
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




Ta interaktywna sztuka ścienna ma około 39 cali wysokości i 24 cale szerokości. Wyciąłem drewno laserem w Student Makerspace na Uniwersytecie Clemson, a następnie ręcznie pomalowałem wszystkie trójkąty i zainstalowałem światła z tyłu. Ten instruktaż omówi, w jaki sposób stworzyłem dokładnie to dzieło, mam nadzieję, że koncepcja tego zainspiruje kogoś innego do stworzenia własnego unikalnego dzieła sztuki. Wykorzystuje mikrokontroler ESP8266 z adresowalnymi paskami LED WS2812B i zwykłymi paskami LED RGB.
Części i materiały
- 1/4" drewno - 40" na 28" (maksymalne wymiary naszej wycinarki laserowej)
- Akryl nieprzezroczysty 1/8" - TAPPlastics (ja używam Lighting White, 69%)
- Akumulator - akumulator TalentCell 12V/5V (użyłem akumulatora 12V/6000mAh)
- Taśma LED RGB - 6ft ish (Standard 4 przewody, wersja 5050, gdzie światło RGB jest w jednym module)
- Tranzystor TIP122 do sterowania PWM wielu świateł
- Taśma LED WS2812B - 2ft ish (użyłem wersji ze 144 diodami na metr)
- Mikrokontroler NodeMCU ESP8266
- Przewód połączeniowy z pełnym rdzeniem o rozmiarze 22 (link1 - ogniwo2 - ogniwo3 - ogniwo4)
- Niektóre rezystory 300Ω ish
- Pędzle malarskie
- Farba - najczęściej używałem farby Craft Premium. Szczegóły w kroku malowania
Narzędzia
- Dostęp do wycinarki laserowej (ja używałem w Clemson)
- Lutownica
- Pistolet do klejenia na gorąco (jest to niezbędne)
- Przecinaki do drutu / szczypce do ściągania izolacji
- Adobe Illustrator
- Cierpliwość
Krok 1: Projektuj w programie Illustrator


Obrazem źródłowym jest ilustracja autorstwa Williama Teala, proszę spojrzeć na jego portfolio, aby zobaczyć inne świetne prace jego: https://www.behance.net/tealeo93 (myślę, że to jego - śledziłem króliczą norę GoogleImages, Pinterest, Projekt GraficznySkrzyżowanie, Behance)
Znalazłem obraz źródłowy z wyszukiwarki Google dla "Low-Poly Iron Man" lub "Geometric Iron Man Wallpaper". Pobrałem zdjęcie i otworzyłem je w programie Adobe Illustrator.
Następnie użyłem narzędzia Pióro w programie Illustrator, aby ręcznie narysować każdą linię na obrazie. Zrobiłem to, aby wycinarka laserowa mogła wytrawić wszystkie linie wewnętrzne jako cięcie wektorowe ustawione na niską moc, zamiast rastrowania całego obrazu. Zajęło to kilka godzin (około 3 lekcji w szkole)
Gdy obraz był już całkowicie zarysowany, pogrupowałem wszystkie te linie, a następnie narysowałem kształty dłoni, klatki piersiowej i oczu. Ułożyłem je wszystkie w grupę i ustawiłem ich kolor wypełnienia na niebieski, abym mógł je łatwo odróżnić. Skopiowałem je do osobnego pliku do cięcia akrylu.
W przypadku części akrylowej chciałem zmaksymalizować wydajność mojego elementu akrylowego, więc wrzuciłem go na tę stronę https://svgnest.com/ i przesłałem plik z samymi wyciętymi elementami akrylowymi i pozwoliłem mu "zagnieździć" części. Wykorzystuje to pewne iteracje i fajne algorytmy w celu określenia najbardziej wydajnego układu części na arkuszu w celu zminimalizowania odpadów. Wyprowadza konfigurację znajdującą się w pliku IronManAcrylic.ai.
