
Spisu treści:
- Krok 1: Używane materiały
- Krok 2: Przygotuj system operacyjny
- Krok 3: Podłączanie Neopikseli
- Krok 4: Uruchom RPi
- Krok 5: Pi-Hole
- Krok 6: Kontroluj światła
- Krok 7: Włącz światła za pomocą przeglądarki
- Krok 8: Kontroluj światła z przeglądarki
- Krok 9: Utwórz szablon nagłówka i stopki
- Krok 10: Trochę Css, aby wszystko wyglądało trochę lepiej
- Krok 11: Dziękuję
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Chciałem stworzyć prostą stronę internetową jako zdalną dla paska neopikseli podłączonych do mojego Raspberry Pi zero i nadal używać go do blokowania reklam w mojej sieci za pomocą Pi-Hole. Najpierw chciałem tylko dodać kilka ledów w moim pokoju, ale okablowanie wszystkiego zdałem sobie sprawę, że nie mam sposobu, aby wygodnie nimi sterować. Postanowiłem więc stworzyć prostą stronę internetową z podstawowymi opcjami sterowania, korzystając z serwera Apache, który jest już skonfigurowany w instalatorze Pi-hole. Przyznałem uprawnienia roota www-data, co stanowi zagrożenie bezpieczeństwa, więc prawdopodobnie powinieneś uniemożliwić dostęp do serwera WWW dla świata zewnętrznego. Zaczęło się to głównie dla mojej własnej dokumentacji, a potem jakoś stało się moją pierwszą instruktażem;) Więc byłbym naprawdę wdzięczny, gdybyś mógł wskazać Jeśli coś jest niejasne lub jeśli całkowicie coś przeoczyłem.
Krok 1: Używane materiały
-
Raspberry Pi (zacząłem od Pi 2, a następnie zmieniłem na WH, piny gpio mogą być nieco inne, ale poza tym każdy model jest w porządku)
- Jeśli masz RPi bez wbudowanego Wi-Fi, przydatny jest również adapter Wi-Fi.
- Opcjonalnie etui na malinowe pi
- 2 przewody połączeniowe męsko-żeńskie (na przykład)
- Neopiksele ws2811 (użyłem tych)
- 1 zasilacz 10 W dla RPi (wystarczy stara ładowarka do telefonu)
- Zasilacz 1 ~50W do Neopixeli (ja użyłem takiego, ale pewnie wystarczyłby mniejszy, ale jeśli chciałbyś więcej ledów, masz trochę miejsca na rozbudowę.)
- Wtyczka żeńska typu jack (taka jak ta)
Krok 2: Przygotuj system operacyjny

Pobierz najnowszą wersję Rasbian z raspberrypi.org Wersja Lite jest w porządku dla tego projektu, jeśli planujesz używać raspberry pi również do czegoś innego, możesz rozważyć zainstalowanie pełnej wersji z gui. Następnie wypaliłem obraz za pomocą Etchera. Następnie, aby upewnić się, że połączy się z moją siecią Wi-Fi, dodałem wpa_supplicant.conf w katalogu rozruchowym karty sd. Zawartość pliku powinna wyglądać tak:
~~~
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev update_config=1
sieć={
ssid="SSID"
psk="HASŁO"
key_mgmt=WPA-PSK }
~~~
Aby włączyć ssh utworzyłem plik o nazwie ssh (bez rozszerzenia) w tym samym katalogu. Upewni się to, że będziesz w stanie skonfigurować wszystko z innego komputera w swojej sieci LAN.
Krok 3: Podłączanie Neopikseli


