
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Odkryłem, jak zrobić fajny obraz 3d z literami lub małymi doodli na różnych głębokościach. Wymaga to czerwono-błękitnych (czerwonych/niebieskich, jeśli nie techniczne) okularów.
Krok 1: Pobierz oprogramowanie
Pobierz te darmowe programyGimp 2.4.6 - Photoshop (nie za darmo) będzie działał, ale używam Gimp. https://www.gimp.org/downloads/Callipygian 3D - służy do łączenia obrazów w anaglif. https://www.callipygian.com/3D/I NIE mogę zapewnić obsługi tych programów.
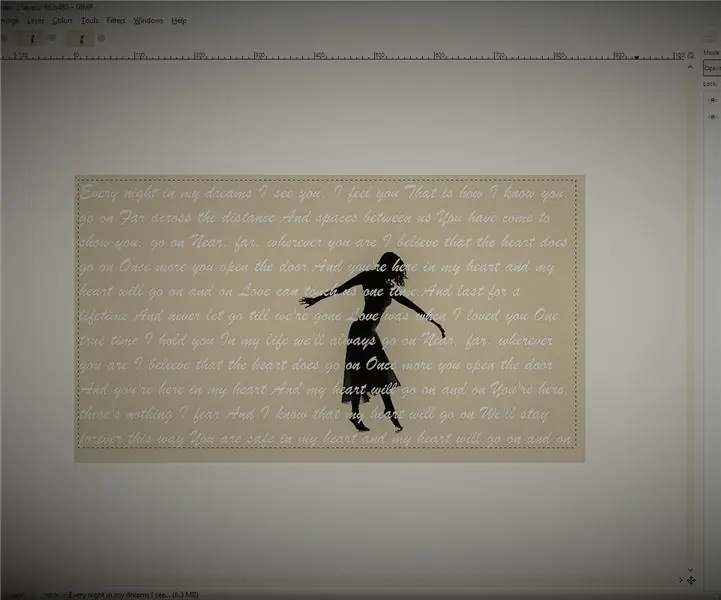
Krok 2: Narysuj podstawowy obraz

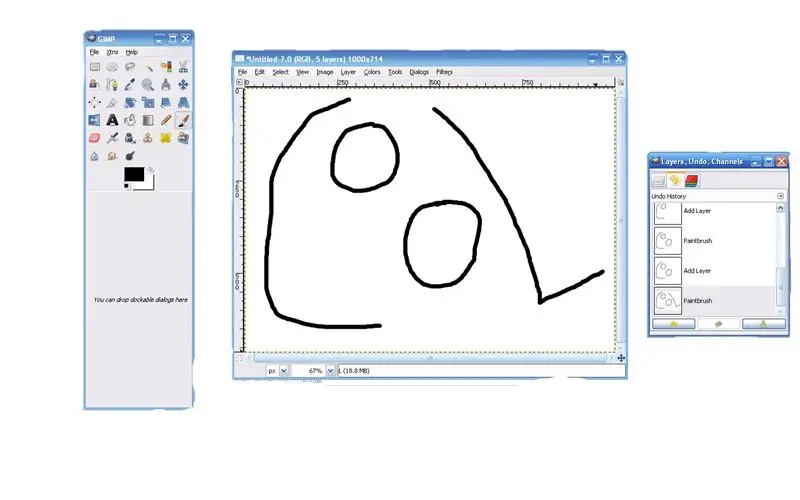
Otwórz Gimp i kliknij Plik/Nowy, a następnie ustaw rozmiar. Wartość domyślna powinna wynosić 420x300. Zmieniam go na 1000x714, czyli mniej więcej ten sam współczynnik.
Wtedy twoje płótno się otworzy. Wewnątrz tego przejdź do Warstwa/Nowa warstwa. Nazwij tę warstwę jako pierwszą literę, którą chcesz. Następnie możesz użyć czarnego pędzla, aby narysować literę. Następnie dodaj kolejną warstwę i nazwij ją dla następnego listu. Następnie narysuj literę. Powtarzaj, aż napiszesz wszystko, co chcesz.
Krok 3:

