
Spisu treści:
- Krok 1: Lista części
- Krok 2: Podsumowanie okablowania
- Krok 3: Okablowanie ESP
- Krok 4: Okablowanie matrycy, część 1
- Krok 5: Okablowanie matrycy, część 2
- Krok 6: Okablowanie zasilania
- Krok 7: Zainstaluj Arduino IDE
- Krok 8: Zainstaluj biblioteki
- Krok 9: Zainstaluj obsługę ESP8266
- Krok 10: Zainstaluj sterownik CH340
- Krok 11: Prześlij kod
- Krok 12: Konfiguracja
- Krok 13: Gotowe
- Krok 14: Kod wniesiony
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Krótki film o tym projekcie. Od tego czasu zaimplementowałem sposób na ustawienie strefy czasowej.
Dzięki pracy społeczności Arduino i ESP8266 ten fajny zegar jest zaskakująco łatwy w budowie!
- Tylko dwa główne komponenty: wyświetlacz (oczywiście) i mikrokontroler WiFi
- Nie wymaga lutowania
- Nie wymaga umiejętności programowania, kod jest dostępny!
Zacznijmy
Krok 1: Lista części

Chociaż zamieściłem linki do miejsc, w których kupiłem swoje części, te części można łatwo kupić od innych dostawców na całym świecie.
- Matryca LED P3 64x32 RGB $20
- NodeMCU 32MB ESP8266 Moduł mikrokontrolera WiFi 4,95 USD
- Przewody połączeniowe żeńskie do żeńskich 20 cm Dupont $0.85
- Kabel Micro USB do transmisji danych/synchronizacji i adapter ścienny do ładowarki telefonu 5V (miałem to i nie musiałem tego kupować)
- Minimalny zasilacz 5V 2A (miałem to i nie musiałem go kupować) 7,95 USD
- Złącze żeńskie bez lutowania do podłączenia zasilacza do kabla zasilającego wyświetlacza.
WAŻNY:
- Niektóre kable USB są przeznaczone tylko do dostarczania zasilania (ładowania) - są one w porządku do zasilania gotowego zegara, ale aby przesłać kod do ESP, będziemy potrzebować kabla USB do transmisji danych/synchronizacji.
- Matryca P3 RGB ma ponad 6000 diod LED. W przypadku tego zegara nigdy nie włączymy wszystkich naraz, więc 2 Amp jest więcej niż wystarczające. Jeśli jednak planujesz robić więcej z wyświetlaczem i wszystkie diody LED są ustawione na kolor biały, zalecany zasilacz to minimum 8 Amp.
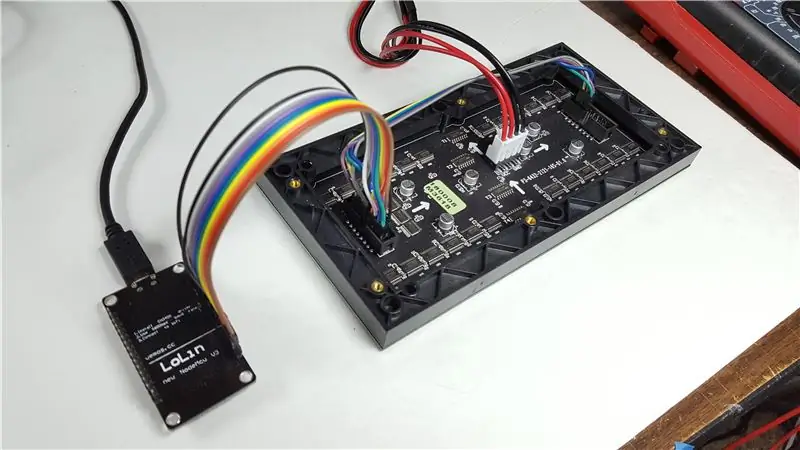
Krok 2: Podsumowanie okablowania

Jest dużo przewodów, ale nie martw się. Wszystko, co robimy, to łączenie jednego pinu z drugim.
Nie śpiesz się. Dokładnie sprawdź każde połączenie przed i po podłączeniu.
Upewnij się, że przewody są całkowicie wsunięte, aby przypadkowo się nie rozłączyły. Po całkowitym włożeniu są całkiem ciasne.
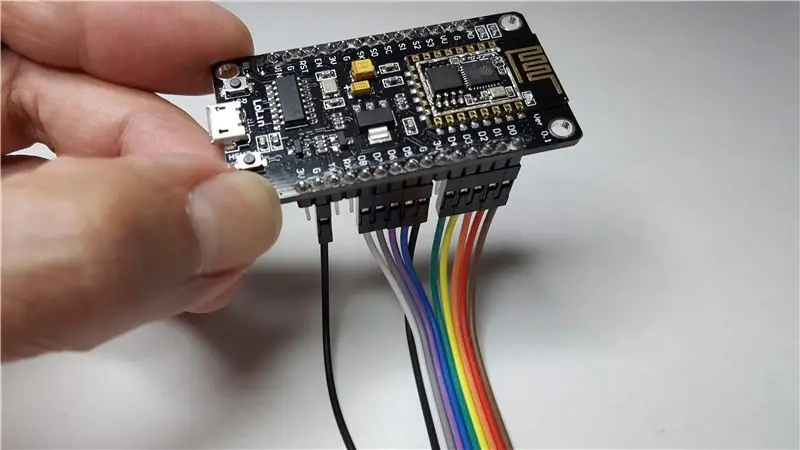
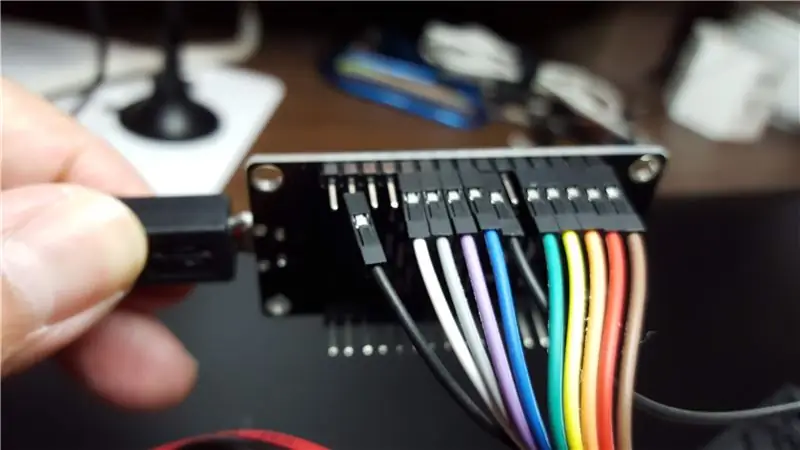
Krok 3: Okablowanie ESP


