
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

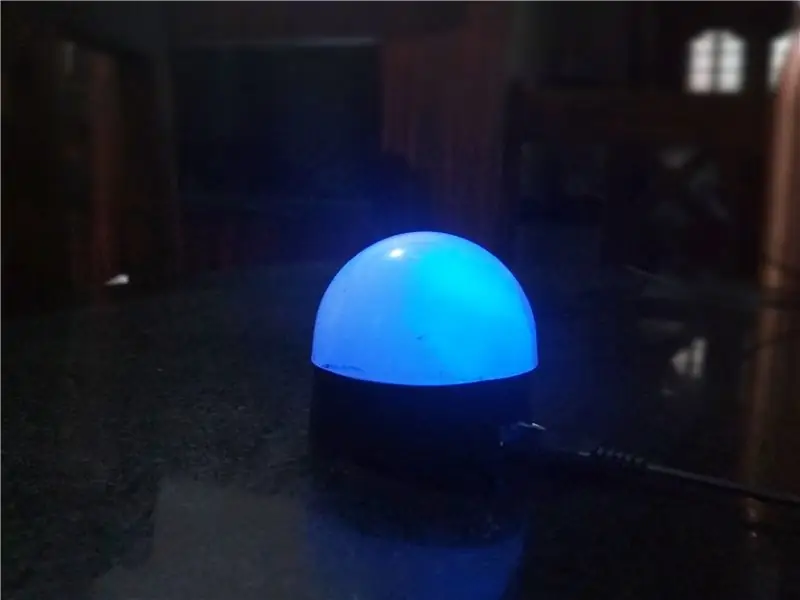
Cześć! Ile razy zdarzyło Ci się chłodzić pod klimatyzatorem w swoim pokoju, nie wiedząc, jak gorąco jest na zewnątrz. Wyobraź sobie stan swojego zwierzaka. Nie ma klimatyzacji ani wentylatora. Może nie jest to dość powszechne, ale zdarza się to kilka razy. Więc przedstawiam wam lampę pogodową! To właściwie zaktualizowana wersja lampy ISS, którą zbudowałem kilka dni temu. Ten projekt pokaże Ci, jak łatwo jest zbudować i dostosować lampę. Dość gadania. Co właściwie robi lampa? Cóż, to po prostu lampa nastrojowa, która świeci na niebiesko. Jeśli temperatura na zewnątrz wzrośnie powyżej ustawionego progu, lampka zmieni kolor na czerwony. Tak proste jak to. Jeśli uważasz, że to zbyt proste, możesz dostosować go za pomocą diody RGB, aby zrobić wszystko i prawie wszystko. Zachowałem prostotę dla początkujących. Więc zacznijmy robić!
Kieszonkowe dzieci
NodeMcu (esp8266)
Czerwona i niebieska dioda LED
Przewody połączeniowe żeńskie do żeńskie (opcjonalnie)
Czarny papier do wykresów Obudowa dyfuzyjna (lub możesz ją wydrukować w 3D)
Zasilacz 5 v DC z kablem micro USB
Aplikacje Blynk i ifttt
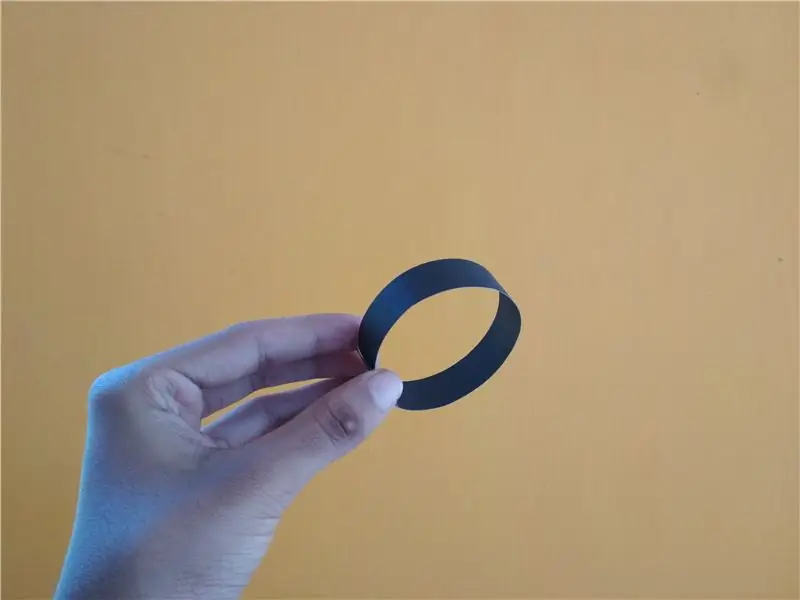
Krok 1: Obudowa


