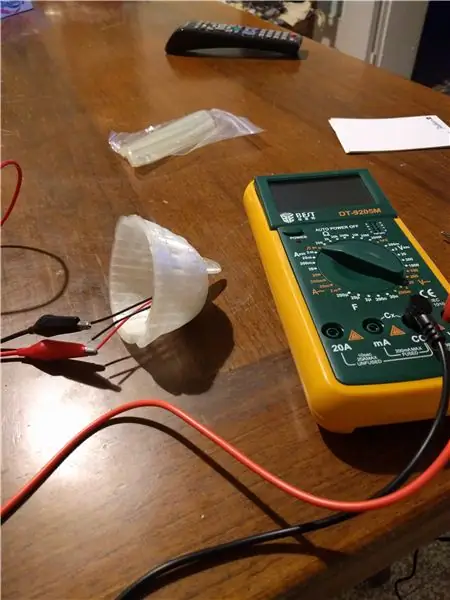
Wywierć otwór na czubku głowy. Ten otwór jest niezbędny do umieszczenia wewnątrz guzika.
Zablokuj przycisk gorącym klejem i przetestuj połączenie multimetrem w trybie ciągłości.
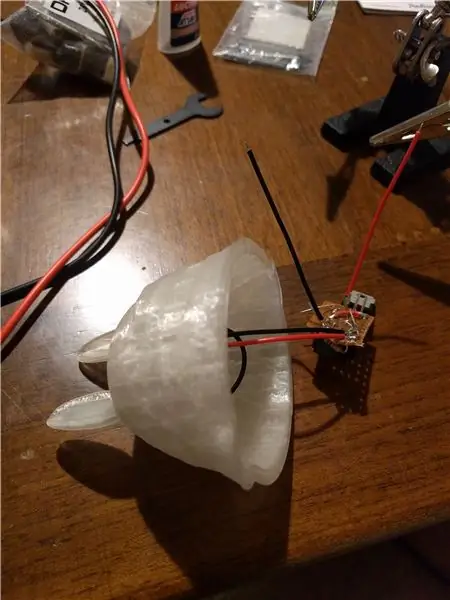
Weź ucho i dodaj mały kawałek na dole, używając gorącego niebieskiego lub super ataku. Odetnij kawałek, jeśli jest za wysoki.
Teraz możesz podłączyć przycisk i jej rezystor zgodnie ze schematem w kroku 2.
Pierwszy test
Pamiętaj, aby nie zamykać modelu 3D przed przetestowaniem prawidłowego działania!
Naciśnij przycisk na Adafruit IO, a wewnętrzna dioda LED musi migać, aż naciśniesz przycisk na uchu.
Powtórz test z guzikiem na uchu.
Krok 7: Gotowy do pracy



Wreszcie jest to efekt końcowy.
- Pytanie: czy używałeś diody wewnętrznej czy zewnętrznej czerwonej?
- Odpowiedź: na tym zdjęciu i filmie użyłem wewnętrznej diody LED. Aby lepiej wyjaśnić, czerwona dioda LED to dioda LED zasilania - nie można jej wyłączyć - a niebieska dioda LED to dioda wewnętrzna. Dioda wewnętrzna i dioda zewnętrzna na moim schemacie to ten sam pin.
- Pytanie: czy mogę go używać w nieznanej sieci?
- Odpowiedź: nie, nie możesz. Musisz przeprogramować ESP01, bo na tej płytce nie ma miejsca na OTA.
Wiele informacji o OTA:
Ale możesz to zrobić grubo: dodaj specjalny identyfikator połączenia i hasło do swojego osobistego hotspotu w telefonie!
Zalecana:
PROJEKT ZEGARA SŁOWOWEGO IEEE: 12 kroków (ze zdjęciami)

IEEE WORD CLOCK PROJECT: Jest to projekt dla klubu UNO IEEE, jest to unikalny sposób na przedstawienie aktualnej godziny. Zegar Word określa czas, a dzięki paskowi RGB możesz mieć zegar w dowolnym kolorze. Korzystając z możliwości Wi-Fi ESP32, k
ESP01 Programowanie płytki drukowanej: 5 kroków

Płytka drukowana do programowania ESP01: Ostatnio musiałem napisać kod na moim ESP01 i zdecydowałem się użyć adaptera do przeniesienia kodu do CHIP. Konieczne było jednak dokonanie pewnych modyfikacji w adapterze, aby kod mógł zostać przeniesiony. Oznacza to, że adapter nie był cały
ESP01 Moodlight z Firebase w czasie rzeczywistym + OTA: 7 kroków

ESP01 Moodlight z Firebase w czasie rzeczywistym + OTA: Obsługuje tryb R-G-B i efekt Fade. Istnieje również wsparcie dla kontroli jasności. Wsparcie dla aktualizacji OTA
Flash AT Command Firmware do modułu ESP01 (wymaga adaptera USB na TTL): 5 kroków

Flash AT Command Firmware do modułu ESP01 (wymaga adaptera USB do TTL): Jay Amiel AjocGensan PHfacebook.com/geeamealyoutube.com/jayamielajoc
Niski koszt automatyzacji z ESP01: 19 kroków

Niskokosztowa automatyzacja z ESP01: Dzisiaj omówimy automatyzację za pomocą ESP01 z 16 przekaźnikami. Jest to super tani model konstrukcyjny, w którym można zwielokrotnić moduły i uzyskać do 128 przekaźników, ponieważ w tym mikrokontrolerze można umieścić do ośmiu ekspanderów portów
