
Spisu treści:
- Krok 1: Pobieranie Unity3D
- Krok 2: Uruchom Edytor
- Krok 3: przeglądanie sklepu z zasobami
- Krok 4: Ostrzeżenie przed piractwem
- Krok 5: Zorganizuj się
- Krok 6: Podgląd zasobów
- Krok 7: Teren: Tworzenie podstawowego terenu
- Krok 8: Alternatywne podejście do tworzenia terenu
- Krok 9: Zestaw narzędzi terenowych, nasz bohater
- Krok 10: „Niech stanie się tekstura”
- Krok 11: Udoskonalanie terenu
- Krok 12: Woda, Woda, Woda
- Krok 13: (Opcjonalnie) Erozja pływowa
- Krok 14: Porozmawiajmy o niebie
- Krok 15: Oświetlenie i obiekty statyczne
- Krok 16: Informacje techniczne dotyczące oświetlenia
- Krok 17: Mgła jest twoim przyjacielem
- Krok 18: Matka Natura wzywa
- Krok 19: Więcej drzew, ale także trawy
- Krok 20: Dodawanie luźnych szczegółów
- Krok 21: Główne szczegóły
- Krok 22: Ścieżki i drogi
- Krok 23: Okluzja i obiekty statyczne
- Krok 24: Stos przetwarzania końcowego
- Krok 25: Oświetlenie obliczeniowe… Znowu…
- Krok 26: Rozważania końcowe: Cząstki
- Krok 27: Gratulacje
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Silnik gry Unity3D zapewnia doskonałą platformę dla początkujących projektantów gier, takich jak Ty, do tworzenia niesamowitych i szczegółowych poziomów gry bez żadnego programowania! Ten przewodnik pokaże Ci krok po kroku instrukcje tworzenia fantastycznego środowiska o niskiej liczbie wielokątów (low-poly) w zaledwie kilku krokach. Pierwsza rzecz jest pierwsza. będziesz chciał pobrać kopię Unity3D, jeśli jej nie masz. Nie martw się, jest całkowicie darmowy dla entuzjastów!
Krok 1: Pobieranie Unity3D

Jeśli masz już kopię Unity3D, możesz pominąć ten krok! Jeśli tego nie zrobisz, pobierzemy go, zanim zaczniemy.
Wejdź na stronę Unity, aby pobrać swoją kopię. Wypełnij wymagane formularze i pobierz Unity. Uruchom instalator. Jako minimum polecam wybrać "Zasoby standardowe" i "Dokumentację". Poza tym możesz wybrać dowolną liczbę opcjonalnych pakietów i kontynuować.
Krok 2: Uruchom Edytor


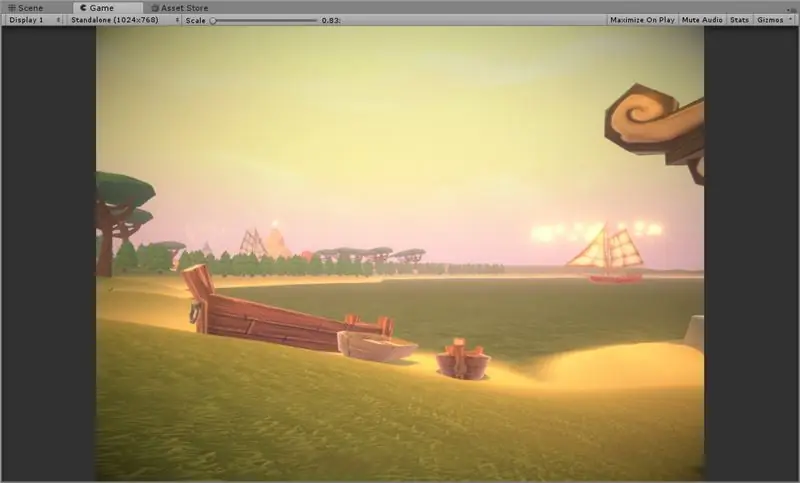
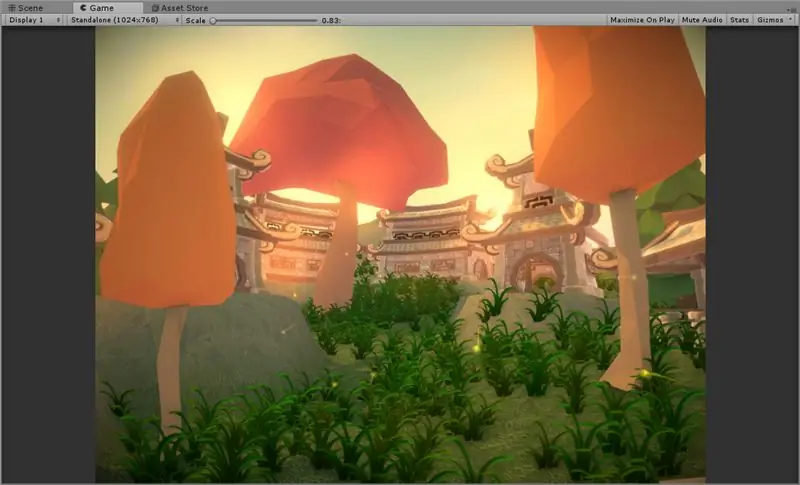
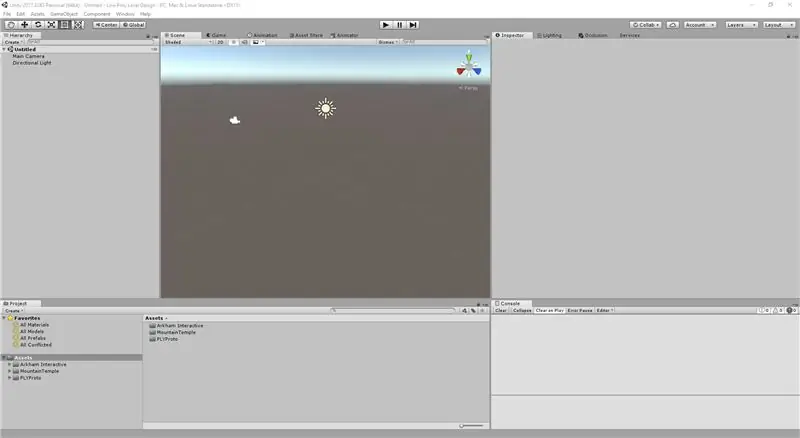
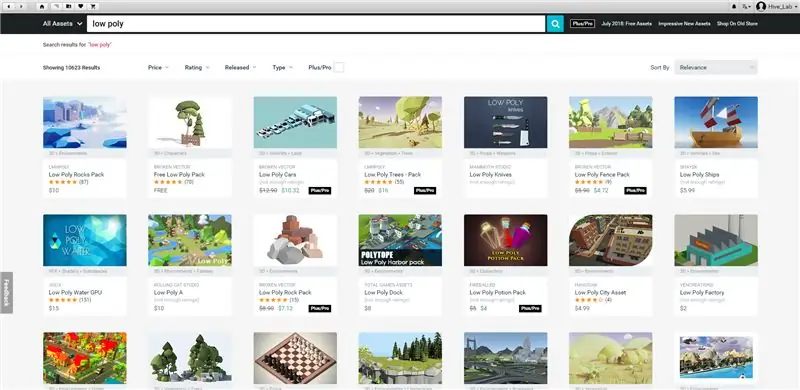
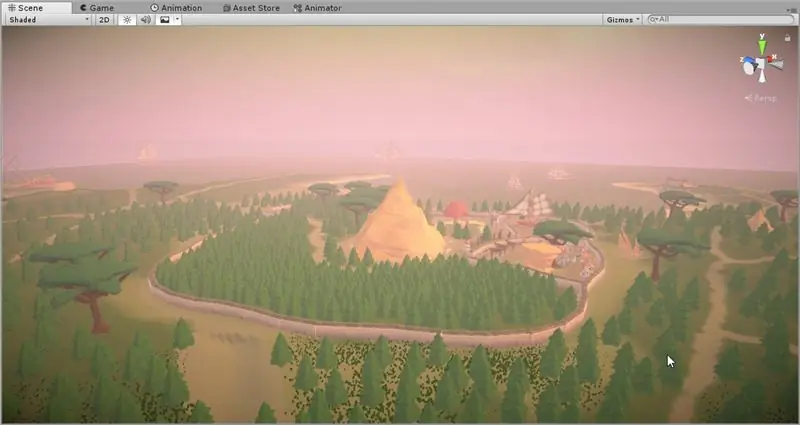
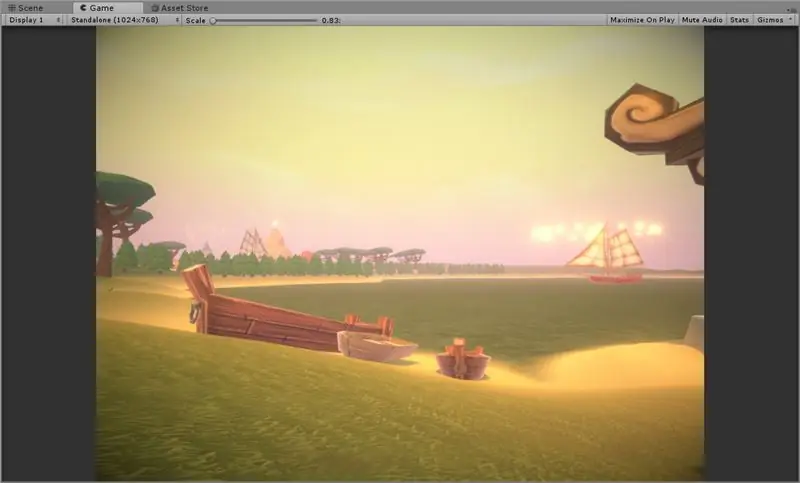
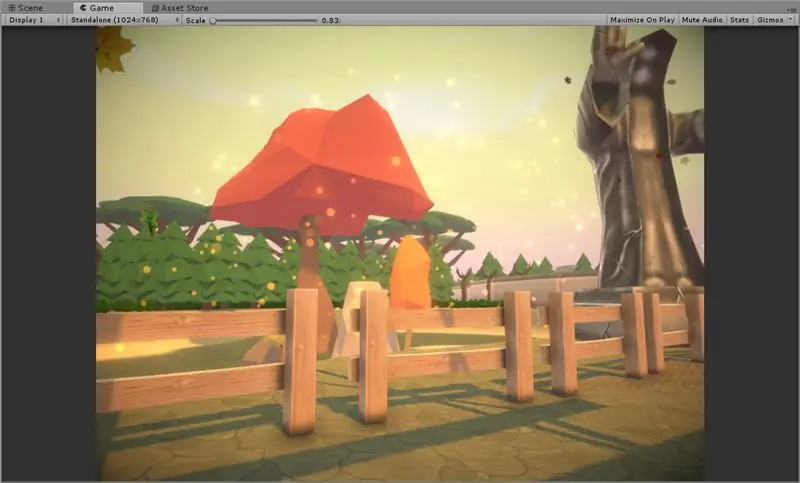
Teraz, gdy masz Unity, uruchom edytor. Po otwarciu powinien wyglądać trochę jak mój. Teraz zamierzamy uzyskać dostęp do Asset Store, aby znaleźć darmowe zasoby (lub kupić niektóre, takie jak ja), których użyjemy do projektowania poziomów. Pamiętaj, że zamierzamy zaprojektować środowisko low-poly, więc potrzebujemy zasobów low-poly. Jeśli nie jesteś pewien, jak to wygląda, spójrz na zdjęcie zawarte w tym kroku, aby uzyskać pomysł.
Pytasz, co to jest Low-Poly?
- Bardzo mało wielokątów, które są kształtami tworzącymi siatkę.
- Bardzo minimalna kolorystyka, często płaski kolor zamiast tekstury w wysokiej rozdzielczości.
Dlaczego mielibyśmy używać low poly, skoro mamy [wstawić nazwy niesamowitych kart graficznych]? Cóż, low poly to doskonały krok do projektowania gier do nauki podstawowych układów poziomów z przyjemną estetyką. Środowiska te często charakteryzują się intensywnymi kolorami, ale nie są przytłaczające i mogą być wykorzystane do przywołania wrażenia gry retro bez faktycznego subskrybowania starszej grafiki, którą takie gry mogły mieć.
Krok 3: przeglądanie sklepu z zasobami