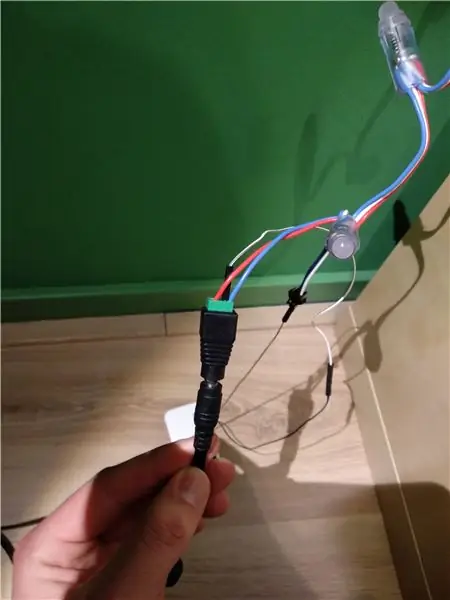
Najpierw podłączyłem zasilacz do żeńskiego złącza jack i włożyłem RPi do obudowy. Przykręciłem kabel masowy od diod led (kabel niebieski) i męską stronę przewodu połączeniowego po ujemnej stronie złącza jack. Drugi koniec przewodu połączeniowego, który podłączyłem do styku uziemienia na nagłówku gpio, użyłem pinu 6, ale dokładne piny, których możesz użyć, będą zależeć od dokładnego modelu RPi, którego używasz.
Po drugie podłączyłem na dodatnim końcu złącza jack kabel 5v od diod led (kabel czerwony). Na mojej diodzie było złącze przewodu połączeniowego na dodatkowym kablu masowym i kablu danych (biały kabel). Po prostu zignorowałem dodatkowy kabel uziemiający, nie był potrzebny w mojej konfiguracji. Na kablu danych podłączyłem przewód połączeniowy męski do żeńskiego z pinem 12 gpio, ponownie dokładny pin, którego powinieneś użyć, zależy od twojego RPi. Następnie podłączyłem zasilacz do RPi i pikseli. Diody zapaliły się na chwilę, jeśli wszystko jest prawidłowo podłączone.
Krok 4: Uruchom RPi

Po poświęceniu RPi około minuty na uruchomienie, wyszukałem adres IP z Raspberry za pomocą nmapa. Ale zrobi to każdy skaner sieciowy, panel informacyjny routera lub w większości przypadków po prostu „raspberrypi.local”. Z tą informacją połączyłem się z RPi przez ssh. Domyślnym użytkownikiem jest pi z hasłem raspberry. To pierwsza rzecz, którą zmieniłem za pomocą `passwd` bezpośrednio po pierwszym logowaniu. Jeśli chcesz uzyskać dostęp do swojego pi przez ssh spoza sieci lokalnej, powinieneś przyjrzeć się fail2banowi i uwierzytelnianiu klucza. Osobiście nie mam na to żadnego przypadku użycia, więc zostawię to tylko z hasłem.
Po drugie zaktualizowałem oprogramowanie za pomocą `sudo apt update && sudo apt upgrade -Y`. Potrzebowałem również dodatkowego oprogramowania do skompilowania libery `sudo apt-get install scons swig git python-dev build-essential -Y`. Następnie skopiowałem doskonałą libery od Jeremy'ego Garffa na github `git clone https://github.com/jgarff/rpi_ws281x.git`. Po sklonowaniu libery przeszedłem do katalogu rpi_ws281x, użyłem scons, a następnie zainstalowałem bibliotekę za pomocą `sudo python python/setup.py install`. W python/examples jest ładne demo "strandtest.py" z naprawdę fajnymi animacjami, które możesz zacząć od `sudo python python/examples/strandtest.py`.
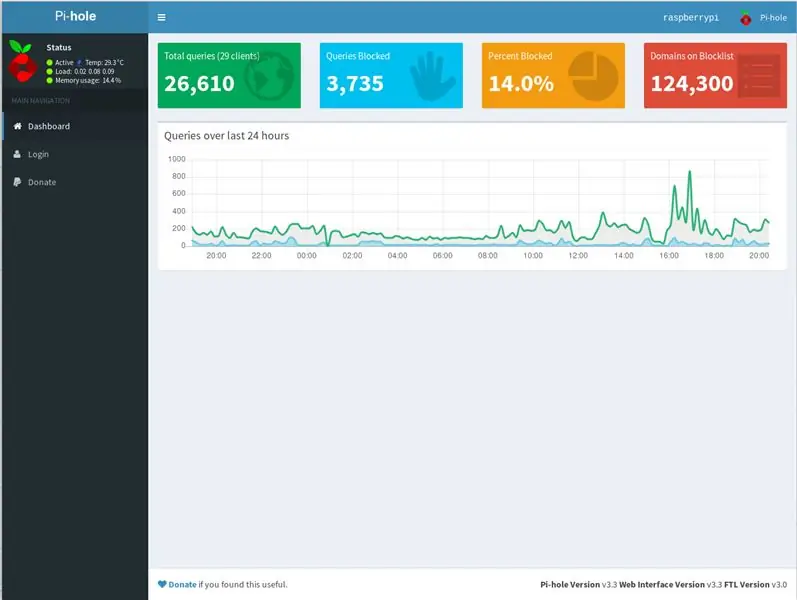
Krok 5: Pi-Hole