Najpierw załóżmy przewody połączeniowe na ESP. Nie martw się, jeśli kolory twoich przewodów są inne niż moje. To, która para pinów jest połączona z każdym przewodem, jest ważne.
NIE podłączaj ESP do komputera JESZCZE. Musimy ukończyć całe okablowanie, zanim cokolwiek włączymy
Używamy pinów D0 do D8 i dwóch GND.
Pin 3V możemy pominąć, ponieważ ESP będzie zasilany przez port USB.
Pomijamy również piny Transmit i Receive ponieważ będziemy komunikować się z ESP przez USB lub WiFi.
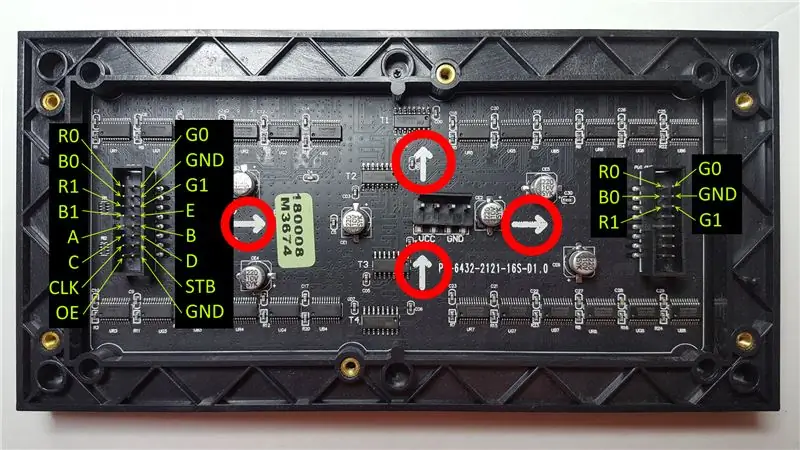
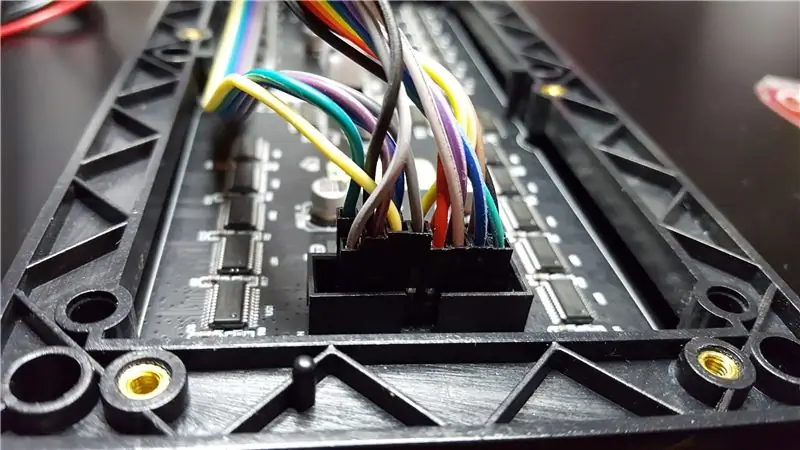
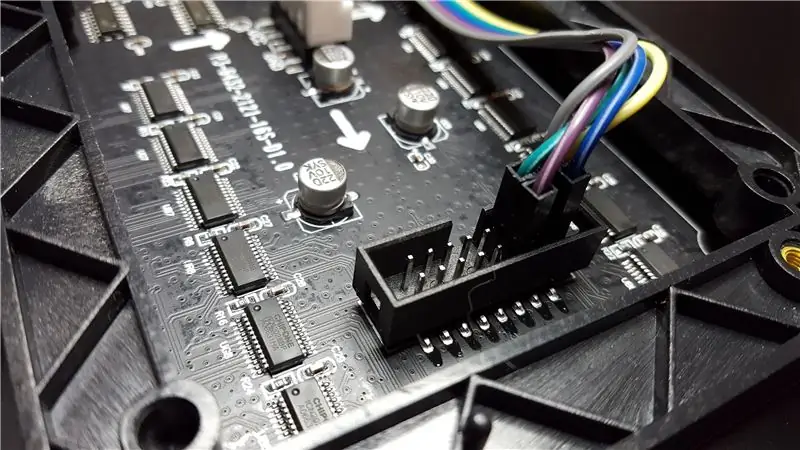
Krok 4: Okablowanie matrycy, część 1