W każdym razie otwórzmy Asset Store. U góry wybierz „Okno” > „Sklep zasobów”, aby otworzyć magazyn zasobów. Powinieneś zobaczyć coś takiego jak na powyższym obrazku. Szukałem Low Poly i wybrałem kilka modeli do pokazania tutaj, jako dowód koncepcji, że możesz ukończyć ten przewodnik bez żadnych kosztów. Pracując samodzielnie nad takimi projektami, będę korzystał z kolekcji płatnych aktywów. Informacje o nich zamieszczę na końcu tego samouczka, jeśli również zamierzasz je kupić!
Wybierz zbiór lub dwa zasoby i przejdź do następnego kroku. Najlepiej byłoby wybrać zasoby z następujących kategorii.
- Roślinność (drzewa, krzewy, trawa)
- Budynki (miasto, wieś lub zniszczone)
- Modele (łopaty, siekiery, narzędzia itp.)
- Zwierzęta (wiesz, jak zwierzęta?)
Gdy uznasz, że wystarczająco spełniasz te kategorie, przejdź do następnego kroku. Pamiętaj, że nie ma czegoś takiego jak zbyt wiele aktywów! Zwariować:)
Krok 4: Ostrzeżenie przed piractwem

To jest zastrzeżenie dotyczące piractwa. Kuszące może być znalezienie płatnych zasobów online za darmo. Odradzam Ci jednak to z dwóch powodów:
- Najczęściej pobierany jest wirus. Tak, wiem, że jesteś ekspertem od internetu, ale tylko mówię.
- Twórcami tych aktywów są szalenie utalentowani artyści, którzy wkładają dużo pracy w swoje produkty.
Jeśli zdecydujesz się nie słuchać, przynajmniej rozważ zakup ich aktywów, jeśli wystarczająco je lubisz. To nie tylko wspiera twoją pracę, ale ostatecznie pozwoli ci legalnie sprzedawać twoją pracę bez szansy na podjęcie działań prawnych.
OK, etap ostrzeżenia dla dorosłych dobiegł końca. Zajmijmy się czymś.
Krok 5: Zorganizuj się


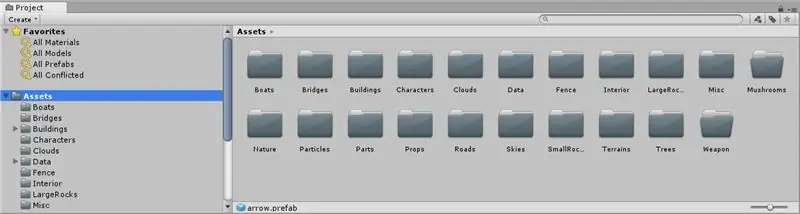
Kiedy importujesz wiele pakietów ze sklepu, zauważysz, że wiele zasobów ma swoje własne foldery nazwane na cześć tego, kto je stworzył. Z mojego doświadczenia wynika, że chociaż pozostawienie ich w oryginalnych folderach może wydawać się przydatne, wolę konsolidować moje zasoby w grupy. Na tym etapie utworzyłem folder dla każdej kategorii zasobów, które posiadam, co pozwala mi na lepszą kreatywną kontrolę nad moim środowiskiem
Ten krok jest opcjonalny, ale zdecydowanie polecam to zrobić przed kontynuowaniem. Nie ma nic bardziej irytującego, gdy uświadomiłem sobie: „O wow, całkowicie zapomniałem o tym folderze, który pobrałem pełen niesamowitych zasobów” i musiałem później ręcznie usuwać obiekty sceny, aby je zintegrować.
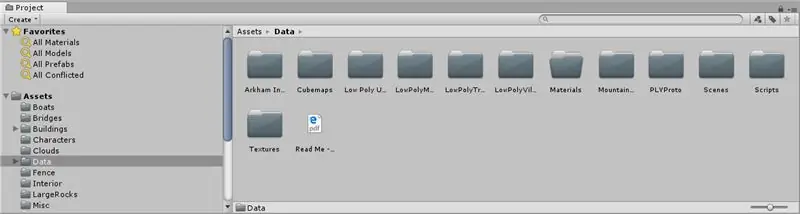
Utworzyłem również folder o nazwie „Dane”, w którym przechowuję pozostałe dane zasobów, których nie jestem pewien, czy mogę usunąć. Może to obejmować materiały, tekstury lub pliki PDF i dokumentację.
Krok 6: Podgląd zasobów
Pomaga to wyczuć różne style artystyczne, z którymi będziesz pracować. Możliwe, że nie spodobają Ci się style określonego artysty i to jest Twoja szansa na wcześniejsze usunięcie tych zasobów. Jeśli nie masz pewności, jak wygląda zasób, po prostu przeciągnij go na swoją scenę! Zobacz wideo, aby uzyskać dodatkową pomoc.
Aby poruszać się po scenie 3D, przejdź do zakładki „Scena” u góry i otwórz ją. Następnie, trzymając wciśnięty prawy przycisk myszy, użyj "WASD" na klawiaturze, aby latać. Możesz nacisnąć klawisz Shift, aby jechać szybciej, jeśli jesteś daleko. Kolejna wskazówka, jeśli naciśniesz F w dowolnym momencie, silnik skupi obiekt w dowolnym oknie, w którym się znajdujesz. Innymi słowy, umieść kursor myszy nad widokiem sceny i naciśnij F, gdy obiekt jest podświetlony, a obiekt poleci ty do niego. Jeśli zrobisz to z kursorem myszy nad Hierarchią po lewej stronie, podświetli to obiekt na liście.
Zobacz mój film u góry, aby uzyskać dalszą pomoc.
Krok 7: Teren: Tworzenie podstawowego terenu
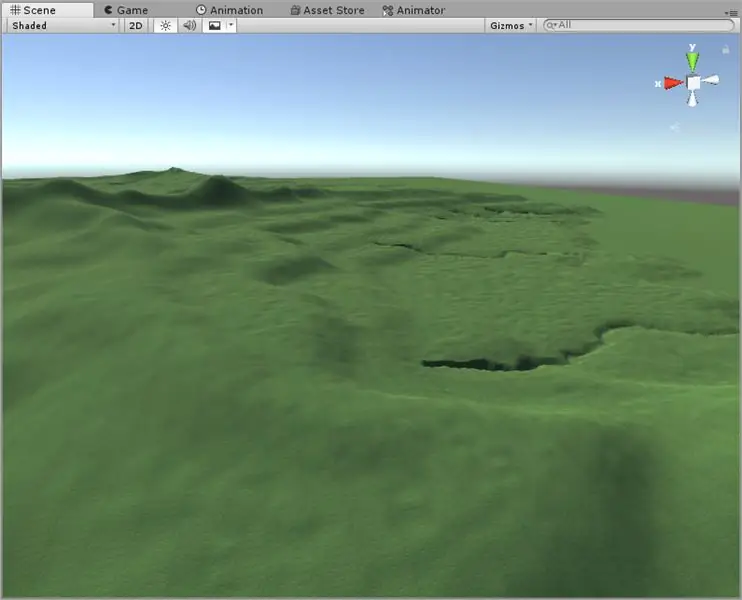
Stworzymy podstawowy Teren. Unity daje nam niesamowity zestaw narzędzi do pracy z tymi terenami, w tym narzędzia do rzeźbienia i formowania, aby stworzyć dowolny teren, którego dusza zapragnie. Najpierw przejdź do „GameObject” > „Obiekt 3D” > „Teren”, aby utworzyć teren. Najedź na widok sceny i naciśnij „F”, aby go znaleźć.
Zobacz moje filmy u góry, aby uzyskać pomoc. Następnie będziesz chciał skalować teren i malować góry. W drugim filmie pokazuję, jak nałożyć teksturę trawy na teren, aby zmienić go z białej (co trudno zobaczyć) na ładną ciemną trawę. Następnie zmieniam rozmiar terenu na 1024x1024, ale możesz zostawić go na 500x500. Na koniec wybieram narzędzie do wznoszenia terenu i bawię się ustawieniami, aby malować mały wzniesiony teren.
Poświęć trochę czasu na zapoznanie się z różnymi narzędziami. Możesz użyć narzędzia spłaszczania, aby spłaszczyć teren do określonej wysokości. Naciśnij klawisz Shift z wyposażonym narzędziem i kliknij lewym przyciskiem myszy, aby wybrać wysokość. Następnie za każdym razem, gdy klikniesz, teren zostanie przesunięty w kierunku tej wysokości. Możesz użyć tych narzędzi do stworzenia podstawowych cech terenu.
Chcemy gór, ale nie wielkich. Chcielibyśmy również, aby niewielkie zmiany wysokości terenu były interesujące. Kiedy poczujesz się gotowy, przejdź do następnego kroku.
Krok 8: Alternatywne podejście do tworzenia terenu