Aby stworzyć bloker dodawania w całej sieci, Pi-Hole jest idealny. Instaluje się za pomocą `sudo curl -sSL https://install.pi-hole.net | bash”. Fajne jest to, że skonfiguruje również serwer WWW.
Po uruchomieniu instalatora będziesz chciał zalogować się do strony administratora routera i nadać swojemu RPi statyczny adres IP i skonfigurować go jako serwer DHCP. Jeśli ustawiłeś niski czas dzierżawy, to twoja dziura PI powinna teraz działać.
Krok 6: Kontroluj światła



Najłatwiejszym sposobem kontrolowania neopikseli są małe programy Pythona. Ale używanie ssh za każdym razem, gdy chcesz włączyć światło, jest niewygodne, zwłaszcza na urządzeniu mobilnym. Postanowiłem więc użyć małej strony internetowej jako pilota. JEST TO RYZYKO BEZPIECZEŃSTWA, ponieważ nadałem uprawnienia roota www-data bez weryfikacji hasła. Prawdopodobnie nie powinieneś udostępniać tej strony poza swoją siecią LAN.
Aby ułatwić wybór między deską rozdzielczą otworu PI a pilotem światła, dałem użytkownikowi dostęp do zapisu pi do /var/www/html za pomocą `sudo chown -R pi /var/www.html` i stworzyłem plik index.php w /var/www/html/. Coś prostego jak:
~~~
Indeks Otwór Pi Pilot zdalnego sterowania
~~~
jest w porządku. Następnie stworzyłem nowy folder o nazwie światła, aby mieć wszystko, od neopikseli razem. Tutaj stworzyłem color.py w oparciu o strandtest.py z libery.
~~~
z importu neopixel * # Import niektórych bibliotek
system importu
def led(strip, color, start, end): # Utwórz funkcję do wywołania diod led
dla i w zakresie (początek, koniec):
strip.setPixelColor(i, kolor)
strip.show()
JASNOŚĆ = int(sys.argv[4]) # Czwartym parametrem w linii poleceń będzie jasność. (1-255)
LICZBA = 50 # Ilość diod LED PIN = 12 # Pin użyty na RPi
FREQ_HZ = 800000 # Częstotliwość sygnału LED w hercach (zwykle 800 kHz)
DMA = 5 # kanał DMA używany do generowania sygnału (spróbuj 5)
INVERT = False # True, aby odwrócić sygnał (w przypadku korzystania z poziomu tranzystora NPN)
pasek = Adafruit_NeoPixel(LICZBA, PIN, FREQ_HZ, DMA, ODWRÓCENIE, JASNOŚĆ)
pasek.rozpocznij()
R = int(sys.argv[1]) # Ilość koloru czerwonego jest pierwszym parametrem
G = int(sys.argv[2]) # Ilość zielonego jest drugim parametrem
B = int(sys.argv[3]) # Ilość koloru niebieskiego jest trzecim parametrem
próbować:
leds(strip, Color(R, G, B), 0, 49) # Rozpocznie odtwarzanie z wybranym kolorem i jasnością.
z wyjątkiem KeyboardInterrupt:
kolor(pasek, Kolor(0, 0, 0), 0, 49)
~~~
Jeśli uruchomisz to z sudo na terminalu, światła powinny zapalić się w określonym kolorze. Aby nadać uprawnienia sudo www-data, dodałem `www-data ALL=(ALL) NOPASSWD:ALL)` do pliku sudoers (/etc/sudoers) bezpośrednio pod użytkownikiem root.
Krok 7: Włącz światła za pomocą przeglądarki
Następnie stworzyłem kolejny index.php, tym razem w /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Kiedy teraz odwiedzę raspberrypi.local/lights/index.php diody zmienią kolor na biały. Choć to niezły początek, lubię mieć przynajmniej kilka przycisków na pilocie.
Krok 8: Kontroluj światła z przeglądarki
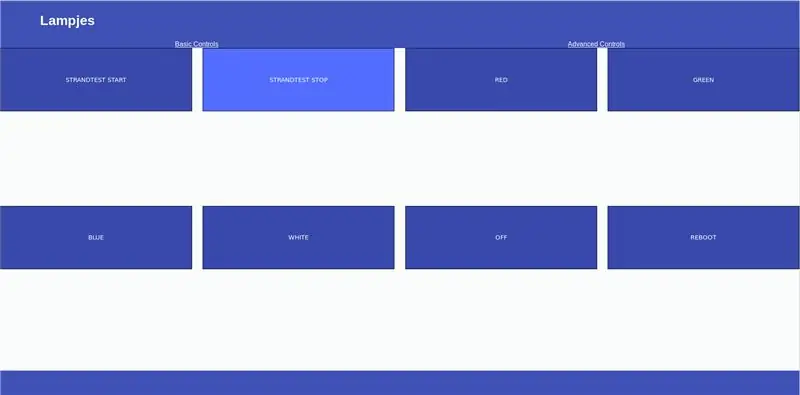
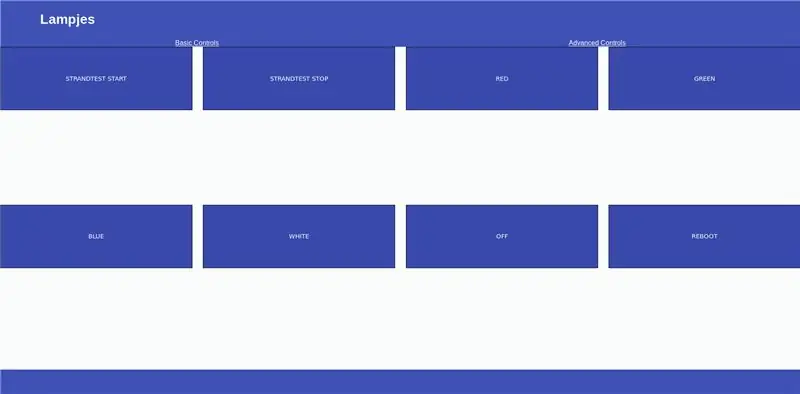
Interfejs z przyciskami stworzyłem za pomocą formularza html. Nie lubię robić rzeczy, które nie są potrzebne, więc stworzyłem folder o nazwie templates z moim nagłówkiem, stopką i głównym kodem php. Mój (na razie) końcowy /lights/index.php wygląda tak:
~~~
~~~
Aby przyciski działały stworzyłem szablon BasicControl.php. W tym określiłem kod, który powinien zostać wykonany po naciśnięciu przycisku. Ponieważ podobały mi się animacje strandtest, dołączyłem również tę. strandtest będzie trwał nieskończenie długo, więc zrobiłem kolejny przycisk, aby zatrzymać proces, kiedy tylko chcę.
~~~< ?php
$I = 100;
$R = 0;
$G = 0;
$B = 0;
if (isset($_POST['strandtest_start'])) { exec("sudo python strandtest.py"); }
else if (isset($_POST['strandtest_stop'])) { exec("sudo pkill -9 -f strandtest.py"); }
else if (isset($_POST['czerwony'])) { $R = 255; $G = 0; $B = 0; exec("sudo python kolor.py $R $G $B $I"); }
else if(isset($_POST['zielony'])) { $R = 0; $G = 255; $B = 0; exec("sudo python kolor.py $R $G $B $I"); }
else if(isset($_POST['blue'])) { $R = 0; $G = 0; $B = 255; exec("sudo python kolor.py $R $G $B $I"); }
else if(isset($_POST['biały'])) { $R = 255; $G = 255; $B = 255; exec("sudo python kolor.py $R $G $B $I"); }
else if(isset($_POST['off'])) { shell_exec('sudo python off.py'); }
else if(isset($_POST['reboot'])) { shell_exec('sudo zrestartuj teraz'); } ?>
~~~
Krok 9: Utwórz szablon nagłówka i stopki
Teraz wszystko działa, ale nie jest to zbyt przyjemne dla oka. Po zaimportowaniu nagłówka i stopki dostępne są wszystkie elementy serwisu, tylko niestylizowane.
Nagłówek.php:
~~~
Światła
Lampjes
Podstawowe sterowanie
Zaawansowane sterowanie
~~~
A footer.php:
~~~
~~~
Krok 10: Trochę Css, aby wszystko wyglądało trochę lepiej