Następnie weź drugi koniec przewodów połączeniowych, które właśnie podłączyliśmy do ESP i podłącz je do matrycy.
Ponownie, wykres zawiera kolory przewodów, których użyłem, ale oczywiście twoje kolory mogą się różnić.
Co ważne, piny ESP podłączasz do matrycy tak, jak pokazano w tabeli.
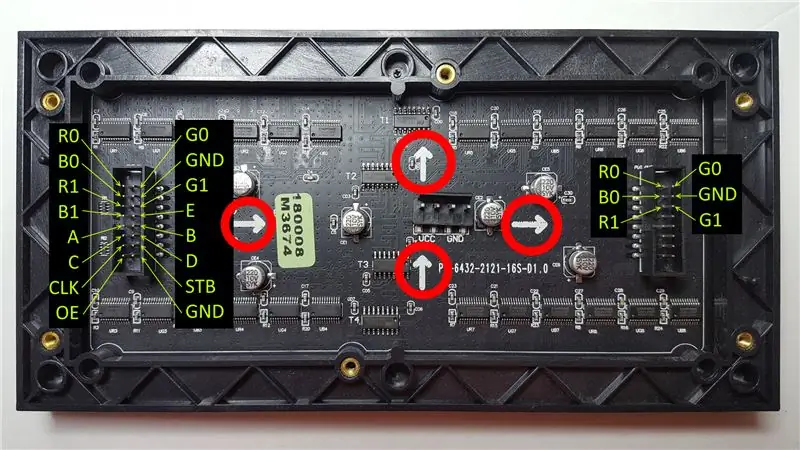
Matryca NIE jest symetryczna, jest lewo/prawo, góra/dół. Proszę zwrócić uwagę na białe strzałki
Złącza na mojej matrycy nie są oznakowane, więc dodałem zdjęcie z etykietami. Twoja macierz może być nieco inna. W tych zasobach szczegółowo omówiono inne wersje płyt:
- PxMatrix autorstwa Dominica Buchstallera
- Matryca LED RGB z ESP8266 autorstwa Briana Lough aka WitnessMeNow
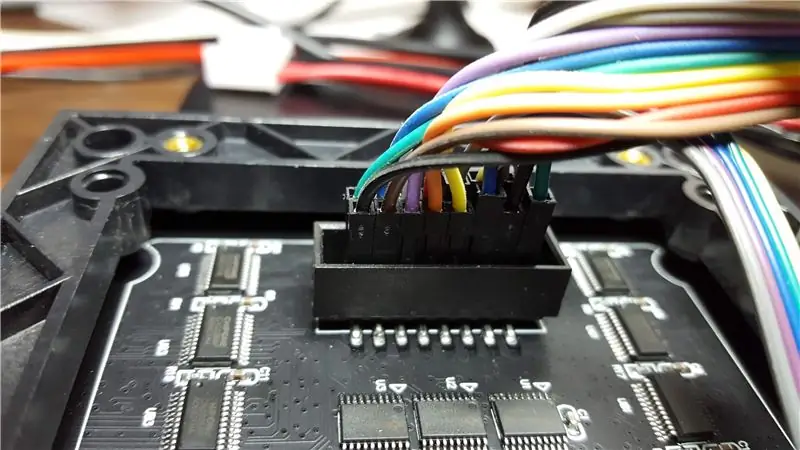
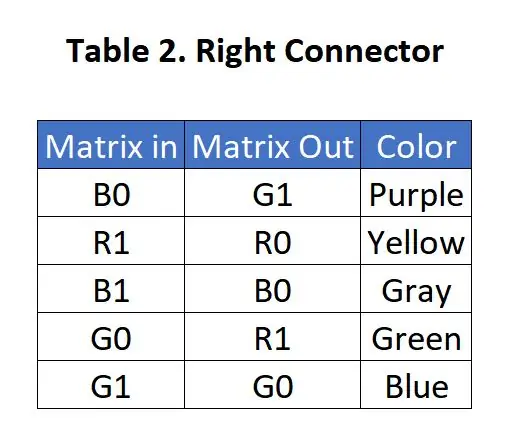
Krok 5: Okablowanie matrycy, część 2



Drugi zestaw przewodów połączeniowych łączy lewe złącze z prawym złączem matrycy.
Trzecie zdjęcie pokazuje prawą stronę matrycy.
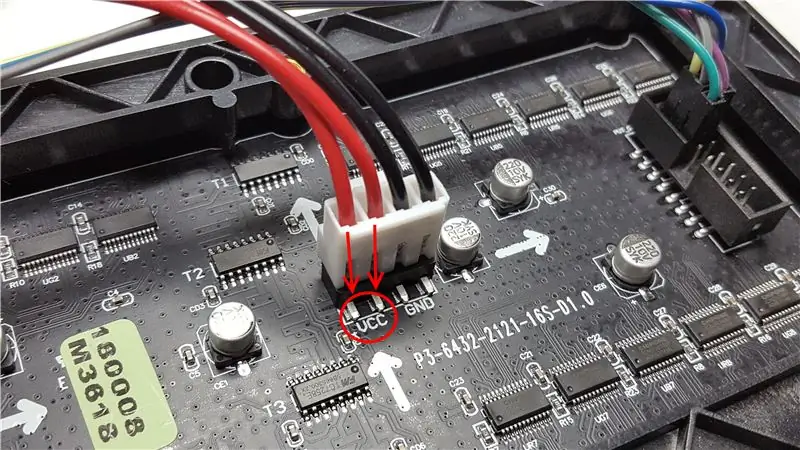
Krok 6: Okablowanie zasilania




