
Spisu treści:
- Krok 1: Czego będziesz potrzebować
- Krok 2: Podłącz cyfrową wagę łazienkową do pomiaru masy ciała
- Krok 3: Skonfiguruj czytnik RFID
- Krok 4: Konfiguracja ścieżki LED
- Krok 5: Skomponuj kwiaty
- Krok 6: Zbuduj drzewo
- Krok 7: Udekoruj drzewo
- Krok 8: Kodeks
- Krok 9: Utwórz aplikację internetową
- Krok 10: Ciesz się doświadczeniem
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Ciekawą tradycją dotyczącą prac doktorskich i licencjackich jest to, że wiesza się je na drzewie w Bibliotece Głównej KTH przed obroną/seminarium publicznym. Dlatego w ramach projektu na nasz kurs projektowania i realizacji interakcji fizycznych, nasza grupa postanowiła upamiętnić ten zwyczaj, tworząc interaktywną wersję drzewka.
Krok 1: Czego będziesz potrzebować


Materiały:
- 1x waga cyfrowa (z 4 czujnikami tensometrycznymi)
- Ściereczki bawełniane i celulozowe (użyliśmy jednej ściereczki na kwiatek, łącznie 6)
- 2x kulki piankowe
- Wątek
- 4x deski drewniane (nasze miały 22x170x1600 mm każda)
- 6x narożniki zewnętrzne (2 z 27x27x750 mm, 2 z 27x27x600 mm i 2 z 27x27x1350 mm)
- 1x deska drewniana (nie grubsza niż 6-7 mm)
- 2x Deski Drewniane (grubość 2-3 cm, 45x45 cm)
- Przewody
- Lutować
- Gorący klej
- Rurki termokurczliwe
- Dwustronna taśma klejąca
- 20x Śruby uniwersalne (5x40 mm)
- 20x Śruby uniwersalne (3,0x12 mm)
- 10x kąty zbrojenia
- 1x Stripboard (tablica prototypowa)
Elektronika:
- 1x - Arduino Uno
- 1x - Wzmacniacz tensometryczny
- 1x - Mikrokontroler ESP8266 Huzzah Feather
- 1x - Czytnik RFID Adafruit RC522
- 2x - Multipleksery (8-bitowe rejestry przesuwne z 3-stanowymi rejestrami wyjściowymi)
- 16x - czerwone diody LED
- 16x - Rezystory
- 6x - Serwa - Hitec HS-422 (rozmiar standardowy)
Narzędzia:
- Lutownica
- Pistolet na gorący klej
- Piła ręczna
- Piła do radzenia sobie
- Wkrętak mocy
- Tarnik do drewna
- Narzędzie do cięcia drewna wyrzynarki
Krok 2: Podłącz cyfrową wagę łazienkową do pomiaru masy ciała

