
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Witajcie Twórcy! Jest to super łatwy projekt arduino, który będzie funkcjonował jako narzędzie do nauki, a także niesamowite, niesamowite nastrojowe światło. To tylko kilka kawałków, więc możesz je ubić w czasie potrzebnym na wydrukowanie bazy. To także świetna lekcja na temat RGB!
Trochę tła tego projektu: Mój młodszy brat (znany odtąd jako Jednorożec) i ja dostajemy niesamowite pudełka z subskrypcją Kiwico (niesponsorowane, po prostu uwielbiam) iw tym miesiącu w skrzyni Tinker Unicorn otrzymaliśmy fajne nastrojowe światło RGB. Zbudował go, ale szybko zorientował się, że każdy kolor ma tylko włączanie/wyłączanie, więc ma ograniczone kolory. W jednej z moich klas do szkoły w każdą środę musimy robić projekt STEM. W ostatnią środę Unicorn i ja zremiksowaliśmy ten projekt razem, aby mógł zakodować więcej możliwości kolorystycznych.
Jeśli używasz go jako lekcji, polecam wydrukowanie podstaw dla uczniów z wyprzedzeniem. Wydrukowanie mojej zajęło około 4 godzin.
Zagłosujcie na to w konkursie na remiksy! To mój pierwszy Instruktaż i Jednorożec i naprawdę ciężko nad tym pracuję. (Teraz potrafię docenić, ile pisania wiąże się z pisaniem instrukcji!)
Kieszonkowe dzieci
- LED RGB (mała działa)
- Arduino Uno (oraz kabel baterii i kabel USB do programowania powinny znajdować się w podstawowym zestawie)
- Podstawowe przewody połączeniowe
- mała płytka do krojenia chleba
- Rezystor 220 omów
- Zestaw kryształu Kiwico (lub inny dyfuzor LED)
www.kiwico.com/us/store/dp/color-mixing-le…
Dostęp do drukarki 3D (albo plastelina do modelowania jak magia modeli czy coś w tym stylu)/może do odkurzania? drewno, jeśli masz narzędzia, może być fajne
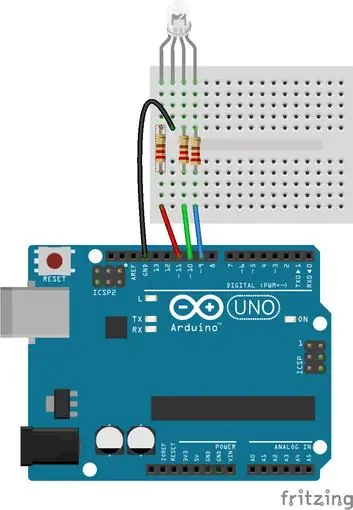
Krok 1: Podłącz to

Podłącz katodę diody RGB, która jest dłuższym pinem diody RGB do GND Arduino, a pozostałe trzy piny do pinów 11, 10, 9 Arduino przez rezystory 220 omów.
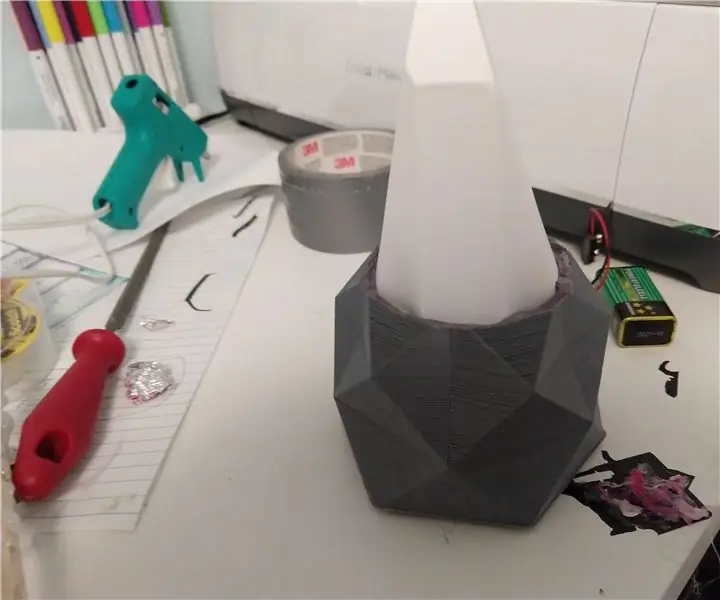
Krok 2: Wydrukuj bazę i włóż dyfuzor (CZAS REMIXU!)