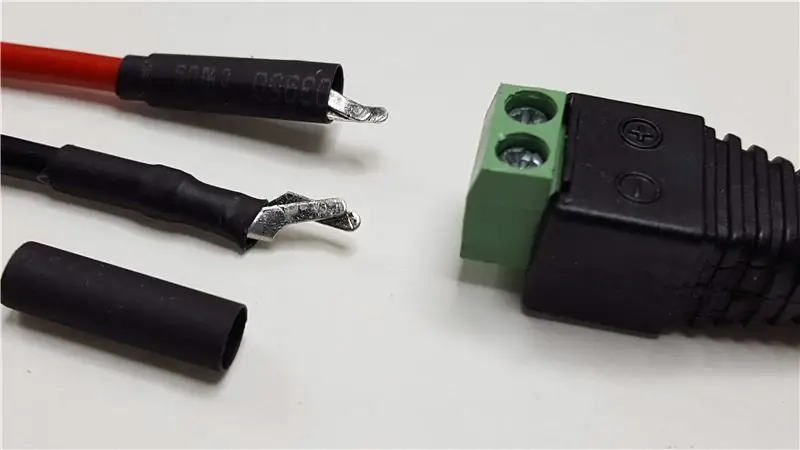
Kabel zasilający wyświetlacza został zaprojektowany do zacisków śrubowych.
Możesz odciąć końcówkę lutowniczą i zdjąć drut, ale zdecydowałem się zgiąć zęby i użyć dodatkowej rurki termokurczliwej, aby upewnić się, że nie ma odsłoniętego metalu. Cokolwiek robisz, upewnij się, że przewody mają dobry kontakt, są bezpiecznie przymocowane i izolowane.
Oczywiście czerwony przewód powinien być podłączony do (+), a czarny do (-)
Podłącz drugi koniec do wyświetlacza, ponownie zwracając uwagę na polaryzację: czerwony przechodzi do VCC, a czarny do GND.
Jeśli twój kabel jest przeznaczony do jednoczesnego zasilania dwóch wyświetlaczy, nie ma znaczenia, który z nich podłączysz do jednego wyświetlacza. BARDZO WAŻNE jest jednak, aby nie zamieniać czerwonego (+) i czarnego (-)
Jeśli jeszcze tego nie zrobiłeś, teraz jest dobry moment, aby dokładnie sprawdzić, czy wszystkie przewody połączeniowe są podłączone do właściwych pinów (zanim włączymy zasilanie).
Sprawdź PONOWNIE biegunowość kabla zasilającego, upewnij się, że PLUS i MINUS NIE SĄ ODWRÓCONE
Hej, skończyliśmy z okablowaniem! Ale nie podłączaj go JESZCZE
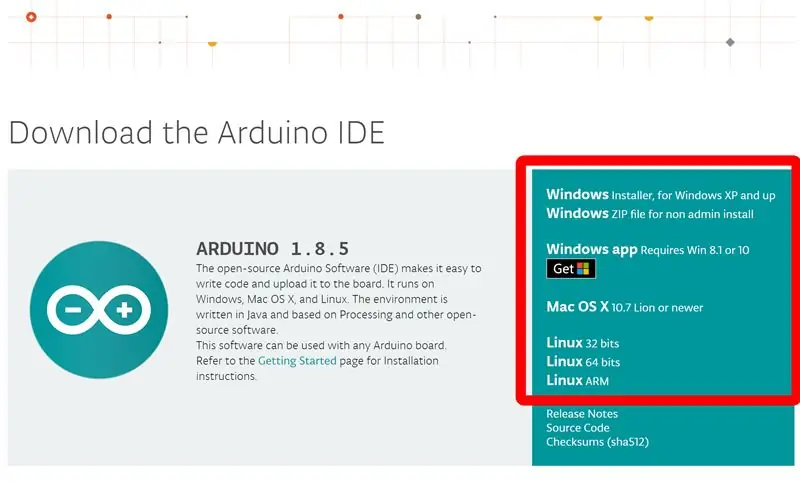
Krok 7: Zainstaluj Arduino IDE

Do wgrania kodu do ESP potrzebne będzie oprogramowanie Arduino oraz kilka bibliotek:
Postępuj zgodnie z instrukcjami instalacji na stronie Arduino.
Arduino zrobiło tak wiele dla społeczności twórców, więc powinieneś przyczynić się do Arduino, ale jest to opcjonalne.
Kliknij „Po prostu pobierz”, aby pobrać bez wkładu.
Krok 8: Zainstaluj biblioteki

