
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




Ten przewodnik pokazuje, jak utworzyć i skonfigurować aplikację do sterowania Raspberry Pi za pośrednictwem Firebase (bazy danych online). A potem drukowanie 3D obudowy dla Pi Zero W, Powerboost 1000C, baterii i Blinkt!.
Aby móc najłatwiej nadążać za postępem, polecam zapoznanie się z Xcode i Raspberry Pi.
A jeśli podoba Ci się to, co widzisz, śledź mnie na Instagramie i Twitterze (@Anders644PI), aby być na bieżąco z tym, co robię.
Będziesz potrzebować:
-
Raspberry Pi Zero W z adapterami i nagłówkami GPIO
(lub zwykłe Pi Zero z kluczem WiFi)
- PowerBoost 1000 C
- Akumulator litowo-jonowy - 3,7 V 2000 mAh
- Mrugnięcie! (lub jakikolwiek pHAT/HAT, który: nie używa fizycznego pinu 5, a kapelusze powinny być płaskie na dole.)
- Karta Micro SD o pojemności 8 GB lub większej z funkcją Raspbian Stretch (z komputerem stacjonarnym)
- Klawiatura i mysz (ale możesz też połączyć się przez ssh, jeśli wiesz jak)
- Połączenie z monitorem lub telewizorem (lub ssh!)
- Złom śrub
- Małe przewody
- Mały przełącznik i mały przycisk
- Drukarka 3D i jedna szpula dowolnego kolorowego filamentu PLA i jedna szpula przezroczystego PLA (lub możesz użyć usługi 3D, takiej jak 3D Hubs, aby wydrukować to za Ciebie)
Krok 1: Firebase i Xcode



Najpierw skonfigurujemy Firebase z aplikacją, abyśmy mogli komunikować się z aplikacji do Pi.
Jeśli się zdezorientujesz, możesz obejrzeć ten film.
1. Otwórz Xcode i utwórz nowy projekt Xcode. Wybierz aplikację Single View i nazwij ją RPiAppControl i upewnij się, że językiem jest Swift. Naciśnij Dalej i zapisz go.
2. Skopiuj swój identyfikator pakietu, ponieważ będziemy go później potrzebować.
3. W Firebase zaloguj się na swoje konto Google i kliknij Przejdź do konsoli.
4. Utwórz nowy projekt i nazwij go RPiAppControl.
5. Kliknij Dodaj Firebase do swojej aplikacji IOS. Wklej swój identyfikator pakietu i naciśnij Zarejestruj aplikację.
6. Pobierz plik GoogleService-Info.plist i przeciągnij go do swojego projektu Xcode.
7. Wróć do Firebase i naciśnij Kontynuuj. Następnie otwórz okno terminala i przejdź do lokalizacji swojego projektu Xcode.
8. Uruchom to polecenie:
pod init
9. Otwórz plik Podfile i pod use_frameworks!, dodaj ten wiersz:
pod „Firebase/Rdzeń”
10. Wróć do terminala wpisz: pod install i zamknij Xcode.
11. W Finderze przejdź do swojego projektu Xcode i otwórz nowo utworzony plik.xcworkspace.
12. W tym miejscu przejdź do AppDelegate.swift i pod importem UIKit dodaj ten wiersz:
importuj Firebase
A w funkcji aplikacji dodaj tę linię:
FIRApp.configure().
13. Wróć do Firebase, kliknij Kontynuuj, a następnie Zakończ.
14. Przejdź do Bazy danych, następnie Reguły i ustaw ".read" i ".write" na true. Naciśnij OPUBLIKUJ.
15. Wróć do Xcode, otwórz plik Podfile i pod pierwszą linią, którą ustawiliśmy, dodaj to:
pod 'Baza danych/baza danych'
16. Wróć do terminala, uruchom ponownie instalację pod.
Krok 2: Kończenie Xcode