Budowa konstrukcji jest łatwa. Użyłem tego samego, z którego zrobiłem lampę ISS. Zasadniczo po prostu otworzyłem stare oświetlenie w pokoju i użyłem górnej części rozpraszającej. Jako podstawę wyciąłem okrągły pierścień z wykresu, który idealnie pasuje do górnej obudowy.
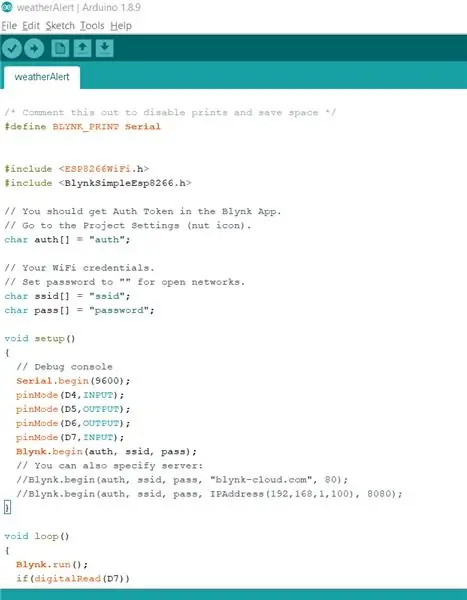
Krok 2: Kod…

Program jest w rzeczywistości dość prosty. Użyj mojego kodu i zmień część o treści "Auth" za pomocą tokena Auth, który otrzymasz po utworzeniu projektu blynk. Zastąp „ssid” swoją nazwą Wi-Fi i „hasło” hasłem Wi-Fi. Wszystko, co robi, to łączy się z aplikacją blynk. Gdy aplikacja ifttt otrzymuje wyzwalacz z podziemnej pogody (usługa), wyzwala blynk, co z kolei wyzwala wybrany pin NodeMcu. Czy stało się to przedawkowaniem? Nie martw się, możesz po prostu pobrać mój kod i przesłać go do swojego NodeMcu. Powinno działać dobrze. Aha i upewnij się, że masz zainstalowane biblioteki esp8266 i blynk.
Nie wiesz, jak zainstalować te biblioteki? Kliknij tutaj dla nodemcu i tutaj dla blynk
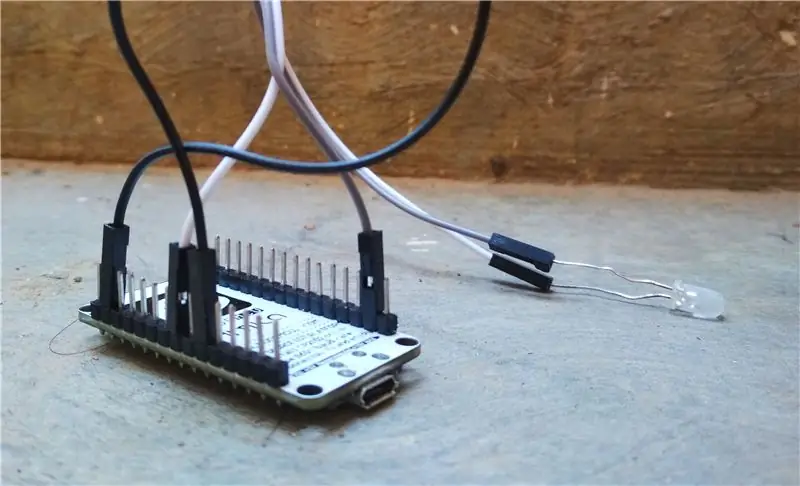
Krok 3: Nawiąż połączenia


To proste. Podłącz pin D1 do D7 i D2 do D4. Teraz podłącz dodatni pin czerwonej diody do D5 i dodatni pin niebieskiej diody do D6. Ujemne piny obu diod LED można podłączyć do masy węzła mcu. Gotowe. Zobacz, spokojnie.
Krok 4: Skonfiguruj Blynk