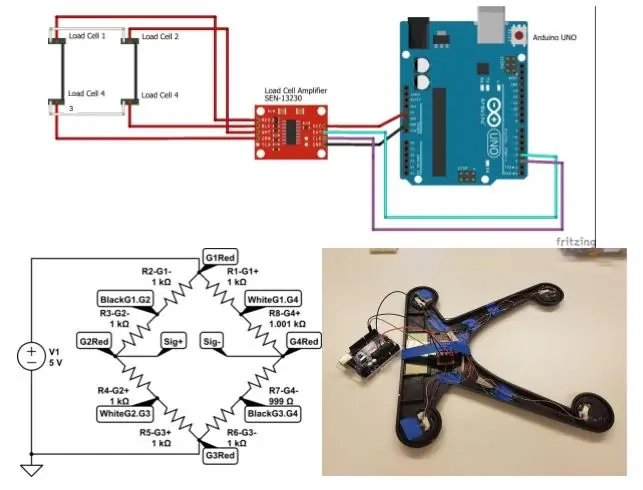
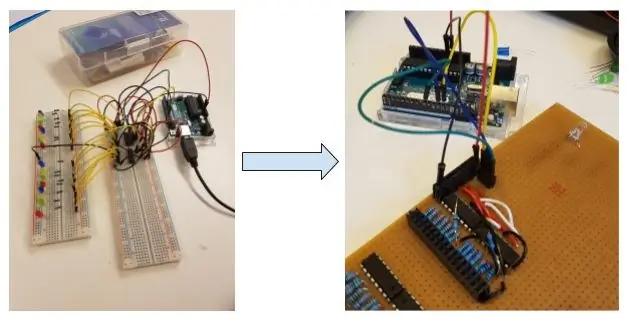
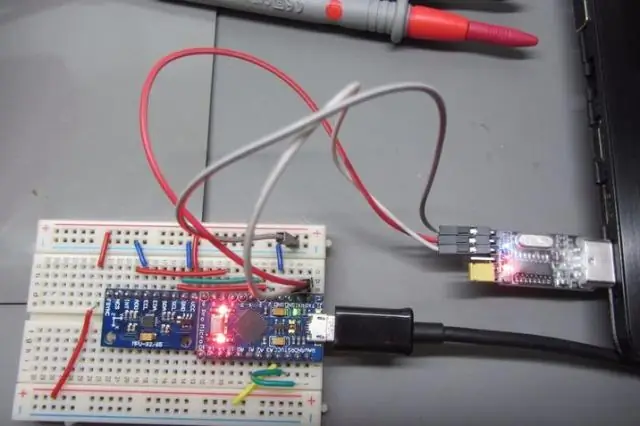
W tym pierwszym kroku wykorzystaliśmy 4 ogniwa obciążnikowe z cyfrowej wagi łazienkowej z wagą ciała i wzmacniacz tensometryczny HX711. Kołki są oznaczone kolorami: RED, BLK, WHT, GRN i YLW, które odpowiadają kodowaniu kolorami każdego ogniwa obciążnikowego. Zostały one podłączone do formacji mostu z wheatstone'a (patrz zdjęcia). Stosujemy wzbudzenie na czerwieniach Load Cell 1 i Load Cell 4 i odczytujemy sygnały z czerwieni Load Cell 2 i Load Cell 3 (patrz link).
Krok 3: Skonfiguruj czytnik RFID


