
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Cześć wszystkim! W tym samouczku postaram się wyjaśnić, jak stworzyć ARDUINO MENU DESIGN za pomocą i2c OLED Screen. Jest również znany jako UI (interfejs użytkownika). Używał go przy wielu projektach, ale musi Cię znać z drukarek 3d:)
Tutaj również film o tym projekcie. Możesz rzucić okiem na ten film i zobaczyć, jak to działa.
Cóż, szczerze mówiąc, jeśli sam stworzysz własny projekt menu, wniesie to duży wkład w twoje umiejętności kodowania i algorytmów. Stworzenie tak prostego projektu menu zajęło mi prawie 4 godziny. Dlatego sam staram się, aby było to % 100. Oczywiście wziąłem trochę pomocy w niektórych częściach. Na przykład, jaki rodzaj menu powinienem zaprojektować itp. (Ale większość algorytmów należy do mnie) Zauważ, że: Jeśli chcesz stworzyć własny projekt menu, musisz zacząć od najbardziej podstawowych krok tj. spróbuj tego: po naciśnięciu przycisku znak wyboru tj. ">" musi iść w dół….
Krok 1: Wymagany sprzęt
x1 Arduino (Uno, nano, mega… itd.)
x1 OLED SCREEN (użyłem modułu i2c, który jest bardzo dobry ze względu na niską liczbę pinów połączenia, ale możesz użyć dowolnego ekranu, ale oczywiście musisz wprowadzić pewne zmiany w kodzie!)
Przycisk x3
Rezystor x3 10k
x1 deska do krojenia chleba;
Wystarczająco skoczek
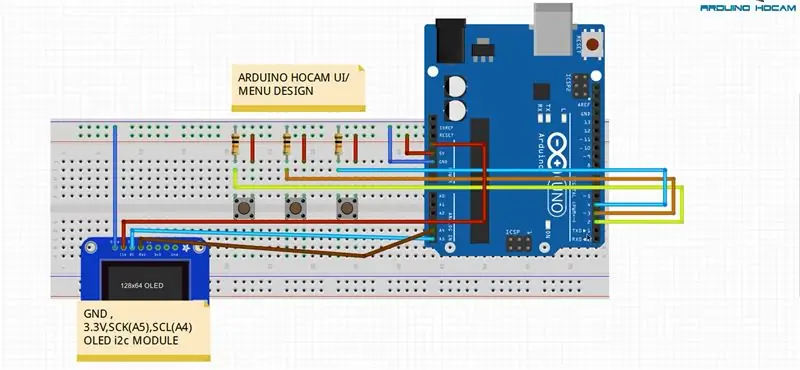
Krok 2: Połączenie obwodu
Cóż, mamy tutaj bardzo proste połączenie. Jak wspomniałem wcześniej, jeśli masz inny typ ekranu (5110, 16x2….) możesz dokonać zmian zgodnie z tym, co masz.
Zwróć uwagę, że: Uważaj na połączenie przycisków i rezystorów Pull-Down. Wykonaj połączenie jak na poniższym schemacie. Niewłaściwe podłączenie rezystora może powodować błędy. W tej konfiguracji po naciśnięciu przycisku otrzymujemy 1 (HIGH).
Krok 3: Kod źródłowy
Ok drodzy twórcy:) mamy tutaj kod źródłowy. Jak być może wiesz, przygotowuję swój projekt dla mojego kanału YouTube w języku tureckim. Jednak staram się tłumaczyć lub dodawać wyjaśnienia tuż przy prawie każdej linijce. Ten projekt jest przygotowany na pół - angielsko-turecki. Dla tych, którzy nie znają tureckiego dodałem wyjaśnienia. Mimo to, jeśli masz z tym jakiś problem, daj mi znać i zadaj pytanie stąd lub na kanale Youtube. Jestem pewien, że jesteście całkiem sprytni i nie napotkacie żadnego problemu z tą różnicą językową. Nie pozwól, by język Cię zablokował:)
Krok 4: Subskrybuj mój kanał, jeśli chcesz
Możesz obejrzeć film, jak działa ten projekt.
Jeśli podoba Ci się mój projekt, możesz rzucić okiem na innych na moim kanale i wesprzeć mnie. Nie martw się o język, głównie przygotowuję kody z angielskim wyjaśnieniem. Jeśli masz jakieś pytania, możesz je zadać tutaj lub na kanale YouTube.
Mój kanał na YouTube:Kanał na YouTubeProszę daj mi znać, jeśli napotkasz jakiś problem, bez żadnych wątpliwości!
Baw się dobrze!
Zalecana:
Łatwy do wdrożenia interfejs użytkownika -- Wyświetlacz OLED z joystickiem i przyciskami: 6 kroków

Łatwy do wdrożenia interfejs użytkownika || Wyświetlacz OLED z joystickiem i przyciskami: Ten moduł ma wyświetlacz OLED z dwoma przyciskami, 5-kierunkowym joystickiem i 3-osiowym akcelerometrem. Jest to przydatne przy konfigurowaniu interfejsu użytkownika dla projektu. Hej, co słychać? Akarsh tutaj z CETech.Dzisiaj przyjrzymy się modułowi all-in-one, który
Interfejs użytkownika dla MicroPythona: 9 kroków

Interfejs użytkownika dla MicroPython: Ostatnio dostałem płytę esp8266 i zainstalowałem na niej MicroPython. Można nim sterować, wpisując polecenie lub przesyłając do niego kod Pythona. Aby zainstalować MicroPython na esp8266, sprawdź https://MicroPython.org/download/#esp8266 lub https://Mic
Interfejs użytkownika LCD: 4 kroki

Interfejs użytkownika LCD: Interfejs użytkownika LCD jest, jak można się spodziewać, interfejsem przeznaczonym dla 16 * 2 wyświetlaczy LCD. Będziesz mógł wyświetlać czas, informacje o sprzęcie, wiadomości … Ale będziesz mógł również stworzyć swój własny rysunek i animacje, aby je zapisać i wczytać.Potrzebne: - Ard
Wirtualny interfejs użytkownika EKG i tętna: 9 kroków

Wirtualny interfejs użytkownika EKG i tętna: W ramach tej instrukcji pokażemy, jak zbudować obwód do odbierania bicia serca i wyświetlać go na wirtualnym interfejsie użytkownika (VUI) z graficznym wyjściem bicia serca i tętna. Wymaga to stosunkowo prostej kombinacji
Niestandardowy interfejs użytkownika systemu Windows: 3 kroki

Niestandardowy interfejs użytkownika systemu Windows: Hej, dla wszystkich ludzi, którzy mają trochę za dużo wolnego czasu lub którzy pracują w biurze przez cały dzień, to pomoże ci rozjaśnić swój dzień. Twój system operacyjny Windows XP, aby zaimponować znajomym lub po prostu
