
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Ostatnio zmodyfikowany 2025-01-23 15:03.
Oto jak sprawić, by tekst miał efekt świecący w Paint. NET. W tej instrukcji użyłem czcionki Tengwar Annatar z efektem świecenia, aby stworzyć rodzaj "magicznych run"; jednak tę technikę można zastosować do każdej czcionki.
Krok 1: Paint. NET
Jeśli nie masz Paint. Net, powinieneś pobrać go za darmo. Wyszukaj Paint. NET w Google i pobierz instalator Windows, jeśli masz okna itp. Zainstaluj go i uruchom program.
Krok 2: Warstwa 1
Kiedy po raz pierwszy otworzysz program, zobaczysz wiele otwartych skrzynek. Jeśli korzystałeś już wcześniej z programu graficznego, nie powinno Cię to zbijać z tropu. Pole w lewym dolnym rogu służy do wyboru koloru tego, co robisz, a pole po prawej do warstw, które za chwilę wyjaśnię. Najpierw chcesz pozostawić warstwę „Tło” w spokoju i zamiast tego kliknąć ikonę „Nowa warstwa”, która znajduje się na dole okna warstw do końca po lewej stronie. Wygląda jak papier ze znakiem plus. Kliknij dwukrotnie nową warstwę, aby otworzyć okno i nazwać warstwę „tekst”. Ta warstwa to miejsce, w którym chcesz normalnie wpisywać tekst. Aby to zrobić, kliknij narzędzie tekstowe na lewym pasku bocznym (wygląda jak litera A), a następnie kliknij obszar rysowania. Wpisz tekst, do którego chcesz zastosować efekt, czcionkę i rozmiar, a takie są kontrolowane przez pasek w górnej części ekranu. Po wpisaniu żądanego tekstu przesuń go, przeciągając mały znak plus pod polem tekstowym. Pozostaw górne (podstawowe) pole koloru czarnego, a dolne (dodatkowe) pole koloru białego jak na zdjęciu.
Krok 3: Warstwa 2
W tym celu chcesz się upewnić, że wybrana jest warstwa „tekst”. Teraz kliknij ikonę „Powielanie warstw”, która znajduje się po prawej stronie ikony „X”. Powinien sklonować twoją warstwę „tekstową”. Nazwij tę drugą warstwę (tę nad drugą warstwą „tekstu”) „tekst 2”. Upewnij się, że warstwa „Tekst 2” znajduje się nad warstwą „Tekst” na liście. Wybierz nową warstwę i kliknij ikonę „Ponowne kolorowanie”, tę na pasku bocznym, która wygląda jak czerwone kółko wskazujące niebieskie kółko. Przejdź do górnego paska i zmień szerokość pędzla na 200. Teraz w polu koloru odwróć to, co miałeś wcześniej. Ustaw górne (podstawowe) pole na biało, klikając je, a następnie wybierając białą ikonę w dolnych rzędach. niższy (drugorzędny) kolor czarny w ten sam sposób. Po tym, gdy najedziesz myszą na obszar rysowania, powinieneś zobaczyć duże koło. Kliknij i przeciągnij okrąg nad tekstem, aż będzie wyglądał jak biały tekst z cienką czarną obwódką.
Krok 4: Warstwa 1 - Rozmycie
Teraz wybierz warstwę „tekstową” w polu warstwy. Na najwyższym pasku narzędzi na ekranie kliknij Efekty - Rozmycie - Rozmycie gaussowskie. W oknie dialogowym zmień liczbę po prawej stronie na 7 lub większą, jeśli rozmycie nie wygląda dobrze. Następnie kliknij OK. Powinieneś uzyskać efekt cienia z białym tekstem przed nim. Teraz pozostając na warstwie „tekstowej”, kliknij dwukrotnie ikonę Powielanie warstw. Skończy się na tym, że rozmycie będzie ciemniejsze, a trzy warstwy będą oznaczone jako „tekst”. Natychmiast po tym kliknij dwukrotnie ikonę oznaczoną „Scal w dół” (po prawej stronie ikony powielania). Trzy warstwy „tekstowe” powinny stać się jedną warstwą.
Krok 5: Dodaj kolor (do „blasku”)
Upewnij się, że warstwa „tekst” jest nadal zaznaczona. Teraz zejdź do pola koloru i ustaw górne pole na kolor, który chcesz, aby był blask. Następnie za pomocą narzędzia do zamiany kolorów przeciągnij kółko nad tekstem, a cienie rozmycia powinny zmienić się w żądany kolor. Jeśli nie podoba Ci się wybrany kolor, po prostu kliknij cofnij w menu Edycja.
Krok 6: Tworzenie głównego koloru tekstu
Teraz, aby twój główny tekst (tekst aktualnie biały, który jest twoją warstwą „tekst 2”), w żądanym kolorze. Upewnij się, że jesteś na warstwie „tekst 2”. Teraz zmień dolne pole koloru na biały w wyżej wymieniony sposób. Teraz zrób to samo, co w poprzednim kroku, z wyjątkiem tego, że wybierz kolor, jaki mają być litery. Przeciągnij kółko nad tekstem. Jeszcze raz cofnij, jeśli ci się nie podoba.
Krok 7: Tło
Teraz możesz zmienić kolor tła. Baw się po warstwie „tła”, aby uzyskać to, czego chcesz. Uczyniłem moje tło prostym czarnym, wybierając warstwę tła, zmieniając górne pole koloru na czarne, a dolne na białe, a następnie wybierając ikonę wiadra z farbą na pasku bocznym. Kliknąłem na obszar rysowania, a tło zmieniło się na czarne. Jeśli uważasz, że w tym momencie skończyłeś, zapisz plik. Jedna uwaga, Paint. NET domyślnie zapisuje pliki jako swój format Paint. NET. Aby uzyskać zdjęcia, które można łatwo wykorzystać w innym miejscu, kliknij Zapisz jako i ustaw typ pliku jako bitmapę lub jpeg itp.
Krok 8: Gotowe
Ten tytuł kroku jest w zasadzie oczywisty. Użyj efektu w dowolny kreatywny sposób i baw się dobrze eksperymentując.
Zalecana:
Prosty świecący brzydki świąteczny sweter: 9 kroków (ze zdjęciami)