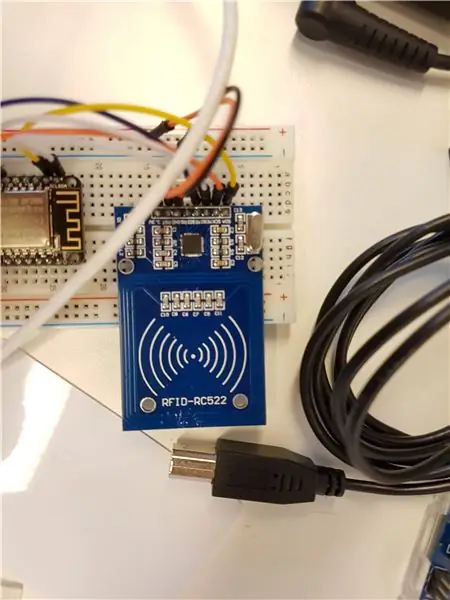
Do montażu skanera użyliśmy dwóch elementów sprzętu; mikrokontroler ESP8266 Huzzah Feather oraz czytnik RFID Adafruit RC522.
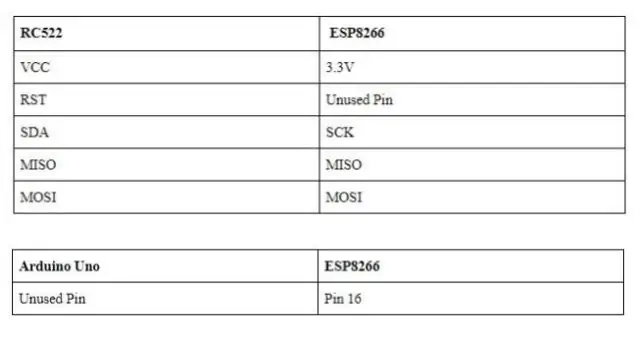
ESP8266 i RC522 miały między sobą 5 połączeń (patrz rysunek 1).
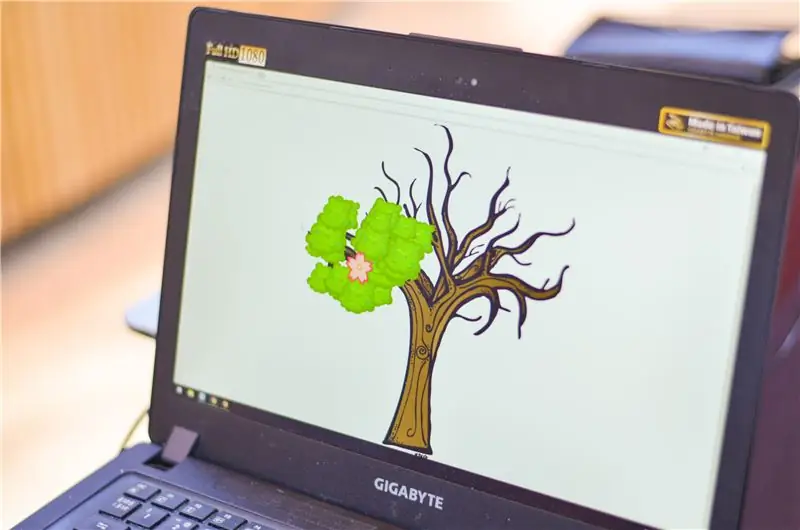
Zadaniem skanera było zeskanowanie kart KTH 13,6 MHz i przesłanie unikalnego identyfikatora karty lub w idealnym przypadku identyfikatora ucznia do bazy danych Google Firebase. Wszystko to zostało zrobione przy użyciu gotowych pakietów Arduino, MFRC522 dla RC522, ESP8266 dla Wi-Fi i Arduino Firebase dla komunikacji Firebase. Po przesłaniu informacji do bazy danych strona internetowa zawierająca drzewo została zaktualizowana przy użyciu animacji D3.js, symulującej kwitnienie kwiatu na wirtualnym drzewie.
Ostatnią częścią konfiguracji było przesłanie informacji o zeskanowaniu karty do mikrokontrolera Arduino Uno. ESP8266 i Arduino Uno miały między sobą 1 połączenie (patrz rysunek 1).
Pin 16 został użyty specjalnie, ponieważ ma domyślną wartość LOW, podczas gdy inne piny mają domyślne wartości HIGH. Po zeskanowaniu karty wysyłamy pojedynczy impuls HIGH do Arduino Uno, który następnie wykonuje resztę kodu.
Krok 4: Konfiguracja ścieżki LED


Aby mieć bardziej sensowną interakcję, a także widoczną informację zwrotną o niektórych działaniach użytkowników, postanowiliśmy zorganizować ścieżkę świecących diod LED w kierunku wyznaczonego oddziału. W związku z tym użytkownik jest kierowany do miejsca, w którym powinien konkretnie zawiesić pracę.
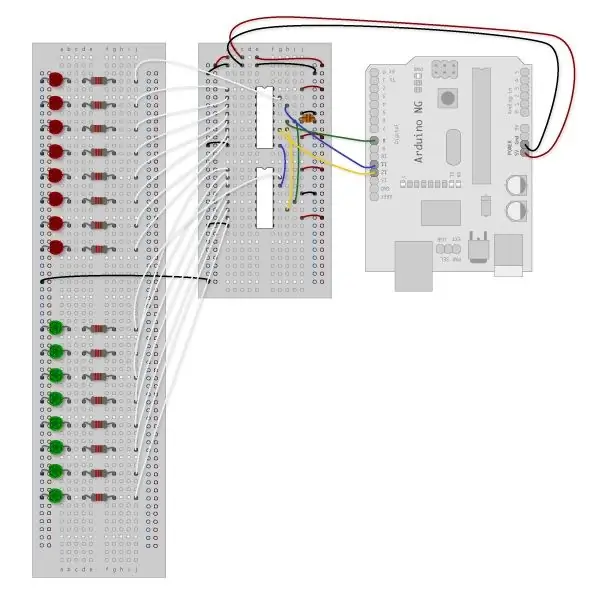
Do tego celu wykorzystaliśmy dwa multipleksery: 8-bitowe rejestry przesuwne z 3-stanowymi rejestrami wyjściowymi oraz 16 czerwonych diod LED. Multiplekser zapewnia kontrolę nad 8 wyjściami jednocześnie, zajmując tylko 3 piny naszego mikrokontrolera. Połączenia zostały wykonane przez „synchroniczną komunikację szeregową” (patrz link).
Krok 5: Skomponuj kwiaty