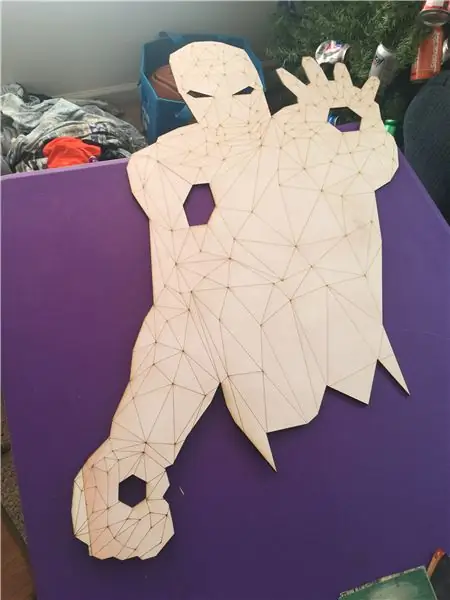
Krok 2: Cięcie laserowe


Przed cięciem drewna pomalowałem je natryskowo podkładem, a następnie lekko przeszlifowałem, aby uzyskać gładkość. Zrobiłem tak, aby farba później wyszła bardziej równomiernie.
Kiedy wyciąłem kontur przez całe drewno, użyłem 100% mocy 6% prędkości (chyba) na naszym 60W Epilog Fusion M2 40 w Clemson Makerspace. To zadziałało w większości przypadków, ale drewno było bardzo wypaczone w rogu, więc musiałem ponownie skierować laser na ten narożnik i ponownie wykonać tę część cięcia.
Ponieważ narysowałem również linie dla wszystkich wewnętrznych trójkątów, mogłem również użyć cięcia wektorowego, aby szybko wytrawić wszystkie te linie, jak pokazano na powyższym filmie. Było to znacznie szybsze niż przy wytrawianiu rastrowym pliku. Myślę, że użyłem 70% prędkości i 50% mocy - ale musisz po prostu poeksperymentować.
Akryl 1/8 , który najpierw przyciąłem ze 100% mocą i 8% szybkością, co było trochę za mocne i pozostawiło ślady przypalenia na niezabezpieczonym akrylu, więc potem zrobiłem to z 14% szybkością i zadziałało jak urok.
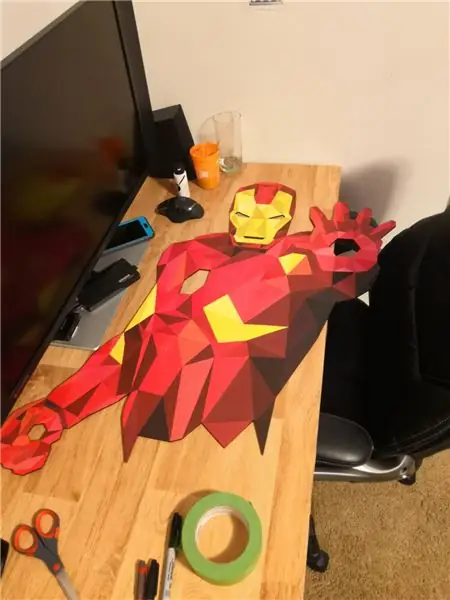
Krok 3: Malowanie



Więc. Dużo. Obraz. Szacuję, że malowanie trwało około 20 godzin.
Jeśli myślisz o zrobieniu projektu z tyloma trójkątami, proszę nie maluj go sam. Po prostu zapłać za wydrukowanie obrazu na metalu lub drewnie, a następnie wytnij go lub wydrukuj na czymś innym i przyklej ten kawałek do czegoś solidnego. Tylko nie maluj tego sam, chyba że kochasz malowanie.
Użyłem taśmy malarskiej FrogTape, aby obrysować każdy trójkąt na elemencie podczas malowania. Dało mi to znacznie bardziej spójne wyniki niż moje wczesne próby ręcznego wypełniania każdego trójkąta bez żadnych granic taśmy.
FrogTape daje linie, które są znacznie bardziej wyraziste niż biała lub niebieska taśma malarska. Twój czas i zdrowie psychiczne są całkowicie warte dodatkowych 2 $ za rolkę taśmy. Jeśli chcesz, aby był cieńszy, możesz użyć dokładnego noża, aby pociąć kilka górnych warstw taśmy na jeszcze mniejsze paski, aby po obrysowaniu jednego trójkąta nie zakrywał on tylu sąsiednich trójkątów.
