
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Obrazy w Instructables mają funkcję, w której wyskakują tekst po najechaniu kursorem myszy na zaznaczone obszary obrazów. Służy do oznaczania szczególnie interesujących części obrazu. To całkiem fajna funkcja i ktoś zapytał dokładnie, jak to się robi. Oto instrukcja.:-)
Niestety ta instrukcja jest w większości przestarzała
Krok 1: Punkt wyjścia

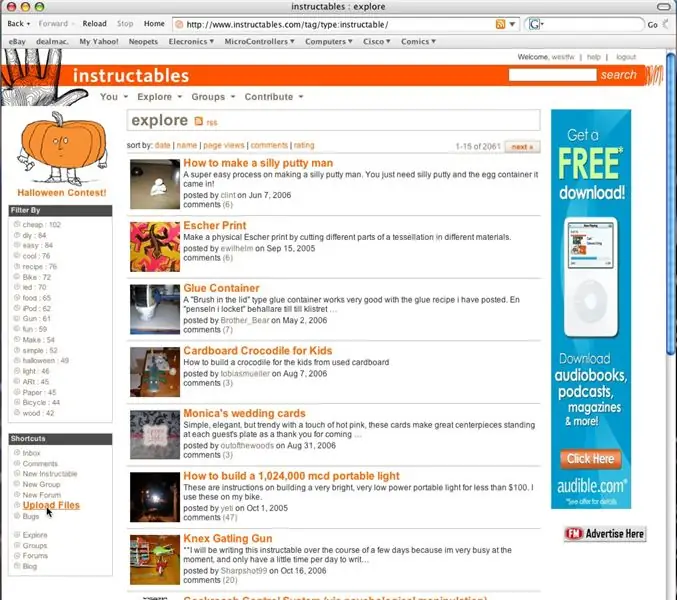
Tutaj znajdujemy się na typowej stronie „eksploracji”, którą można poinstruować. Jestem zalogowany pod moim
oczywiście nazwa użytkownika instrukcji. Kliknij link „prześlij obrazy”, aby przejść do biblioteki obrazów.
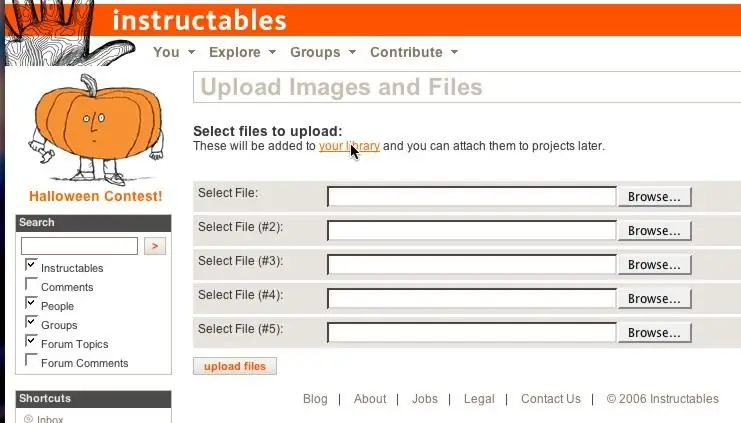
Krok 2: Przejdź do biblioteki obrazów

Przypuszczalnie już załadowałeś niektóre obrazy, w oparciu o inne, które można poinstruować przez „coś”. Kliknij link „Biblioteka obrazów”, aby przejść do strony pokazującej pliki, które już przesłałeś.
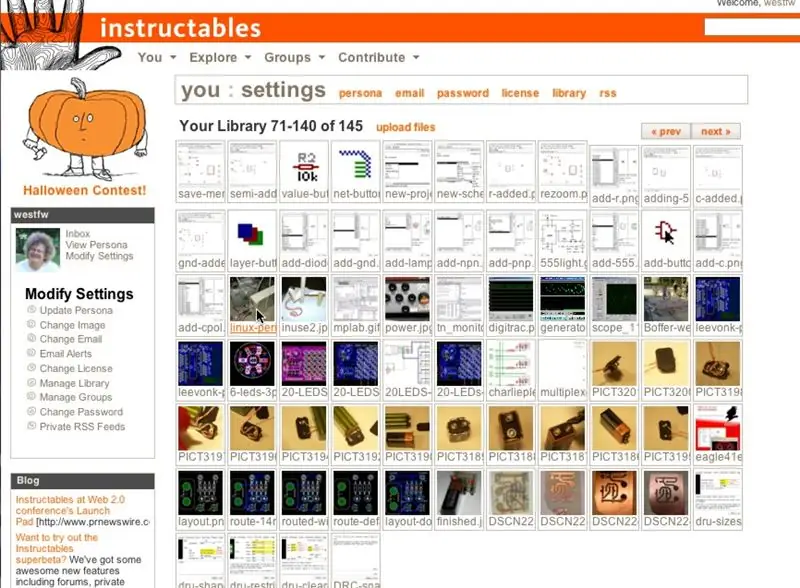
Krok 3: Wybierz zdjęcie