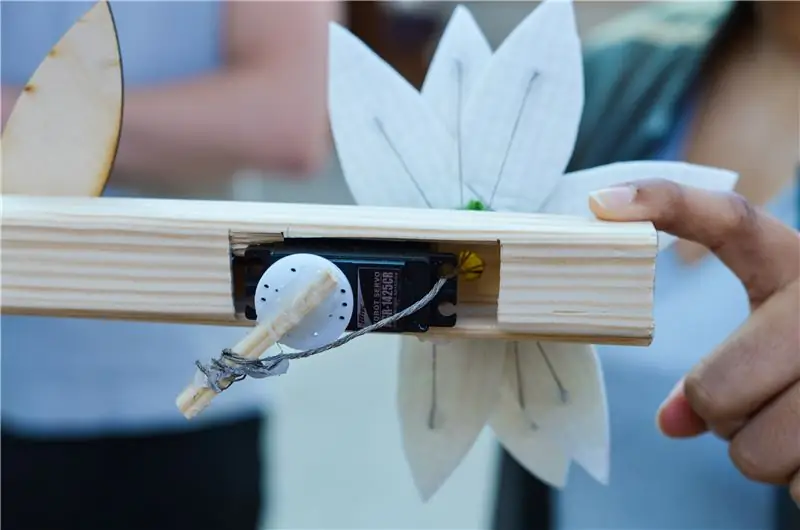
Do tego kroku użyliśmy lekkiego i podatnego na zginanie materiału - ściereczki do czyszczenia. Z tego materiału wycięto kawałki w kształcie płatków. W konsekwencji te płatki są połączone z centralną konstrukcją, wykonaną z piankowej kulki. Każdy płatek jest zabezpieczony nitką, dzięki czemu po pociągnięciu płatek się ugina.
Krok 6: Zbuduj drzewo



Naszym głównym materiałem jest drewno. Drzewo składa się z czterech oddzielnych desek drewnianych skręconych ze sobą w kwadrat (5 śrub do połączenia 2 desek). Gałęzie zostały wykonane z drewnianej listwy narożnej. W pniu drzewa wycięto kwadratowe otwory do włożenia gałęzi. Każda gałąź ma jedną diodę LED na końcu (gałąź dolna i górna) lub dwie diody LED (gałąź środkowa). Każda dioda została zabezpieczona klejem.
Po prawidłowym umieszczeniu diod LED na każdej gałązce przyklejamy po jednym kwiatku. Każdy kwiat ma serwo, które kontroluje kwitnienie (patrz zdjęcia). Skala, diody LED i serwo połączone są z Arduino poprzez płytkę prototypową wykonaną w kroku 4. Każda gałąź mocowana jest do pnia z lewej i prawej strony za pomocą kątowników wzmacniających oraz śrub uniwersalnych 3.0x12 mm.
Jedna z grubszych desek posłuży jako podstawa dla drzewa, a druga zostanie przycięta na kształt trójkąta prostokątnego, który zostanie najpierw przykręcony do pnia drzewa, a następnie przymocowany do drewnianej deski u podstawy.
W przypadku drewnianej deski bazowej wykonaj kwadratowy otwór na przewody wagi, aby przejść przez nie, a następnie przymocuj wagę do drewnianej deski za pomocą dwustronnej taśmy samoprzylepnej.
Arduino Uno zostało umieszczone u podstawy bagażnika, a także płytki prototypowej ze wszystkimi odpowiednimi połączeniami.
Przed zamknięciem drzewka wykonaj kwadratowy otwór w ostatniej drewnianej desce u jego podstawy, aby podłączyć komputer do Arduino i mikrokontrolera ESP8266 Huzzah Feather.
Krok 7: Udekoruj drzewo



