
Spisu treści:
- Krok 1: Krok 1…tworzenie trójkątów
- Krok 2: Krok 2…Dodawanie diod LED
- Krok 3: Krok 3…Układanie ich razem
- Krok 4: Krok 4…Podłączenie wszystkich ujemnych i dodatnich przewodów
- Krok 5: Krok 5…Testowanie świateł
- Krok 6: Krok 6…Kodowanie Arduino
- Krok 7: Krok 7…Kolejny kod
- Krok 8: Krok 8…Kolejny kod
- Krok 9: Krok 9…Kolejny kod
- Krok 10: Krok 10…Kolejny kod
- Krok 11: Krok 11…Utwórz własny kod
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Stworzyłem to na zajęciach, w których musieliśmy stworzyć coś z tektury. Uczę również kodowania, więc zamierzam włączyć to do klasy, w której moi uczniowie muszą stworzyć coś za pomocą kartonu, a następnie zakodować to za pomocą Arduino. Każdy rząd ma swoje własne indywidualne światło, więc sposób, w jaki możesz to kodować, jest nieograniczony.
Krok 1: Krok 1…tworzenie trójkątów


1. Wycinam całą tekturę. Za pomocą noża xacto pociąłem karton na paski o szerokości kija, a następnie pociąłem je na 11-calowe kawałki. Wyciąłem 27 z nich i zacząłem sklejać w trójkąty. Zrobiłem 9 z nich. Wykonałem wszystkie trójkąty i za pomocą przekładki umieściłem 3 otwory w równych odstępach za pomocą ostro zakończonego przedmiotu.
Krok 2: Krok 2…Dodawanie diod LED

Następnie wymyśliłem wzór diod, które chciałem. Wybieram wzór biały, czerwony, żółty, niebieski, biały, niebieski, żółty, czerwony, biały. Dodałem diody LED z wnętrza trójkąta. Zapisałem nazwę koloru w każdym trójkącie i wygiąłem pozytywną nogę w górę, a negatywną nogę w dół… w ten sposób wszystko jest uporządkowane. Po tym, jak miałem wszystkie diody LED z wygiętymi nogami, przylutowałem drut dookoła wewnątrz, dołączając wszystkie ujemne nogi, a następnie kolejny drut, dołączając wszystkie dodatnie nogi. Upewniłem się, że mam dodatkowy przewód ujemny zwisający z jednego końca, a następnie dodatni dodatkowy wystający z drugiej strony.
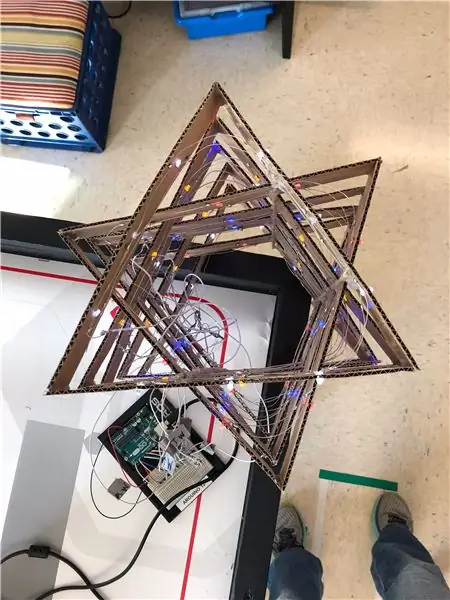
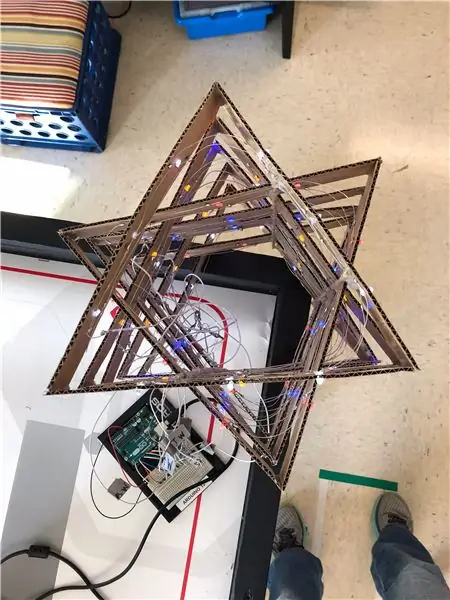
Krok 3: Krok 3…Układanie ich razem