Jak mogłeś zauważyć, do sterowania układem używam pliku css. Aby upewnić się, że mój pilot działa również na mniejszych ekranach, użyłem kilku elastycznych skrzynek css z funkcją autowrap.
~~~
/* Arkusz stylów interfejsu sterowania oświetleniem *
* Dotyczy każdej strony */
ciało { kolor tła: f9fcfa; rodzina czcionek: Arial; margines: 0; }
h1 { kolor: biały; wyrównanie tekstu: środek; }
p { rodzina czcionek: verdana; rozmiar czcionki: 20px; }
h2 { }
/* Nagłówek */
.nagłówek { wysokość: 10%; wyświetlanie:flex; uzasadnienie zawartości:flex-start; wyrównaj-elementy:środek; margines: 0px; dopełnienie lewe: 5%; tło:#3F51B5; wyrównaj-elementy: centrum; }
. HeaderLinks { kolor: biały; }
.navbar { wyświetlacz: flex; elastyczność:30%; justowanie zawartości: spacja; kolor tła: #3F51B5; kolor biały; }
/* Stopka */
.footer { kolor tła: #3F51B5; wzrost: 10%; wyrównanie tekstu: środek; }
/* Index.php */
.przyciski { wyświetlanie:flex; kierunek ugięcia: rząd; flex-wrap: owijka; justowanie-treść:spacja-między; wzrost: 80%; wyrównaj elementy:flex-start; }
.buttons_index { dopełnienie:0%; szerokość obramowania: cienka; styl obramowania: solidny; kolor obramowania: czarny; kolor tła: #3949ab; kolor biały; rodzina czcionek: bezszeryfowa; szerokość: 24%; wzrost: 20%; }
.buttons_index:hover{ padding:0%; szerokość obramowania: cienka; styl obramowania: solidny; kolor obramowania: czarny; kolor tła: #536DFE; kolor biały; rodzina czcionek: bezszeryfowa; szerokość: 24%; wzrost: 20%; }
~~~
Krok 11: Dziękuję
I to wszystko. Wszystko działa dla mnie i mam nadzieję, że zadziała również dla Ciebie, jeśli wybierzesz wypróbowanie mojego instruktażu. Jeśli próbowałeś skopiować jakiś kod, musiałem dodać kilka spacji do wgrania go tutaj, więc będziesz musiał je usunąć, zanim kod znów się przyda.
Mam nadzieję, że podobało Ci się czytanie wszystkiego. Jeśli masz jakieś uwagi, bardzo chciałbym je usłyszeć!
Zalecana:
Licznik kroków - Micro:Bit: 12 kroków (ze zdjęciami)