Dokończymy teraz kod i układ w Xcode.
To jest przy użyciu Xcode 9 i Swift 4
Kod dla ViewController1. W górnej części ViewController i pod importem UIKit dodaj to:
importuj Firebase
importuj bazę danych Firebase
2. Na dole ViewController i pod funkcją didReceiveMemoryWarning skopiuj i wklej te funkcje dla każdego przycisku:
func num1(stan: ciąg){
let ref = FIRDatabase.database().reference() let post: [String: Any] = ["stan": stan] ref.child("num1").setValue(post) }Pamiętaj, aby zmienić (numer
3. W funkcji viewDidLoad, pod super.viewDidLoad(), wstaw ten wiersz dla każdego przycisku (dla wielu przycisków, po prostu zmień (liczbę). Zobacz rysunek…):
num1(stan: "OFF")
Układ Main.storyboard i przycisków
1. Przejdź do Main.storyboard i umieść kilka przycisków. Możesz je układać tak, jak ja, lub dostosowywać je według własnego uznania.
2. Połącz przyciski z ViewControllerem. Każdy przycisk należy połączyć dwa razy: jeden jako akcję i UIButton o nazwie num(number)Button, a drugi jako domyślny Outlet i nazwać go num(number)Color. Widzieć zdjęcie…
3. Następnie dla wszystkich przycisków wklej w tej linii do każdej z funkcji:
if self.num1Color.backgroundColor == UIColor.lightGray { // Ustawia kolor tła na lightGray
num1(state: "ON") // Wysyła stan: "ON" do firebase self.num1Color.backgroundColor = UIColor(red:0.96, green:0.41, blue:0.26, alpha:1.0) // Ustawia kolor tła na czerwonawy } else { num1(state: "OFF") // Wysyła stan: "OFF" do firebase self.num1Color.backgroundColor = UIColor.lightGray // Ustawia kolor tła na lightGray }
Teraz powinieneś móc ją przetestować, uruchamiając aplikację, a po naciśnięciu przycisków powinieneś zobaczyć, jak zmienia się stan w Bazie danych czasu rzeczywistego w Firebase.
Wykończenie (opcjonalnie)
1. Pobierz poniższe obrazy i wstaw LaunchScreen-image-j.webp
2. Przejdź do Assets.xcassets, a następnie AppIcon. Tutaj umieść w odpowiednim rozmiarze AppIcon.
Krok 3: Konfiguracja Raspberry Pi

Teraz musimy skonfigurować Pi z Firebase, aby aplikacja mogła się komunikować, rzucać Firebase do Pi.
Nie napisałem kodu, ale oryginalny kod możesz znaleźć tutaj.
1. W terminalu uruchom zwykłe aktualizacje:
sudo apt-get aktualizacja && sudo apt-get dist-upgrade
2. Następnie zaimportujemy pyrebase (Firebase):
sudo pip zainstaluj pyrebase
sudo pip3 zainstaluj pyrebase sudo pip3 zainstaluj -- uaktualnij google-auth-oauthlib
3. Teraz pobierz bibliotekę Blinkt:
curl https://get.pimoroni.com/blinkt | grzmotnąć
4. Sklonuj moje repozytorium GitHub:
klon git https://github.com/Anders644PI/RPiAppControl.gitcd RPiAppControl
5. Edytuj plik AppRPiControl_Template.py:
nano RPiAppControl_Template.py
6. Wpisz swój Firebase ApiKey i projectId. Możesz je znaleźć, przechodząc do projektu Firebase i klikając Dodaj kolejną aplikację, a następnie Dodaj Firebase do swojej aplikacji internetowej.
7. Dostosuj funkcje i zapisz zmiany, naciskając ctrl-o (enter) i zamknij ctrl-x.
8. Teraz uruchom go z:
sudo python3 RPiAppControl_Template.py
9. Następnie, jeśli używasz Blinkta, możesz wypróbować przykład, gdy wypełniłeś swój Firebase ApiKey i projectId:
przykłady cd
nano RPiAppControl_blinkt_demo.py
Teraz uruchom go:
sudo python3 RPiAppControl_blinkt_demo.pyPamiętaj, że po uruchomieniu skryptu przygotowanie zajmuje około minuty (przynajmniej na Pi Zero). A skrypt trzeba uruchomić w Pythonie 3
10. BONUS: Jeśli chcesz, aby skrypt działał podczas rozruchu, możesz dowiedzieć się, jak to zrobić, tutaj.
Przycisk wyłączania/zasilania
Zainstalowanie przycisku zasilania jest opcjonalne, ale polecam. Śledź ten film, aby go skonfigurować.
Pamiętaj, że używa to fizycznego pinu 5 na Pi, więc niektóre kapelusze nie będą działać.
Krok 4: Załącznik
Zalecana:
Inteligentne oświetlenie biurkowe LED - Inteligentne oświetlenie z Arduino - Obszar roboczy Neopixels: 10 kroków (ze zdjęciami)

