
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



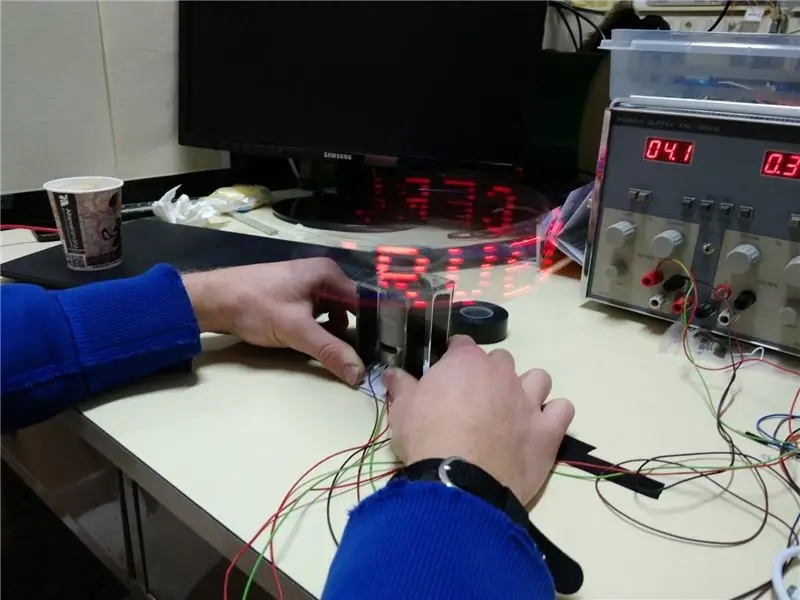
W trakcie tygodniowego kursu o obliczeniach fizycznych, czyli Arduino, musieliśmy wykonać trzydniowy projekt w dwuosobowych grupach. Zdecydowaliśmy się zbudować wirujący wyświetlacz. Wykorzystuje tylko 7 diod LED (dodaliśmy jeszcze jedną do wyświetlania znaków specjalnych, takich jak ĘÖÜ). Zamontowane są na ramieniu, które kręci się dość szybko. Następnie włączamy je i wyłączamy, a tekst jest czytelny. W rzeczywistości wygląda to lepiej niż na wideo.
Aby zmienić wyświetlany tekst, nasza tablica łączy się z siecią Wi-Fi i udostępnia stronę internetową, na której można wpisać tekst.
Krok 1: Cięcie laserowe
Ponieważ mieliśmy dostęp do wycinarki laserowej, postanowiliśmy wyciąć nasze mocowanie silnika i ramię z akrylu. Okazało się to bardzo dobrym pomysłem, ponieważ tekst był czytelny nawet na przeciwnej stronie (choć nie aż tak jasny). Kształty są bardzo proste, więc można je również po prostu ułożyć ze skrawków akrylu i/lub drewna. Grawerowaliśmy nawet nasze imiona, aby zachować spokój. Wymiary tak naprawdę nie mają znaczenia, ponieważ możesz po prostu dostosować limity czasu w kodzie, aby dopasować go do szybkości.
Do zamocowania silnika użyliśmy odpowiedniej plastikowej zębatki, którą po prostu wcisnęliśmy na wał silnika i przykleiliśmy do ramienia. Do połączenia wszystkich kawałków akrylu użyliśmy kleju na gorąco.
Krok 2: Obwód



