
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Autor: Laura Ahsmann i Maaike Weber
Cel: Niskie nastroje i stres to duża część współczesnego, szybkiego tempa życia. To także coś, co jest niewidoczne na zewnątrz. Co by było, gdybyśmy byli w stanie zarówno wizualnie, jak i akustycznie zaprojektować nasz poziom stresu za pomocą produktu, aby móc pokazać, jak się czujesz. Ułatwiłoby to komunikowanie się o tych problemach. Twoja własna reakcja może być również bardziej adekwatna do momentu, w którym otrzymujesz informację zwrotną na temat poziomu stresu.
GSR, czyli galwaniczna rezystancja skóry, pomiar dokonywany na wyciągnięcie ręki użytkownika, okazał się naprawdę dobrym predyktorem stresu. Ponieważ gruczoły potowe w dłoni w większości reagują na stres (nie tylko na wysiłek fizyczny), zwiększony poziom stresu generuje wyższą przewodność. Ta zmienna jest używana w tym projekcie.
Pomysł: Co by było, gdybyśmy mogli szybko wykryć stres lub nastrój i przedstawić je za pomocą kolorowego światła i muzyki? System GSR mógłby to umożliwić. W tej instrukcji stworzymy system oparty na Arduino, aby to zrobić! Obsługiwany zarówno przez oprogramowanie Arduino, jak i oprogramowanie przetwarzające, przełoży wartości przewodności skóry na określony kolor światła i określony rodzaj muzyki.
Czego potrzebujesz?
- Arduino Uno
- Przewody
- Światło Philips Hue (Żywe kolory)
- Trzy rezystory 100 Ohm (dla diody RGB)