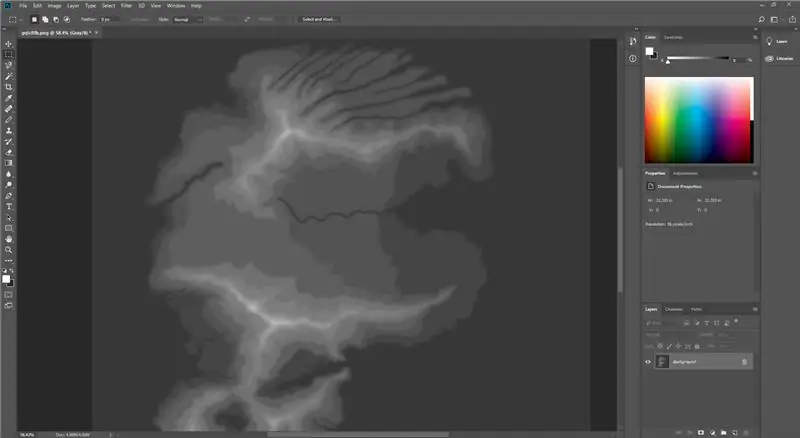
Możesz także użyć map wysokości, aby utworzyć teren, używając narzędzia takiego jak Photoshop. Unity może importować "surowy" format pliku jako metodę wyboru wysokości terenu. Aby to zrobić, otwórz Photoshop i utwórz obraz z dokładnymi wymiarami twojego terenu. Teren musi mieć moc dwóch rozmiarów, na przykład 512, 1024, 2048 itd., oraz ustawić typ obrazu na Skala szarości i RGB8. Następnie możesz po prostu pomalować od bieli do czerni, aby wybrać wysokość terenu.
W tym przypadku znalazłem mapę wysokości w Google Image dla wyspy i zaimportowałem do Photoshopa. Następnie zapisz go jako format obrazu RAW i wróć do Unity. Postępuj zgodnie z powyższym filmem, aby wykonać następujące kroki:
- Wybierz teren w hierarchii.
- Przejdź do zakładki Ustawienia w Inspektorze.
- Przewiń w dół do „Importuj surowe”.
- Wybierz swój obraz Photoshopa.
- Upewnij się, że prawidłowo ustawiłeś rozmiar zarówno terenu, jak i obrazu źródłowego (jeśli nie został wykryty automatycznie).
Zauważ, że "Kolejność bajtów" odnosi się do systemu, w którym utworzyłeś plik. Jeśli tworzysz go w Windows Photoshop, wybierz "Windows". W przeciwnym razie wybierz „Mac”.
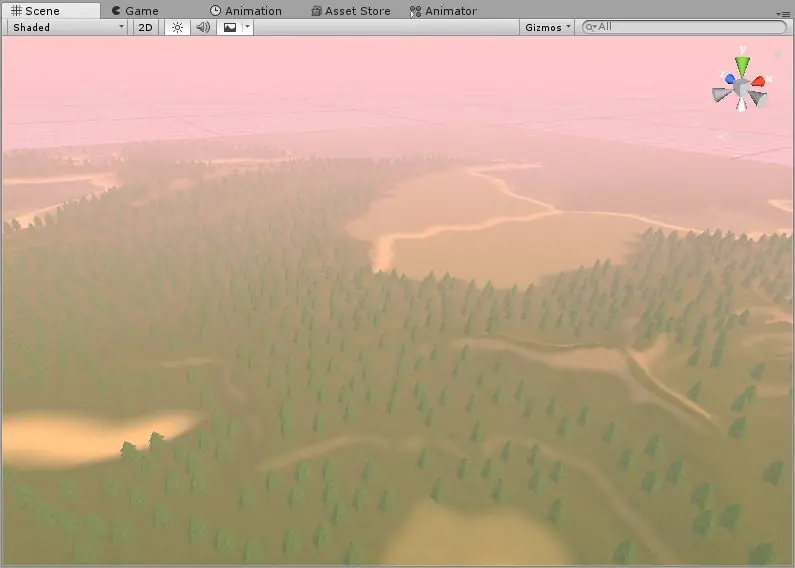
Widzisz mój zrzut ekranu powyżej? Zwróć uwagę, że teren jest bardzo nierówny. Będziemy używać narzędzia do wygładzania, aby grało się przyjemnie. Lewa strona obrazu pokazuje moją wygładzoną część, a prawa jest niewygładzona. Napij się kawy, ustaw rozmiar pędzla na maksimum, krycie na maksimum i przejdź do wygładzania:) Do zobaczenia w następnym kroku.
Krok 9: Zestaw narzędzi terenowych, nasz bohater

Gorąco polecam Terrain Toolkit na ten następny krok. Jest dostępny w Asset Store za darmo! Daje nam ogromną kontrolę nad kształtem terenu i teksturowaniem. Użyjemy go w następnych krokach, aby nałożyć teksturę na nasze zbocza i grunt, a także wygładzić i erodować nasz teren, aby nadać mu bardziej naturalny charakter.
Ciekawostka: ten zestaw narzędzi został pierwotnie stworzony w 2009 roku i nigdy nie był dostępny w Asset Store, o czym mówi się ustnie. Teraz jest w sklepie i masz szczęście. To niesamowite narzędzie i jest bardzo darmowe!
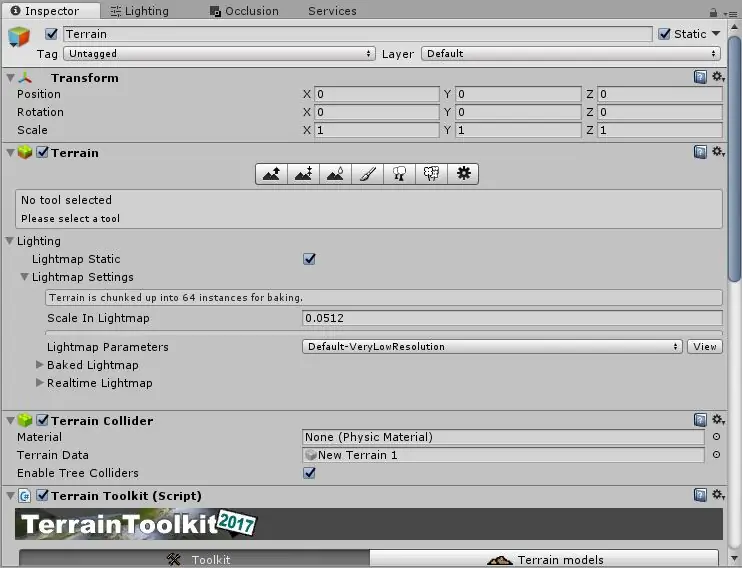
Wybierz swój teren w hierarchii, a następnie pod Inspektorem wybierz „Dodaj komponent” na dole, a następnie wpisz „Zestaw narzędzi terenu” i wybierz go. Dołączy skrypt do obiektu. Zobacz mój film powyżej, aby uzyskać pomoc! W tym przypadku stosuję kilka przejść wygładzających, aby pomóc w trudnym terenie. Możesz także bawić się funkcjami erozji, aby stworzyć bardziej naturalne tereny.
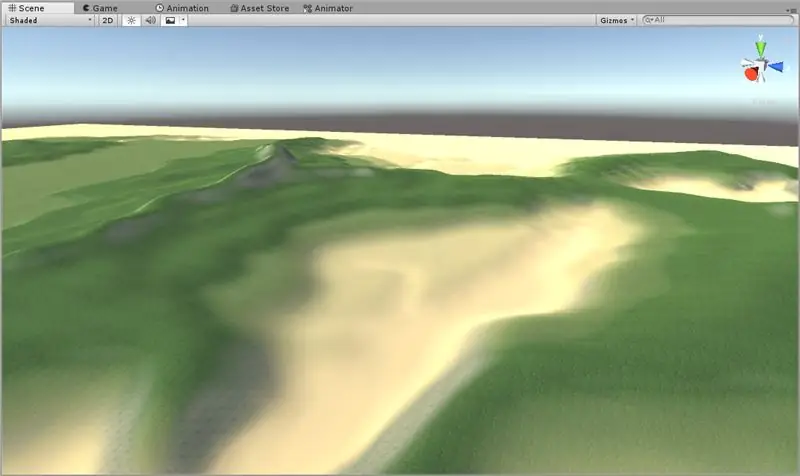
Krok 10: „Niech stanie się tekstura”
Zamierzamy teraz proceduralnie teksturować nasz teren. Moglibyśmy tam usiąść i ręcznie malować tekstury, i hej, jeśli jesteś wystarczająco oddany, idź na całość. Ale nie jestem. Jestem bardzo leniwy. Więc użyjemy Terrain Toolkit. W moim filmie powyżej zobaczysz, jak dodaję tekstury do terenu. Następnie używam zestawu narzędzi terenowych, aby wybrać różne wysokości, na których znajduje się każda tekstura. Zobaczysz, że mam teraz piaszczyste plaże i trawiaste tereny!
Krok 11: Udoskonalanie terenu