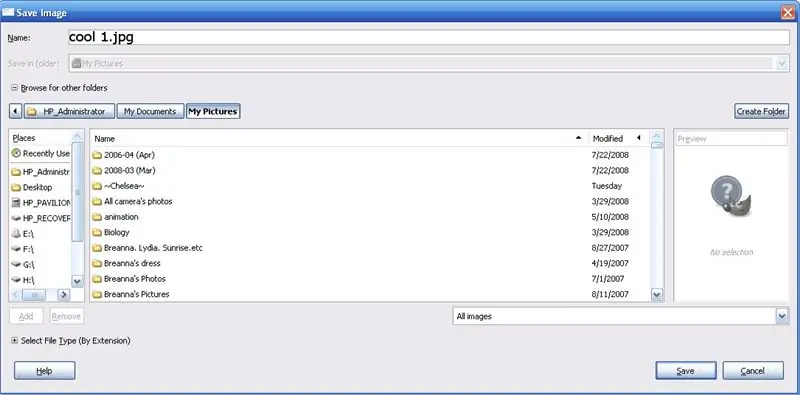
zapisz jako **** 1-j.webp
Krok 4: Dodaj głębokość


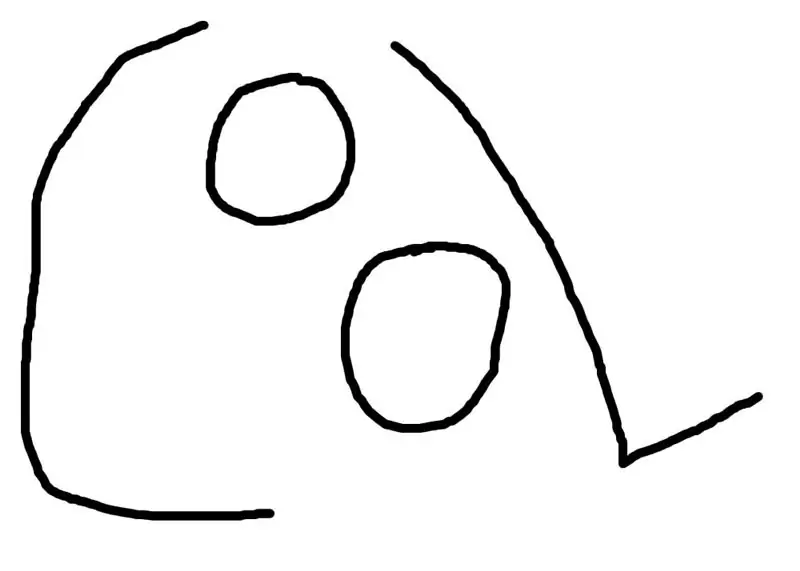
Powinno pojawić się okno dialogowe zatytułowane Warstwy. Wybierz pierwszą warstwę liter i użyj narzędzia do przesuwania, aby kliknąć tę literę i przesunąć ją w lewo i w prawo. Przesuń go w lewo do siebie, w prawo, aby się oddalić. NIE poruszaj się w górę ani w dół, bo to zepsuje efekt. NIE przesuwaj więcej niż 25 pikseli. Zrób to dla każdego listu. Dla każdego robię losowe pozycje. Zapisz jako **** 2.jpg.
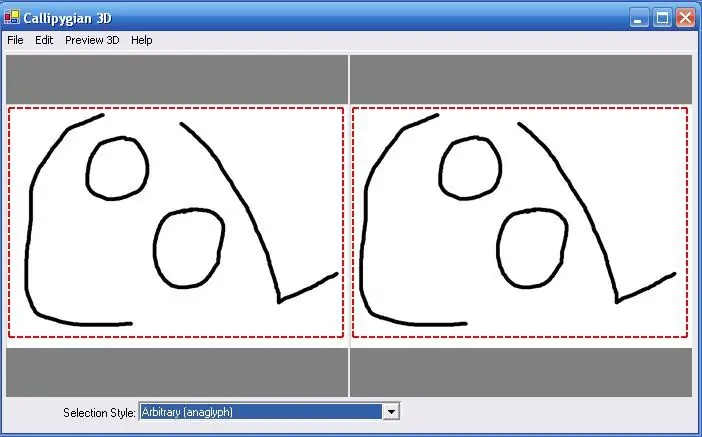
Krok 5: Zrób 3D


