
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

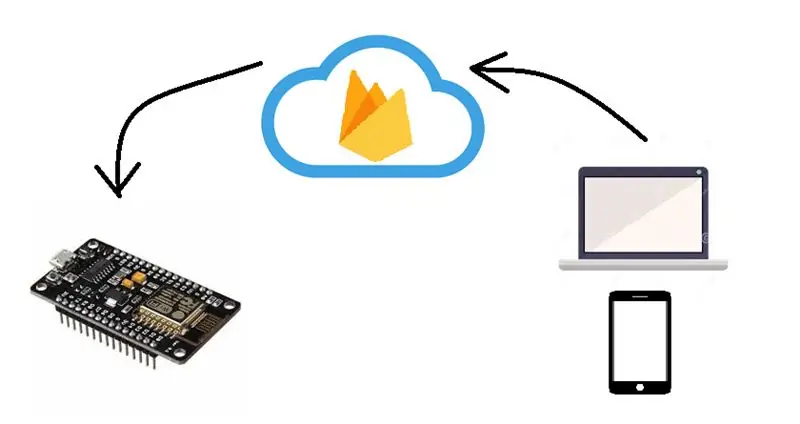
W tym kursie będziemy tworzyć aplikację na Androida, tworzyć bazę danych Firebase i kontrolować NodeMCU ESP 8266 1.0 12E z koordynacją wspomnianych wcześniej produktów.
Krok 1: Wszystkie wymagane narzędzia

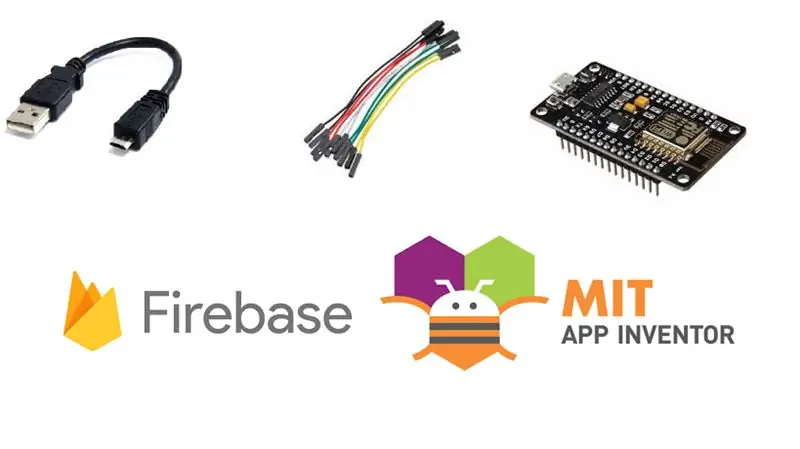
Oto kilka rzeczy potrzebnych do rozpoczęcia
1. Google Firebase
2. Wynalazca aplikacji MIT
3. NodeMCU ESP8266 1.0 12E
4. Niewiele żeńskich do żeńskich przewodów połączeniowych
5. Kabel USB
6. Arduino IDE (do programowania naszego ESP8266)
Krok 2: Pierwsze kroki z Google Firebase i tworzenie pierwszego projektu