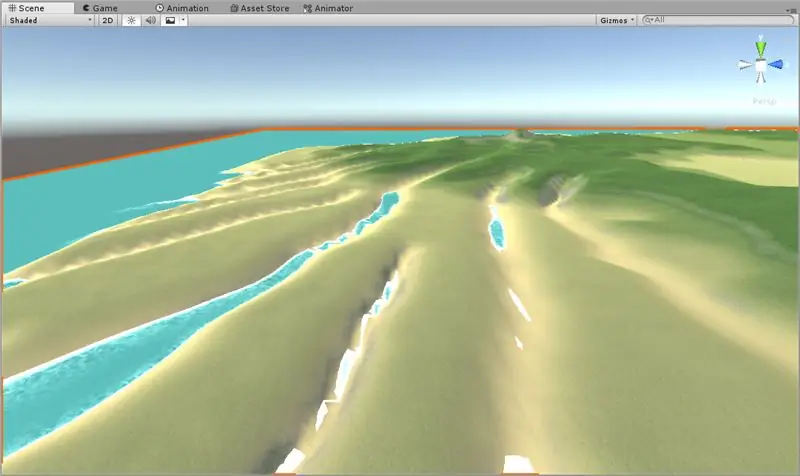
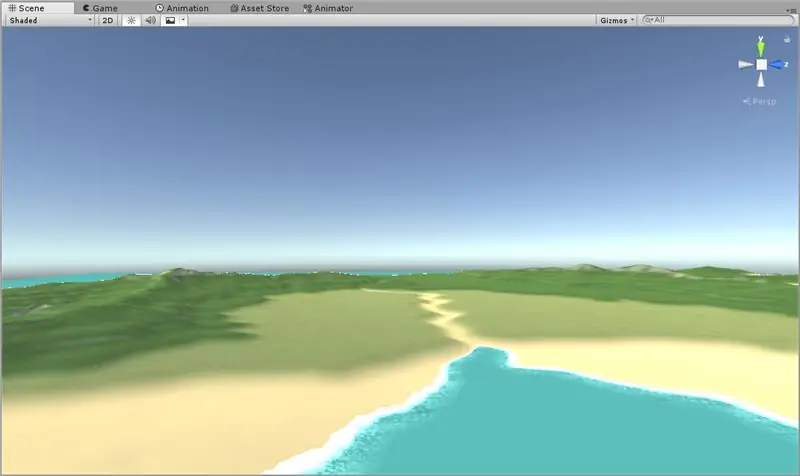
Teraz dopracujemy teren. Chodzi o to, że twój teren po teksturowaniu nadal może nie wyglądać dobrze. Kopalnia miała wiele skał schodzących w dół do miejsca, w którym będzie linia wodna. Spędziłem więc trochę czasu, używając narzędzia do wygładzania i ponownie stosując teksturowanie, aby wszystko wyglądało ładniej. Spójrz na to, co zrobiłem i spróbuj podążać dalej. Jestem pewien, że poradzisz sobie świetnie.
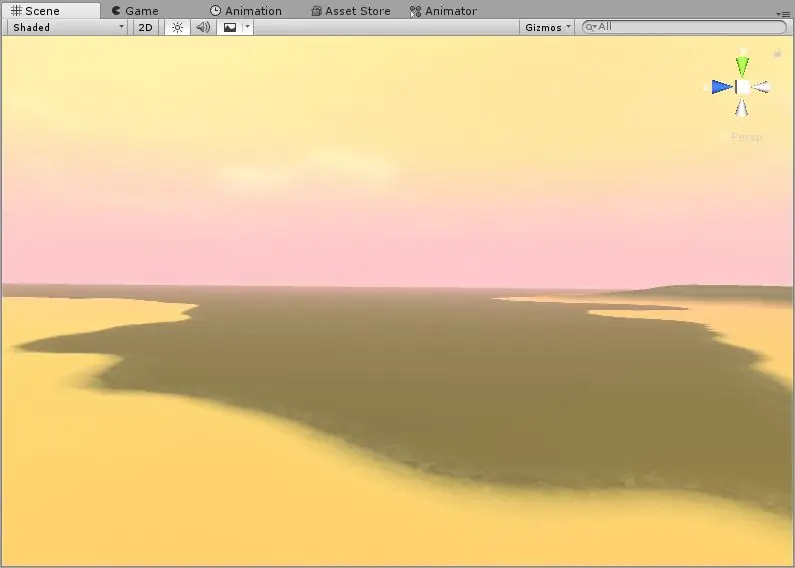
Zobaczysz, że mam teraz gdzie nalać wody. Osobiście uważam, że woda to świetny sposób, aby scena wydawała się nieskończona, ponieważ woda sięga po horyzont i sprawia, że użytkownik czuje się naprawdę na wyspie. Skoro o tym mowa… kolejnym krokiem jest woda!
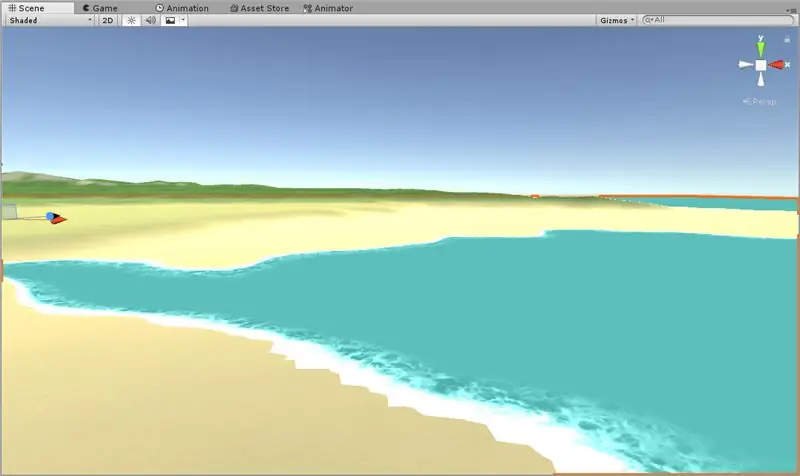
Krok 12: Woda, Woda, Woda


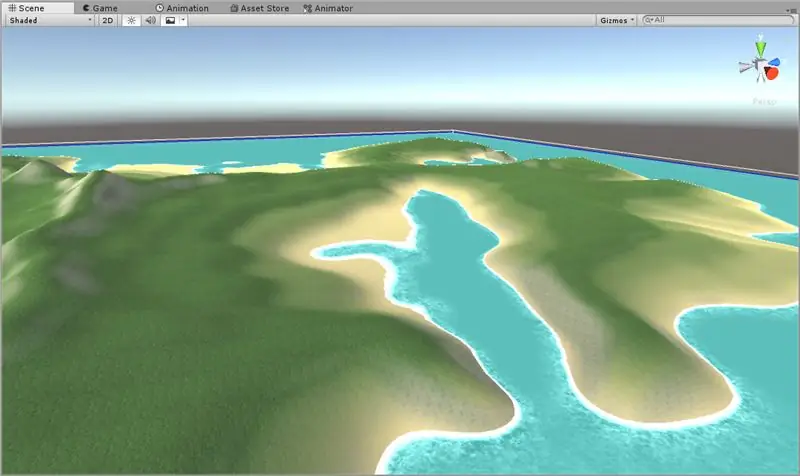
Znalazłem trochę darmowej wody niskopolimerowej w Asset Store. Możesz albo znaleźć swój własny, albo jeśli jesteś naprawdę zaawansowany, zrobić to. Ale to nie jest ten samouczek, więc po prostu poszedłem swoją leniwą trasą i znalazłem trochę za darmo. Teraz zobaczysz, że moja wyspa ma wokół siebie wodę!
Zauważysz, że niektóre obszary dobrze sobie radziły z wodą. Inni… nie tak bardzo. Poświęcimy więc trochę czasu podczas tego kroku, aby udoskonalić teksturowanie w Terrain Toolkit i użyć narzędzi Terrain, aby wygładzić rzeczy, aby w tym pomóc.
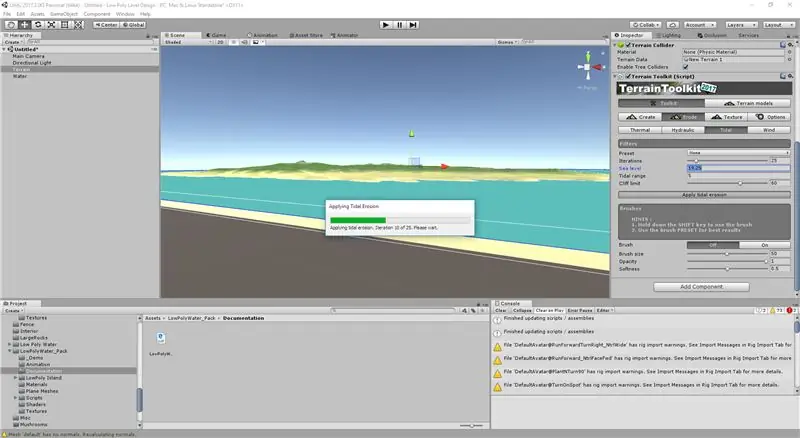
Krok 13: (Opcjonalnie) Erozja pływowa



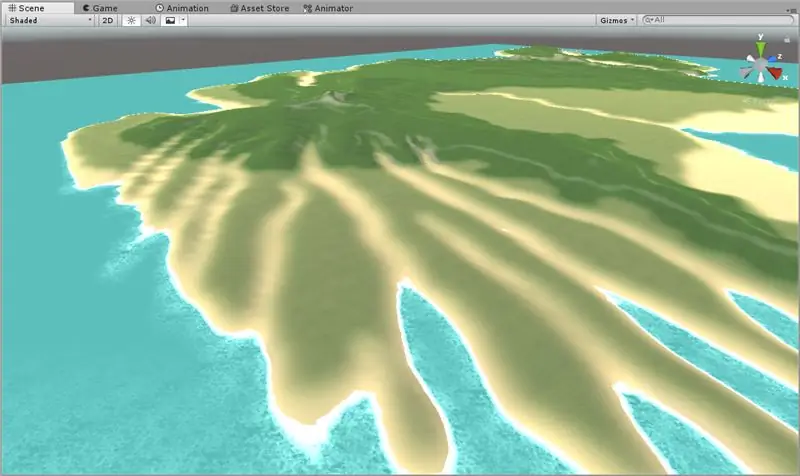
Możemy również użyć narzędzia Tidal Erosion w Terrain Toolkit, aby nam pomóc. Tutaj po prostu ustawiłem narzędzie tak, aby niebieska linia (woda) znajdowała się na moim wodnicy. Możesz dostosować zasięg, aby odzwierciedlić, jak wysoki może być przypływ. Co więcej, możesz wybrać kilka ustawień wstępnych dla różnych rodzajów pływów, ale zostawiłem moje puste. Hit Zastosuj i napij się kolejnej kawy!
Pobawiłem się trochę z moimi wcześniejszymi nachyleniami tekstur i wartościami początkowymi, a także używałem narzędzia do wygładzania, aby poprawić niektóre szorstkie szczegóły. Wyglądasz znacznie lepiej, prawda?
Krok 14: Porozmawiajmy o niebie