Jestem tani i nie mam dużego doświadczenia w malowaniu, więc użyłem 2 uncji butelki farby z Michael's lub Hobby Lobby. Zauważyłem, że linia Craft Smart Premium pokrywała się dość dobrze i skończyło się na użyciu farby CraftSmart Premium Metallic Festive Red zmieszanej z bielą lub czernią, aby uzyskać 95% moich czerwonych odcieni. Żółty był po prostu żółtym premium Craft Smart, z odrobiną złota wrzuconą w celu nadania mu lekkiego blasku.
Jeśli znasz tanią farbę, która lepiej kryje - daj mi znać w komentarzach!! Często musiałem nakładać dwie warstwy farby, aby żadna z bieli poniżej nie prześwitowała, a chciałbym mieć ładniejszą farbę, która by tego uniknęła.
Po pomalowaniu (ale przed wklejeniem elementów akrylowych) użyłem błyszczącego lakieru w sprayu, aby zabezpieczyć farbę i nadać jej połysk.
Krok 4: Kawałki akrylowe i podświetlenie akrylowe




Mocowanie elementów akrylowych było pewnym wyzwaniem, ponieważ mój stół warsztatowy/biurko i element drewniany są lekko wypaczone, więc nie ma mowy, abym mógł zagwarantować, że wszystko pozostanie płaskie wystarczająco długo, aby moja żywica epoksydowa się zestaliła. Jako obejście, przycisnąłem drewno do stołu w pobliżu akrylowego elementu, który wklejałem, i najpierw użyłem gorącego kleju, aby utrzymać każdy element akrylowy na miejscu. Gorilla Glue jest widoczny z przedniej strony akrylu, więc użyłam kleju dwuskładnikowego Gorilla Glue nałożonego wykałaczką, aby trwale utrzymać elementy akrylowe w miejscu. Wróciłem z małymi szczypcami i wyciągnąłem oryginalne kawałki gorącego kleju.
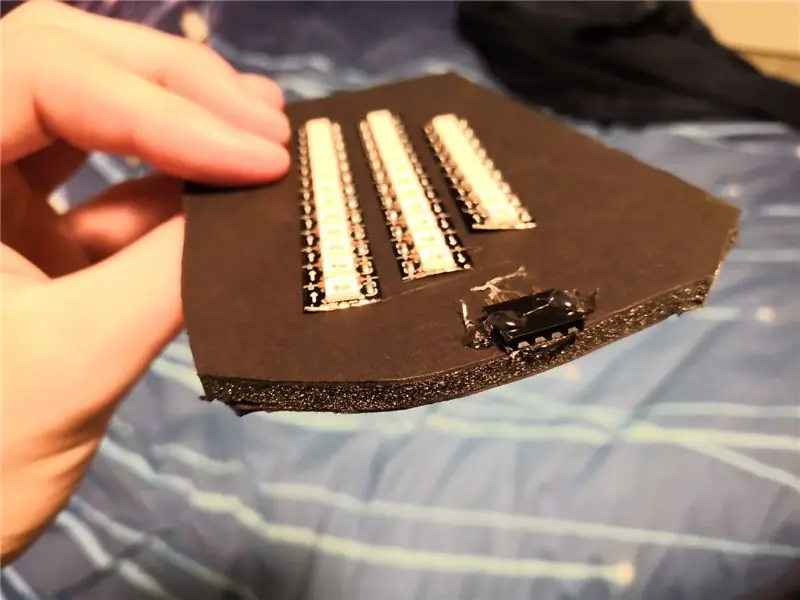
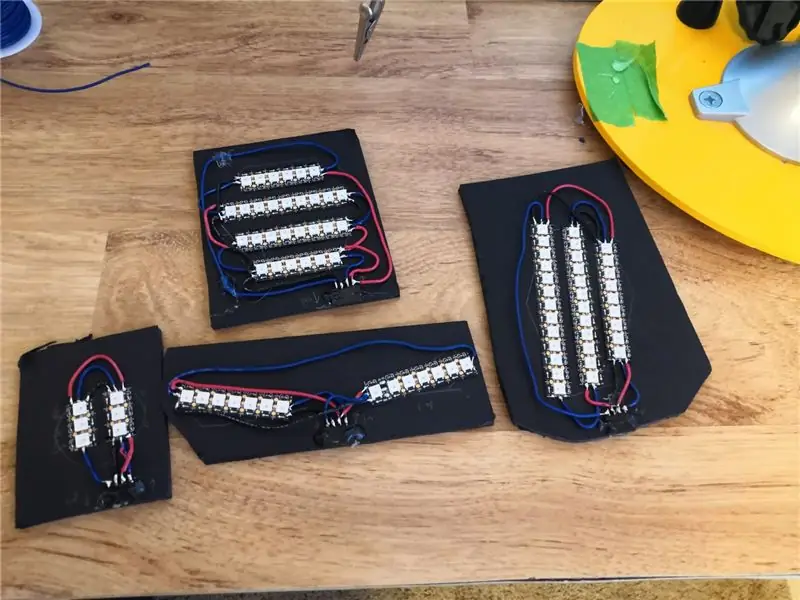