- Jeden rezystor 100 KOhm (dla czujnika GSR)
- Coś do działania jako czujniki przewodności, jak folia aluminiowa
- Oprogramowanie Arduino
- Oprogramowanie do przetwarzania (użyliśmy wersji 2.2.1, nowsze mają tendencję do zawieszania się)
- SolidWorks, do zaprojektowania obudowy (opcjonalnie)
- Dostęp do frezarki CNC (opcjonalnie)
- Zielona pianka modelująca (EPS)
- Płytka do krojenia chleba (opcjonalnie, może również lutować)
Krok 1: Rozbierz światło Hue
Ten krok jest łatwy, wystarczy użyć trochę siły (lub śrubokręta) puścić i otworzyć światło. Niektóre połączenia zatrzaskowe utrzymują produkt razem, dzięki czemu można go łatwo rozebrać.
Teraz lampkę na górze można odkręcić i odłączyć od reszty elektroniki. Potrzebne nam będzie tylko światło i górna część obudowy. Zapisz lub wyrzuć resztę, to zależy od Ciebie!
Krok 2: Przygotowanie sprzętu




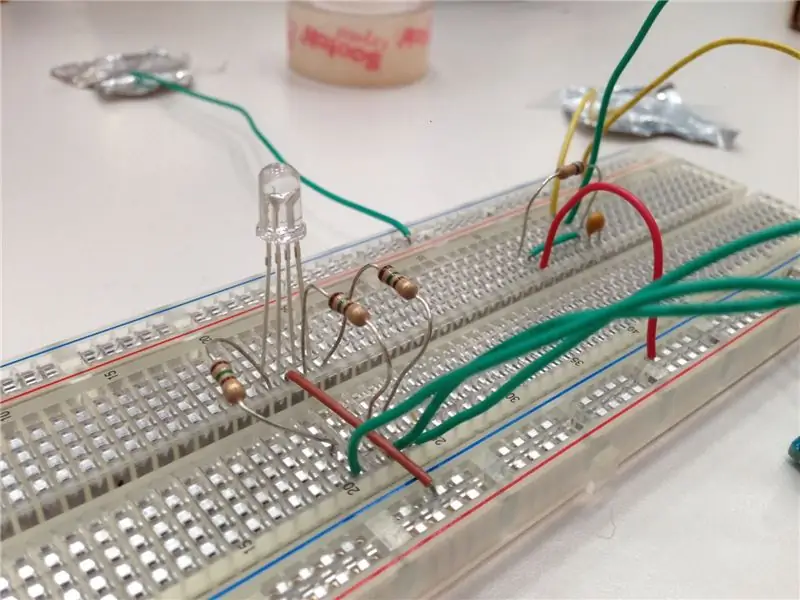
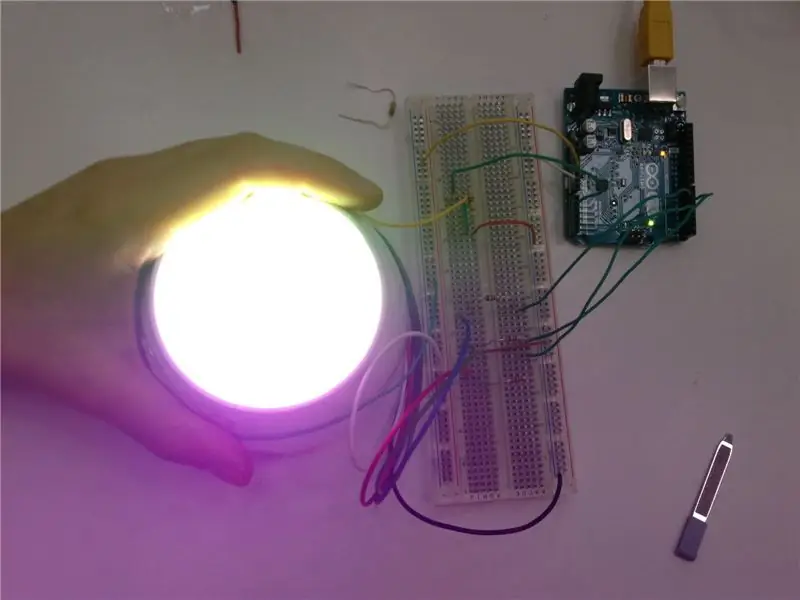
W tym projekcie użyliśmy światła Philips Hue, aby ucieleśnienie było ładniejsze i szybsze. Możesz jednak również użyć zwykłej diody LED RGB, jak pokazano na zdjęciu z płytką stykową.
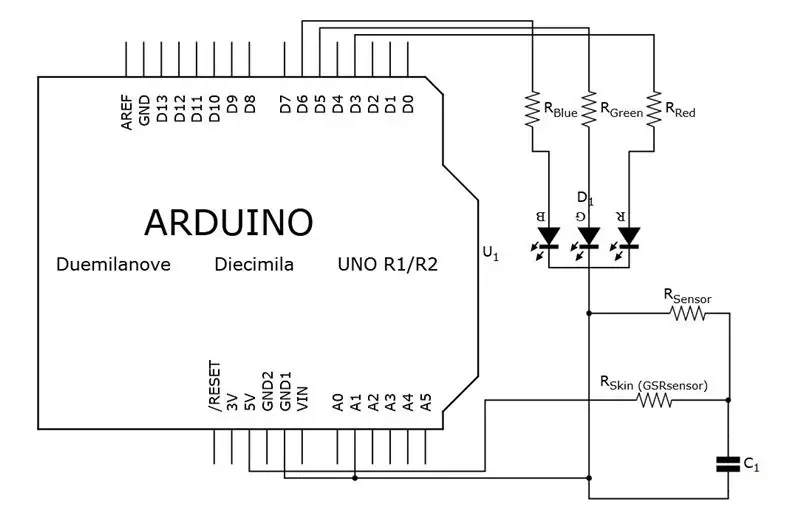
Aby obsługiwać diodę LED RGB, należy podłączyć piny do trzech różnych portów PWM Arduino (oznaczone ba a ~). Do tego połączenia użyj rezystorów 100 omów. Podłącz najdłuższy pin do wyjścia 5V Arduino. Aby zobaczyć, który pin odpowiada jakiemu kolorowi, zobacz ostatni obraz tego kroku.