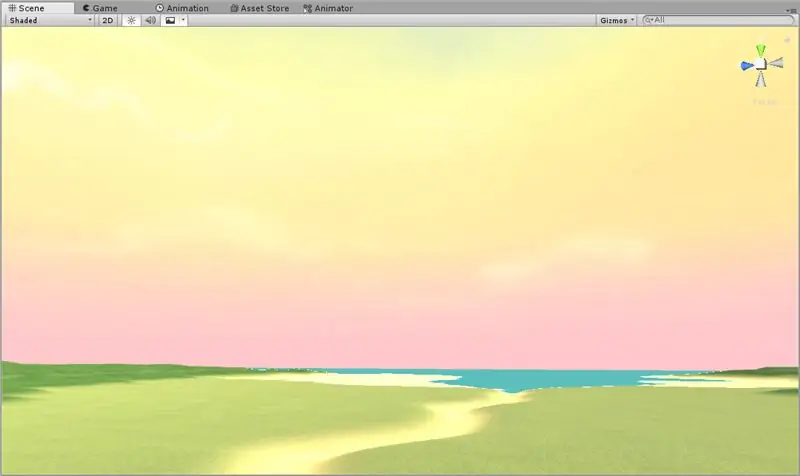
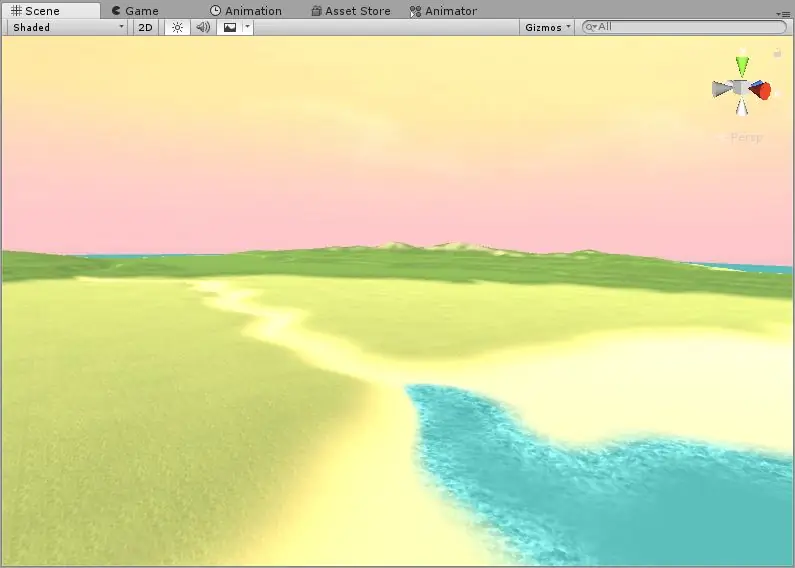
Teraz będziemy bawić się z niebem. Zmieniłem zapas Unity Sky na znacznie bardziej interesujące niebo Toon, które znalazłem w sklepie aktywów. Będziesz też chciał znaleźć swój własny. Teraz zauważysz, że oświetlenie terenu nie pasuje do nieba, które zastosowaliśmy. To też możemy naprawić. Chcę nastrojowego wschodu słońca, więc razem wygenerujemy nasze pierwsze dane dotyczące oświetlenia. Wyjątkowe chwile, co?
Krok 15: Oświetlenie i obiekty statyczne


Zamierzamy szybko wygenerować oświetlenie, aby pokazać, jak niebo wpływa na oświetlenie. Mój edytor faktycznie zawiesił się na tym etapie, więc to jest moje przyjazne przypomnienie, aby zapisać swoją pracę! Przejdź do Plik > Zapisz i zapisz scenę oraz projekt. Nigdy nie wiadomo, kiedy nadejdzie ta katastrofa.
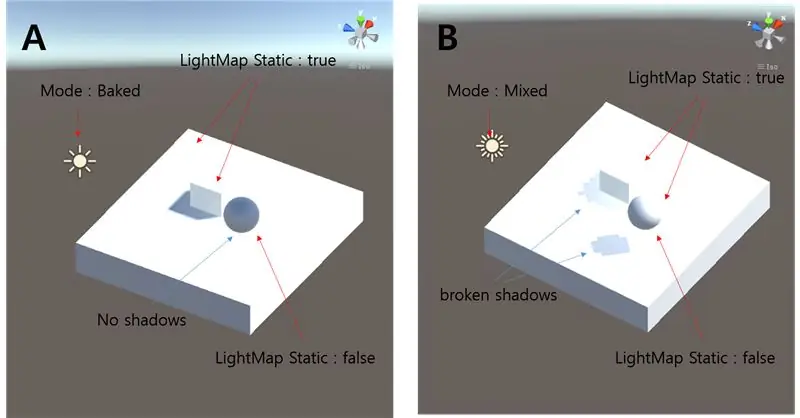
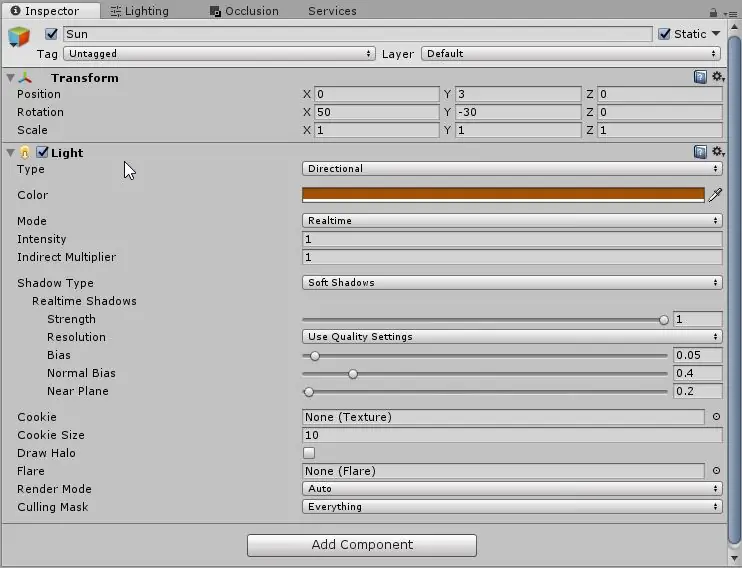
Na powyższym filmie zobaczysz, jak zaczynam piec oświetlenie. Jego postęp jest wyświetlany w lewym dolnym rogu. Zajmie to chwilę w zależności od tego, jak duży jest twój teren. Pamiętaj, że aby oświetlenie działało, musisz ustawić obiekt na statyczny. Tereny są domyślnie statyczne, ale na wypadek, gdyby zmieniłeś je przypadkowo, zobacz zrzut ekranu, aby uzyskać pomoc. Spójrz w lewym górnym rogu Inspektora na jakiś obiekt i upewnij się, że jest statyczny. Obiekty statyczne w silniku to obiekty, które nigdy się nie poruszają, dzięki czemu możemy obliczyć dla nich znacznie ładniejsze oświetlenie niż inne. Upewnij się, że Twoje światło kierunkowe, nazwane przeze mnie „Słońce”, również jest statyczne.
Te wypieki trochę trwają, zafunduj sobie kolejną kawę:) Ostatni zrzut ekranu pokazuje, jak teraz wygląda scena z upieczonym oświetleniem. O wiele ładniejszy, prawda??
Krok 16: Informacje techniczne dotyczące oświetlenia

Być może zastanawiasz się nad oświetleniem i dlaczego je wypiekamy. Możesz pominąć ten slajd, jeśli cię to nie obchodzi:)
Gdy Unity tworzy cienie i oblicza, jak światło porusza się wokół obiektów w czasie rzeczywistym, często poświęca wysoką szczegółowość na rzecz wydajności. W końcu najładniejsze cienie są do niczego, jeśli gramy w twoją grę z prędkością 10 klatek na sekundę. W rezultacie, po wcześniejszym obliczeniu oświetlenia, oznaczamy niektóre obiekty, które nigdy się nie poruszają, jako statyczne. To mówi silnikowi, że możemy bezpiecznie obliczyć ich cienie i właściwości światła, ponieważ nigdy się nie zmienią. Na powyższym zrzucie ekranu możesz zobaczyć, jak cienie są nietypowo rozmieszczone, dopóki nie zostaną upieczone.
Nie oznacza to, że nie możesz mieć ruchomych obiektów, ale im więcej z nich możemy wstępnie upiec, tym lepsze wyniki w grze!
Krok 17: Mgła jest twoim przyjacielem



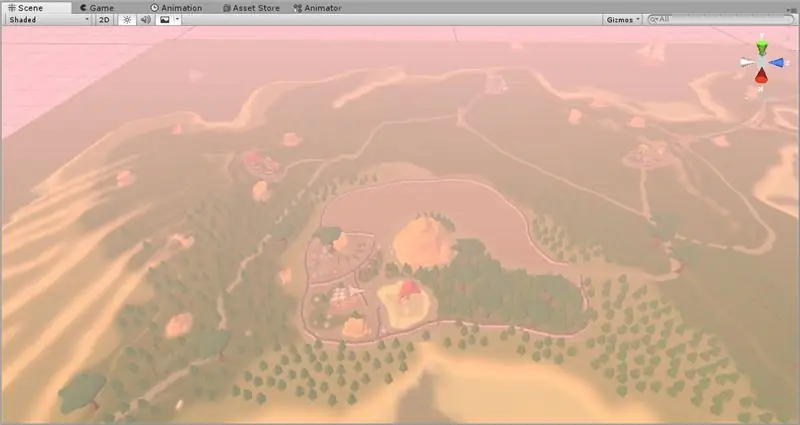
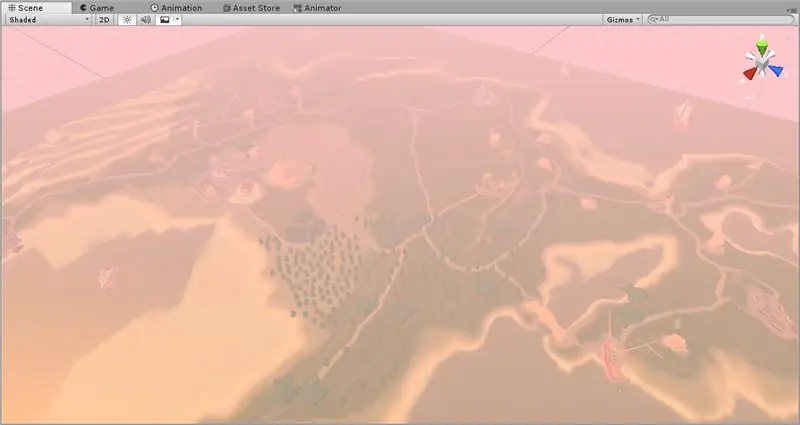
W prawdziwym życiu mgła jest do bani. Ale w projektowaniu gier stanowi to doskonały sposób na zmniejszenie pola widzenia graczy i sprawienie, że rzeczy wydają się znacznie bardziej odległe niż są. Aby to zrobić, przejdź do zakładki Oświetlenie i wybierz Mgła. Pobaw się wartościami, aby stworzyć realistyczną mgłę dla swojej sceny. Zobacz mój film powyżej, aby zorientować się, jak to może wyglądać, gdy zostanie wykonane stosunkowo poprawnie.
Poprawiłem również kolory słońca, aby uzyskać bardziej wrażenie zachodu słońca. Będziesz chciał tutaj wykorzystać swoje artystyczne swobody, aby stworzyć pożądany nastrój. Zauważ też, że użyłem koloru horyzontu mojego nieba jako mgły. Uwielbiam tę technikę, ponieważ pozwala na doskonałe połączenie kolorów w grze!
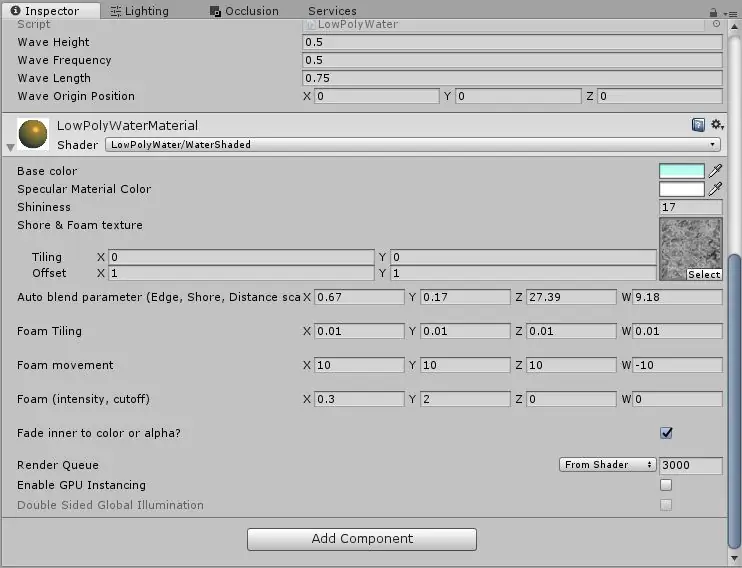
Co więcej, zajęłam się właściwościami wody i zmieniłam schematy kolorów i piany dla wody, aby była bardziej delikatna i lepiej komponowała się z kolorami mojego horyzontu. Pamiętaj, nic nie jest trwałe i możemy to później zmienić, jeśli nie będą satysfakcjonujące:)
Krok 18: Matka Natura wzywa