Do każdego kawałka akrylu zrobiłem osobny moduł świetlny. Najpierw wyciąłem kawałek czarnej płyty piankowej 1/4 do rozmiaru nieco większego niż to konieczne i narysowałem na nim zarys akrylu. Następnie wyciąłem i przykleiłem paski LED dla tego kawałka w taki sposób, aby w większości zakrywał akryl powierzchnia.
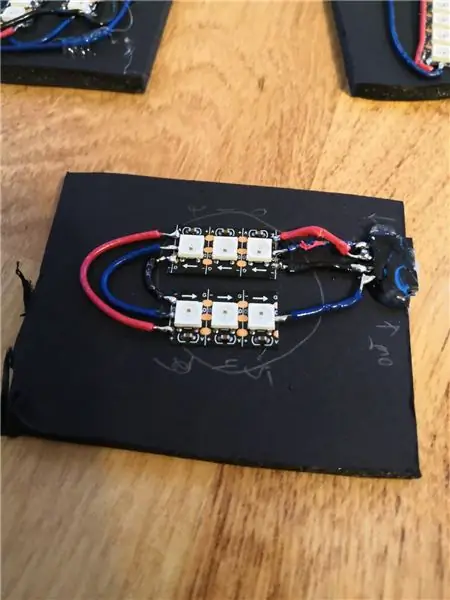
Ten krok byłby lepszy z płytą prototypową i kilkoma zaciskami śrubowymi, ale nie miałem ich pod ręką, gdy byłem gotowy do rozpoczęcia okablowania. Jako obejście, przyciąłem niektóre żeńskie paski pinów na 4 wejścia - uziemienie, wejście 5 V, wejście danych, wyjście danych. Przykleiłem na gorąco żeński pasek nagłówka do płyty piankowej i zacząłem lutować wszystkie światła razem.
Lutowanie było naprawdę dużym wyzwaniem ze względu na to, jak małe były te pola lutownicze. Na szczęście miałem dwie szanse na wszystkie podkładki zasilające i uziemiające, ponieważ każdy pasek może być zasilany z dowolnego końca. Rozłożyłem paski tak, aby przewód danych płynął po serpentynach. Używam lutownicy z regulowaną temperaturą i stwierdziłem, że lubię mieć górną granicę zakresu w kolorze zielonym - chyba lubię gorąco, bo lutownica, której używałem od lat była tania i nie miała kontroli temperatury i pobiegł gorąco.
Kiedy już wszystko zostało przylutowane, użyłem noża dokładnego (ze świeżym ostrzem) do wycięcia pasków płyty piankowej, aby otoczyć światła i zmniejszyć prześwity. Użyłem białego zamiast czarnego, ponieważ miałem dłuższe paski i właściwie było to dobre, ponieważ pozwalało mi łatwo zobaczyć z tyłu, czy ta sekcja taśm LED była włączona podczas etapu testowania okablowania.