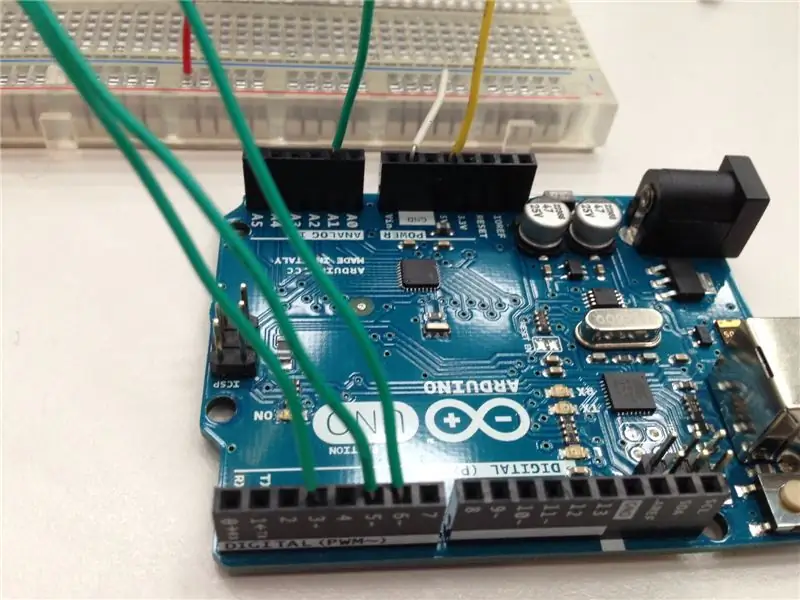
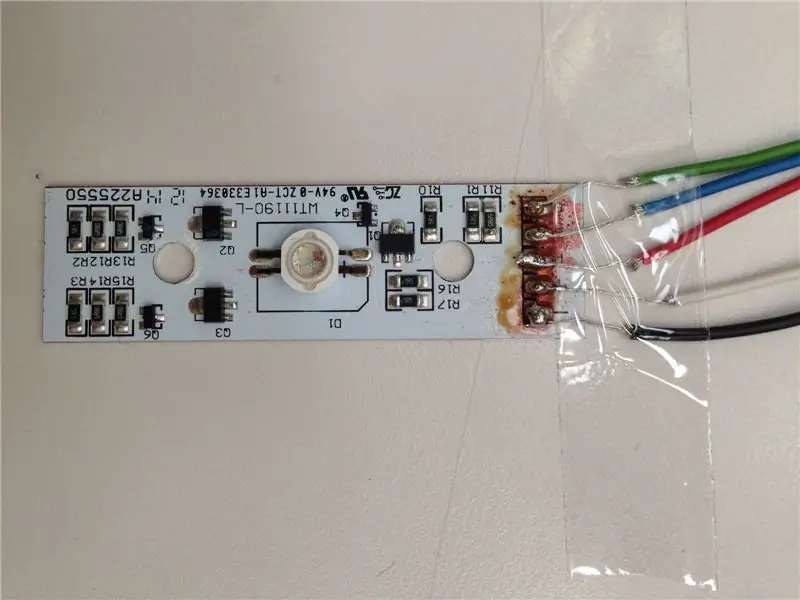
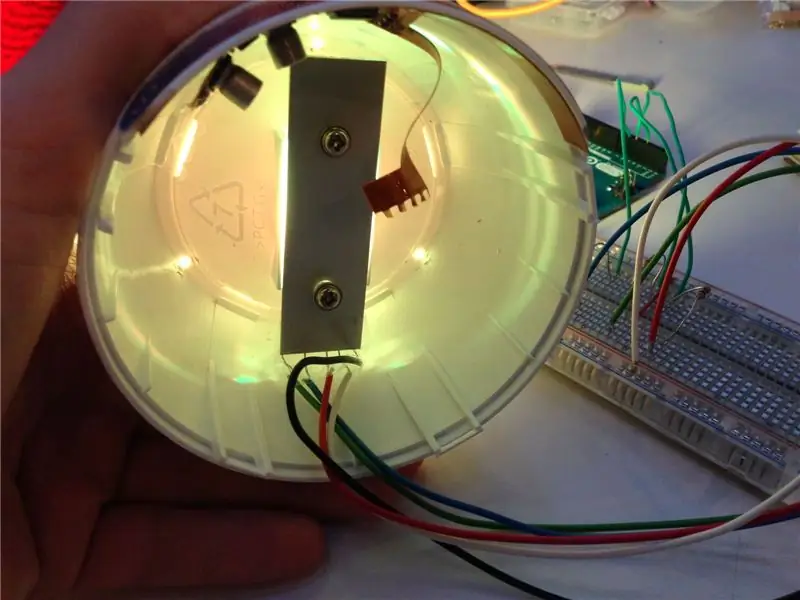
W przypadku Hue Light postępują te same kroki. Dioda LED jest łatwo podłączona do Arduino poprzez przylutowanie przewodów do wyznaczonych gniazd, patrz trzecie zdjęcie w tym kroku. Gniazda mają litery R, G i B, wskazujące, który przewód powinien gdzie iść. Posiada również gniazdo + i -, które można podłączyć odpowiednio do 5 V Arduino i masy Arduino. Po podłączeniu diody LED można ją ponownie wkręcić w obudowę.