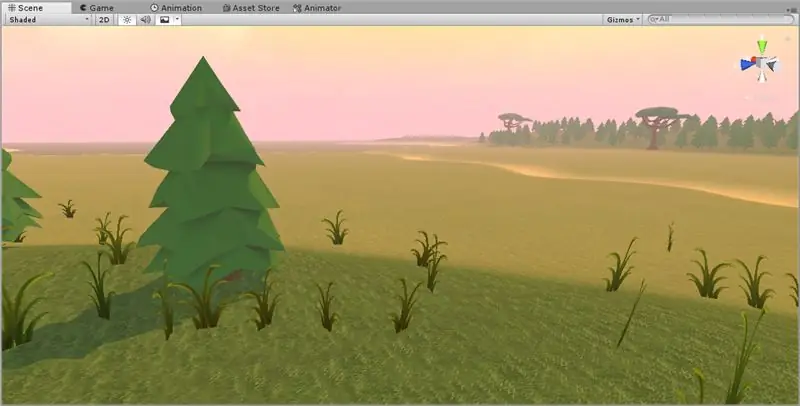
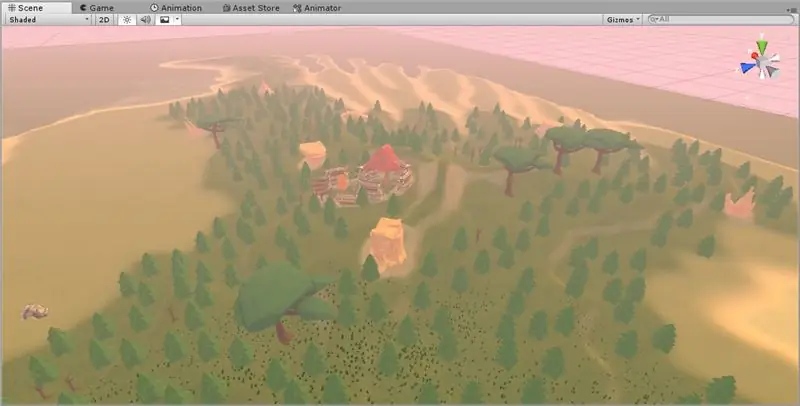
Nadszedł czas na moment, na który wszyscy czekaliście. Dodajmy trochę roślinności! W pierwszym przejściu skupimy się na dużych drzewach i roślinności, które oszczędnie rozmieścimy na mapie. Wybierz swój teren i wybierz kilka drzew, które Ci się podobają. Przejdź do zakładki drzewa w Inspektorze Terenu i wybierz żądane drzewa. Następnie dostosuj rozmiar i gęstość pędzla, aby pomalować kilka drzew. Pamiętaj, że chcemy rzadkiego rozmieszczenia drzew dla tych pierwszych drzew. Łatwo jest szybko przesadzić i zrobić zbyt wiele rzeczy na raz!
W tym przypadku zdecydowałem się uszanować kontury mojego terenu i umieścić te duże drzewa tylko w najbardziej zielonych obszarach wyspy. Daje to użytkownikowi poczucie naturalnej ciągłości i wzoru. W następnym kroku umieścimy kilka drzew na innych obszarach, aby stworzyć wrażenie rozpraszania.
Krok 19: Więcej drzew, ale także trawy

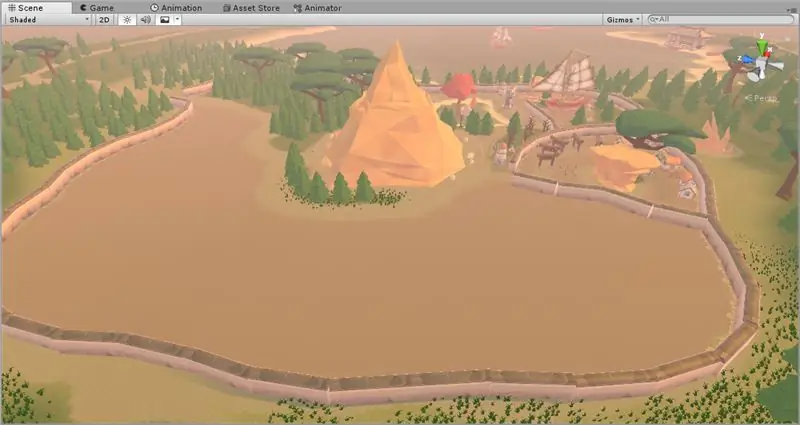
Chcemy teraz mniej gęstego rozmieszczania drzew w pozostałej części terenu i pozostawienia niektórych obszarów bez drzew. Daje to użytkownikowi poczucie ulgi po wyjściu z zalesionego obszaru i na otwartej polanie. Chcemy też ściąć trochę trawy. Zwróć uwagę, że zostawiłem dużą część terenu bez niczego. Umieścimy tam bardzo szczegółowy obiekt. Może to być coś w rodzaju wioski lub opuszczonego zamku. Coś ogromnego i przyciągającego uwagę. To sprawia, że otaczający go las staje się scenerią i sprawia, że obiekt ten jest głównym przedmiotem zainteresowania użytkownika.
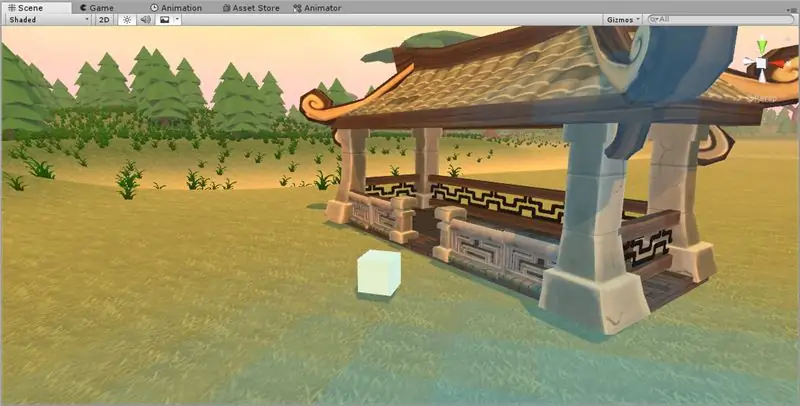
Krok 20: Dodawanie luźnych szczegółów




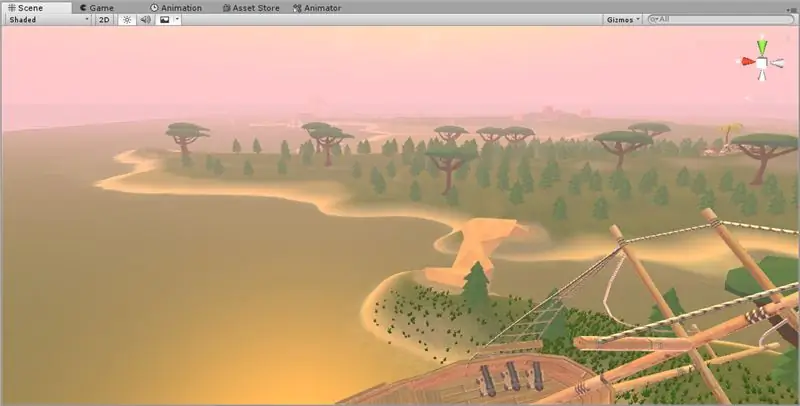
Tutaj chcemy, aby wyspa wydawała się prawdziwa. Aby to zrobić, dodałem kilka przypadkowych skał, wychodnie świątyń i budynków oraz dodałem statki w wodzie. Zobacz moje filmy, aby zorientować się, co tutaj robię. Zasadniczo wyobraź sobie, że oko jest spragnione. Te szczegóły to woda! Chcemy, aby oko nigdy nie obawiało się szczegółów, które nie są zwyczajne, takich jak drzewa i ziemia. To nieustannie zwraca uwagę użytkowników na różne funkcje naszej mapy i zapewnia im rozrywkę!
Nie martw się, jeśli Twoje dane na początku wydają się wymuszone, po prostu obejrzyj filmy ponownie i próbuj dalej:)
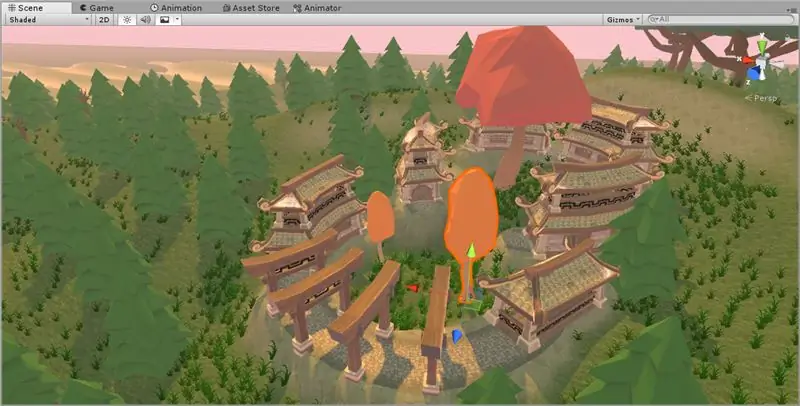
Krok 21: Główne szczegóły




