
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

O notificador de ruído como o próprio nome diz allowe alertar o usuário sobre algum ruído detectado, e com este alerta o usuário pode investigar o que está ocorrendo. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído relativee nas proximidades, e quando detecta este ruído é disparado uma notificação para todos os smartphones e outros dispositivos móveis que postivosuem do not o ap.
Ele pode ser empregado em vários contextos, como por exemplo monitorar o sono do bebe, caso ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos Pais. Pode ser usado também, para notificar barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um horário incomum nestes lugares, com isto o usuário pode investigar o que estamoum rouébos.
Krok 1: Estrutura Geral

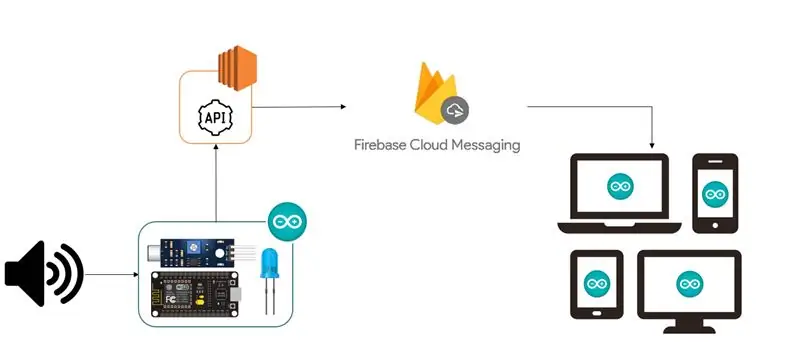
Imagem acima ilustra lub funcionamento geral zrobić projekt. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Esta placa deve possuir acesso a internet através de seu módulo WiFi. Ao detectar lub ruído ela envia uma requisição HTTP a API, que deve estar hospedada na internet (no meu caso usage o serviço nas nuvens da Amazon Web Services). Interfejs API umożliwia konfigurowanie usług Firebase lub Firebase Cloud Messaging (FCM). O FCM istnieje możliwość odrzucenia powiadomień dla qualquer dyspozytorów, które są konfigurowane w tej aplikacji z lub na podstawie projektu w Firebase. Desta forma, API aciona o FCM passando o identificador da notificação e o horário que a requisição API foi realizada. O FCM dispara uma mensagem de notificação para os dispositivos que estão com o aplicativo do projeto.
Krok 2: Arduino - Diagrama De Pinagem Dos Components

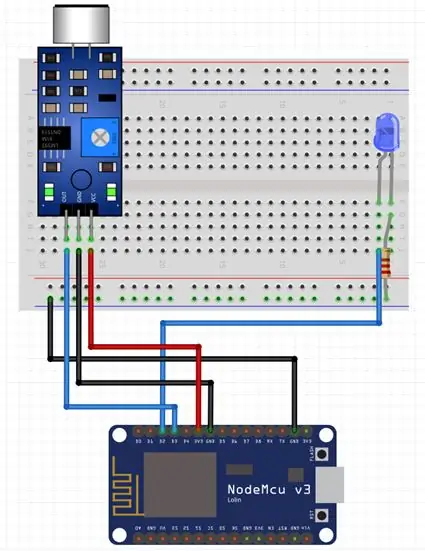
Com relação a parte física do Arduino, são poucos componentes necessários e bem simples de se montar, conforme mostra o diagrama acima.
Os sensores foram interligados a placa ESP8266 através de uma protoboard i alguns jumpers. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3,3 volts da placa) eo OUT (ligado no pino D3 da placa), responsável por enviar os sinais analógicos para a placa ao Detectar um ruído.
Neste projeto o LED służy do identyfikacji quando o czujniku um ruído e acionou a API do enviar a notificação, não é um componente vital, mas auxilia a entendermos o processo em funcionamento. O LED possui 2 pinos, o pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Abaixo a lista de componentes necessários para montar o projeto de acordo com o diagrama:
• 1 Placa NodeMCU ESP8266
• 1 Sensor de Som (Ligado na porta D3)
• 1 płyta prototypowa
• 1 dioda LED (Ligado na porta D2)
• 1 rezystor 3v
• 5 skoczków Macho/Fema
Krok 3: Arduino - Código Do Projeto