Po zainstalowaniu uruchom Arduino IDE, a następnie:
- Kliknij menu Szkic > Dołącz bibliotekę > Zarządzaj bibliotekami…
-
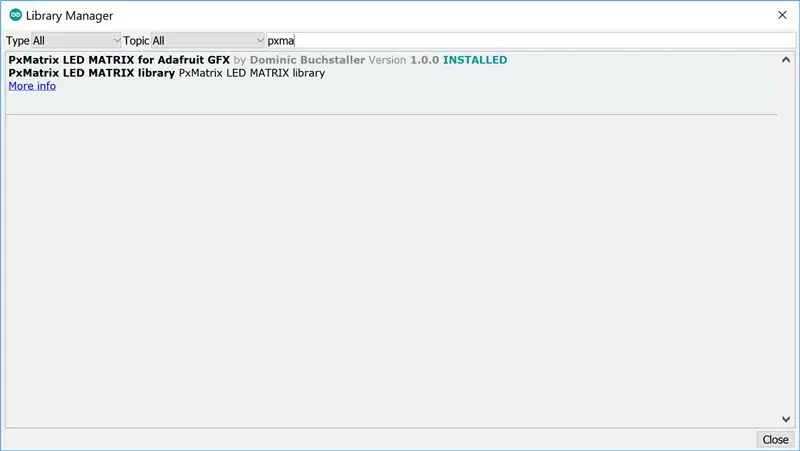
Wyszukaj i zainstaluj najnowszą wersję następujących bibliotek:
- Biblioteka AdaFruit Gfx
- PxMatrix autorstwa Dominica Buchstallera
- ArduinoJSON w wersji 5.13.2 autorstwa Benoit Blanchon
- WiFiManager autorstwa Tzapu
- DoubleResetDetector autorstwa Stephena Denne aka Datacute
WAŻNE: Zwróć uwagę, że w momencie pisania tego tekstu ArduinoJSON w wersji 6.x beta nie działa z Morph Clock. Powoduje to błędy kompilacji. Upewnij się, że podałeś wersję 5.13.2 podczas instalowania/aktualizowania ArduinoJSON. Podziękowania dla użytkownika lmirel za zauważenie tego.
Krok 9: Zainstaluj obsługę ESP8266


Potrzebujemy również wsparcia ESP8266
- Zamknij Zarządzaj bibliotekami, ale pozostań w Arduino IDE
- Przejdź do Plik > Preferencje
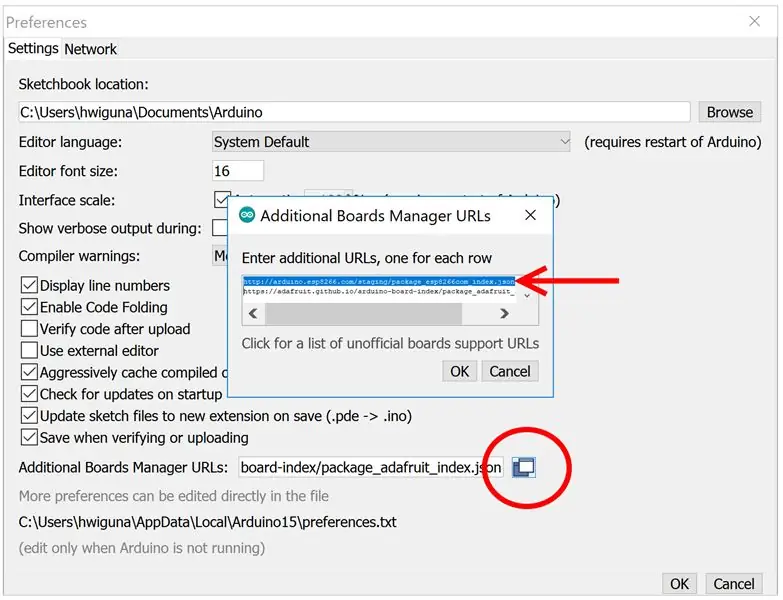
- Kliknij ikonę po prawej stronie dodatkowych adresów URL menedżera tablicy
-
Wklej ten adres URL w osobnym wierszu (kolejność nie ma znaczenia).
https://arduino.esp8266.com/stable/package_esp8266com_index.json
- Kliknij OK, aby wyjść z Preferencji
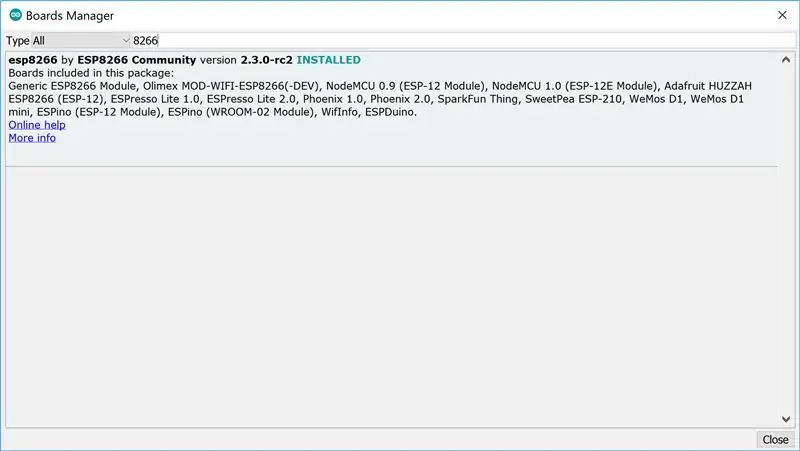
- Przejdź do: Narzędzia > Tablica xyz > Menedżer tablicy…
- Wyszukaj 8266
- Zainstaluj esp8266 przez społeczność ESP8266.
Krok 10: Zainstaluj sterownik CH340

