
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Przegląd: Zegar odliczający wydarzenia jest podobny do produktów komercyjnych, z kilkoma niespodziankami:
a) Czytelny z całego wyświetlacza w pomieszczeniu.
b) Konfigurowalny obraz wydarzenia.
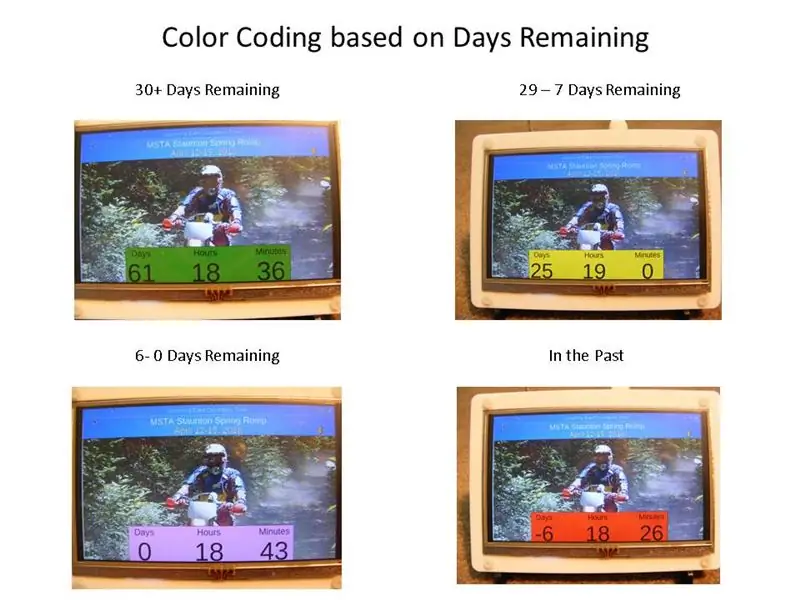
c) W miarę odliczania czasu docelowego wydarzenia pozostałe dni zmieniają kolor - zielony -> żółty -> różowy -> czerwony.
d) Nowe wydarzenia można dodawać przez WiFi
Główne komponenty: Raspberry Pi i 5-calowy wyświetlacz LCD TFT
Poziom umiejętności: Znajomość konfiguracji Raspberry Pi, podstawowych poleceń Linuksa i programów Pythona oraz odrobiny montażu sprzętu.
Krok 1: Części i narzędzia


Części:
Raspberry Pi 2 B lub PI 3 B
Elecrow RPA05010R HDMI 5-calowy wyświetlacz TFT LCD 800x480 z monitorem dotykowym dla Raspberry Pi B+/2B/3B
Wysokiej jakości akrylowy dwukolorowy stojak na Waveshare Raspberry pi 5-calowy wyświetlacz HDMI LCD
Adapter Wifi USB nie jest wymagany dla PI3
Narzędzia:
Zasilanie - przy 2A
Klawiatura i mysz
Monitor HDMI (ułatwiający edycję i testowanie kodu)
Krok 2: Konfiguracja Raspberry Pi, ładowanie, testowanie i dostosowywanie kodu Pythona

Aby wykonać te czynności, podłącz Pi do pełnowymiarowego monitora HDMI.
Krok 1: Pobierz i nagraj Raspbian IMAGE https://www.raspberrypi.org/downloads/raspbian/ i zakończ konfigurację początkową.
- włącz SSH, VNC
- automatyczne logowanie uruchamia się na pulpicie
- ustaw poprawną lokalną strefę czasową i skonfiguruj Wifi
Krok 2: Z pulpitu GUI otwórz okno terminala i zainstaluj Tkinter za pomocą-
aktualizacja sudo apt-get
sudo apt-get zainstaluj python-tk
Krok 3: Zainstaluj git za pomocą tego polecenia
sudo apt-get zainstaluj git
Krok 4: Pobierz i przetestuj początkowy kod Pythona
klon git "https://github.com/e024576/UpcomingEvent.git"
cd Nadchodzące wydarzenie python cntDwnSng.py
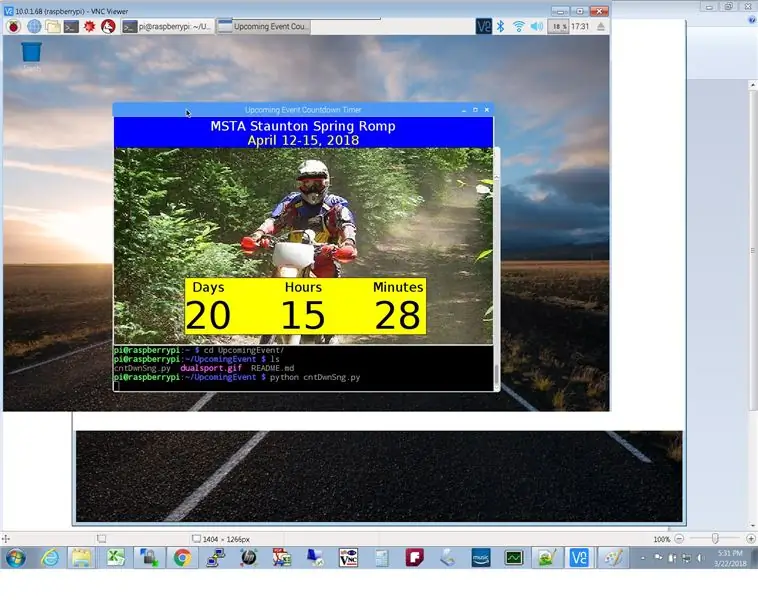
Wynik powinien wyglądać podobnie do pokazanego zrzutu ekranu…
Krok 5: Dostosowywanie kodu Pythona do wydarzenia. Najpierw otwórz kod Pythona za pomocą nano, a następnie przewiń od góry do dołu, aby się z nim zapoznać.
nano cntDwnSng.py
a) zmienić tytuł i datę wydarzenia, edytując te wiersze kodu
#wprowadź tutaj informacje o wydarzeniu…
canvas.create_text(400, 20, anchor='center', text='MSTA Staunton Spring Romp', font=('Helvetica', '20'), fill='white') canvas.create_text(400, 50, anchor ='center', text='12-15 kwietnia 2018', font=('Helvetica', '20'), fill='żółty')
b) wprowadź aktualną godzinę i datę, do której chcesz odliczać
# wpisz tutaj czas i datę docelową wydarzenia
dzień= 12 miesiąc= 04 rok= 2018 godzina= 9 minut= 00 sek= 0
c) wprowadź obraz, który chcesz wyświetlić. Tkinter tylko „lubi” format plików graficznych.gif, więc użyłem programu MS Paint do przekonwertowania mojego oryginalnego-j.webp
zdjęcie = Tkinter. PhotoImage(plik = './dualsport.gif')
d) przeskalować obraz. Oryginalne wymiary Dualsport-g.webp
# zmiana rozmiaru obrazu
zdjęcie = zdjęcie.zoom(3) zdjęcie = zdjęcie.podpróbka(2)
Co dało nowy obraz o szerokości 548 x 3/2= 822 i 450 x 3/2= 675. Co jest za duże, ale obcięcie było dla mnie w porządku. Zwróć uwagę, że photo.zoom() i photo.subsample() zezwalają TYLKO na parametry wartości całkowitych.
Dzięki tym edycjom możesz ponownie uruchomić kod Pythona, aby sprawdzić, czy dane wyjściowe spełniają Twoje potrzeby.
Uwaga - jest to moje pierwsze użycie tkinter, więc mój kod prawdopodobnie nie jest dobrym przykładem najlepszych praktyk!
Krok 3: Autostart Countdown App przy rozruchu