Assim como a ligação dos componentes eletrônicos do arduíno, o código dele também é bastante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executa-lo.
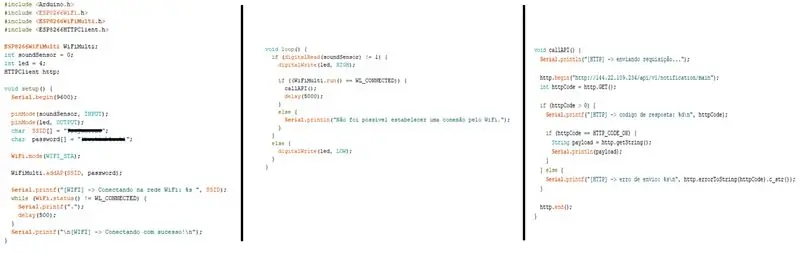
Inicialmente é necessário importar algumas bibliotecas da própria placa ESP8266 necessárias dla modułu WiFi e realizar requisição HTTP. Depois é necessário definir os Components de entrada e Saída em Suas Odpowiednie portas, o sensor de som foi ligado no pino D2 que odpowiedni GPIO0 definido como componente de entrada e o LED no pino D3 que odpowiedni GPIO0 de definido component Lembrando que o diagrama de pinagem da ESP8266 może mieć różne liczby ao referiar no código, veja o diagrama neste link para melhor entendimento.
Defini-se também jako credencias da rede WiFi e o tryb de conexão como estação (WIFI_STA). Após a definição é verificado se placea conseguiu se conectar, a rede WiFi especificada. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
Com a conexão a internet estabelecida przez WiFi, o Arduíno fica rodando em loop infinito, verificando se o sensor detectionou algum ruído no ambiente. Nie ma możliwości wykrycia, czy chcesz użyć diody LED, nie chcesz walczyć z diodą czy diodą ani nie wykryj metody callAPI() odpowiada za żądanie HTTP i API. Jeśli chcesz, aby API nie zmieniało się w czasie i było opóźnione w 5 sekundach, przyjmuj to, co dzieje się w trybie intermitente, a API działa od 5 do 5 sekund, z preferowanym tempem.
Ao chamar lub metody callAPI(), jest zdefiniowany lub typ żądań (bez przypadku GET) lub punkt końcowy z API, możesz określić punkt końcowy w różnych wariantach połączenia lub IP z serwerem i na zmianę. Caso a requisição ocorra corretamente é mostrado a mensagem de sucesso no console, caso contrário é mostrado a mensagem de erro gerado pela API no console to Arduino IDE. Após exibir a mensagem é finalizado a conexão
Krok 4: Konfiguracja O Firebase
O Firebase é o responsável por receber a notificação disparada pela API e envia-las aos dispositivos móveis que possuem a aplicação deste projeto. Możesz stworzyć kilka konfiguracji API dla aplikacji na Androida.
Najpierw opracuj projekt bez Firebase, wejdź na stronę firebase.google.com. Ao criar o projeto, será possível adicionar o Firebase ao aplicativo que será criado para receber as notificações. Ao criar o aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto bez Androida. O arquivo contém detalhes de configuração, como chaves e identificadores, para os serviços que você ativar eu seu projeto no Firebase. Nie musisz robić Firebase, możesz konfigurować i zdeponować w Cloud Messaging. Guarde o valor da chave herdada do servidor e do código do remetente, estas dados serão necessários para configurar API.
Krok 5: Konfiguracja interfejsu API Com O Firebase
No tópico referente a estrutura geral do projeto já foi passado a funcionalidade da API. Ela é responsável por atender a requisição do Arduíno e acionar o Firebase enviando os dados que irão compor a mensagem de notificação. Interfejs API umożliwia tworzenie różnych języków, języków Java, Python, Node. JS i innych języków, które mogą być obsługiwane jako biblioteki Firebase Cloud Messaging.
Zagnieżdżony projekt w interfejsie API w ASP. Net C# na serwerze Windows i Amazon Web Services. Jest to samouczek, który zawiera szczegółowe informacje o szczegółach dotyczących konfiguracji interfejsu API, ma więcej możliwości dodawania linków lub treści linków lub kodu źródłowego interfejsu API na GitHub.
To zrobić rozwiązanie API, które jest dostępne w pakiecie Visual Studio, aby uzyskać projekt WEB ASP. NET API. Konfiguracja interfejsu API do realizacji w apenas um arquivo (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o retorno da rota dla chamdo quando.
Krok 6: Criando Aplicativo Para Receber As Notificações Da API
Jeśli chcesz, aby projekt nie był Firebase, a następnie wyświetlaj się jako chaves geradas i rotacyjnie konfigurowany w swoim API, nie żałuj aplikacji, aby otrzymywać powiadomienia w API Firebase. Zagnieżdżony projekt aplikacji natywnej na Androida, większy wybór aplikacji na iOS, UWP, czy też aplikacja wieloplatformowa. Da mesma forma que API, está sendo disponibilizado um link para acessar o código fonte do aplicativo desenvolvido neste projeto.
O aplicativo criado possui apenas a função de receber as notificações provindas do Firebase, e salvá-las no banco local do aplicativo (utilizando o Realm), e presentá-las na tela inicial em forma de lista (adaptator). Aby odbierać jako powiadomienia Firebase, tworzyć i importować biblioteczkę do FCM dla plików colocando bez Gradle, i konfigurować klasę tego rodzaju metod onMessageReceived z klasą obsługi FirebaseMessagingService. Oceń ten sposób działania, który należy odbierać jako powiadomienia odrzucane przez Firebase Cloud Messaging.
Ao receber uma notificação zrobić FCM, o código faz o tratamento da notificação jogando ela em model uma zrobić tipo Realm para salvar nie banco lokalnego zrobić aplicativo. Alem disto, é gerado uma notificação nie celular para alertar o usuário o mais rápido possível.
Krok 7: Podsumowanie