Krok 5: Reszta elektroniki



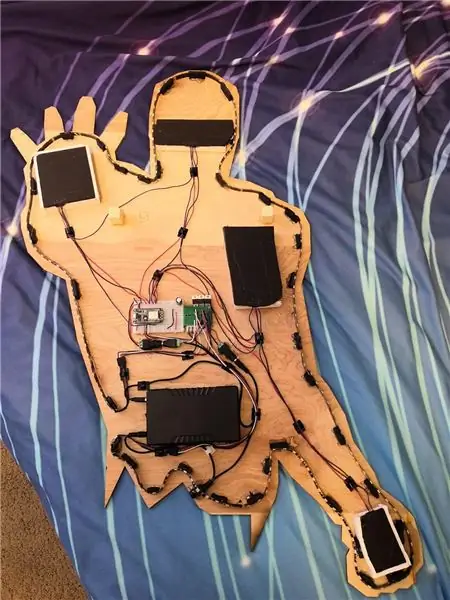
Zawsze staram się okablować swoje projekty, wkładając najpierw wejścia zasilania, potem kontroler, a na końcu pozostałe elementy płytki i peryferia. Przykleiłem akumulator na gorąco, a następnie poprowadziłem dzielony kabel z gniazdem DC, aby wejście ładowania było łatwo dostępne z krawędzi projektu, co ułatwia ładowanie. Akumulator był dostarczany z dzielonym kablem, a instrukcje mówiły, że można go ładować, gdy jest używany.
Zjadłem tani kabel micro-usb i wymieniłem końcówkę micro USB na gniazdo DC, więc mogłem po prostu użyć wejścia 5V. Włożyłem 5V na jedną szynę napięciową płytki stykowej i do pinu Vin ESP8266, a następnie uziemiłem do szyny uziemiającej i pinu uziemiającego ESP8266 (wszystkie masy powinny być połączone wewnętrznie w sterowniku, więc nie ma znaczenia który)
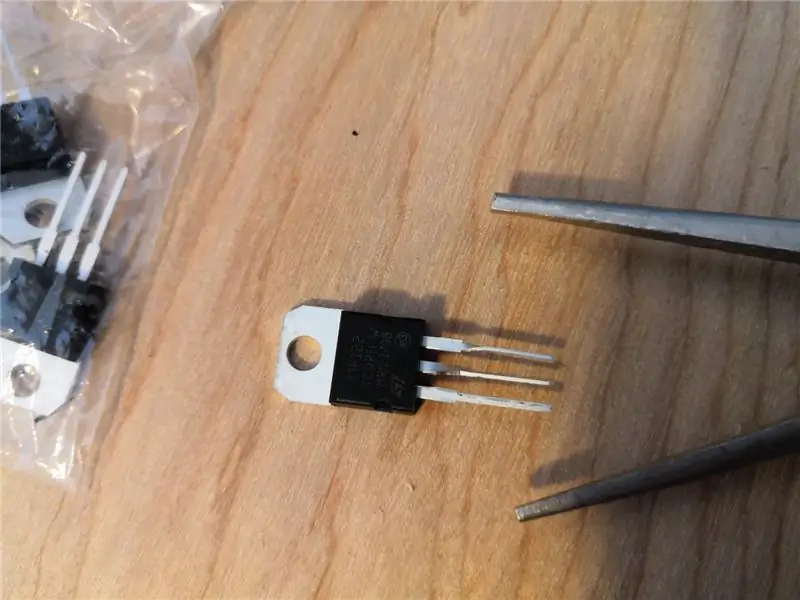
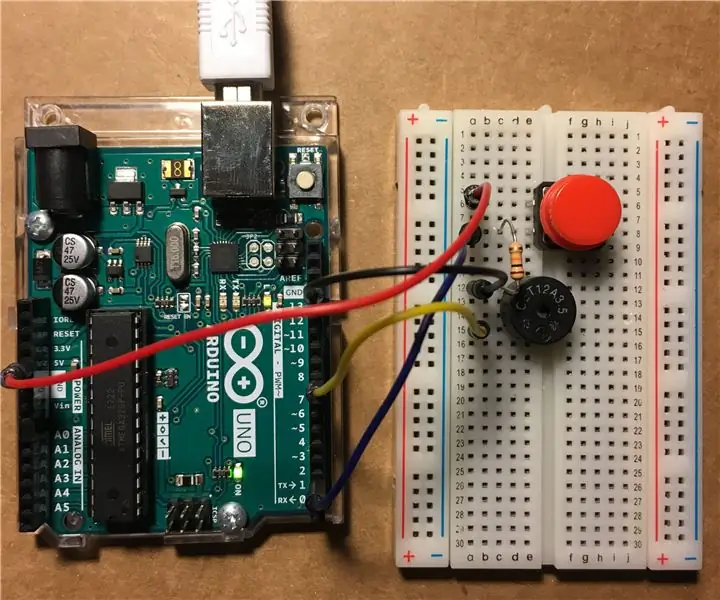
Standardowe taśmy LED RGB sterowane są sygnałem PWM ze sterownika. Jednak mikrokontrolery mogą dostarczać tylko 20mA-50mA prądu na pin w zależności od kontrolera. Każda dioda w listwie wymaga mniej więcej takiej mocy, więc do sterowania listwami musimy użyć jakiegoś tranzystora. Kilka miejsc, które pojawiły się w wyszukiwarkach google sugerowało tranzystor TIP122, który może przełączać 5 amperów lub 40 W mocy - więcej niż wystarczająco dla naszej aplikacji. Tak naprawdę nie są one zaprojektowane tak, aby pasowały do płytki stykowej, ale jeśli obrócisz każdy przewód o 90 stopni, zmieści się on w szczelinach płytki stykowej. Początkowo planowałem przykręcić do każdego mały radiator, ale po kilku testach stwierdziłem, że nie nagrzewają się wystarczająco, aby było to konieczne. Podłączyłem każde wejście tranzystorowe do pinu w ESP8266 przeznaczonego na wyjście PWM