Ostatnią rzeczą do zainstalowania jest sterownik urządzenia, aby nasz komputer mógł komunikować się z ESP.
Pobierz i zainstaluj sterownik dla swojego komputera z dołu strony ze sterownikami producenta.
Jeśli potrzebujesz pomocy, dostępny jest fajny samouczek dotyczący instalacji Arduino Nano CH340 autorstwa samuel123abc. Ten sam CH340/CH341, który znajduje się na NodeMCU ESP, znajduje się w klonie Arduino Nano.
Krok 11: Prześlij kod



Prawie jesteśmy na miejscu…
-
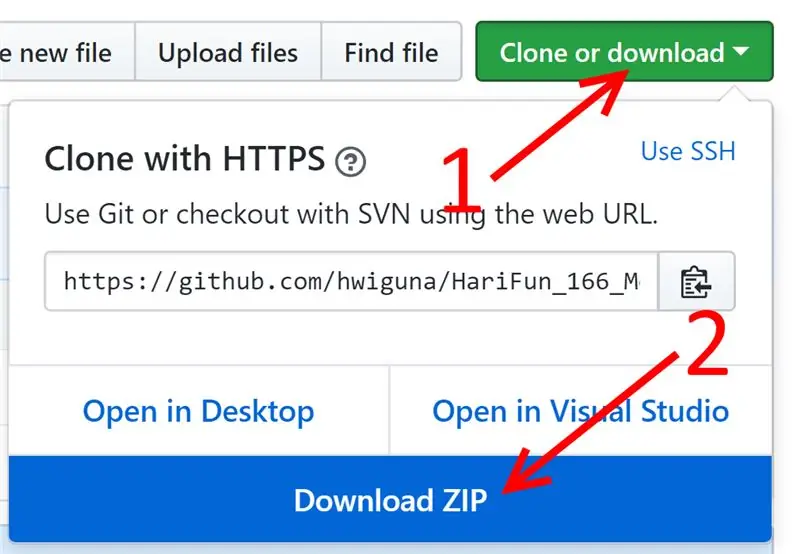
Pobierz i rozpakuj najnowszy kod Morphing Clock.
- (patrz obrazek powyżej, jeśli nie znasz github)
- Rozpakuj pobrany plik zip, a następnie kliknij dwukrotnie MorphingClock.ino
-
Skompiluj i prześlij
- Zanim podłączymy NodeMCU do komputera za pomocą kabla Micro USB, czy sprawdziłeś dwukrotnie okablowanie?:-)
- Upewnij się, że szpilki NodeMCU nie są zwarte przez żadne metalowe przedmioty na biurku, gdy NodeMCU jest włączone.
- Po podłączeniu USB powinieneś usłyszeć zwykłe „ding”, ponieważ system Windows rozpoznaje podłączane urządzenie USB.
-
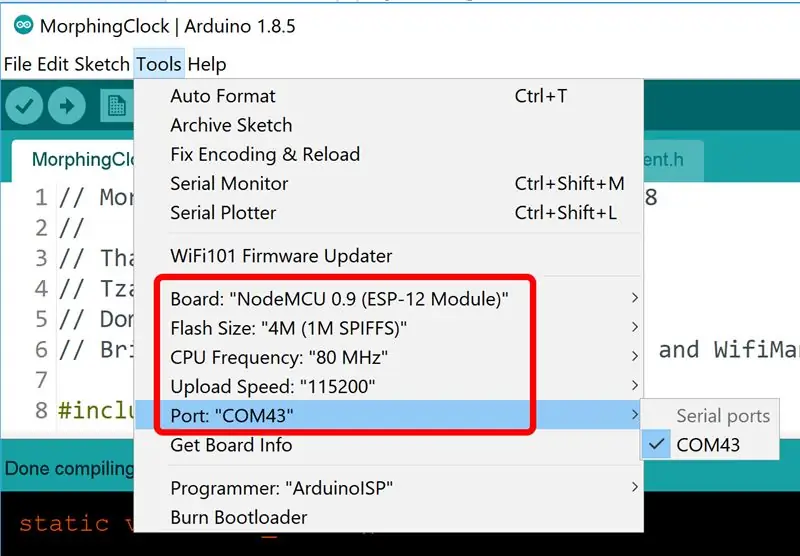
Ustaw opcje w Arduino IDE > Narzędzia jak na zdjęciu
- Twój port COM może być inny.
- Musiałem zmienić rozmiar Flasha na 4M (1M SPIFFS) Twój ESP może być inny.
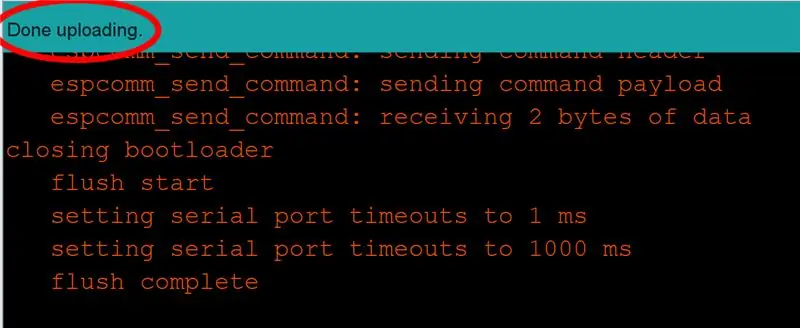
- Kliknij przycisk Prześlij, jak na zdjęciu. Zajmie to trochę czasu (około 30 sekund) i pojawią się ostrzeżenia, ale w końcu zostanie przesłane do NodeMCU.
Rozwiązywanie problemów:
- Jeśli przesyłanie nie powiedzie się, ponieważ nie można się połączyć, upewnij się, że wybrałeś port, do którego podłączony jest ESP w menu Narzędzia > Port.
-
Jeśli nie ma włączonej opcji w Narzędzia > Port
- Upewnij się, że zainstalowałeś sterownik CH340 (patrz poprzedni krok)
- Upewnij się, że używasz kabla do transmisji danych/synchronizacji. Przetestuj to, łącząc telefon i komputer za pomocą tego kabla. Jeśli możesz zobaczyć pliki w telefonie z komputera, masz dobry kabel do transmisji danych.
- Jeśli kompilacja nie powiedzie się przed próbą załadowania, przewiń w górę w oknie z czarnym tłem, a następnie powoli przewiń w dół i zanotuj pierwszy raportowany błąd. Jeśli nie możesz zrozumieć, co to mówi, opublikuj pierwszy błąd, a postaram się pomóc. Pojawią się ostrzeżenia - są OK, nie zatrzymują kompilacji.
- jeśli podczas kompilacji wystąpi błąd związany z JSON, użyj biblioteki JSON w wersji 5.13.2 zamiast najnowszej wersji (6-beta) - Dzięki lmirel !
- Jeśli kompilacja się powiodła, wgranie się powiodło, ale zegar nie działa, otwórz monitor szeregowy w Arduino IDE, naciśnij reset na ESP. Jeśli błędy to kilka liczb szesnastkowych, spróbuj zmienić rozmiar Flash na 4M (1M SPIFFS) i prześlij ponownie.
- Jeśli błąd jest w języku angielskim, powinien powiedzieć, z czym ma problem. Opublikuj to, co mówi, jeśli potrzebujesz pomocy w rozszyfrowaniu tego, co próbuje powiedzieć:-)
- Matrix działa, ale ESP nigdy nie pojawia się jako punkt dostępowy. Widziałem, jak to się dzieje na mniejszym NodeMCU, który jest oparty na ESP-12E i 1M SPIFF i używam tej wersji MorphClk ESP-12E. Niestety, udało mi się obejść problem tylko poprzez zmniejszenie częstotliwości odświeżania wyświetlacza, więc wyświetlacz nie jest tak jasny w porównaniu do oryginalnej wersji.
Krok 12: Konfiguracja