Prosty świecący brzydki świąteczny sweter: Zdarza się to co roku… Potrzebujesz „brzydkiego świątecznego swetra”; i zapomniałeś zaplanować z wyprzedzeniem. Cóż, w tym roku masz szczęście! Twoje zwlekanie nie będzie twoim upadkiem. Pokażemy Ci, jak wykonać prosty, świecący, brzydki świąteczny sweter w l
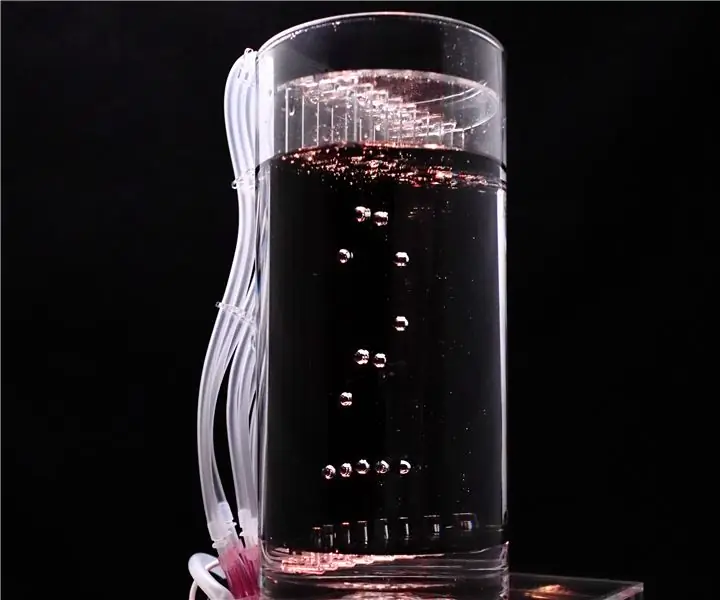
Świecący zegar z bąbelkami powietrza; Obsługiwane przez ESP8266: 7 kroków (ze zdjęciami)