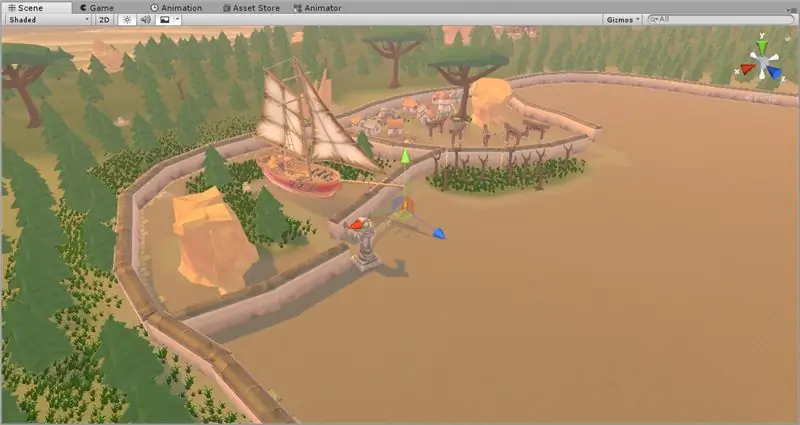
Chcemy teraz stworzyć centralny element wyspy, który jednoczy otaczające ją peryferie. W tym przypadku układam mury w szerokim kręgu, aby położyć podwaliny pod kierunek, w którym pójdzie miasto. W tym przypadku tereny miasta punktuję roślinnością, aby uniknąć powtórzeń i znudzenia gracza. Mając już prawie połowę tego obszaru, chcę zwrócić twoją uwagę na ostatni szczegół, który naprawdę pomaga połączyć mapę…
Krok 22: Ścieżki i drogi




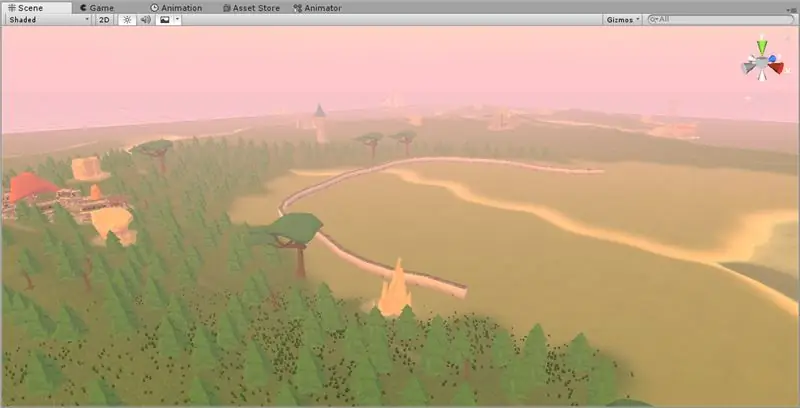
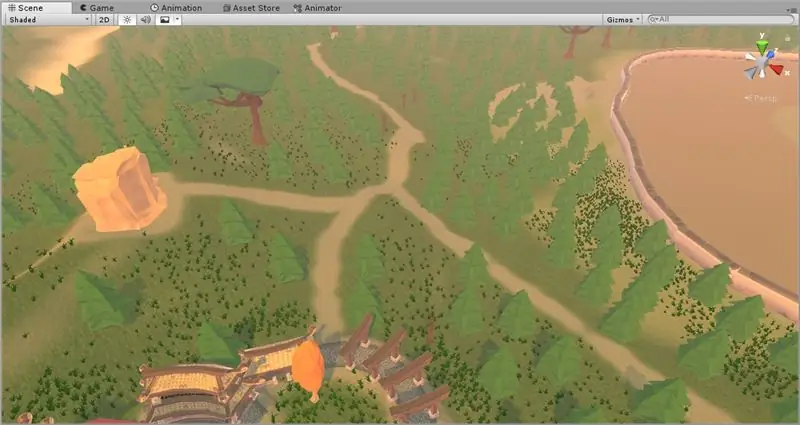
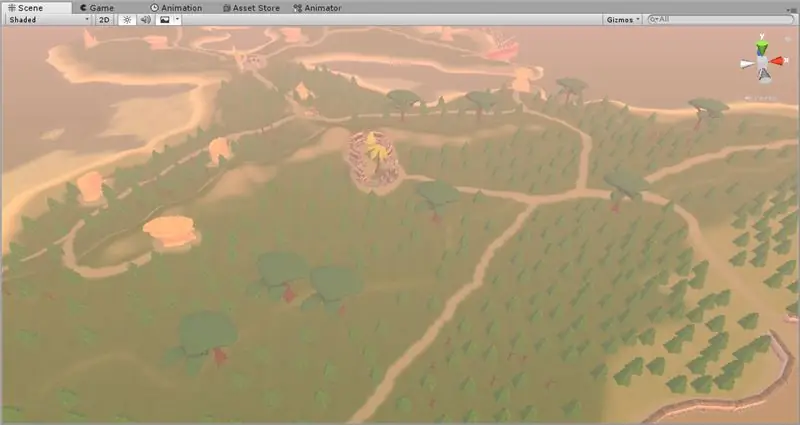
Użyłem narzędzia do malowania terenu, aby stworzyć ścieżki, które biegną z każdego obszaru do kilku innych obszarów. Tworzy bardzo losowo wyglądające ścieżki, które pozwalają użytkownikowi eksplorować w kierunku dowolnej liczby punktów na mapie, jednocześnie odwracając jego uwagę od ogromnej przestrzeni, którą wypełniliśmy tylko drzewami. Poświęć teraz trochę czasu na prześledzenie ścieżek na mapie, które użytkownik może obrać. Przekonasz się, że znacznie poprawi to twoje wrażenia z gry na mapie później!
Gdy będziesz zadowolony ze swoich ścieżek, poświęć trochę czasu na usunięcie większości roślinności na ścieżkach i usuń drzewa na ścieżkach. Wynik z lotu ptaka jest bardzo satysfakcjonujący i przypomina mapę. Teraz, gdy już to wszystko zrobiliśmy, poklep się po plecach, trudne części są gotowe! Następnie zoptymalizujemy mapę pod kątem gry i będziemy mieli okazję trochę pospacerować i ją zbadać!
Krok 23: Okluzja i obiekty statyczne

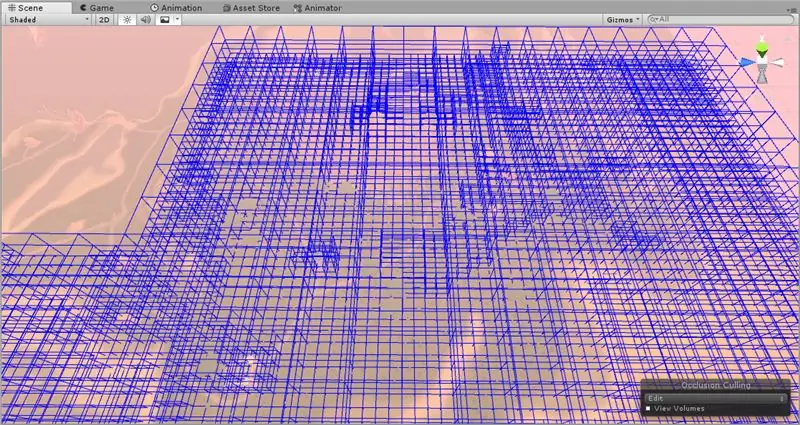
Pamiętasz wcześniej, kiedy oznaczyliśmy wszystko, czego używaliśmy jako statyczne do obliczenia światła? Zrobimy to teraz dla pozostałych obiektów na mapie. Następnie obliczymy dynamiczną okluzję. Mówiąc prościej, umieściliśmy na tej mapie DUŻO rzeczy. Większość komputerów nie poradzi sobie z mapą… chyba że zrobimy coś trochę podstępnego. Kiedy obliczamy okluzję, zasadniczo ustalamy widoczność każdego obiektu na naszej mapie. Silnik automatycznie ukryje obiekty poza polem widzenia gracza i zmniejszy obciążenie maszyny docelowej! Jest to bardzo przydatne, ponieważ oznacza to, że gracz musi renderować tylko to, na co patrzy!
Aby to zrobić, wybierz wszystkie obiekty w swojej hierarchii (przygotuj się na opóźnienie) i oznacz je wszystkie jako statyczne. Następnie przejdź do „Okno” > „Usuwanie okluzji”, aby otworzyć okno usuwania okluzji. Następnie przejdź do zakładki „Piecz” i wybierz Piecz. Aby uzyskać pomoc, zobacz film przedstawiający ten krok. Wkrótce powinieneś zobaczyć na mapie narysowane niebieskie sześciany. To są objętości okluzyjne! Obiekty wewnątrz każdej kostki będą widoczne tylko wtedy, gdy użytkownik widzi jakąkolwiek część tej kostki. Nie martw się, nasi gracze tak naprawdę nie zobaczą gigantycznych brzydkich kostek w grze!:)
Po obliczeniu okluzji przejdźmy do następnego kroku. Prawie skończyliśmy, obiecuję!
Krok 24: Stos przetwarzania końcowego

Sprawmy, aby nasza gra była jeszcze piękniejsza! Pobierz „Stos przetwarzania końcowego” ze sklepu Asset Store. Następnie utwórz kamerę w swojej scenie, jeśli jeszcze jej nie masz. Przeciągnij go i skieruj na coś, co daje dobre wyobrażenie o tym, co może zobaczyć użytkownik.
Jeśli chcesz zobaczyć, jak działa Okluzja w akcji, otwórz zakładkę Bake w Okluzji z dodaną kamerą, a większość sceny powinna zniknąć! To dobrze, bo pokazuje, co silnik będzie renderował pod tym kątem. Zamknij usuwanie okluzji, aby wrócić do normy. Zobacz dołączony film o tym, jak dodać kamerę i łatwo wyśrodkować ją na swoim widoku!
Następnie kliknij prawym przyciskiem myszy Przeglądarkę projektów (jak pokazano na filmie), kliknij „Utwórz”, a następnie „Profil przetwarzania końcowego”. Kliknij kamerę i kliknij „Dodaj komponent”, „Zachowanie po przetwarzaniu”. Przeciągnij nowy profil do gniazda w Zachowaniu przetwarzania końcowego kamery. Następnie wybierz zachowanie post-processingu i dostosuj niektóre opcje, aby uzyskać piękniejszy widok sceny!
Krok 25: Oświetlenie obliczeniowe… Znowu…