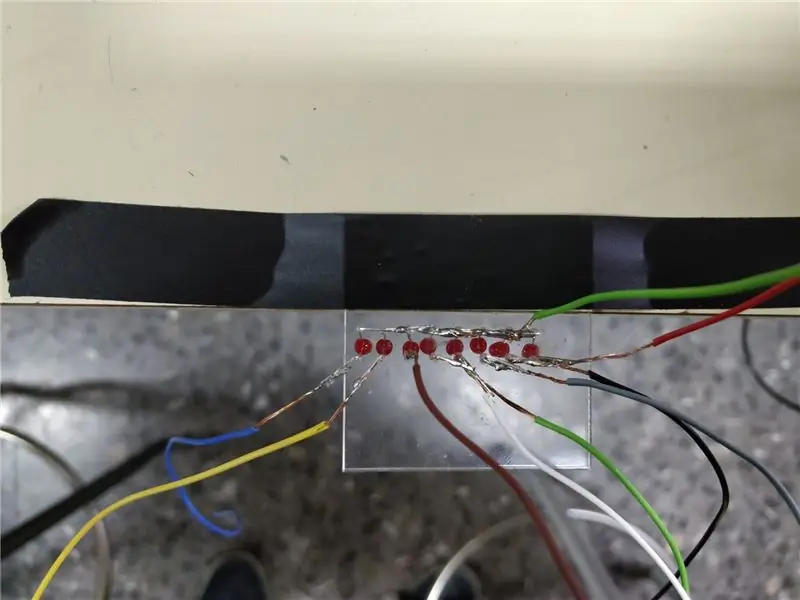
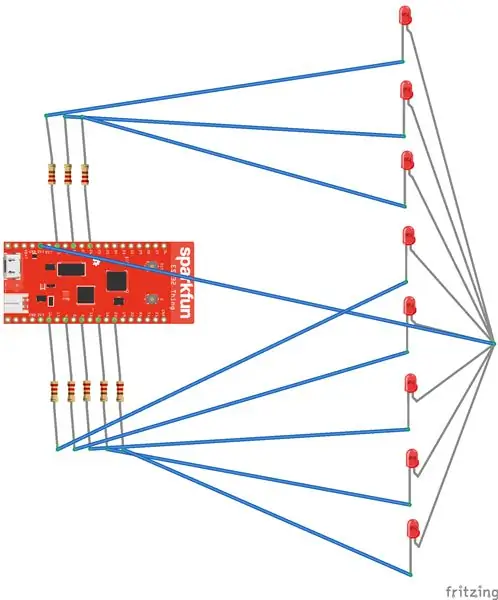
Układ jest bardzo prosty, wystarczy podłączyć 7 diod LED do dowolnej płytki. Wybraliśmy czerwone, bo gdzieś wyczytaliśmy, że na końcu wyglądają najlepiej.
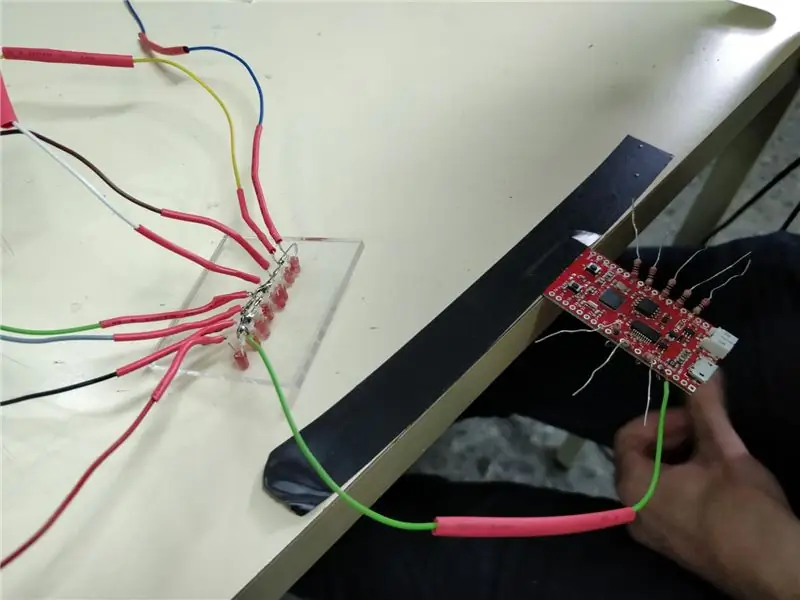
Nasza płyta była esp32 sparkfun, więc mamy wbudowane wifi, ładowanie baterii i odpowiednią baterię. Był bardzo łatwy w użyciu i ponownie użyliśmy tej samej płyty.
Bez specjalnego powodu zdecydowaliśmy się połączyć wszystkie dodatnie nogi LED i podłączyć każdą z ujemnych nóg do cyfrowego pinu I/O. Oznacza to, że musisz ustawić pin na LOW, aby włączyć diodę LED i na HIGH, aby ją wyłączyć.
Okazało się, że dobrym pomysłem jest przylutowanie rezystorów do płytki i użycie rurek termokurczliwych do odizolowania wszystkiego.
Krok 3: Kod
Cały nasz kod można znaleźć na Github.
Nasz kod jest inspirowany prostym serwerem WWW i podobnym projektem bez wifi. Po prostu wszystko połączyliśmy i dodaliśmy własne maski bitowe do liter. Ponieważ mieliśmy zasilacz do zasilania silnika, wybraliśmy po prostu czas opóźnienia i ustawiliśmy napięcie, aby obraz był stabilny. Lepiej byłoby zmierzyć prędkość ramienia jakimś czujnikiem (np. czujnik Halla i magnes pod konstrukcją) i wyregulować opóźnienie w kodzie, ale tego nie zrobiliśmy ze względu na nasze ograniczone ramy czasowe.
Nasza strona internetowa składa się w zasadzie tylko z tekstu i tekstu wejściowego, który wysyła bieżący ciąg przy każdej zmianie, dzięki czemu tekst jest natychmiast aktualizowany. Po uruchomieniu i przesłaniu pustego ciągu wyświetlamy adres IP, dzięki czemu wiesz, gdzie się połączyć.
Kod naszej strony internetowej jest zawarty w kodzie Arduino jako ciąg znaków, ale dla przejrzystości jest dostępny osobno.
Krok 4: Wniosek