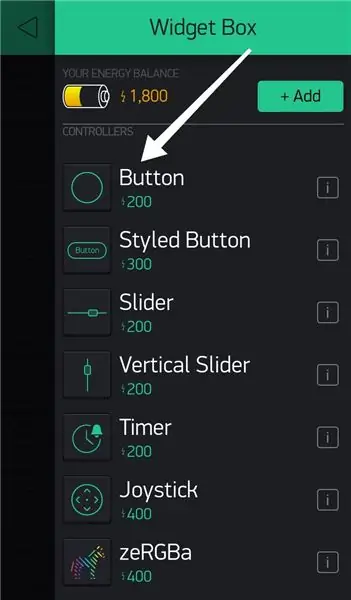
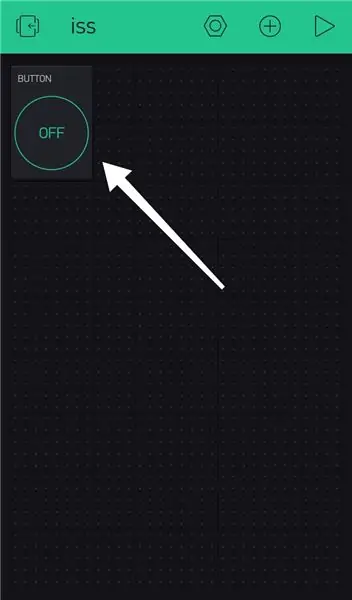
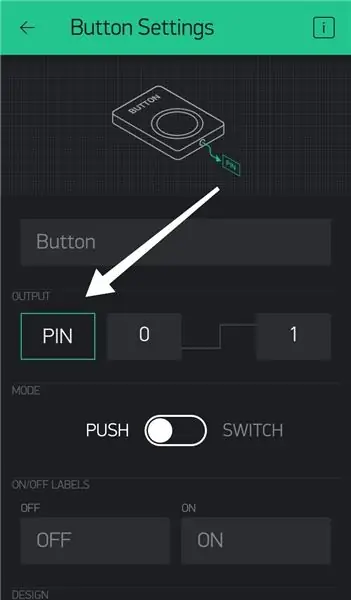
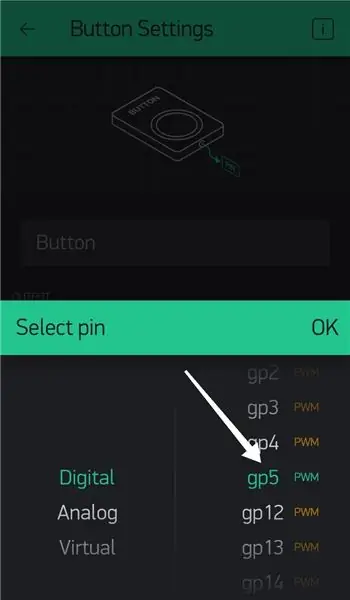
Upewnij się, że zarejestrowałeś się w blynk i zalogowałeś się do aplikacji. Utwórz nowy projekt, a token Auth zostanie wysłany do Ciebie. W blynk kliknij w dowolnym miejscu na czarnym ekranie, aby wyświetlić okno widżetu. W polu widżetu kliknij "przycisk". Przekonasz się, że został dodany widżet przycisku. Kliknij na niego i wybierz „PIN”. Wybierz gp5 z listy. Podobnie utwórz kolejny przycisk, ale tym razem wybierz gp4.
Krok 5: Konfiguracja IFTTT