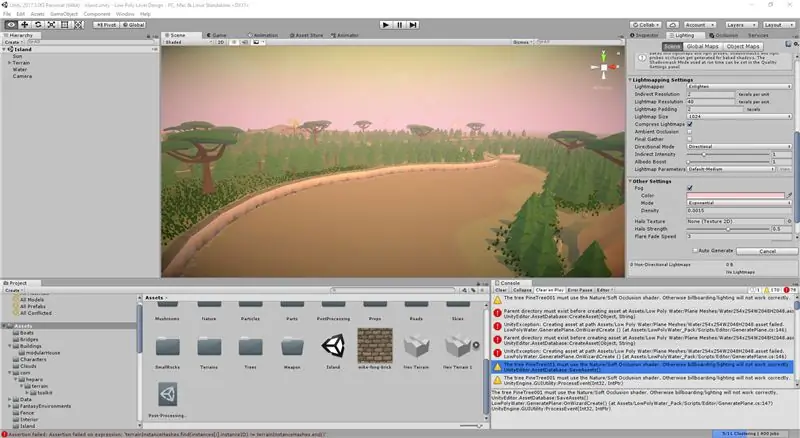
Ten ostatni krok pozwoli nam jeszcze raz przeliczyć oświetlenie. Spowoduje to hermetyzację nowych dodanych obiektów i zmniejszy obciążenie systemu w czasie wykonywania. Tak jak poprzednio, otwórz zakładkę Oświetlenie z "Okno"> "Oświetlenie", a następnie w prawym dolnym rogu kliknij "Piecz". Ten zajmie znacznie więcej czasu niż pierwszy, a nawet może spowodować awarię Unity, więc upewnij się, że zapisałeś, zanim zaczniesz! Kliknij i weź dziesięć kaw i worek kroplówki, aby wlać je do krwioobiegu. Musisz być już wyczerpany:)
Jeśli jesteś znudzony i chcesz coś zrobić, nadal możesz pracować nad sceną, ale po prostu nie przesuwaj żadnych obiektów. Poświęciłem czas, aby dopracować niektóre szczegóły drzew i traw oraz dopracować swoje ścieżki. Tak jak powiedziałem, ten krok zajmie trochę czasu, więc trzymaj się! Jeśli widzisz, że konsola eksploduje z błędami, nie ma się czym martwić, po prostu je zignoruj. Zaufaj mi, to nic wielkiego.
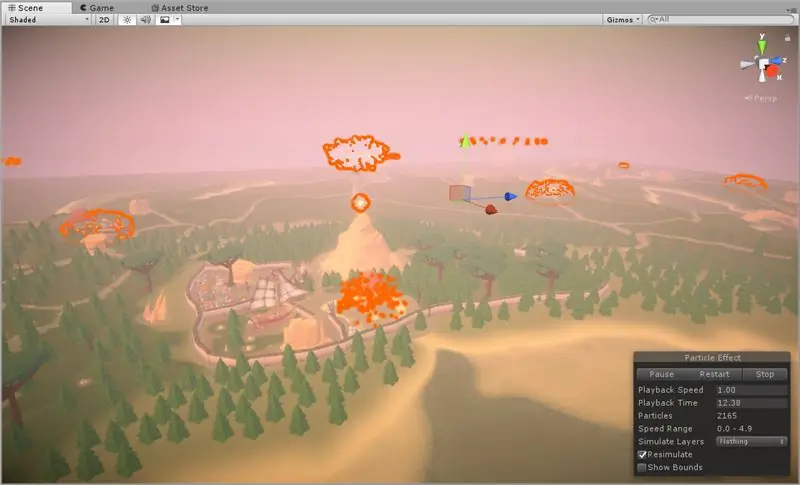
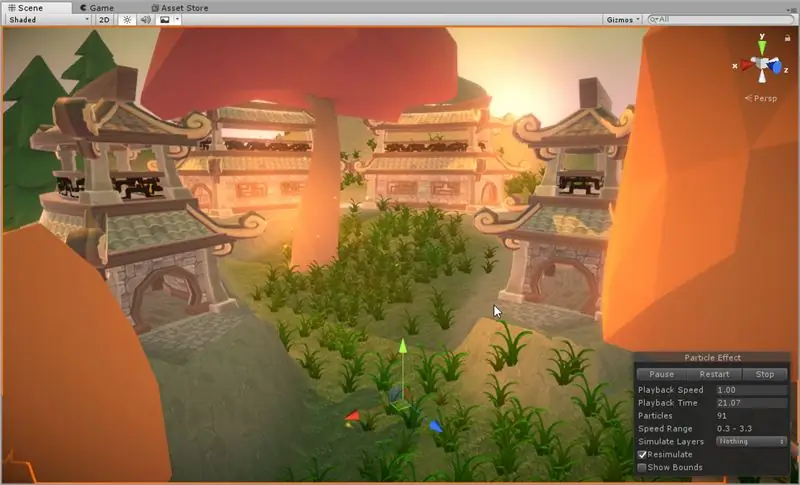
Krok 26: Rozważania końcowe: Cząstki


Możesz pobrać darmowe efekty cząsteczkowe w sklepie z zasobami, aby urozmaicić wszystko! Poszedłem i znalazłem kilka magicznych i ognistych, aby pomóc ożywić niebo w mojej scenie! Dodają ten dodatkowy szczegół, który naprawdę sprawia, że całość wydaje się realna. Nie krępuj się majstrować na tym etapie przy efektach cząsteczkowych, a naszym ostatnim krokiem będzie spacer i zobaczenie tego na żywo!
Krok 27: Gratulacje




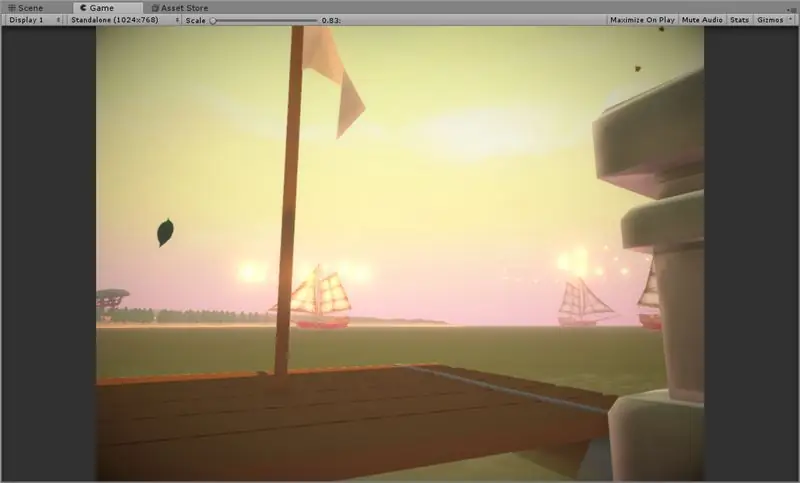
Gratulujemy ukończenia pierwszego poziomu mapy Unity! Nagrodzimy się spacerując! Aby to zrobić, przejdź do „Zasoby” > „Importuj zasoby” > „Znak”. Następnie, po zakończeniu, przeciągnij kontroler FPS z „Zasoby standardowe” > „Znaki” > „Postać z pierwszej osoby” > „Prefabrykaty” z Eksploratora projektu na dole. Przeciągnij tego faceta, gdzie chcesz stać. Następnie znajdź kamerę, którą stworzyliśmy wcześniej, i przeciągnij z niej zachowanie post-processingu do nowej kamery postaci FPS. Następnie usuń stary aparat. Na koniec naciśnij przycisk Odtwórz w górnej środkowej części ekranu. Możesz chodzić po okolicy za pomocą klawiszy WASD i skakać spacją. Baw się dobrze, spacerując i odkrywając swoją ciężką pracę!
Gdy poczujesz się usatysfakcjonowany, naciśnij Escape, aby przywrócić kursor, i ponownie kliknij przycisk Odtwórz, aby wyjść z trybu odtwarzania. Zadzwoń do swoich dziesięciu najbliższych przyjaciół i zanudź ich na śmierć szczegółami, jak zaprojektowałeś swoją pierwszą mapę! Gratulacje:) Jeśli dotarłeś tak daleko, masz w sobie to, aby zajść jeszcze dalej!
Zalecana:
Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: 20 kroków (ze zdjęciami)

Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: Witaj, przyjacielu! W tej dwuczęściowej serii nauczymy się korzystać z obwodów Tinkercad - zabawnego, potężnego i edukacyjnego narzędzia do nauki działania obwodów! Jednym z najlepszych sposobów uczenia się jest robienie. Dlatego najpierw zaprojektujemy nasz własny projekt: th
Wprowadzenie do obwodów IR: 8 kroków (ze zdjęciami)

Wprowadzenie do obwodów IR: IR to złożona technologia, ale bardzo prosta w obsłudze. W przeciwieństwie do diod LED lub LASERA, podczerwieni nie można zobaczyć ludzkim okiem. W tym instruktażowym zademonstruję użycie podczerwieni w 3 różnych obwodach. Obwody nie będą u
Gry!!! - Wprowadzenie: 5 kroków

Gry!!! - Wstęp: Cześć! Nauczę Cię tworzenia trzech różnych gier na code.org. Pod każdym samouczkiem gry opublikuję szablon, który możesz zremiksować i użyć podczas oglądania mojego filmu. Mam nadzieję, że będziesz się dobrze bawić!! Jeśli chcecie po prostu obejrzeć moje gry w
Wprowadzenie do Pythona - Katsuhiko Matsuda i Edwin Cijo - Podstawy: 7 kroków

Wprowadzenie do Pythona - Katsuhiko Matsuda i Edwin Cijo - Podstawy: Witam, jesteśmy 2 studentami w MYP 2. Chcemy nauczyć Cię podstaw kodowania Pythona. Został on stworzony pod koniec lat 80-tych przez Guido van Rossuma w Holandii. Powstał jako następca języka ABC. Jego nazwa to „Python” ponieważ gdy
Wprowadzenie do Arduino: 18 kroków

Wprowadzenie do Arduino: Czy zastanawiałeś się kiedyś nad stworzeniem własnych urządzeń, takich jak stacja pogodowa, deska rozdzielcza samochodu do monitorowania paliwa, śledzenia prędkości i lokalizacji lub sterowania urządzeniami domowymi sterowanymi za pomocą smartfonów?