Taśmy LED RGB, które zdarzyło mi się mieć „wodoodporną” gumową powłokę, przez co nie byłyby przyklejone do drewna tak, jak bym chciał. Jako obejście, wyciąłem małe kawałki płyty piankowej i przykleiłem kawałek pianki do drewna, a następnie przykleiłem do nich pasek LED.
Krok 6: Przegląd programowania
Ten projekt wykorzystuje różne biblioteki, dzięki czemu można nim sterować z aplikacji telefonicznej o nazwie Blynk, włączać/wyłączać z Amazon Echo, a kod można aktualizować przez Wi-Fi. Niektóre z używanych bibliotek znajdują się poniżej
Blynk -
Blynk to usługa, która umożliwia proste sterowanie między mikrokontrolerem ESP8266 a konfigurowalną aplikacją na telefon. Aplikacja na telefon pozwala zbudować aplikację z przyciskami, suwakami, selektorami kolorów RGB i nie tylko. Każdy „widget” zmienia wartość, którą można pobrać z aplikacji Blynk za każdym razem, gdy uruchomisz określoną funkcję.
Aktualizacja OTA (Over the Air) - domyślna biblioteka dołączona do ESP8266
Emulator Alexa Wemo -
Skłania Amazon Echo do myślenia, że Twój projekt to włącznik światła Wemo. Kod pozwala zdefiniować funkcję do uruchomienia, gdy Alexa wyśle sygnał „włącz” oraz osobną funkcję dla sygnału wyłączenia. Możesz emulować wiele urządzeń (do 10) za pomocą jednego kontrolera, co zapewnia jeszcze większą elastyczność. Mój kod jest skonfigurowany tak, że Echo znajduje dwa urządzenia o nazwach „Iron Man” i „Night Light”. To i ten projekt, i ten kontroler, ale jeśli włączę "Night Light" uruchomi funkcję ze słabymi białymi światłami, gdzie po włączeniu "Iron Man" zewnętrzne paski LED będą czerwone, a akrylowe elementy białe.