Następnie ułożyłem je wszystkie razem. Ułożyłem je tak, że od góry wyglądały jak gwiazda. Użyłem małego pręta na kołki i za pomocą pistoletu do kleju nałożyłem pręt na kołki do środka, gdzie spotkała się cała warstwa. Nie widać rabunku kołka z zewnątrz. Po prostu dużo je skleiłem, żeby trzymać je razem.
Krok 4: Krok 4…Podłączenie wszystkich ujemnych i dodatnich przewodów
Następnie połączyłem wszystkie ujemne przewody razem, więc miałem tylko jeden ujemny przewód dla Arduino. Skręciłem je razem i przylutowałem, żeby pozostały razem. Wszędzie tam, gdzie przewód ujemny mógłby dotykać przewodów dodatnich diod LED, nałożyłem gorący klej, aby stworzyć barierę. Po wykonaniu całego przewodu ujemnego zacząłem dodawać przewód osłonowy do każdego przewodu dodatniego. Użyłem zakrytego przewodu, ponieważ nie chciałem się martwić, że dotknie przewodu ujemnego. Zrobiłem to dla każdej warstwy, więc miałem 9 oddzielnych dodatnich przewodów. Na początku zamierzałem go podłączyć, aby kolory były wszystkie razem (3 białe to 1 przewód, 2 czerwone to 1 przewód itd.), ale potem zdecydowałem, że chcę mieć większą kontrolę nad ich kodowaniem.
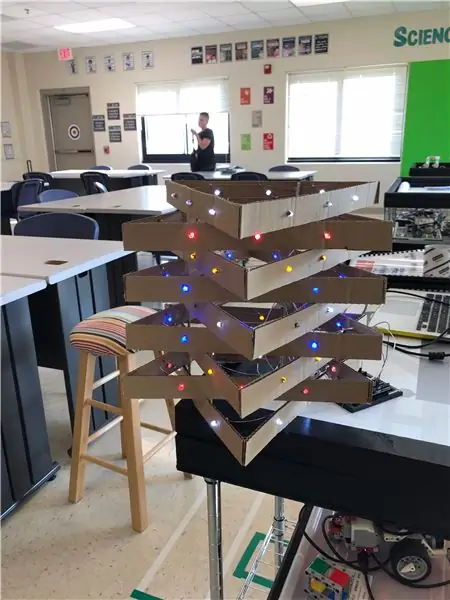
Krok 5: Krok 5…Testowanie świateł
Przetestowałem światła, aby zobaczyć, który przewód jest w jakim kolorze i oznaczyłem każdy przewód jaką to warstwą.
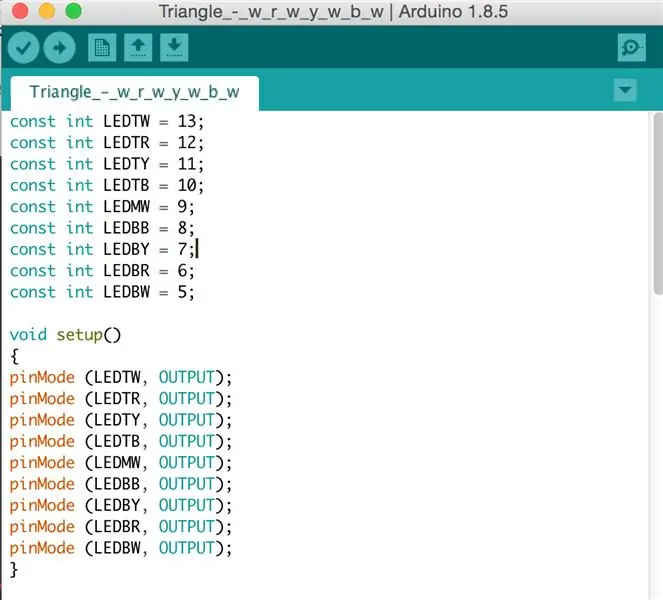
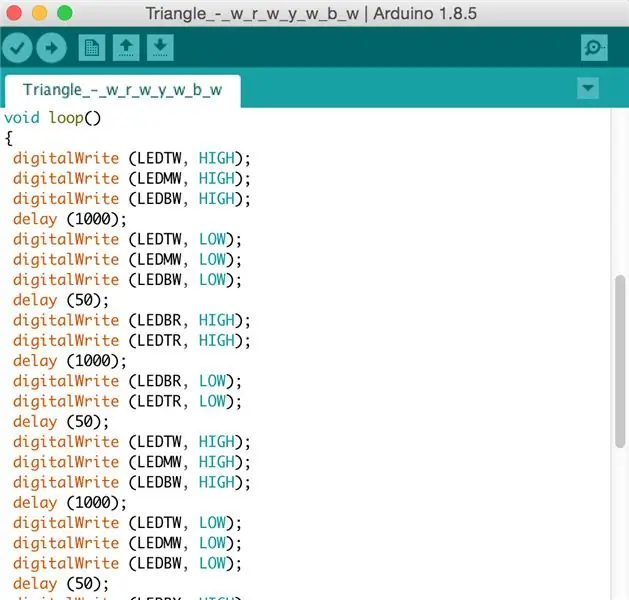
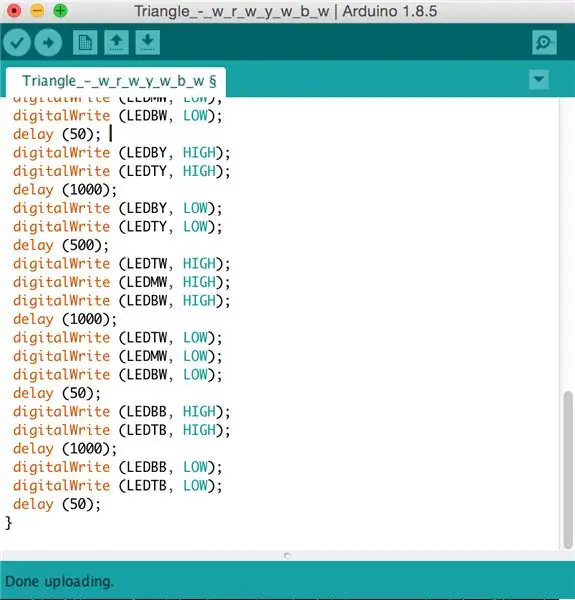
Krok 6: Krok 6…Kodowanie Arduino