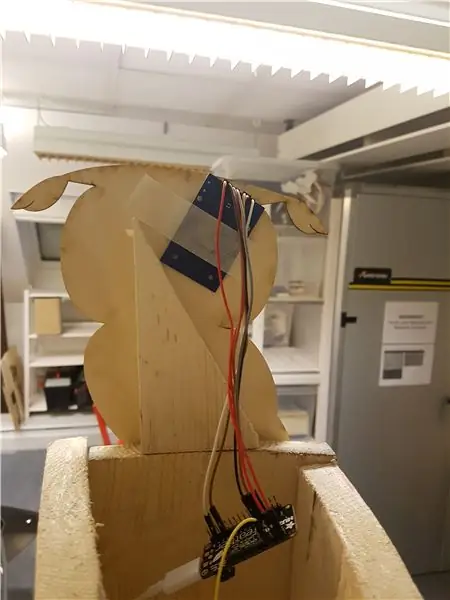
Aby poprawić wygląd naszego prototypu, dodaliśmy kilka liści na wyciętych laserowo gałęziach, a także sowę (symbolizującą wiedzę).
Krok 8: Kodeks
Tutaj masz różne kody, których możesz użyć do przetestowania działania każdego komponentu (calibration_test.ino dla wagi, scanner.ino dla czytnika RFID i servo_test.ino dla serw), a następnie wszystkiego w całości (light_test.ino jako wstępny test i main.ino jako wersja ostateczna).
Będziesz także musiał zainstalować bibliotekę HX711, aby móc pracować z wagą (link do biblioteki).
Krok 9: Utwórz aplikację internetową

Jako dodatkową interakcję dodaliśmy cyfrową informację zwrotną za pośrednictwem aplikacji internetowej. Aplikacja otrzymuje zeskanowany identyfikator, w wyniku czego za powieszoną pracę kwitnie również kwiatek na wirtualnym drzewku.
Krok 10: Ciesz się doświadczeniem


W końcu ucieszyliśmy się, że udało nam się sprawić, by wszystkie komponenty współpracowały ze sobą. Proces był zarówno ekscytujący, jak i stresujący, ale mimo wszystkich wyzwań jesteśmy zadowoleni z wyniku, a doświadczenie było ciekawe i co najważniejsze pouczające.
Zalecana:
Drzewo z drutu RGB-LED: 9 kroków (ze zdjęciami)

Drzewo z drutu RGB-LED: Chcę podzielić się z wami moim drzewem z drutu RGB-LED. Pewnego wieczoru przypomniałem sobie, jak jako dziecko budowałem drzewa z drutu. Obecnie bardzo lubię budować małe projekty elektroniczne z mikrokontrolerami podobnymi do arduino, zwłaszcza z diodami LED. Więc pomyślałem sobie
Drzewo RGB LED Maker: 15 kroków (ze zdjęciami)

Drzewo RGB LED Maker: Nasza lokalna przestrzeń producenta sponsorowała drzewo, które będzie wyświetlane na głównej ulicy w grudniu (2018 r.). Podczas naszej burzy mózgów wpadliśmy na pomysł, aby zamiast tradycyjnego ornamentu umieścić na drzewku absurdalną ilość diod LED
Drzewo światłowodowe RGB LED (aka Project Sparkle): 6 kroków

Drzewo światłowodowe RGB LED (aka Project Sparkle): Uważasz, że Twój pokój jest zbyt nudny? Chcesz dodać mu odrobinę blasku? Przeczytaj tutaj, jak wziąć diodę LED RGB, dodać trochę przewodu światłowodowego i sprawić, by BŁYSZCZAŁ! Podstawowym celem Projektu Sparkle jest zastosowanie super jasnej diody LED oraz kabla światłowodowego z końcówką świecącą
Drzewo życia (pojemnościowy czujnik dotykowy Arduino napędzający serwomotor): 6 kroków (ze zdjęciami)

Drzewo życia (Arduino Capacitive Touch Sensor Driving Servo Motor): Na potrzeby tego projektu stworzyliśmy drzewo dające ryż, które składało się z pojemnościowego czujnika dotykowego i serwomotoru. Po dotknięciu maty, serwomotor zostanie aktywowany i ryż (lub cokolwiek chcesz w nim włożyć) zostanie uwolniony. Oto krótki film
Prowadzony. Drzewo butelek: 5 kroków

Prowadzony. Drzewo butelek: Ta instrukcja jest częścią konkursu „zatrzymaj butelkę”. Pokażę Ci, jak zrobić fajnie wyglądającą lampę z butelek z recyklingu