Wybierz i kliknij obraz, do którego chcesz dodać tekst wyskakujący.
Spowoduje to przełączenie Instruktaży w tryb „edycji obrazu” w domyślnej rozdzielczości. Będziesz w tym samym trybie „edycji obrazu”, gdy dodasz obraz do Instructable, który tworzysz lub edytujesz, więc nie musisz dodawać wyskakujących okienek zaraz po przesłaniu, niezależnie od wprowadzenia instrukcji. W rzeczywistości prawdopodobnie bardziej sensowne jest zrobienie tego w ramach instruktażowego tworzenia (pozostałe kroki są takie same), gdzie masz kontekst swojego… tekstu.
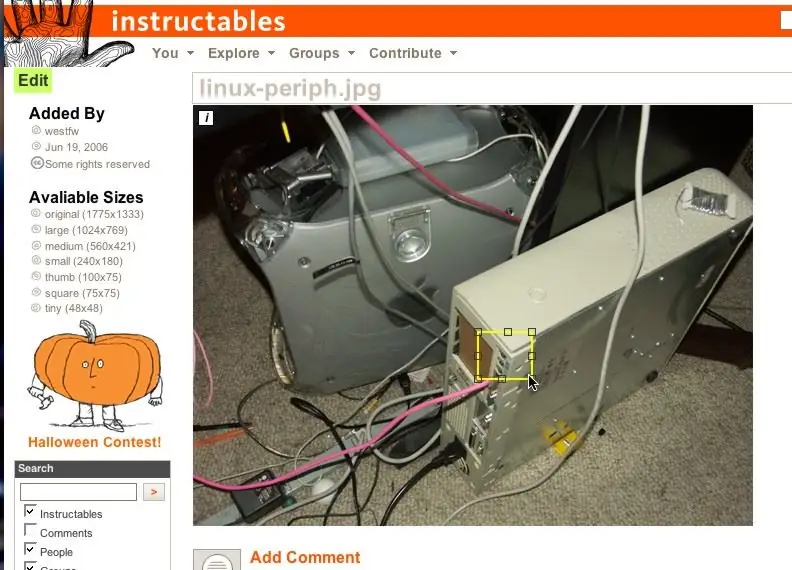
Krok 4: Utwórz obszar najechania kursorem myszy

Kliknij punkt i przeciągnij do drugiego rogu prostokąta zawierającego fragment obrazu, w którym chcesz umieścić wyskakujący tekst.
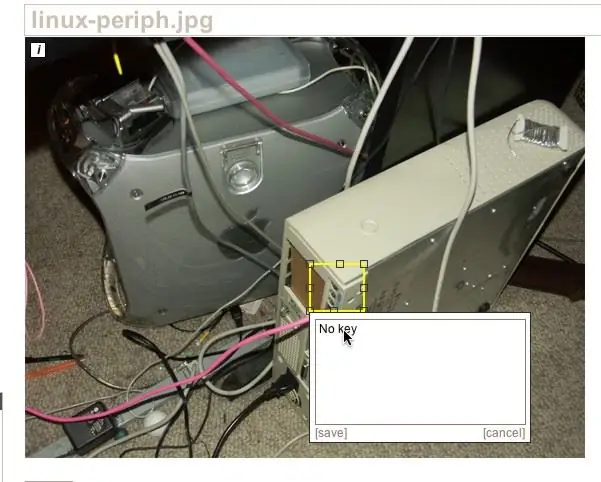
Krok 5: Dodaj tekst