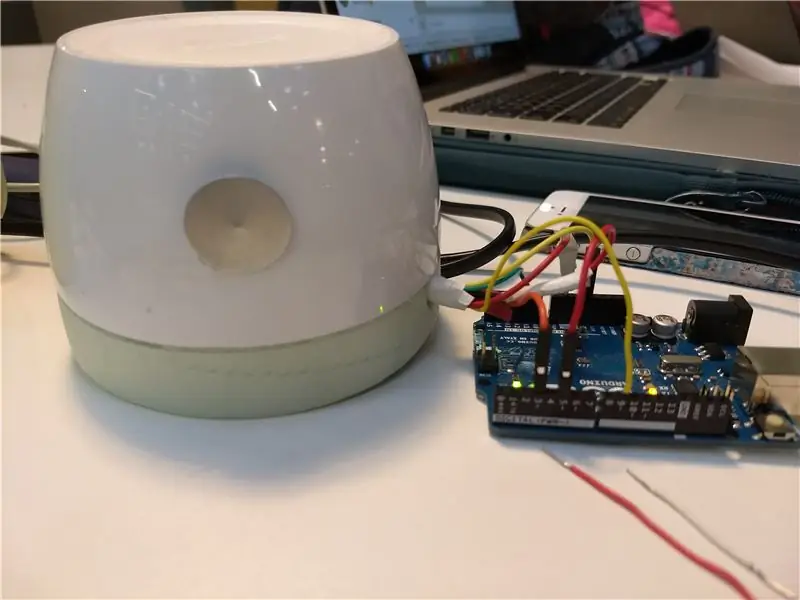
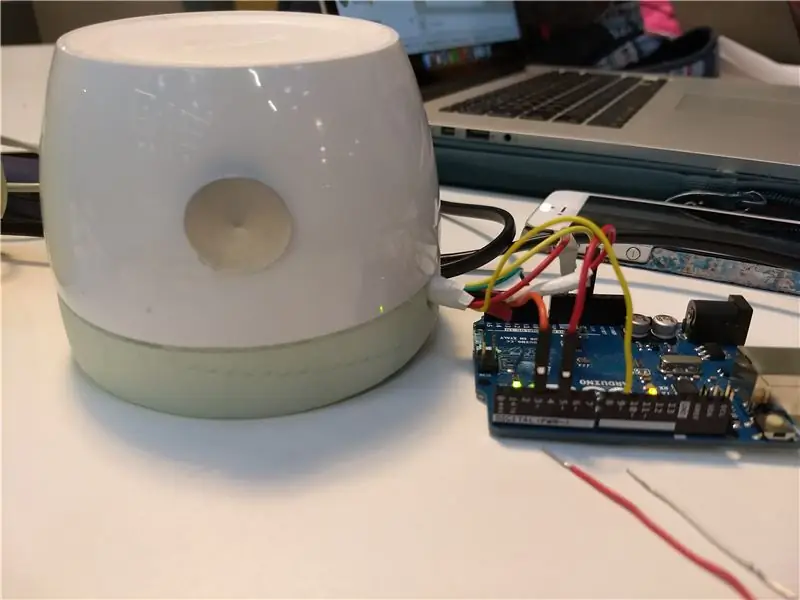
Aby podłączyć czujniki GSR wykonane z folii aluminiowej (lub użyć tych aluminiowych pojemników tealightów, które wyglądają tylko ładniej), przylutuj je lub przyklej taśmą do przewodu i podłącz jeden do 5V. Drugi podłączyć do rezystora 100KOhm i kondensatora 0,1mF (równoległego), który następnie należy podłączyć do masy i gniazda A1 w Arduino. To da wynik poziomu stresu, który zostanie następnie wykorzystany jako dane wejściowe dla koloru światła i muzyki. Przykleiliśmy czujniki do lampy, dzięki czemu staje się przyjemnym produktem do uchwycenia podczas pomiaru stresu. Uważaj jednak, aby czujniki się nie dotykały!