Inteligentne oświetlenie biurkowe LED | Inteligentne oświetlenie z Arduino | Przestrzeń robocza Neopixels: Obecnie spędzamy dużo czasu w domu, ucząc się i pracując wirtualnie, więc dlaczego nie ulepszyć naszej przestrzeni roboczej dzięki niestandardowemu i inteligentnemu systemowi oświetlenia opartemu na Arduino i diodach LED Ws2812b. Tutaj pokażę Ci, jak zbudować Smart Biurkowe oświetlenie LED, które
Oświetlenie kubków z pianki DIY - Łatwy i tani pomysł na wystrój Diwali przy użyciu piankowych kubków: 4 kroki

Oświetlenie kubków z pianki DIY | Łatwy i tani pomysł na wystrój Diwali przy użyciu piankowych kubków: W tym poście porozmawiamy o projekcie obchodów Diwali z ograniczonym budżetem. Mam nadzieję, że spodoba ci się ten samouczek
Inteligentne ogrodnictwo i inteligentne rolnictwo oparte na IoT przy użyciu ESP32: 7 kroków

Inteligentne ogrodnictwo i inteligentne rolnictwo oparte na IoT Korzystanie z ESP32: Świat zmienia się z czasem, a więc rolnictwo. W dzisiejszych czasach ludzie integrują elektronikę w każdej dziedzinie, a rolnictwo nie jest wyjątkiem. To scalanie elektroniki w rolnictwie pomaga rolnikom i osobom zarządzającym ogrodami. W tym
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
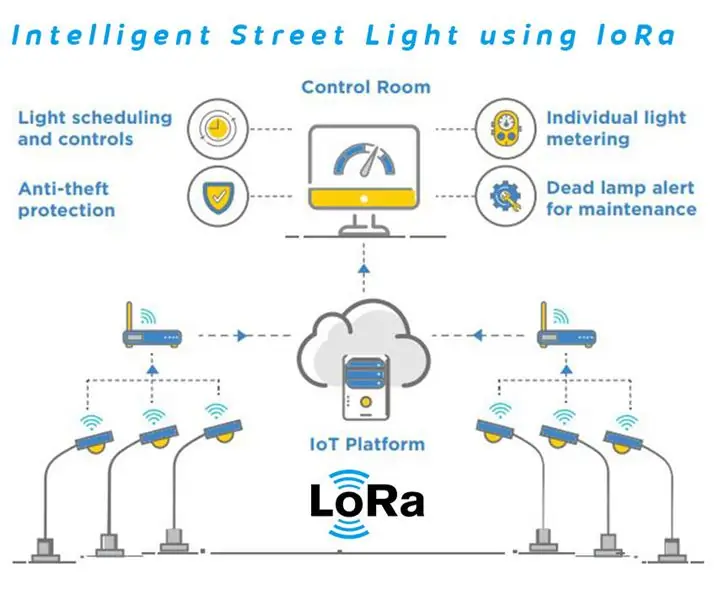
Inteligentne oświetlenie uliczne przy użyciu LoRa: 5 kroków

Inteligentne oświetlenie uliczne wykorzystujące LoRa: miejskie oświetlenie uliczne zapewnia bezpieczniejsze warunki ruchu, bezpieczniejsze środowisko dla pieszych i może stanowić znaczną poprawę wyników architektonicznych, turystycznych i komercyjnych miasta. Projekt ten ma na celu opracowanie prototypu inteligentnej ulicy