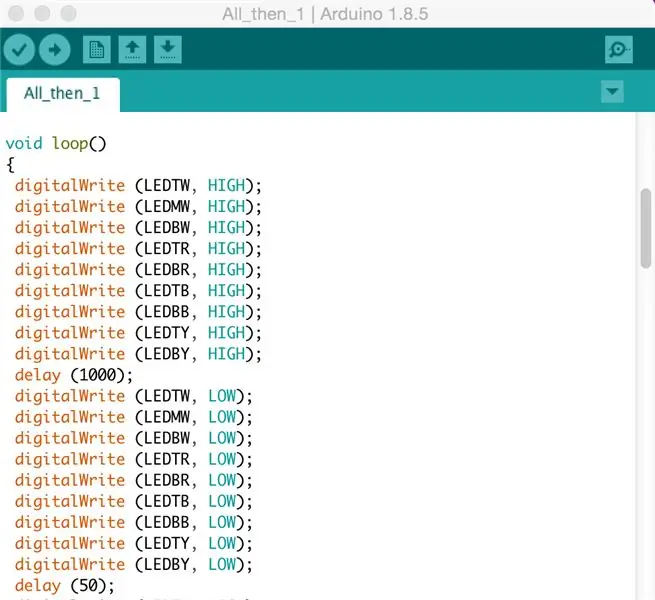
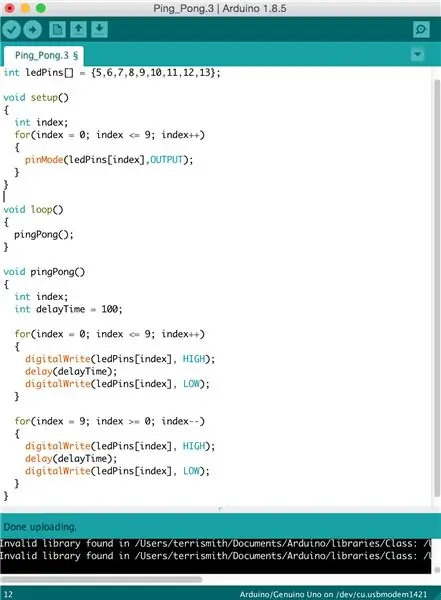
Następną rzeczą, którą zrobiłem, było zakodowanie Arduino. Początkowo myślałem, że pójdę w kolejności: biały, czerwony, biały, żółty, biały, niebieski. To jest pierwszy kod, który stworzyłem. Tak więc wszystkie białka włączają się na 1 sekundę, a następnie gasną. Następnie wszystkie czerwone zapalają się na 1 sekundę, a następnie gasną. Dalej znowu biały, potem żółty, potem biały, potem niebieski i wreszcie biały. Dodam kroki do reszty kodu, który zrobiłem. Naprawdę kodowanie jest nieograniczone. Możesz zrobić dowolny wzór z 9 warstwami.
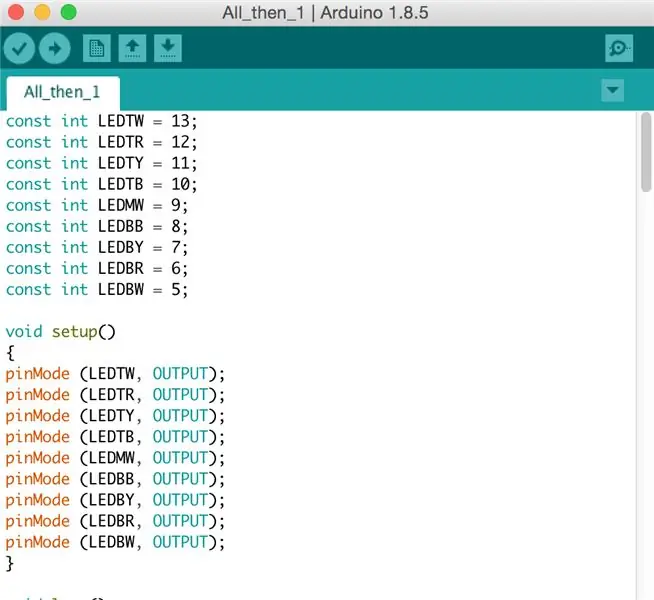
Krok 7: Krok 7…Kolejny kod