Edycja Arduino w Visual Studio za pomocą vMicro
Używam Visual Studio w pracy od kilku miesięcy i uwielbiam wszystkie wbudowane narzędzia autouzupełniania, więc po kilku poszukiwaniach odkryłem, że mogę faktycznie używać Visual Studio zamiast normalnego Arduino IDE. Licencja na pojedynczy komputer vMicro kosztuje studentów 15 dolarów, co moim zdaniem jest całkowicie warte, jeśli zamierzasz spędzić więcej niż kilka godzin na programowaniu kodu Arduino.
FastLED kontra Neopiksel
Używam FastLED w moich projektach po prostu dlatego, że znalazłem więcej funkcji, które zostały już dla niego stworzone w Internecie, aw tym momencie stworzyłem wiele projektów z jego wykorzystaniem, więc mam dużo kodu do ponownego wykorzystania. Jestem pewien, że biblioteka Neopixel działałaby równie dobrze, gdybyś wystarczająco nad nią pracował. Planuję umieścić wszystkie moje niestandardowe funkcje na GitHubie, aby inni mogli z nich korzystać, po prostu jeszcze się do tego nie zabrałem.
Krok 7: Wskazówki dotyczące programowania
Ogólna struktura
W swojej pracy jestem inżynierem automatyków i często używamy stylu programowania zwanego programowaniem PLC. Ten typ jest podobny do Arduino, ponieważ ma pętlę, która działa stale co kilka milisekund i zajmuje się wejściami/wyjściami, przeskakując między różnymi „stanami” w kodzie. Na przykład kod może trafić na krok dotyczący przenośnika, w którym jeśli na przenośniku znajduje się taca, przejdzie do stanu 45, ale jeśli nie ma tacy, przejdzie do stanu 100. Ten styl programowania zainspirował jednak mój kod Wprowadziłem kilka zmian, dzięki czemu mogę po prostu odczytać ciąg zamiast numeru stanu.
Używam zmiennej globalnej (commandString), aby śledzić, w jakim stanie światła znajduje się projekt. Dodatkowo używam wartości logicznej o nazwie „animate”, aby określić, czy wyłamie się z funkcji, czy nie. Kiedy więc naciśniesz przycisk „Tryb klasyczny” na Blynk, mój kod ustawi animację na fałsz (aby wyłamał się z bieżącej funkcji) i ustawi commandString na „RunClassic”. Każda funkcja stale sprawdza dane wejściowe z Blynk, Alexa i OTAUpdate, uruchamiając funkcję „CheckInput”.
Zmienne globalne
Używam zmiennych globalnych do śledzenia niektórych ustawień w moim projekcie. Zmienne te są inicjowane przed kodem konfiguracji, dzięki czemu są dostępne dla dowolnej funkcji w moim kodzie.
- globalnaJasność (0-255)
- globalSpeed - szybkość animacji dowolnych animowanych funkcji. Ten projekt ma zanikające tęcze
- globalDelayTime - FastLED potrzebuje około 30 mikrosekund na zapisanie informacji do każdej diody LED, więc ustawiłem tę zmienną na NUM_LEDS * 30/1000 + 1; następnie dodaj delay(globalDelayTime) po większości przypadków, gdy robię FastLED.show(), aby polecenie nie zostało przerwane.
- _r, _g, _b - globalne wartości RGB. W ten sposób różne przyciski schematów kolorów mogą po prostu zmienić globalne wartości r/g/b i wszystkie na końcu wywołują tę samą funkcję
Nazewnictwo kontrolera aktualizacji Arduino OTA
Zajęło mi denerwujące wyszukiwanie, dopóki nie zorientowałem się, jak nazwać kontroler za pomocą funkcji aktualizacji bezprzewodowej. Dosłownie umieść ten wiersz w sekcji konfiguracji kodu przed "ArduinoOTA.onStart(" -
ArduinoOTA.setNazwahosta("IronMan");
vMicro z poradami dotyczącymi programu Visual Studio
Czasami visual studio wykryje pewne problemy z głębokimi plikami, takimi jak standardowe pliki C++ i zgłosi błędy. Spróbuj włączać i wyłączać różne typy komunikatów o błędach, aż pojawią się błędy w otwartym projekcie, a nie w plikach pomocniczych. Możesz także otworzyć kod w Arduino IDE i sprawdzić, czy się tam skompiluje, czy też da bardziej pomocny kod błędu.