Po zakończeniu przesyłania na wyświetlaczu powinno pojawić się słowo: „Łączenie”.
ESP próbuje połączyć się z Wi-Fi, aby pobrać aktualny czas. Jednak nie zna jeszcze hasła do punktu dostępu Wi-Fi (AP).
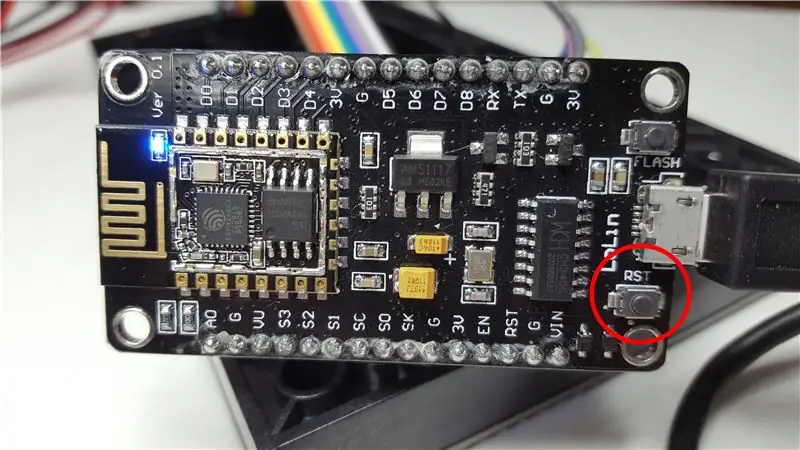
- Naciśnij przycisk resetowania (RST) na ESP dwa razy z rzędu w odstępie około jednej sekundy.
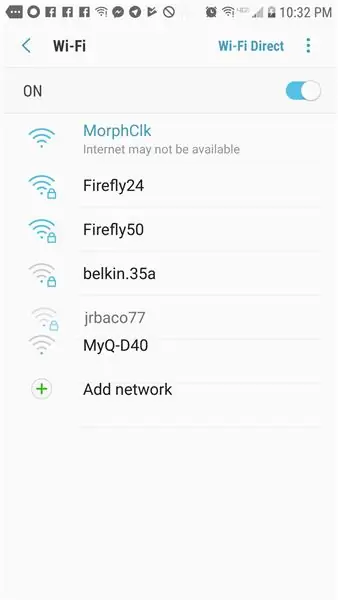
- Wyświetlacz pokaże AP: MorphClk, Pwd: HariFun i 192.168.4.1.
- W tej chwili ESP działa jako punkt dostępu WiFi o nazwie MorphClk z hasłem HariFun.
- Przejdź do komputera/telefonu, aby zmienić połączenie Wi-Fi z normalnego Wi-Fi na MorphClk.
- Aby przełączyć Wi-Fi, w systemie Windows ikona znajduje się w prawym dolnym rogu, na Macu w prawym górnym rogu.
- Możesz zobaczyć ostrzeżenie, że Twój telefon nie może znaleźć Internetu. W porządku. Twój telefon jest teraz podłączony TYLKO do ESP, a ESP nie jest podłączony do Internetu (jeszcze).
- Korzystając z przeglądarki internetowej na komputerze/telefonie, odwiedź 192.168.4.1, jest to strona internetowa obsługiwana przez ESP.
- Dotknij „Konfiguruj Wi-Fi” i wybierz TWÓJ punkt dostępu Wi-Fi i wprowadź hasło Wi-Fi. Następnie zapisze te informacje w trwałej pamięci, dzięki czemu nigdy więcej ich nie wprowadzisz.
- Tutaj również wybierasz strefę czasowąSkorzystaj z tej witryny, aby znaleźć przesunięcie strefy czasowej dla Twojej lokalizacji. Nie zapomnij wpisać znaku minus.
- Wpisz Y w polu 24Hr, aby wyświetlić godziny w formacie wojskowym, lub wprowadź N, jeśli wolisz format 12-godzinny. Nie mam jeszcze wskaźnika AM/PM. Może mógłbyś dodać tę funkcję i podzielić się tym, jak to zrobiłeś?
- Nie zapomnij przełączyć komputera/telefonu z powrotem na normalny punkt dostępu Wi-Fi, w przeciwnym razie nie będziesz mieć dostępu do Internetu.
Krok 13: Gotowe