Ostatnie zdjęcie pokazuje, jak można to zrobić bez płytki stykowej.
Krok 3: Pomiar poziomu stresu

Pomiar poziomu stresu za pomocą tych domowych czujników z pewnością nie da dokładnych pomiarów tego, jak dokładnie jesteś zestresowany. Jednak po prawidłowej kalibracji może dać przybliżenie.
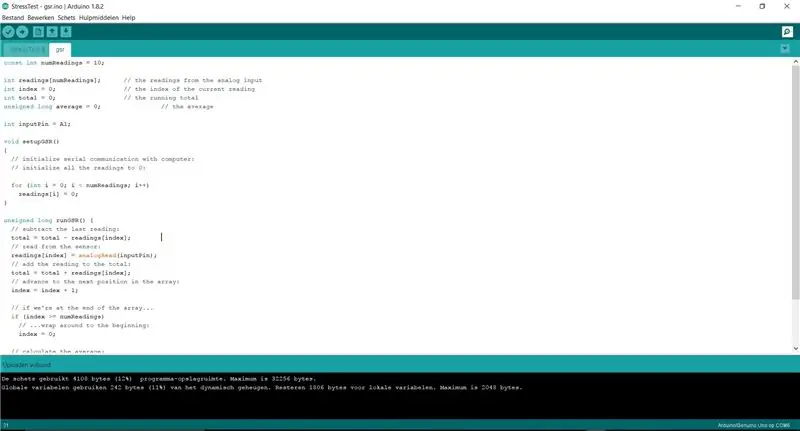
Aby zmierzyć poziomy GSR, użyjemy następującego fragmentu kodu, w środowisku Arduino. Aby pomiar był mniej zmienny, co 10 odczytów pobierana jest średnia.
const int numReadings = 10; odczyty int[numReadings]; // dane wejściowe z A1 int index = 0; // indeks bieżącego odczytu int total = 0; // bieżąca całkowita unsigned long średnia = 0; // średnia
int wejściePin = A1;
nieważne ustawieniaGSR()
{ // ustaw wszystkie odczyty na 0:
for (int i = 0; i < numOdczyty; i++) odczyty = 0; }
unsigned long runGSR() {
total = total - odczyty[indeks]; // odczyt z odczytów czujnika GSR[indeks] = analogRead(inputPin); // dodaj nowy odczyt do sumy suma = suma + odczyty[indeks]; // następna pozycja tablicy index = index + 1;
// testuj koniec tablicy
if (index >= numReadings) // i zacznij od początku index = 0;
// jaka jest średnia
średnia = suma / liczbaOdczytów; // wyślij go do komputera jako średnią zwracaną cyfry ASCII;
}
W kolejnej zakładce (aby wszystko było uporządkowane) zrobimy kod, aby reagował na pomiary, zobacz następny krok!
Krok 4: Zarządzanie światłami



Aby zarządzać światłami, najpierw musimy skalibrować pomiary. Sprawdź, jaki jest górny limit swoich pomiarów, otwierając monitor szeregowy. Dla nas pomiary były czymś pomiędzy 150 (kiedy naprawdę staraliśmy się odprężyć) a 300 (kiedy naprawdę bardzo staraliśmy się zestresować).