Druk 3D (lub model) baza
Kryształ jest remiksem nr 1, ponieważ jest remiksem światła kiwico (które ma tylko kilka kolorów)
Podstawą jest remiks #2, jest to remiks doniczki low poly na thingiverse:
Odwróciłem go i wyciąłem kilka otworów na dyfuzor i zasilanie w Tinkercad. Plik, który wydrukowałem, jest tutaj osadzony.
Krok 3: Czas kodu (i Remiks nr 3)

Kod pochodzi z
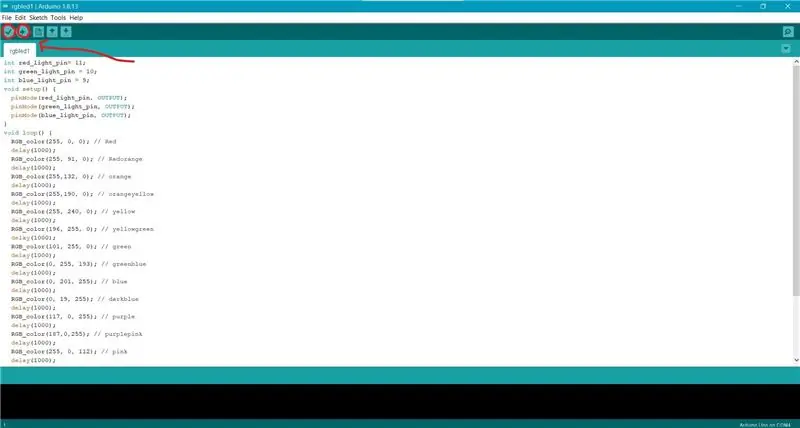
Mówiąc najprościej, otwórz aplikację Arduino i wykonaj poniższe kroki.
1: wprowadź kod konfiguracji.
int red_light_pin= 11;int green_light_pin = 10;int blue_light_pin = 9;void setup() { pinMode(czerwone_light_pin, OUTPUT); pinMode(green_light_pin, OUTPUT); pinMode(blue_light_pin, OUTPUT);}
2: Główny kod.
pusta pętla () {
//TWOJE KOLORY PRZEJDŹ TUTAJ
}nieważny kolor_RGB(int wartość_czerwonego_światła, int wartość_zielonej_światła, int wartość_niebieskiego_światła) { analogWrite(pin_czerwonego_światła, wartość_czerwonego_światła); analogWrite(zielone_światło_pin, zielone_światło_wartość); analogWrite(pin_niebieskie_światło, wartość_niebieskiego_światła);}
3: Jak działają kolory. (pogrubienie=mój komentarz, nie dodawaj go do arduino)
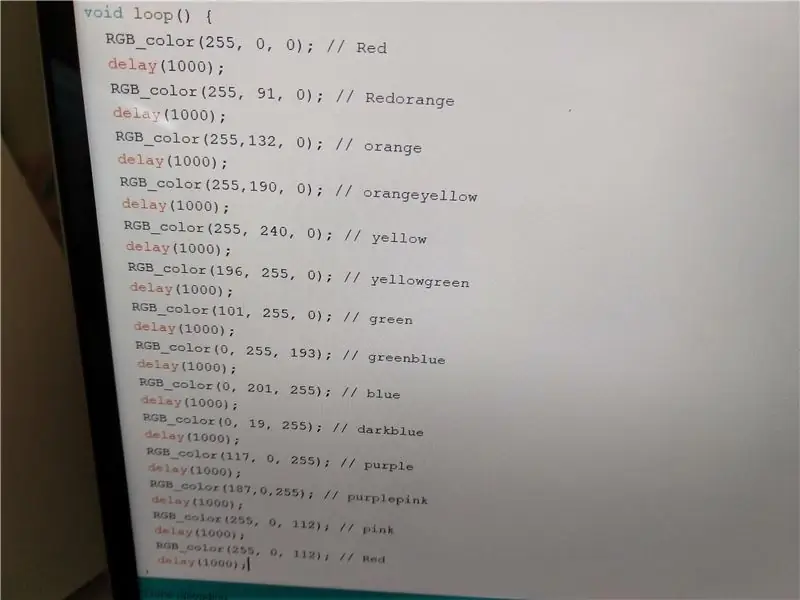
Każdy kolor, który ma migać/pulsować, ma tę sekwencję dodaną pod void loop(){
RGB_color(255, 0, 0 wartość rgb dla żądanego koloru); // Czerwony Skomentuj kolor, aby był czytelny
opóźnienie (1000); Jak długo kolor tam jest, jestem prawie pewien, że to 1 sekunda
4: Przykładowy kod:
int red_light_pin= 11;int green_light_pin = 10;int blue_light_pin = 9;void setup() { pinMode(czerwone_light_pin, OUTPUT); pinMode(green_light_pin, OUTPUT); pinMode(blue_light_pin, OUTPUT);}void loop() { RGB_color(255, 0, 0); // Opóźnienie czerwone (1000); Kolor_RGB (0, 255, 0); // Zielone opóźnienie(1000); Kolor_RGB (0, 0, 255); // Niebieskie opóźnienie(1000); Kolor_RGB (255, 255, 125); // Opóźnienie maliny(1000); Kolor_RGB (0, 255, 255); // Opóźnienie cyjan(1000); Kolor_RGB(255, 0, 255); // Opóźnienie magenta(1000); Kolor_RGB (255, 255, 0); // Żółte opóźnienie(1000); Kolor_RGB (255, 255, 255); // Opóźnienie bieli(1000);}nieważny kolor_RGB(int wartość_czerwonego_światła, int wartość_zielonej_światła, int wartość_niebieskiego_światła) { analogWrite(czerwony_pin, wartość_czerwonego_światła); analogWrite(zielone_światło_pin, zielone_światło_wartość); analogWrite(pin_niebieskie_światło, wartość_niebieskiego_światła);}
Krok 4: Wyślij do Arduino