Cóż, to wszystko
Jedyne, co pozostało, to stworzyć dla tego ładne argumenty.
Nie potrzebujesz już komputera/telefonu. Do zasilania ESP można użyć dowolnej ładowarki telefonu.
Daj mi znać, jeśli widzisz coś, co mógłbym poprawić w tej instrukcji. Postaram się też odpowiedzieć na pytania.
Jeśli to zbudujesz, kliknij przycisk „Zrobiłem to” i pochwal się swoją wersją. Miłej zabawy!
Krok 14: Kod wniesiony
Wspaniali ludzie Internetu ulepszyli ten projekt! Daj mi znać, jeśli wprowadziłeś ulepszenia, którymi chcesz się tutaj podzielić. Dziękuje wszystkim!
Morphing Clock Remix autorstwa lmirel
github.com/lmirel/MorphingClockRemix

Data, temperatura, nawilżanie względne według VincentD6714
drive.google.com/file/d/1TG8Y1IjAQaV7qGPWL…



Drugie miejsce w konkursie Zegary
Zalecana:
Jak zrobić zegar analogowy i zegar cyfrowy z paskiem LED za pomocą Arduino: 3 kroki

Jak zrobić zegar analogowy i zegar cyfrowy z paskiem LED za pomocą Arduino: Dzisiaj zrobimy zegar analogowy i amp; Zegar cyfrowy z paskiem Led i modułem MAX7219 Dot z Arduino. Koryguje czas z lokalną strefą czasową. Zegar analogowy może wykorzystywać dłuższą taśmę LED, dzięki czemu można go zawiesić na ścianie, aby stać się grafiką
Zegar cyfrowy, ale bez mikrokontrolera [Hardcore Electronics]: 13 kroków (ze zdjęciami)
![Zegar cyfrowy, ale bez mikrokontrolera [Hardcore Electronics]: 13 kroków (ze zdjęciami) Zegar cyfrowy, ale bez mikrokontrolera [Hardcore Electronics]: 13 kroków (ze zdjęciami)](https://i.howwhatproduce.com/images/001/image-1176-14-j.webp)
Zegar cyfrowy, ale bez mikrokontrolera [Hardcore Electronics]: Łatwo jest budować obwody z mikrokontrolerem, ale całkowicie zapominamy o mnóstwie pracy, jaką musiał wykonać mikrokontroler, aby wykonać proste zadanie (nawet za miganie diody). Jak więc trudno byłoby stworzyć kompletny zegar cyfrowy
CLEPCIDRE: cyfrowy zegar butelek z cydrem: 8 kroków (ze zdjęciami)

CLEPCIDRE: cyfrowy zegar do butelek z cydrem: Zanim zagłębię się w opis obiektu, muszę wyjaśnić kontekst, w jakim został on zaprojektowany i zbudowany. Moja żona jest artystką i pracuje głównie z gliną, jako ceramika, ale także z innymi materiałami, takimi jak drewno, łupek czy szkło. W większości z niej
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Zegar cyfrowy Arduino zsynchronizowany przez linię zasilania 60 Hz: 8 kroków (ze zdjęciami)

Zegar cyfrowy Arduino synchronizowany przez linię energetyczną 60 Hz: Ten zegar cyfrowy oparty na Arduino jest synchronizowany przez linię energetyczną 60 Hz. Posiada prosty i niedrogi 4-cyfrowy 7-segmentowy wyświetlacz ze wspólną anodą, który pokazuje godziny i minuty. Wykorzystuje detektor krzyżowy do wykrywania, kiedy przychodząca fala sinus
