
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Ostatnio zmodyfikowany 2025-01-23 15:03.
Zmień kolor tła edytora kodu, aby lepiej widzieć, mniej obciążać oczy lub lepiej się koncentrować.
Krok 1: Otwórz okno dialogowe
Przejdź do Narzędzia>Opcje i kliknij.
Powinno to otworzyć okno dialogowe zawierające wszystkie opcje czcionek i kolorów.
Krok 2: Skonfiguruj czcionki
Zmieniłem tło na czarne, a zwykły tekst na żółty, ale możesz zrobić, co chcesz. Udowodniono, że mózg niektórych ludzi rozprasza uwagę na biały na czarnym, więc myślą, że czytają powoli, ale można to rozwiązać, przyciemniając nieco biały kolor. Jestem jedną z tych osób, więc lepiej się skupiam, gdy mam żółty na czarnym.
Sugerowałbym również zwiększenie rozmiaru czcionki do 14, aby lepiej widzieć, co piszesz.
Krok 3: Przyklej swoje panele
Panel "Właściwości", "Eksplorator rozwiązań" i "Przybornik" mogą zajmować dużo miejsca, a nie używasz ich stale podczas pisania kodu, aby nie przeszkadzały! w górnym, wewnętrznym rogu każdego panelu znajduje się mały symbol pinezki, a kiedy go klikniesz, to za każdym razem, gdy kursor nie będzie najeżdżał na zakładkę, automatycznie się ukryje. Pomaga to, gdy zwiększysz rozmiar czcionki, aby uzyskać dodatkowe miejsce.
Zalecana:
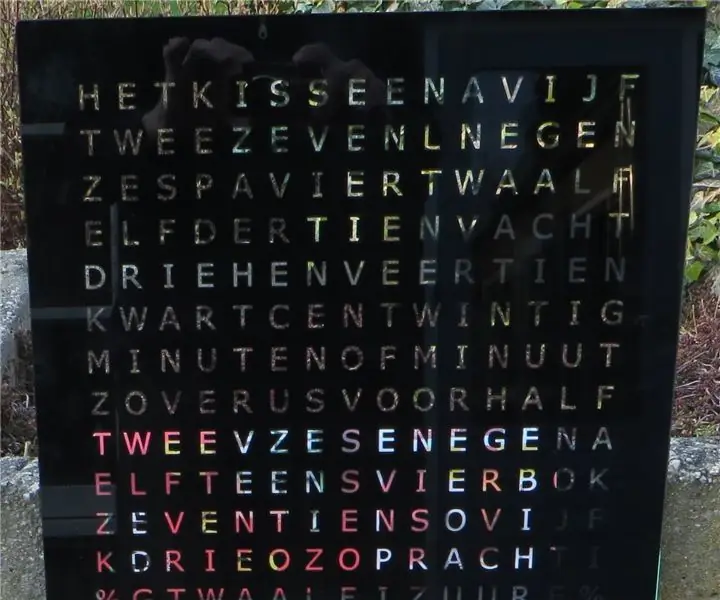
Zegar słowny z efektem tęczy i podświetleniem tła.: 6 kroków

Zegar słowny z efektem tęczy i podświetleniem tła.: Początek jest tam. Płyta przednia ma wymiary 40 na 40 cm i jest gotowa
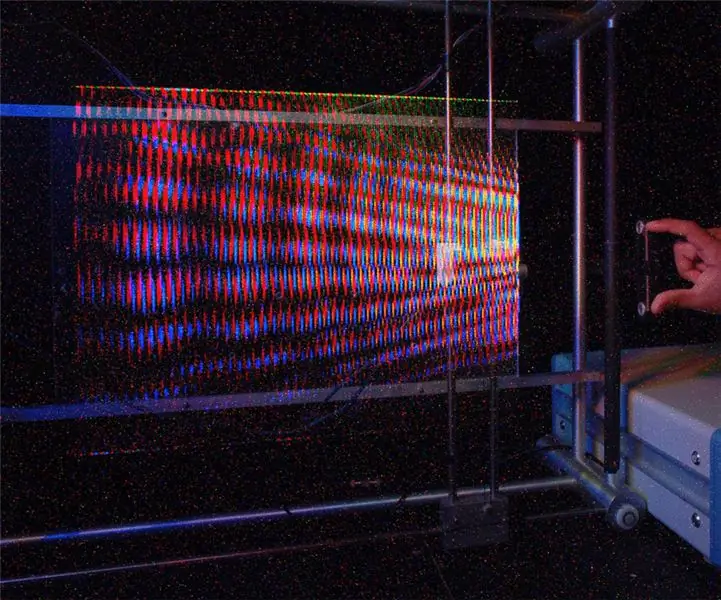
Zobacz fale dźwiękowe przy użyciu kolorowego światła (LED RGB): 10 kroków (ze zdjęciami)