Licznik kroków - Micro:Bit: Ten projekt będzie licznikiem kroków. Do pomiaru kroków użyjemy czujnika przyspieszenia wbudowanego w Micro:Bit. Za każdym razem, gdy Micro:Bit się trzęsie, dodamy 2 do licznika i wyświetlimy go na ekranie
Neopiksele sterowane smartfonem (taśma LED) z aplikacją Blynk przez WiFi: 6 kroków

Neopiksele sterowane smartfonem (taśma LED) z aplikacją Blynk przez WiFi: Stworzyłem ten projekt po tym, jak zainspirowałem się neopikselami sterowanymi smartfonem w domu znajomych, ale zostały kupione w sklepie. Pomyślałem: „jak trudno jest zrobić własne, byłoby też o wiele taniej!”. Oto jak. Uwaga: Zakładam, że jesteś fa
Jak zrobić blokujące wyłączniki bezpieczeństwa dla wycinarki laserowej K40: 4 kroki (ze zdjęciami)

Jak wykonać blokujące wyłączniki bezpieczeństwa dla wycinarki laserowej K40: WAŻNA EDYCJA! Prosimy nie podłączać blokad do sieci elektrycznej maszyny. Zamiast tego podłącz do pinów PG na zasilaczu. Wkrótce dokonamy pełnej aktualizacji. -Tony 30.07.-19Jaka jest jedna z pierwszych porad w Internecie, gdy jesteś zupełnie nowy, (m
Graj z ogniem przez WIFI! ESP8266 i neopiksele: 8 kroków

Graj z ogniem przez WIFI! ESP8266 i Neopixels: Stwórz fajny efekt symulacji ognia dzięki bezprzewodowemu sterowaniu Wi-Fi. Aplikacja mobilna (na smartfony z systemem Android) z dobrze wyglądającym interfejsem jest gotowa do zainstalowania, aby bawić się Twoim dziełem! Do kontroli płomienia wykorzystamy również Arduino i ESP8266. Na
Oszczędzanie lutu (blokujące pióro dozujące lutowane krzywkowe): 4 kroki

The Solder Saver (blokujący pisak do lutowania krzywkowego): „Jak powinienem poprzedzać tę instrukcję?” Pytam siebie. Podobno od zarania dziejów człowiek miał ochotę wkleić lut do długopisu i wrzucić zdjęcia do sieci. Cóż, przez chwilę rozważałem zagłębienie się w większą historię lutownicy, b