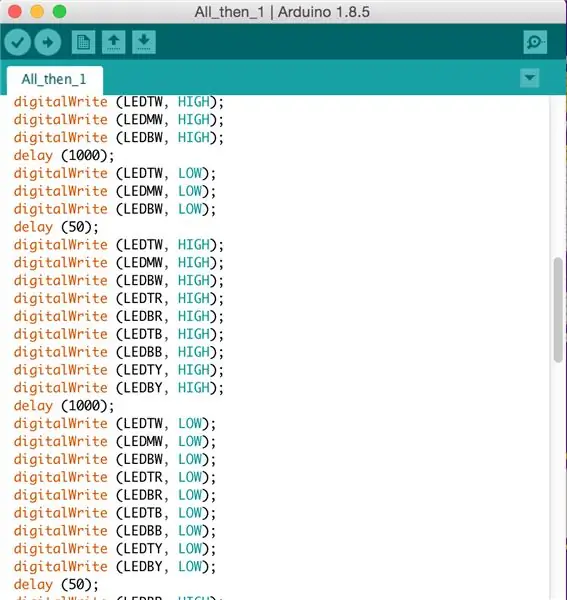
Ten kod sprawia, że diody LED włączają się na sekundę, a następnie gasną. Następnie białe diody LED zaświecą się na sekundę, a następnie zgasną. Następnie wszystkie diody LED ponownie się włączają i wyłączają. Następnie czerwony, po którym następują wszystkie, potem żółty, po czym wszystkie, a następnie niebieski, a następnie ponownie wszystkie diody LED.
Krok 8: Krok 8…Kolejny kod


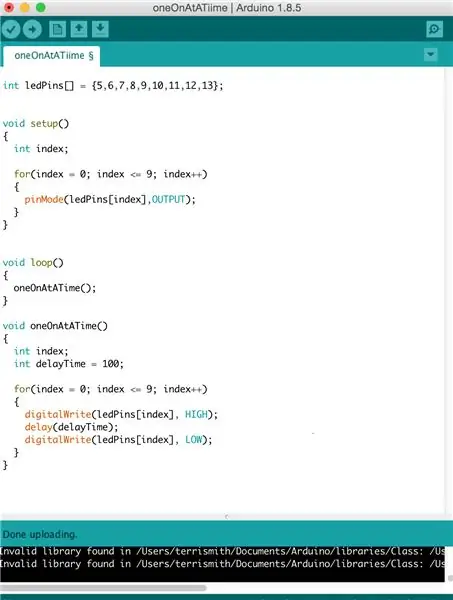
Ten kod powoduje, że diody LED włączają się i pozostają włączone pojedynczo aż do góry, a następnie wracają w dół.
Krok 9: Krok 9…Kolejny kod


