
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

** Jestem Holendrem, więc proszę powiedz, czy muszę coś poprawić ** Zamierzamy stworzyć szklisty tekst w Photoshopie CS2. Dodałem kilka zrzutów ekranu, są holenderskie, ale myślę, że widzisz o co mi chodzi. To jest mój pierwszy Instruktaż, mam nadzieję, że Ci się spodoba.:)
Krok 1: Tekst

- Utwórz nowy plik z czarnym tłem. Zrobiłem to 400x700px- Umieść na nim ładny tekst.
Krok 2: Efekty



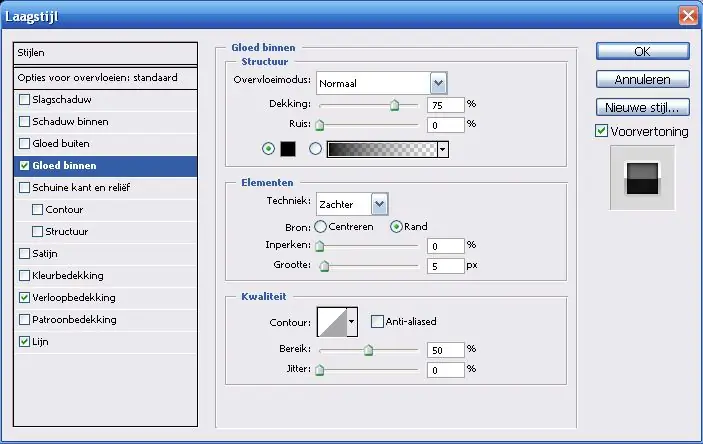
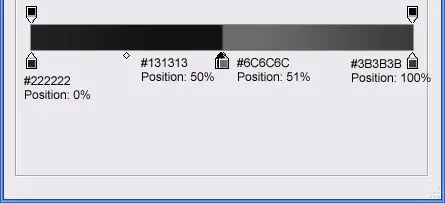
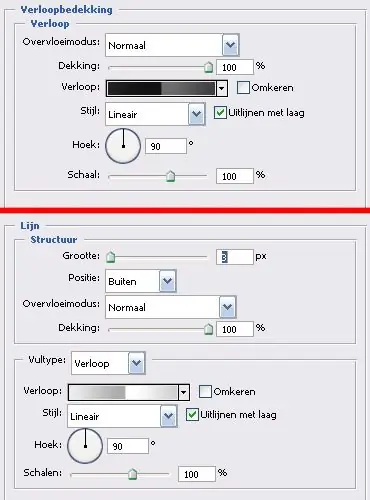
Używamy efektów: wewnętrznego blasku, gradientu i obramowania. To wszystko!! Spójrz na zrzuty ekranu dla ustawień. Jak powiedziałem, tekst jest holenderski, ale możesz zobaczyć, co zmienić.
Krok 3: Refleksja


- Powiel warstwę tekstową (ctrl + j) - Utwórz nową warstwę pod tą. - Scal je. (ctrl + e)- Odwróć ją w pionie- Przenieś ją pod oryginalną warstwę tekstu.- Ustaw krycie około 20%.- Dodaj maskę warstwy- Za pomocą narzędzia pędzla narysuj miękkim pędzlem 100px linię prostą (przytrzymując przesunięcie klucz) czarna linia na masce warstwy. Zobacz zrzut ekranu dla pozycji.
Zalecana:
Utwórz plik PDF (z WSZYSTKIEGO!): 3 kroki

Utwórz plik PDF (z WSZYSTKIEGO!): Dzień dobry! Więc chcesz utworzyć dokument PDF. Masz do dyspozycji dowolną liczbę opcji oprogramowania. Jednym z bardziej popularnych jest OpenOffice.org 3.0 z możliwością eksportu do formatu PDF. To dobrze, jeśli pracujesz z doc
Utwórz domowe badanie meteorologiczne: 3 kroki

Utwórz domowe badanie meteorologiczne: do tej taniej domowej ankiety wiatrowej będziemy potrzebować tanich piłek do ping-ponga, rury pcv, super kleju, źródła ciepła i starego silnika hd
Utwórz punkt dostępu Wi-Fi i udostępnij serwer WWW na NodeMCU V3: 4 kroki

Utwórz punkt dostępu WiFi i udostępnij serwer WWW na NodeMCU V3: w poprzednim artykule omówiłem już, jak korzystać z NodeMCU ESP8266. W artykule wyjaśniam jak dodać NodeMCU ESP8266 do Arduini IDE. Istnieje kilka sposobów komunikacji przez internet za pomocą NodeMCU ESP8266. Tworzenie NodeMCU jako
Utwórz aplikację na iPhone'a, która komunikuje się z siatką cząstek: 4 kroki

Utwórz aplikację na iPhone'a, która komunikuje się z Particle Mesh: W tym projekcie dowiesz się, jak załadować aplikację na iPhone'a, która komunikuje się bezpośrednio z płytką Particle Mesh trzeciej generacji. Zajmie to mniej niż 20 minut twojego czasu. Dodatkowo możesz od razu zacząć majstrować!! Zacznijmy.Rzeczy, których będziesz potrzebować
Utwórz tekst wyskakujący na obrazach z instrukcją: 7 kroków

Utwórz tekst wyskakujący na obrazach, które można poinstruować: Obrazy na instrukcjach mają funkcję, w której wyskakują tekst po najechaniu kursorem myszy na zaznaczone obszary zdjęć. Służy do oznaczania szczególnie interesujących części obrazu. To całkiem fajna funkcja i ktoś zapytał dokładnie ho