Następnie zdecyduj, jaki kolor powinien reprezentować poziom stresu. Zrobiliśmy to tak, że:
1. Niski poziom stresu: białe światło, zmieniające się w zielone wraz ze wzrostem stresu
2. Średni poziom stresu: zielone światło, zmieniające się w niebieskie wraz ze wzrostem stresu
3. Wysoki poziom stresu: niebieskie światło zmieniające się w czerwone wraz ze wzrostem stresu
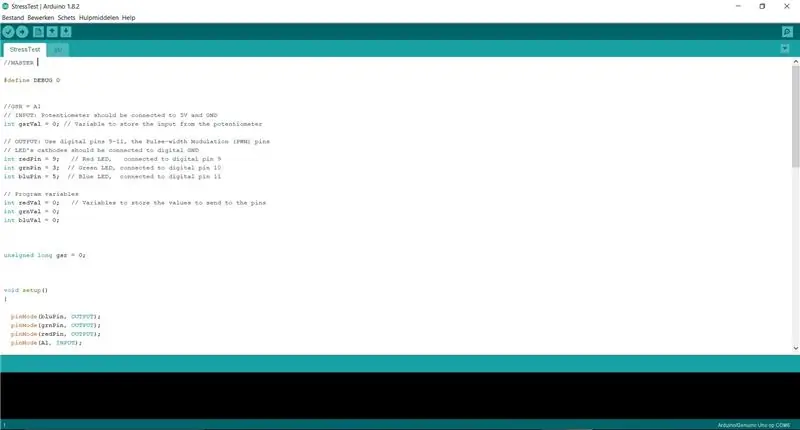
Poniższy kod został użyty do przetworzenia pomiarów i zamiany ich na wartości do wysłania do diody LED:
//MASTER #define DEBUG 0
//GSR = A1
int gsrVal = 0; // Zmienna do przechowywania danych wejściowych z czujników
// Jak wspomniano, użyj pinów modulacji szerokości impulsu (PWM)
int redPin = 9; // Czerwona dioda LED podłączona do cyfrowego pinu 9 int grnPin = 9; // Zielona dioda LED podłączona do cyfrowego pinu 10 int bluPin = 5; // Niebieska dioda LED, podłączona do cyfrowego pinu 11
// Zmienne programu
int redVal = 0; // Zmienne do przechowywania wartości do wysłania na piny int grnVal = 0; int bluVal = 0;
unsigned long gsr = 0;
pusta konfiguracja()
{ pinMode(bluPin, WYJŚCIE); pinMode(grnPin, WYJŚCIE); pinMode(redPin, WYJŚCIE); pinMode(A1, WEJŚCIE);
Serial.początek(9600);
konfiguracjaGSR(); }
pusta pętla()
{ gsrVal=gsr; if (gsrVal < 150) // Najniższa jedna trzecia zakresu gsr (0-149) { gsr = (gsrVal /10) * 17; // Normalizuj do 0-255 redVal = gsrVal; // wyłącz do pełnej grnVal = gsrVal; // Zielony od wyłączenia do pełnego bluVal = gsrVal; // Niebieski wyłączony do pełnegoDźwięk ciągu A = "A"; Serial.println(DźwiękA); //do późniejszego wykorzystania przy obsłudze muzyki } else if (gsrVal < 250) // Środkowa jedna trzecia zakresu gsr (150-249) { gsrVal = ((gsrVal-250) /10) * 17; // Normalizuj do 0-255 redVal = 1; // Czerwony wyłączony grnVal = gsrVal; // Zielony od pełnego do wyłączonego bluVal = 256 - gsrVal; // Niebieski od wyłączonego do pełnego String SoundB = "B"; Serial.println(DźwiękB); } else // Górna jedna trzecia zakresu gsr (250-300) { gsrVal = ((gsrVal-301) /10) * 17; // Normalizuj do 0-255 redVal = gsrVal; // Czerwony od wyłączenia do pełnego grnVal = 1; // Zielony wyłączony do pełnego bluVal = 256 - gsrVal; // Niebieski od pełnego do wyłączonego String SoundC = "C"; Serial.println(DźwiękC); }
zapis analogowy(redPin, redVal); // Zapis wartości do pinów LED analogWrite(grnPin, grnVal); zapis analogowy(bluPin, bluVal); gsr = runGSR(); opóźnienie (100); }
Teraz dioda LED reaguje na Twój poziom stresu, w następnym kroku dodajmy muzykę, która będzie reprezentować Twój nastrój.
