
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-31 10:23.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Ten samouczek nauczy Cię, jak zbudować aplikację na Androida, która wyświetla tekst Hello World i przycisk Zakończ, aby wyjść z aktywności.
Krok 1: Utwórz nowy projekt
Otwórz Android Studio i utwórz nowy projekt. Nazwij swój nowy projekt jako HelloWorld i dodaj Pustą aktywność.
Krok 2: Edytuj Activity_main.xml
Dodaj nowy widok tekstu i przycisk (jak pokazano poniżej) wewnątrz res>layout>activity_main.xml.
android:id="@+id/btn_logout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:text="Wyjdź" android:textColor="@kolor/czarny"/>
Ponieważ używamy kolorów dla tekstu, dodaj nowy zasób w color.xml. Przejdź do res>values>colors.xml i dodaj następujący kod
#0d0c0c>
Krok 3: Teraz edytuj MainActivity.java
Dodaj następujący kod do metody OnCreate() w MainActivity.java
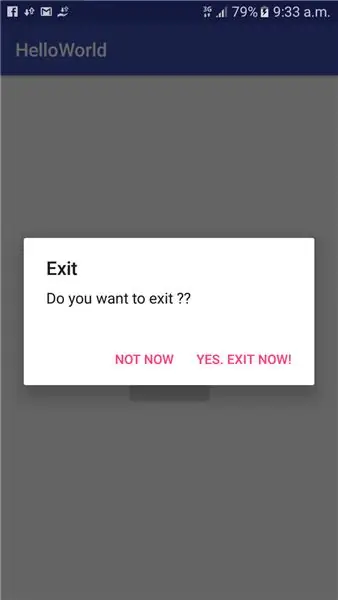
Do przycisku dodaliśmy funkcję OnClickListener, dzięki czemu za każdym razem, gdy użytkownik kliknie przycisk, pojawi się okno dialogowe z ostrzeżeniem „Czy chcesz wyjść?”. Użytkownikowi zostaną udostępnione dwie opcje: „Tak…”, aby wyjść i „Nie…”, aby zamknąć okno dialogowe i wrócić do głównego.
Przycisk btnlogout = (Przycisk) findViewById(R.id.btn_logout);
btnlogout.setOnClickListener(new View. OnClickListener() { @Override public void onClick(View view) { final AlertDialog. Builder builder = new AlertDialog. Builder(MainActivity.this); builder.setTitle("Wyjście"); builder.setMessage("Czy chcesz wyjść??"); builder.setPositiveButton("Tak. Zakończ teraz!", nowe DialogInterface. OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) finish(); } }); builder.setNegativeButton("Nie teraz", nowe DialogInterface. OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) dialogInterface.dismiss(); } }); AlertDialog dialog = builder.create(); dialog.show (); } });
Krok 4: Zakończ
Teraz możesz uruchomić aplikację.
Powodzenia
Pełny kod znajduje się tutaj:
Zalecana:
Blokada zawieszenia serwomechanizmu z jednym przyciskiem: 3 kroki

Blokada zawieszenia jednoprzyciskowego serwomechanizmu: Rowery górskie z pełnym zawieszeniem zapewniają płynną jazdę, ale często wymagają zablokowania zawieszenia podczas pedałowania pod górę. W przeciwnym razie zawieszenie ściska się, gdy stoisz na pedałach, marnując ten wysiłek. Producenci rowerów wiedzą o tym i zapewniają
Korzystanie z ultradźwiękowego czujnika odległości i wyjścia monitora szeregowego: 6 kroków

Korzystanie z ultradźwiękowego czujnika odległości i wyjścia monitora szeregowego.: Hej chłopaki! Chcesz dowiedzieć się, jak korzystać z wyjścia monitora szeregowego. Cóż, tutaj masz doskonały samouczek, jak to zrobić! W tej instrukcji poprowadzę Cię przez proste kroki potrzebne do wykrycia odległości za pomocą czujnika ultradźwiękowego i zg
Znak wyjścia DIY: 5 kroków

Zrób to sam znak wyjścia: Ten projekt jest dość techniczny mechanicznie, ale nie ma w nim zbyt wiele komputerów. To dobry projekt dla osób, które są zainteresowane nauką o lutowaniu, działaniu obwodów lub okablowaniu. Ten projekt można wykorzystać do stworzenia znaku wyjścia nad
Znak wyjścia LED: 6 kroków

Znak wyjścia LED: Przeglądałem stronę allelectronics.com i zobaczyłem znak wyjścia na wyprzedaży… 3,00 $. Uważam, że ta oferta jest nieodparta. Teraz, jeśli chodzi o instrukcje, o to chodzi …… Uwaga: Zostało to zrobione po tym, jak to zostało zbudowane, więc wybacz przeciętne zdjęcia i kroki
Tiny Breadboard 5v PSU (z dwoma trybami wyjścia): 5 kroków

Mały zasilacz do płytki prototypowej 5 V (z dwoma trybami wyjścia): Ten niewielki dyskretny zasilacz 5 V jest idealny do projektów związanych z płytkami stykowymi. Możesz go przykleić między przerwami linii energetycznych na swojej płytce stykowej. Za pomocą przełącznika zworki możesz zapewnić 5 woltów dla całej linii zasilającej lub 5 woltów po prawej stronie i