Po zwolnieniu przycisku myszy edytor Instructables wyświetli pole, które należy wypełnić tekstem.
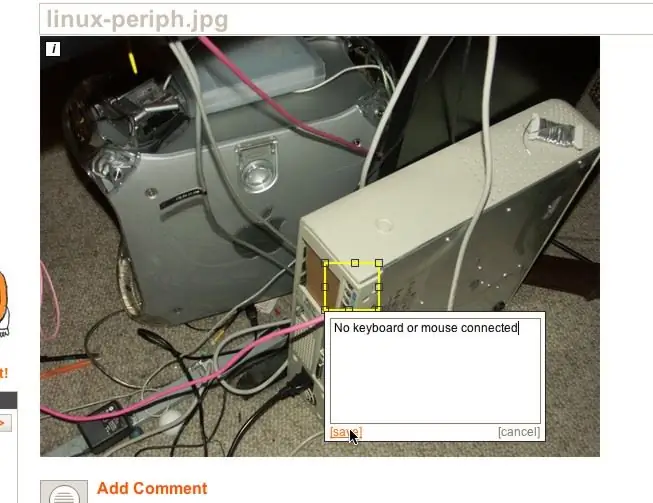
Krok 6: Gotowe?

Po zakończeniu wpisywania tekstu kliknij „zapisz”. Lub kliknij Anuluj, jeśli uznasz, że pole znajduje się w niewłaściwym miejscu i chcesz spróbować ponownie. Pojedynczy obraz może mieć więcej niż jeden obszar myszy; Nie wiem, czy istnieje prawdziwy limit. Czytelność wymaga stosunkowo niewielkiej liczby. Uważam, że przydatne jest, aby pudełka były znacznie większe niż element, który podkreślają, dzięki czemu są bardziej oczywiste i łatwiejsze do wyboru. Obszary mogą się nakładać, chociaż w zasadzie musisz wybrać jeden z części, która się nie pokrywa. I nie możesz mieć jednego obszaru całkowicie wewnątrz drugiego; zadziała tylko zewnętrzne pudełko. (Niektóre zdjęcia w tej instrukcji mogą wyglądać tak, jakby miały jedno pudełko w drugim, ale tak naprawdę są tylko jednym pudełkiem poza zrzutem ekranu, który zawiera obraz mniejszego pudełka.)
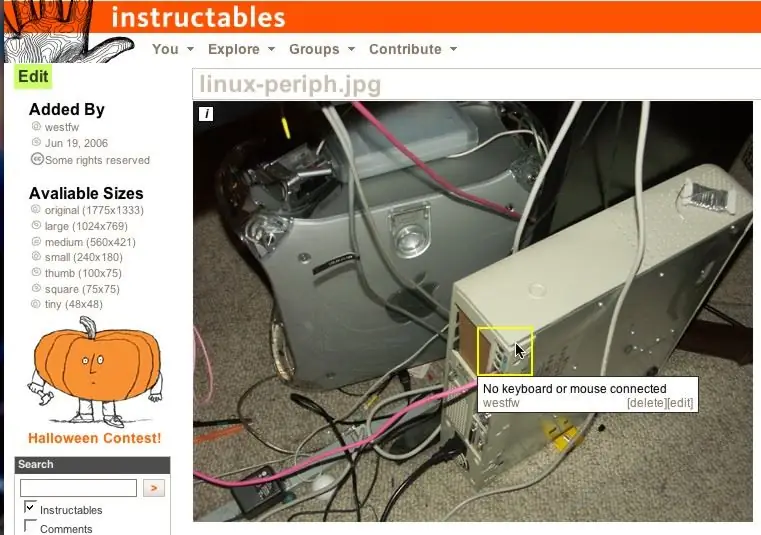
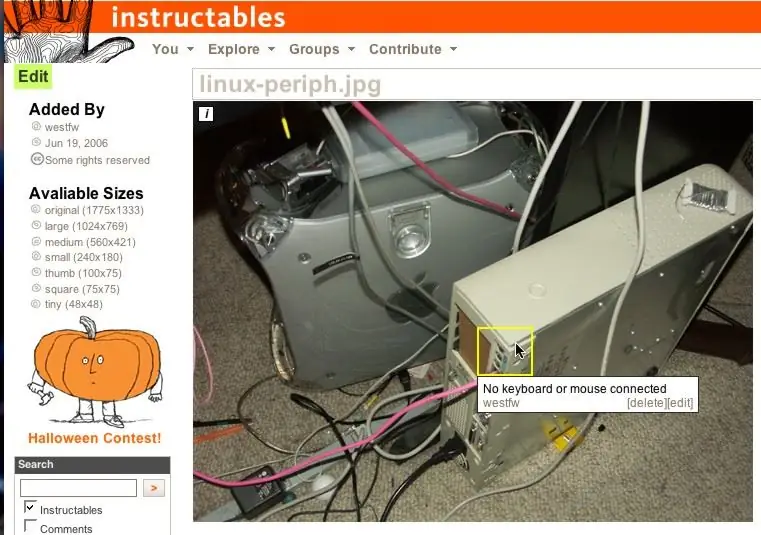
Krok 7: Czy to nie jest schludne?