Krok 5: Zarządzanie muzyką

Wybraliśmy reprezentację 3 poziomów stresu za pomocą następującej muzyki:
1. Niski poziom (A): misy śpiewające i śpiew ptaków, bardzo lekki dźwięk
2. Poziom średni (B): melancholijny fortepian, nieco cięższy dźwięk
3. Wysoki poziom stresu (C): Burza z piorunami, ciemny dźwięk (choć dość relaksujący)
Kod jest napisany w Processing, oprogramowaniu zapewniającym część odpowiedzi oprogramowania Arduino:
import processing.serial.*;import ddf.minim.*;
Minimalna minimalna;
Odtwarzacze AudioPlayer;
int lf = 10; // Wysunięcie wiersza w ASCII
Ciąg myString = null; port szeregowy myPort; // Port szeregowy int sensorValue = 0;
pusta konfiguracja () {
// Lista wszystkich dostępnych portów szeregowych printArray(Serial.list()); // Otwórz używany port z taką samą szybkością jak Arduino myPort = new Serial(this, Serial.list()[2], 9600); mójPort.clear(); // wyczyść pomiary myString = myPort.readStringUntil(lf); mójCiąg = null; // przekazujemy to do Minima, aby mógł załadować pliki minim = new Minim(this); gracze = nowy AudioPlayer[3]; // Zmień nazwę pliku audio tutaj i dodaj go do bibliotek player[0] = minim.loadFile("Singing-bowls-and-birds-chirping-sleep-music.mp3"); playery[1] = minim.loadFile("Melancholijno-piano-muzyka.mp3"); playery[2] = minim.loadFile("Dźwięk-burzy.mp3"); }
nieważne rysowanie () {
// sprawdź, czy istnieje nowa wartość while (myPort.available () > 0) { // przechowuj dane w myString myString = myPort.readString(); // sprawdź czy naprawdę coś mamy if (myString != null) { myString = myString.trim(); // sprawdź, czy coś jest if (myString.length() > 0) { println(myString); spróbuj { SensorValue = Integer.parseInt(myString); } catch(Exception e) { } if (myString.equals("A")) //zobacz jaki poziom stresu mierzy { player[0].play(); //graj zgodnie z muzyką } else { player[0].pause(); //jeśli nie mierzy niskiego poziomu stresu, nie odtwarzaj odpowiedniej piosenki } if (myString.equals("B")) { playery[1].play(); } else { gracze[1].pause(); } if (myString.equals("C")) { playery[2].play(); } else { gracze[2].pause(); } } } } }
Ten kod powinien odtwarzać muzykę zgodnie z poziomem stresu na naszych głośnikach laptopa.
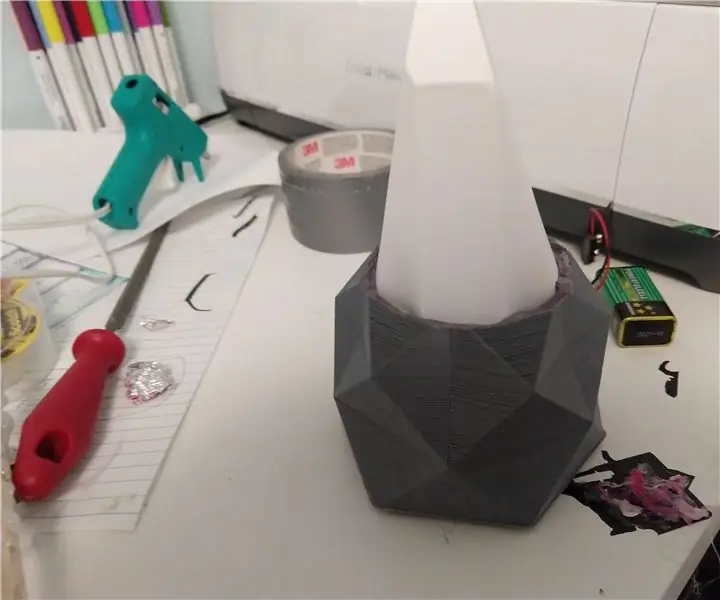
Krok 6: Zaprojektuj ucieleśnienie



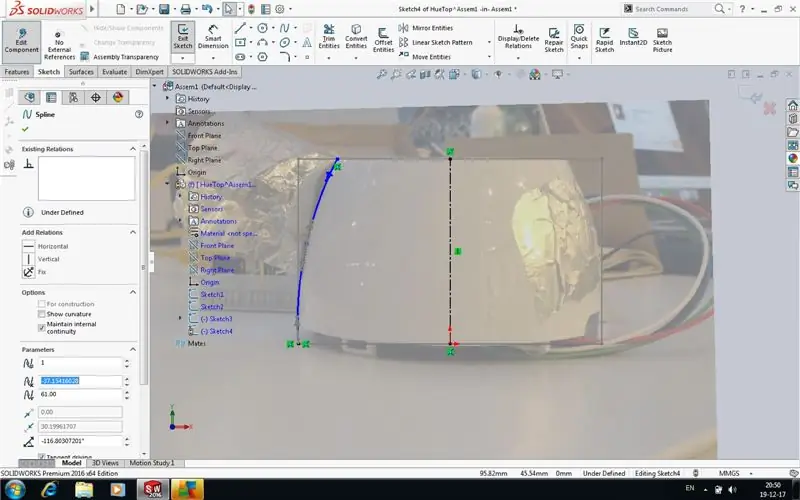
Użyliśmy górnej części Philips Hue Light, ale cnc'd dno z zielonej pianki. Plik SolidWorks jest tutaj, ale fajnie może być również samodzielne zmierzenie lampy i zaprojektowanie czegoś według własnego gustu!