FastLED
Wyślij do mnie wiadomość, jeśli ten Instructable jest dostępny od ponad kilku tygodni i nadal nie wiem, jak umieścić moje niestandardowe funkcje na GitHub.
FastLED jest wymieniony jako zgodny z ESP8266, ale definicje pinów mogą być nieprawidłowe. W dokumentacji FastLED jest napisane, że możesz spróbować dołączyć jeden z następujących wierszy przed #include
- //#definiuj FASTLED_ESP8266_RAW_PIN_ORDER
- //#definiuj FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#definiuj FASTLED_ESP8266_D1_PIN_ORDER
Jednak spróbowałem wszystkich trzech i nigdy nie udało mi się dopasować wszystkich moich pinów. Obecnie używam ostatniej linii i po prostu zaakceptowałem, że kiedy mówię FastLED, aby używał pinu D2, w rzeczywistości używa pinu D4 na moim kontrolerze.
Mimo że moje światła są tylko tanimi chińskimi podróbkami Neopikseli, wciąż każę FastLED traktować je jako Neopiksele w konfiguracji
- FastLED.addLeds(diody, NUM_LEDS);
- FastLED.set Correction (Typowy pasek LED);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); //Przydatne w przypadku projektów zasilanych bateryjnie
- FastLED.setJasność(globalBright);
Krok 8: Produkt końcowy



Ta-da!
Zapraszam do komentowania lub wysyłania mi pytań - uwielbiam te rzeczy i chciałbym pomóc innym ludziom w tworzeniu fajnych projektów. Sprawdź moją stronę internetową, aby zobaczyć inne projekty, które wykonałem i niektóre z moich fotografii: www.jacobathompson.com
Zalecana:
Ramię robota 3D z silnikami krokowymi sterowanymi przez Bluetooth: 12 kroków

Ramię robota 3D z silnikami krokowymi sterowanymi przez Bluetooth: W tym samouczku zobaczymy, jak wykonać ramię robota 3D z silnikami krokowymi 28byj-48, serwomotorem i częściami drukowanymi w 3D. Płytka drukowana, kod źródłowy, schemat elektryczny, kod źródłowy i wiele informacji znajdują się na mojej stronie internetowej
Kontrolowanie Led przez aplikację Blynk za pomocą Nodemcu przez Internet: 5 kroków

Sterowanie Led przez aplikację Blynk za pomocą Nodemcu przez Internet: Witam wszystkich Dzisiaj pokażemy Ci, jak sterować diodą LED za pomocą smartfona przez Internet
Clemson Tiger Paw Dekoracja podświetlana z taśmami LED WS2812: 5 kroków (ze zdjęciami)

Dekoracja Clemson Tiger Paw Podświetlana z taśmami LED WS2812: Przestrzeń robocza Clemsona w centrum Watta ma wycinarkę laserową i chciałem ją dobrze wykorzystać. Pomyślałem, że zrobienie podświetlanej od tyłu łapy tygrysa byłoby fajne, ale chciałem też zrobić coś z podświetlanym akrylem. Ten projekt jest połączeniem obu
Rolling Robot z ESP32 Thing i sterownikiem TB6612FNG, sterowany przez Androida przez BLE: 11 kroków

Rolling Robot z ESP32 Thing i sterownikiem TB6612FNG, kontrolowany przez Androida przez BLE: Witam wszystkich To jest moja pierwsza instrukcja. Toczący się robot (nazywany Raidho - od runy kojarzącej się z ruchem) oparty na ESP32 Thing, TB6612 FNG i BLE. Jedną z części, która może wydawać się osobliwa, jest to, że zdjęcia nie pochodzą z procesu tworzenia
Przesyłanie plików przez sieć LAN przez BitTorrent: 6 kroków

Przesyłanie plików przez sieć LAN przez BitTorrent: Czasami może być konieczne przesłanie plików przez sieć do kilku komputerów. Chociaż mógłbyś umieścić go na dysku flash lub CD / DVD, musiałbyś przejść do każdego komputera i skopiować pliki, a skopiowanie wszystkich plików może trochę potrwać (zwłaszcza z f