Zaloguj się do ifttt. Kliknij trzecią zakładkę (w prawym dolnym rogu) i wybierz symbol „+” w prawym górnym rogu. Stamtąd kliknij na "to", które powinno być w kolorze niebieskim. Kliknij na pogodę pod ziemią. Kliknij na "aktualna temperatura wzrasta powyżej" i wprowadź temperaturę (powiedzmy 35) i wybierz Celsjusza. Następnie wybierz swoją lokalizację.
Teraz kliknij „to” i wyszukaj „webhooks” na pasku wyszukiwania. Kliknij „złóż wniosek internetowy” i wprowadź adres URL. Wybierz „put” w sekcji metody i wybierz „application/json” w typie treści. W treści wpisz ["1"]
Format adresu URL to https://IP/Auth/update/D5, Zastąp Auth tokenem Auth projektu blynk i IP z blynk cloud IP twojego kraju. Aby uzyskać adres IP, otwórz wiersz polecenia i wpisz „ping blynk-cloud.com”. W przypadku Indii adres IP to 188.166.206.43
Podobnie, Utwórz kolejny aplet, tylko tym razem wybierz „bieżąca temperatura spada poniżej” w Pogodzie pod ziemią. Tym razem adres URL to https://IP/Auth/update/D4 Wszystko gotowe! Skończyliśmy!
Krok 6: Włącz




Wystarczy podłączyć zasilanie 5V do nodeMcu to wszystko. Nie jest to jednak natychmiastowe. Aktualizacja temperatury zajmuje sporo czasu pod ziemią. W każdym razie, jeśli zostawisz włączoną lampę, powinna działać dobrze. Ten projekt jest aktualizacją wcześniej zbudowanej lampy ISS. Moim zamiarem było pokazanie, jak łatwo dostosować lampę do swoich potrzeb. Na przykład dodałem kolejną diodę LED i teraz świeci na czerwono w wysokich temperaturach, na niebiesko na zimno i na żółto w normalnych temperaturach. Z pewnością zaczniesz cieszyć się IOT, gdy zaczniesz tworzyć te projekty i bawić się kodem. Więc tym razem nie robię przejścia kodu. Jeśli jesteś zdezorientowany, możesz rzucić okiem na lampę ISS, którą zbudowałem wcześniej, gdzie przeprowadziłem przegląd podobnego kodu.
Mam nadzieję, że zainspiruję Cię do wypróbowania takich projektów DIY. Dziękuję Ci!
Zalecana:
Hot Seat: Zbuduj podgrzewaną poduszkę zmieniającą kolor: 7 kroków (ze zdjęciami)

Hot Seat: Zbuduj podgrzewaną poduszkę zmieniającą kolor: Chcesz się upiec w mroźne zimowe dni? Hot Seat to projekt, który wykorzystuje dwie najbardziej ekscytujące możliwości e-tekstyliów - zmianę koloru i ciepło! Będziemy budować poduszkę do siedzenia, która się nagrzewa, a kiedy będzie gotowa do jazdy, odsłoni t
Łatwa bezprzewodowa lampa z kostką Rubika zmieniająca kolor w oparciu o pochylenie: 10 kroków (ze zdjęciami)

Bezprzewodowa lampa kostka Rubika z łatwą zmianą kolorów w oparciu o pochylenie: Dzisiaj zbudujemy tę niesamowitą lampę w kształcie kostki Rubika, która zmienia kolor w zależności od tego, która strona jest uniesiona. Kostka działa na małej baterii LiPo, ładowanej standardowym kablem micro-usb, a w moich testach ma żywotność baterii kilka dni. Ten
Losowy kolor pierścienia LED M5StickC ESP32 i NeoPixels: 7 kroków

Losowy kolor pierścienia LED M5StickC ESP32 i NeoPixels: W tym projekcie dowiemy się, jak wyświetlać losowy kolor na pierścieniu LED NeoPixels za pomocą płytki M5StickC ESP32. Obejrzyj wideo
Stacja pogodowa NaTaLia: stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: 8 kroków (ze zdjęciami)

Stacja pogodowa NaTaLia: Stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: po roku udanej pracy w 2 różnych lokalizacjach dzielę się planami projektu stacji pogodowej zasilanej energią słoneczną i wyjaśniam, jak ewoluował w system, który może naprawdę przetrwać przez długi czas okresy z energii słonecznej. Jeśli obserwujesz
Stacja pogodowa Arduino przy użyciu BMP280-DHT11 - temperatura, wilgotność i ciśnienie: 8 kroków

Stacja pogodowa Arduino przy użyciu BMP280-DHT11 - Temperatura, wilgotność i ciśnienie: W tym samouczku dowiemy się, jak zrobić stację pogodową, która będzie wyświetlać TEMPERATURĘ, WILGOTNOŚĆ I CIŚNIENIE na wyświetlaczu LCD TFT 7735Obejrzyj film demonstracyjny