Użyliśmy zdjęcia górnej części lampy jako podkładu w SW, aby upewnić się, że kształt dna jest zgodny z krzywizną góry (patrz pierwsze zdjęcie).
Aby mieć model cnc'd, zapisz go jako plik STL i znajdź swojego lokalnego młynarza (na przykład na uniwersytecie).
Krok 7: Źródła
Jeśli chcesz uzyskać więcej informacji na ten temat lub zapoznać się z obszerniejszymi kodami do pomiaru stresu, odwiedź następujące witryny i projekty:
- Więcej wyjaśnień na temat wyzwalania plików audio w Przetwarzaniu (którego używaliśmy)
- Fajny podręcznik na temat GSR
- Fajne inne podejście do projekcji nastroju
- Naprawdę fajny detektor stresu z wieloma czujnikami (duża inspiracja do tego projektu)
- Projektor dźwięku (zamiast stresu) z diodą LED RGB
- Dobry artykuł o GSR
Zalecana:
Inteligentne oświetlenie biurkowe LED - Inteligentne oświetlenie z Arduino - Obszar roboczy Neopixels: 10 kroków (ze zdjęciami)

Inteligentne oświetlenie biurkowe LED | Inteligentne oświetlenie z Arduino | Przestrzeń robocza Neopixels: Obecnie spędzamy dużo czasu w domu, ucząc się i pracując wirtualnie, więc dlaczego nie ulepszyć naszej przestrzeni roboczej dzięki niestandardowemu i inteligentnemu systemowi oświetlenia opartemu na Arduino i diodach LED Ws2812b. Tutaj pokażę Ci, jak zbudować Smart Biurkowe oświetlenie LED, które
Super łatwe kryształowe oświetlenie nastroju: 6 kroków

Super łatwe kryształowe światło nastroju: witajcie twórcy! Jest to super łatwy projekt arduino, który będzie działał jako narzędzie do nauki, a także niesamowite, niesamowite nastrojowe światło. To tylko kilka kawałków, więc możesz je ubić w czasie potrzebnym na wydrukowanie bazy. Sprawia, że świetna lekcja jest
Dzielenie i wydłużanie taśmy świetlnej Philips Hue: 8 kroków (ze zdjęciami)

Dzielenie i rozszerzanie taśmy świetlnej Philips Hue: Dodałem więcej „inteligentnego domu”; wpisz gadżety do mojego domu, a jedną z rzeczy, którymi się bawiłem, jest Philips Hue Lightstrip. To pasek świateł LED, którym można sterować z aplikacji lub inteligentnego asystenta, takiego jak Alexa lub
Jak kontrolować oświetlenie / oświetlenie domowe za pomocą Arduino i Amazon Alexa: 16 kroków (ze zdjęciami)

Jak kontrolować światło / oświetlenie domowe za pomocą Arduino i Amazon Alexa: Wyjaśniłem, jak sterować światłem podłączonym do UNO i kontrolowanym przez Alexę
Interaktywne oświetlenie stoczni, oświetlenie chodnika: 3 kroki

Interaktywne oświetlenie podwórkowe, oświetlenie chodnika: Chciałem zbudować rodzaj interaktywnych świateł podwórzowych na moim podwórku. Chodziło o to, że gdy ktoś idzie w jedną stronę, uruchamia się animacja w kierunku, w którym idziesz. Zacząłem od świateł słonecznych Dollar General 1,00 USD