Zobacz fale dźwiękowe przy użyciu kolorowego światła (LED RGB): Tutaj możesz zobaczyć fale dźwiękowe i obserwować wzorce interferencyjne wytwarzane przez dwa lub więcej przetworników, ponieważ odstępy między nimi są zróżnicowane. (Skrajnie po lewej, wzór interferencji z dwoma mikrofonami przy 40 000 cykli na sekundę; u góry po prawej, pojedynczy mikrofon
Tworzenie adaptera Bluetooth Pt.2 (tworzenie kompatybilnego głośnika): 16 kroków

Tworzenie adaptera Bluetooth Pt.2 (Tworzenie kompatybilnego głośnika): W tej instrukcji pokażę ci, jak wykorzystać mój adapter Bluetooth, aby stary głośnik był kompatybilny z Bluetooth. * Jeśli nie przeczytałeś mojej pierwszej instrukcji na temat tworzenia adapter Bluetooth” Proponuję to zrobić przed kontynuowaniem.C
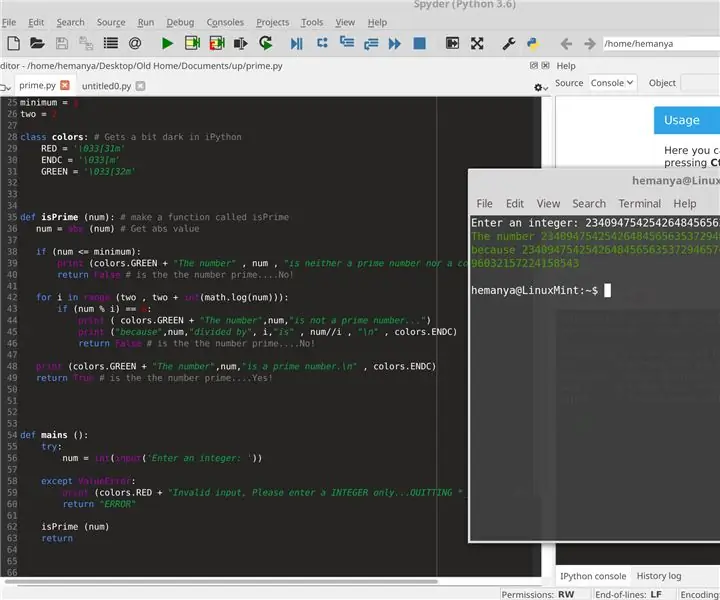
Drukowanie kolorowego tekstu w Pythonie bez żadnego modułu: 3 kroki

Drukowanie kolorowego tekstu w Pythonie bez żadnego modułu: Po tym, jak mój drugi Instructable został przypadkowo usunięty, postanowiłem stworzyć nowy. W tym pokażę, jak wydrukować kolorowy tekst w Pythonie
Jak usunąć szum tła z wideo?: 3 kroki (ze zdjęciami)

Jak usunąć szum tła z wideo?: Często nagrywamy wideo naszym telefonem. Pomagają nam utrwalić moment, który chcemy zapamiętać. Ale zawsze natkniesz się na to, że podczas oglądania filmów mają ciężki hałas w tle. Może to drobnostka, a może niszczy Twój film. Jak