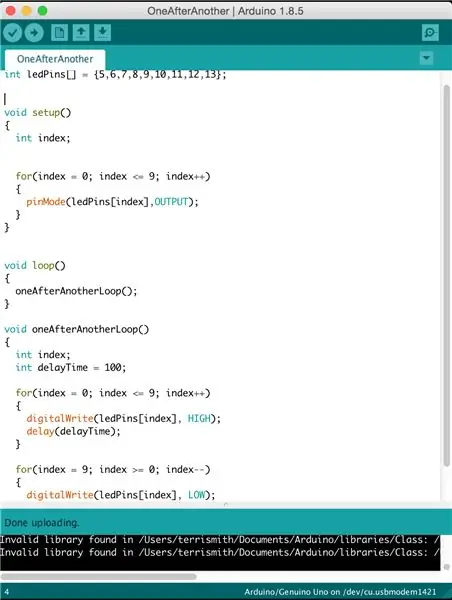
Ten kod sprawia, że diody LED ścigają się po kolei. Od dołu do góry, a potem od początku na dole
Krok 10: Krok 10…Kolejny kod


Ten kod powoduje, że diody LED migają i ścigają się nawzajem, a następnie z powrotem.
Krok 11: Krok 11…Utwórz własny kod
Możesz stworzyć tak wiele różnych kodów do użycia, ponieważ każda warstwa ma swój własny numer pin na Arduino.
Zalecana:
ŚWIATŁO LED DIY do kamery internetowej (C920): 10 kroków (ze zdjęciami)

OŚWIETLENIE LED DIY do kamery internetowej (C920): Oświetlenie jest niezbędne w przypadku kamery internetowej. Ten mały pierścień LED pomaga kamerze na twarzy bardzo dobrze. Możesz zrobić film bez światła, ale z tą diodą. Użyłem drukarki 3d i modułu LED WS2812b (kompatybilny z Neopixelem)
Pudełko 4 w 1 (ogłuszacz słoneczny, power bank, światło LED i laser): 5 kroków (ze zdjęciami)

Pudełko 4 w 1 (elektryzator słoneczny, power bank, światło LED i laser): W tym projekcie omówię jak zrobić 4 w 1 paralizator słoneczny, power bank, oświetlenie LED i amp; Laser wszystko w jednym pudełku. Zrobiłem ten projekt, ponieważ chcę dodać wszystkie potrzebne urządzenia w pudełku, to jest jak pudełko survivalowe, duża pojemność
Animowane światło nastrojowe i światło nocne: 6 kroków (ze zdjęciami)

Animated Mood Light & Night Light: Fascynacja, która graniczy z obsesją na punkcie światła, postanowiłem stworzyć wybór małych modułowych płytek drukowanych, które można wykorzystać do tworzenia wyświetlaczy świetlnych RGB o dowolnym rozmiarze. Po stworzeniu modułowej płytki PCB wpadłem na pomysł ułożenia ich w
Światło słoneczne bez baterii lub słoneczne światło dzienne Dlaczego nie?: 3 kroki

Światło słoneczne bez baterii lub słoneczne światło dzienne… Dlaczego nie?: Witamy. Przepraszam za mój englishDaylight? Słoneczny? Czemu? Mam nieco ciemny pokój w ciągu dnia i muszę włączać światła podczas użytkowania. Zainstaluj światło słoneczne na dzień i na noc (1 pokój): (w Chile) - Panel słoneczny 20 w: 42 USD - Bateria: 15 USD - Solar opłata kont
Jak wyciąć kwadratowe/trójkątne otwory w pudełkach projektowych z ABS: 3 kroki

Jak wycinać kwadratowe/trójkątne otwory w pudełkach z projektami ABS: Cześć wszystkim, To jest mini-instruktaż, ponieważ przyda się w przypadku innych instrukcji, które opublikuję, które wymagają kwadratowych otworów w ABS! Pomyślałem, że opublikuję, jak to robię - ponieważ znalezienie satysfakcjonującego rozwiązania zajęło mi BARDZO dużo czasu. nadal jestem