Tekst wyskakujący po najechaniu kursorem myszy powinien działać w tym momencie.
Zwróć uwagę, że wyskakujący tekst jest powiązany z OBRAZEM, a nie z konkretną instrukcją. Jeśli masz wiele instrukcji zawierających ten sam obraz, wyskakujące okienka pojawią się we wszystkich z nich, niezależnie od tego, czy jest to właściwe. Jeśli chcesz mieć ten sam obraz w różnych miejscach z innym tekstem wyskakującym, musisz przesłać obraz wiele razy. (Obraz w tym kroku jest przykładem; jest również używany w kroku „wstęp”, w którym wyskakujące okienko nie jest całkiem odpowiednie).
Zalecana:
Instrukcja montażu wycinanego laserowo pistoletu Ray-Gun: 10 kroków

Moje wycinane laserowo instrukcje montażu pistoletu Ray-Gun: przepraszam za opóźnienie, oto moje od dawna spóźnione instrukcje montażu wskaźnika laserowego Ray-Gun, można kupić plany rysowania wektorów, aby je wykonać … Na CNC Wycinarka laserowa! https://cults3d.com/pl/3d-model/gadget/ray-gunW ten sposób
Arduino Halloween Edition - wyskakujący ekran zombie (kroki ze zdjęciami): 6 kroków

Arduino Halloween Edition - wyskakujący ekran zombie (kroki ze zdjęciami): Chcesz przestraszyć znajomych i wydać wrzask w Halloween? A może po prostu chcesz zrobić dobry dowcip? Ten wyskakujący ekran Zombie może to zrobić! W tej instrukcji nauczę Cię, jak łatwo zrobić wyskakujące zombie za pomocą Arduino. HC-SR0
Instrukcja budowy komputera: 8 kroków

Przewodnik po tworzeniu komputera: będzie to przewodnik instruktażowy, w jaki sposób można zbudować własny, niestandardowy komputer osobisty. Chociaż niektórzy mogą pomyśleć, że zakup gotowego komputera jest po prostu tańszy i wygodniejszy, większość użytkowników uważa, że składanie t
Używanie różnych progów intensywności skali szarości do wizualizacji i identyfikacji nieprawidłowości w obrazach mammograficznych: 9 kroków

Wykorzystanie różnych progów intensywności w skali szarości do wizualizacji i identyfikacji nieprawidłowości w obrazach mammograficznych: Celem tego projektu było zidentyfikowanie i użycie parametru do przetwarzania obrazów mammograficznych w skali szarości różnych klasyfikacji tkanek tła: Tłuszczowej, Tłuszczowej Gruczołowej, & Gęsta tkanka. Ta klasyfikacja jest stosowana, gdy radiolodzy analizują mam
Photoshop: Utwórz szklisty tekst: 3 kroki

Photoshop: Utwórz szklisty tekst: ** Jestem Holendrem, więc proszę powiedz, czy muszę coś poprawić ** Zamierzamy utworzyć szklisty tekst w Photoshopie CS2. Dodałem kilka zrzutów ekranu, są holenderskie, ale myślę, że ty mogę zobaczyć, co mam na myśli. To jest moja pierwsza instrukcja, mam nadzieję, że ci się spodoba