Podłącz płytkę USB do komputera. Naciśnij znacznik wyboru, aby zweryfikować i naciśnij strzałkę, aby wysłać do arduino. Gdy dioda zacznie migać w kodzie, możesz odłączyć go od komputera. Podłącz baterię 9V do płyty, a kod zostanie uruchomiony.
Krok 5: Połącz to

Umieść płytkę wewnątrz podstawy z przewodem zasilającym wychodzącym z otworu.
Krok 6: Chcesz ponownie go przeprogramować?
Wyjmij go, podłącz do komputera, zakoduj i ponownie umieść w bazie. Cieszyć się!
W załączeniu filmik.
Zalecana:
Inteligentne oświetlenie biurkowe LED - Inteligentne oświetlenie z Arduino - Obszar roboczy Neopixels: 10 kroków (ze zdjęciami)

Inteligentne oświetlenie biurkowe LED | Inteligentne oświetlenie z Arduino | Przestrzeń robocza Neopixels: Obecnie spędzamy dużo czasu w domu, ucząc się i pracując wirtualnie, więc dlaczego nie ulepszyć naszej przestrzeni roboczej dzięki niestandardowemu i inteligentnemu systemowi oświetlenia opartemu na Arduino i diodach LED Ws2812b. Tutaj pokażę Ci, jak zbudować Smart Biurkowe oświetlenie LED, które
Jak kontrolować oświetlenie / oświetlenie domowe za pomocą Arduino i Amazon Alexa: 16 kroków (ze zdjęciami)

Jak kontrolować światło / oświetlenie domowe za pomocą Arduino i Amazon Alexa: Wyjaśniłem, jak sterować światłem podłączonym do UNO i kontrolowanym przez Alexę
DIY MusiLED, zsynchronizowane z muzyką diody LED z aplikacją Windows i Linux jednym kliknięciem (32-bitowe i 64-bitowe). Łatwe do odtworzenia, łatwe w użyciu, łatwe do przenoszenia

DIY MusiLED, zsynchronizowane z muzyką diody LED z aplikacją Windows i Linux jednym kliknięciem (32-bitowe i 64-bitowe). Łatwy do odtworzenia, łatwy w użyciu, łatwy do przenoszenia. Ten projekt pomoże Ci podłączyć 18 diod LED (6 czerwonych + 6 niebieskich + 6 żółtych) do płyty Arduino i przeanalizować sygnały karty dźwiękowej komputera w czasie rzeczywistym i przekazać je do diody LED, aby je oświetlić zgodnie z efektami beatu (Snare, High Hat, Kick)
Projektor nastroju (zhakowane oświetlenie Philips Hue z GSR) TfCD: 7 kroków (ze zdjęciami)

Projektor nastroju (zhakowane oświetlenie Philips Hue z GSR) TfCD: Laura Ahsmann & Maaike Weber Cel: Słabe nastroje i stres to duża część współczesnego, szybkiego tempa życia. To także coś, co jest niewidoczne na zewnątrz. Co by było, gdybyśmy byli w stanie zarówno wizualnie, jak i akustycznie zobrazować nasz poziom stresu za pomocą
Super łatwe oświetlenie laptopa: 3 kroki

Super łatwe światło do laptopa: Moja żona nienawidziła, gdy włączałem światło w sypialni, gdy byłem na laptopie, kończąc badania lub coś w tym rodzaju, więc zdecydowałem się wziąć jedną z mini lampek LED, które kupiła mi na Boże Narodzenie z Radio Shack i trochę #6 Izolowany grunt AWG