Świecący zegar z bąbelkami powietrza; Obsługiwany przez ESP8266: „zegar ze świecącymi pęcherzykami powietrza” wyświetla czas i niektóre grafiki za pomocą podświetlonych pęcherzyków powietrza w cieczy. W przeciwieństwie do wyświetlacza LED, wolno dryfujące, świecące bąbelki powietrza dają mi coś do zrelaksowania. Na początku lat 90. wyobrażałem sobie „wyświetlacz bąbelkowy”. Unfo
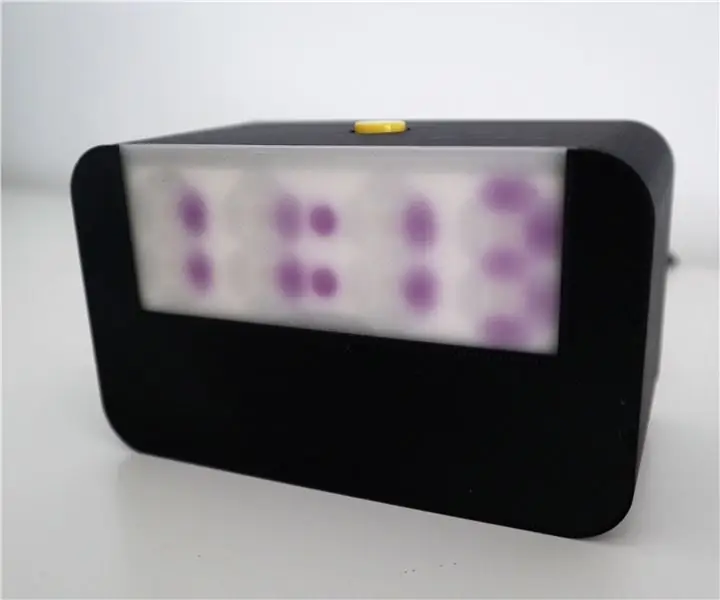
Zegar fotochromowy i świecący w ciemności: 12 kroków (ze zdjęciami)

Zegar fotochromowy i świecący w ciemności: Ten zegar wykorzystuje niestandardowy 4-cyfrowy 7-segmentowy wyświetlacz wykonany z diod UV. Przed wyświetlaczem umieszczony jest ekran wykonany z materiału fosforescencyjnego („świecącego w ciemności”) lub fotochromowego. Przycisk na górze zapala się
Jak zrobić ikonę ciastko Kawaii za pomocą MS Paint: 9 kroków

Jak zrobić ikonę ciastko Kawaii za pomocą MS Paint: Naprawdę lubię tworzyć własne rzeczy i podziwiać ludzi, którzy robią ikony w Photoshopie, ale miałem 2 problemy z Photoshopem: 1. jest drogi i 2. jest dla mnie zbyt skomplikowany. Próbowałem Gimpa, ale tęsknię za prostotą farby MS. Więc pewnego dnia z nudów
Jak zrobić kalendarz dziadków & Notatnik (nawet jeśli nie wiesz, jak to zrobić): 8 kroków (ze zdjęciami)

Jak zrobić kalendarz dziadków & Notatnik (nawet jeśli nie wiesz jak to zrobić): To bardzo ekonomiczny (i bardzo ceniony!) prezent świąteczny dla dziadków. W tym roku zrobiłem 5 kalendarzy za mniej niż 7 USD każdy.Materiały:12 wspaniałych zdjęć Twojego dziecka, dzieci, siostrzenic, siostrzeńców, psów, kotów lub innych krewnych 12 różnych elementów