Wykonaj kroki
1. Zaloguj się do Firebase za pomocą swojego konta Google.
2. Kliknij idź do konsoli i Dodaj nowy projekt, a następnie nadaj nazwę swojemu projektowi i podaj swój region, jest to bardzo ważny krok, jeśli wybierzesz niewłaściwy region, Twój projekt może nie działać.
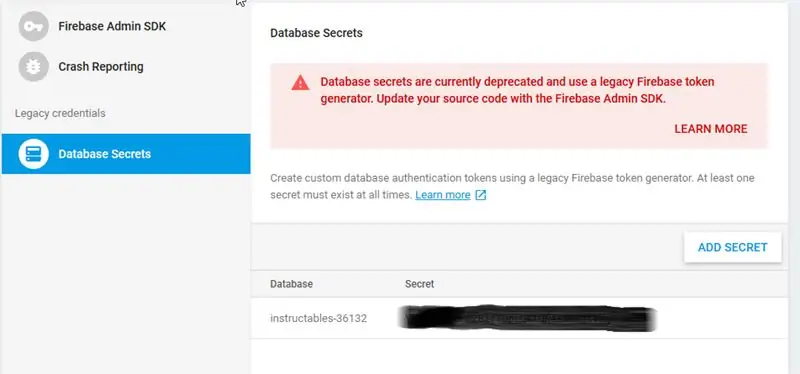
3. Przejdź do ustawień projektu po prawej stronie konsoli i najedź na konta usług i skopiuj sekret bazy danych, zanotuj go gdzieś do dalszego wykorzystania, omówimy później.
4. Teraz przejdź do sekcji rozwoju i przejdź do bazy danych i skopiuj adres URL projektu, który będzie miał postać
xxxxxxxxxxxxxxxx.firebaseio.com/ -skopiuj go.
5. Następnie przejdź do sekcji reguł i dokonaj poniższych zmian lub po prostu skopiuj i zastąp poniższy kod
{ "zasady": {
".read": "prawda", ".pisać prawdę"
}
}
Krok 3: Zbuduj swoją pierwszą aplikację na Androida do sterowania ESP8266 przez Wifi

Przejdź do witryny MIT App Inventor, wykonaj następujące kroki, aby zbudować swoją aplikację.
Jest to bardzo prosty kreator aplikacji zbudowany przez przeciąganie i upuszczanie elementów
1. Rozpocznij nowy projekt pod wybraną nazwą.
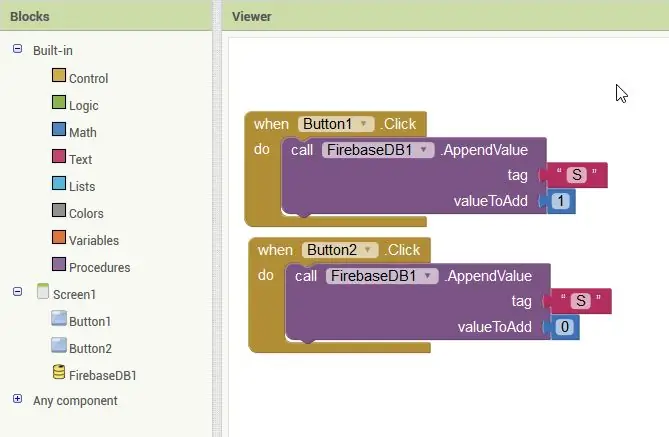
2. W tym projekcie będziemy zajmować się włączaniem wbudowanej diody LED na naszym NodeMCU, więc do jej włączania i wyłączania potrzebujemy tylko dwóch przycisków.
3. Możesz zmienić tekst i inne atrybuty przycisku w zakładce Właściwości.
4. Ponieważ używamy Firebase, dodamy do niego nasz atrybut Firebase, który jest obecny w sekcji eksperymentalnej karty interfejsu użytkownika, przeciągając go do sekcji przeglądarki.
5. Teraz przejdź do zakładki Blocks i zbuduj logikę pokazaną na powyższym obrazku.
6. Następnie ponownie przejdź do zakładki Projektant i wprowadź następujące zmiany
- Zasobnik projektów powinien być pusty.
- Token Firebase powinien być taki, jaki jest, Nie można wprowadzać żadnych zmian.
- Teraz w polu adresu URL Firebase wpisz adres URL skopiowany w poprzednim kroku, odznacz pole użyj domyślnego.
7. Teraz przejdź do Firebase i przejdź do bazy danych >zakładka danych> i utwórz element potomny o nazwie tej samej zmiennej, która jest używana w naszym diagramie logicznym App Inventor.
8. Teraz kliknij Build, u góry strony i pobierz plik.apk na swój smartfon z Androidem.
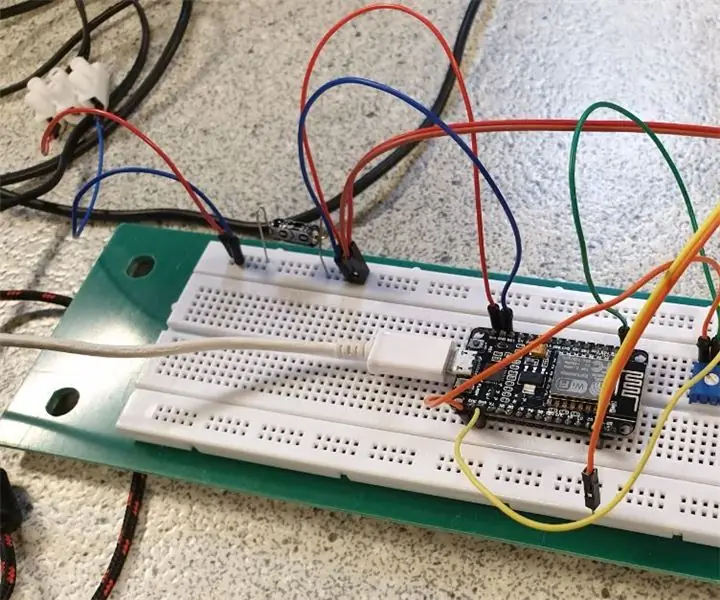
Krok 4: Przesyłanie kodu do ESP8266
Możesz umieścić swój kod w swoim NodeMCU, kopiując kod obecny w poniższym repozytorium.
github.com/saiyerniakhil/ESPFireBase
i mają zostać wprowadzone pewne zmiany, które jasno określiłem w komentarzach do kodu.
Zalecana:
Sterowanie oświetleniem domu za pomocą Asystenta Google za pomocą Arduino: 7 kroków