Ostatecznie wszystko wyszło dobrze, niczego nie zmienilibyśmy. Naprawdę polecamy użyć akrylu, tak jak my, bardzo imponujące było to, jak tekst po prostu unosił się w powietrzu.
Jedyne, czego nie doceniliśmy, to energia wirującego ramienia, nasza konstrukcja była tak chwiejna, że musieliśmy ją przykleić do stołu.
Cechą, która byłaby fajna, ale której nie mogliśmy sobie uświadomić, byłby wspomniany już pomiar prędkości. Dzięki temu możliwe byłoby kontrolowanie szybkości tekstu przemieszczającego się po wyświetlaczu. Musieliśmy do tego wykorzystać zasilacz.
Zalecana:
Kontrolowana przez Wi-Fi matryca LED Strip Wyświetlacz Podświetlenie zegara: 3 kroki (ze zdjęciami)

Kontrolowane przez Wi-Fi paski LED Matrix Wyświetlacz Oświetlenie zegara: Programowalne paski LED, np. oparte na WS2812, są fascynujące. Zastosowania są różnorodne i szybko można uzyskać imponujące rezultaty. I jakoś budowanie zegarów wydaje mi się kolejną dziedziną, o której dużo myślę. Zaczynając od pewnego doświadczenia w
Wyświetlacz TTGO (kolorowy) z Micropythonem (wyświetlacz TTGO T): 6 kroków

Wyświetlacz TTGO (kolorowy) Z Micropythonem (wyświetlacz TTGO T): Wyświetlacz TTGO T to płyta oparta na ESP32, która zawiera 1,14-calowy kolorowy wyświetlacz. Deskę można kupić za cenę mniejszą niż 7$ (wliczając wysyłkę, nagrodę widzianą na banggood). To niesamowita nagroda za ESP32 z wyświetlaczem.T
Wyświetlacz LCD I2C / IIC - Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: 5 kroków

Wyświetlacz LCD I2C / IIC | Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: używanie wyświetlacza LCD spi wymaga zbyt wielu połączeń, co jest naprawdę trudne, więc znalazłem moduł, który może przekonwertować wyświetlacz LCD i2c na wyświetlacz LCD spi, więc zaczynamy
Upiorny, wirujący do tyłu zegar wykonany z silnika magnetofonu: 7 kroków (ze zdjęciami)

Upiorny, wirujący zegar do tyłu wykonany z silnika magnetofonu: to rekwizyt, który zrobiłem dla nawiedzonego domu mojej córki w szkole podstawowej, który prowadzę z mężem. Zegar jest zbudowany z taniego zegara ze sklepu z używanymi rzeczami i starego magnetofonu dla dzieci. Pokazuje godzinę trzynastą i obracającą się wskazówkę minutową
Wirujący wyświetlacz LED: 12 kroków

Wirujący wyświetlacz LED: Wirujący wyświetlacz świetlny wykorzystuje silnik do obracania deski z dużą prędkością, jednocześnie pulsując światłami, aby tworzyć wzory w powietrzu, gdy się zbliża. Jest łatwy do zbudowania, łatwy w użyciu i fajny do popisania się! Ma również nagłówek, dzięki któremu można zaktualizować s