Podemos ver no vídeo que o Arduíno consegue identificar o barulho ao estalar os dedos, e com isto ele ascende o LED e envia uma requisição a API configurada dla enviar a data i hora de requisião ao Firebase para FCM Messentaging, os dispositivos que possuem instalado o aplicativo criado e registrado para receber estas notificações.
Com este projeto podemos concluir que lub emprego to Arduíno em conjunto com algumas outras tecnologias, como uma API Rest-Full i um służenie powiadomieniami push, możliwe jest dodanie dodatkowych aplikacji que podem-diades. Jest to samouczek przedstawiający podstawowy projekt, który jest realizowany z wykorzystaniem zaawansowanych technologii, ma więcej fazer algo bardziej zaawansowane wykorzystanie czujników zewnętrznych dla Arduino, które są zgodne z kontekstami zewnętrznymi, w których są większe.
Zalecana:
Licznik kroków - Micro:Bit: 12 kroków (ze zdjęciami)

Licznik kroków - Micro:Bit: Ten projekt będzie licznikiem kroków. Do pomiaru kroków użyjemy czujnika przyspieszenia wbudowanego w Micro:Bit. Za każdym razem, gdy Micro:Bit się trzęsie, dodamy 2 do licznika i wyświetlimy go na ekranie
Lewitacja akustyczna z Arduino Uno krok po kroku (8 kroków): 8 kroków

Lewitacja akustyczna z Arduino Uno Krok po kroku (8-kroków): ultradźwiękowe przetworniki dźwięku Zasilacz żeński L298N Dc z męskim pinem dc Arduino UNOBreadboardJak to działa: Najpierw wgrywasz kod do Arduino Uno (jest to mikrokontroler wyposażony w cyfrowy oraz porty analogowe do konwersji kodu (C++)
Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: 6 kroków

Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: W tym samouczku dowiemy się, jak śledzić kroki silnika krokowego na wyświetlaczu OLED. Obejrzyj film demonstracyjny.Kredyt samouczka oryginalnego trafia do użytkownika YouTube „sky4fly”
Bolt - DIY Wireless Charging Night Clock (6 kroków): 6 kroków (ze zdjęciami)

Bolt - DIY Wireless Charging Night Clock (6 kroków): Ładowanie indukcyjne (znane również jako ładowanie bezprzewodowe lub ładowanie bezprzewodowe) to rodzaj bezprzewodowego przesyłania energii. Wykorzystuje indukcję elektromagnetyczną do dostarczania energii elektrycznej do urządzeń przenośnych. Najpopularniejszym zastosowaniem jest stacja ładowania bezprzewodowego Qi
Jak zdemontować komputer za pomocą prostych kroków i zdjęć: 13 kroków (ze zdjęciami)

Jak zdemontować komputer za pomocą prostych kroków i zdjęć: To jest instrukcja demontażu komputera. Większość podstawowych komponentów ma budowę modułową i jest łatwa do usunięcia. Jednak ważne jest, abyś był w tym zorganizowany. Pomoże to uchronić Cię przed utratą części, a także ułatwi ponowny montaż