Sterowanie oświetleniem domu za pomocą Asystenta Google za pomocą Arduino: (Aktualizacja z 22 sierpnia 2020 r.: Ta instrukcja ma 2 lata i opiera się na niektórych aplikacjach innych firm. Wszelkie zmiany po ich stronie mogą uniemożliwić działanie tego projektu. Może lub nie pracować teraz, ale możesz śledzić to jako odniesienie i modyfikować zgodnie z
Sterowanie prowadzone na całym świecie za pomocą Internetu za pomocą Arduino: 4 kroki

Sterowanie prowadzone na całym świecie za pomocą Internetu za pomocą Arduino: Cześć, jestem Rithik. Zamierzamy stworzyć kontrolowaną przez Internet diodę LED za pomocą telefonu. Będziemy używać oprogramowania takiego jak Arduino IDE i Blynk. Jest to proste i jeśli Ci się uda, możesz kontrolować tyle komponentów elektronicznych, ile chcesz Rzeczy, których potrzebujemy: Sprzęt:
Sterowanie jasnością Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: 8 kroków (ze zdjęciami)

Kontrola jasności Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: Próbowałem znaleźć sposób, aby wyjaśnić moim uczniom, jak działa PWM, więc wyznaczyłem sobie zadanie kontrolowania jasności diody LED za pomocą 2 przycisków - jeden przycisk zwiększający jasność diody LED a drugi ją przyciemniający. Aby zaprogramować
ESP8266 TAŚMA LED RGB Sterowanie WIFI - NODEMCU jako pilot na podczerwień do taśmy Led kontrolowanej przez Wifi - TAŚMA LED RGB Sterowanie smartfonem: 4 kroki

ESP8266 TAŚMA LED RGB Sterowanie WIFI | NODEMCU jako pilot na podczerwień do taśmy Led kontrolowanej przez Wifi | Sterowanie smartfonem z taśmą LED RGB: Cześć, w tym samouczku dowiemy się, jak używać nodemcu lub esp8266 jako pilota na podczerwień do sterowania taśmą RGB LED, a Nodemcu będzie kontrolowane przez smartfon przez Wi-Fi. Więc w zasadzie możesz sterować TAŚMĄ LED RGB za pomocą smartfona
Sterowanie bramą za pomocą Google Assistent za pomocą ESP8266 NodeMCU: 6 kroków

Sterowanie bramą za pomocą Google Assistent za pomocą ESP8266 NodeMCU: To mój pierwszy projekt dotyczący instrukcji, więc proszę o komentarz poniżej, jeśli są możliwe ulepszenia. Pomysł polega na użyciu asystenta Google do wysłania sygnału do tablicy kontrolnej bramy. Więc wysyłając polecenie, pojawi się przekaźnik, który zamknie