Teraz otwórz Callipygian 3D. Być może będziesz musiał go znaleźć w C:\Program Files\Callipygian 3D\Callipygian2.9 lub podobnym. Otwórz lewe i prawe zdjęcia. **** 1-j.webp
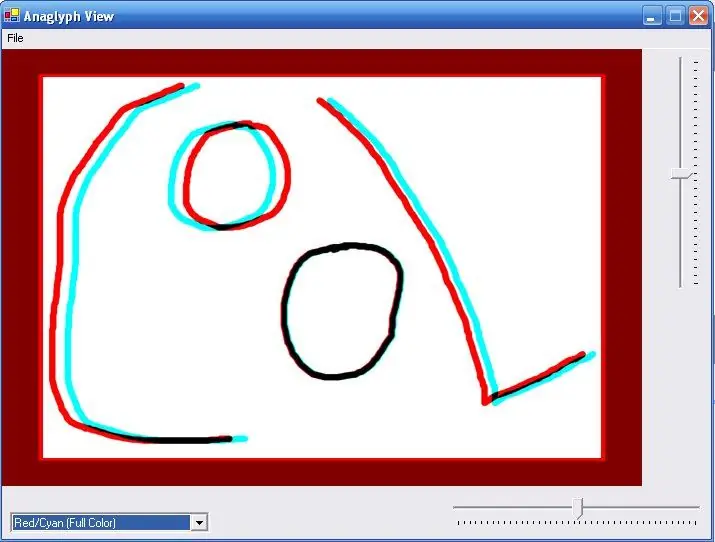
Krok 6: Zakończono
Mam nadzieję, że ten Instruktaż był pouczający! Daj mi znać, jeśli masz z tym problem. Powodzenia!
Zalecana:
Jak wyświetlić tekst na M5StickC ESP32 za pomocą Visuino: 6 kroków

Jak wyświetlić tekst na M5StickC ESP32 za pomocą Visuino: W tym samouczku dowiemy się, jak zaprogramować ESP32 M5Stack StickC z Arduino IDE i Visuino, aby wyświetlić dowolny tekst na LCD
Jak przewijać TEKST na I2C 0,91 "128X32 WYŚWIETLACZ OLED: 6 kroków

Jak przewijać TEKST na WYŚWIETLACZU OLED I2C 0,91" 128X32: W tym samouczku dowiemy się, jak przewijać TEKST na WYŚWIETLACZU OLED I2C 0,91" 128X32 za pomocą oprogramowania Arduino i Visuino. Obejrzyj wideo
„Alexa, wyślij mi tekst do _____”: 9 kroków (ze zdjęciami)

„Alexa, wyślij mi tekst do _”: słuchasz piosenki, z którą chcesz śpiewać? Zwykle musiałbyś przejść przez żmudne zadanie wpisania nazwy utworu w wyszukiwarce Google, po której następuje słowo „teksty”. Normalnie zrobiłbyś też dużo literówek, błędnie kliknął
Wyświetl tekst na OLED przez Internet: 9 kroków

Wyświetlaj tekst na OLED przez Internet: Witaj i witaj, Ten krótki samouczek nauczy Cię wyświetlać tekst na Magicbit za pomocą Magicblocks. Istnieją 2 główne metody osiągnięcia tego celu; Za pomocą Inject Block. Korzystając z Dashboard.Najpierw zaloguj się do swojego Magicb
Tekst / Cytat Gimp Project: 8 kroków

Tekst/cytat Gimp Project: Witam!! Witam na moim pierwszym EVER Instructable! Jestem Maya, ale chodzę przez How Do You Do You Tu na Instructables! Ten Instruktaż powinien zostać ukończony za pomocą GIMP 2. Nigdy nie próbowałem pierwszego GIMP-a, więc nie jestem pewien, czy będzie zawierał wymagane zdolności