Po upewnieniu się, że kod Pythona działa poprawnie, możesz skonfigurować go tak, aby uruchamiał się po uruchomieniu PI. Ponieważ program potrzebuje środowiska graficznego, należy wykonać następujące czynności:
a) Skopiuj cntDwnSng.py i plik obrazu-g.webp
b) Uruchom edytor nano za pomocą
sudo nano /etc/xdg/lxsession/LXDE-pi/autostart
c) Dodaj następującą linię na dole pliku
@sudo /usr/bin/python /home/pi/cntDwnSng.py
d) Wyjdź z nano za pomocą Ctrl-X, następnie Y, a następnie naciśnij Enter
e) Zmień uprawnienia za pomocą:
sudo chmod +x cntDwnSng.py
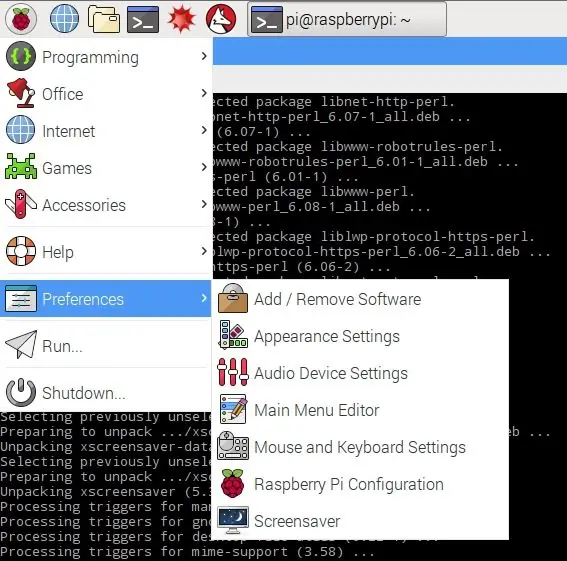
f) Wyłącz wygaszacz ekranu, instalując preferencje wygaszacza ekranu na pulpicie za pomocą -
sudo apt-get zainstaluj xscreensaver
Po zainstalowaniu aplikację wygaszacza ekranu można znaleźć w opcji Preferencje w głównym menu pulpitu GUI. W przypadku tego projektu musisz wyłączyć wygaszacz ekranu.
g) Sprawdź, czy działa:
ponowne uruchomienie sudo
Krok 4: Zainstaluj oprogramowanie sterownika ekranu
Krok 1: Otwórz terminal i pobierz sterownik LCD sterownika:
sudo rm -rf klon LCD-showgit
Krok 2: Zainstaluj sterownik:
chmod -R 755 LCD-showcd LCD-pokaż/ sudo./LCD5-pokaż
Krok 5: Montaż sprzętu i dodawanie przyszłych wydarzeń

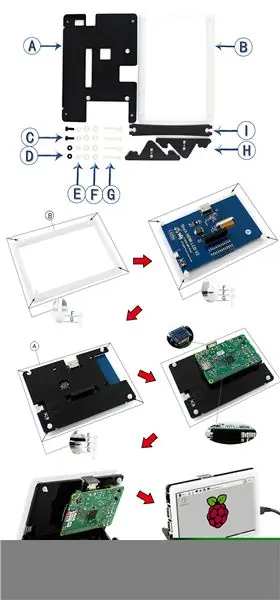
Zbuduj stojak LCD zgodnie z tymi instrukcjami.
Podłącz wyświetlacz LCD do Raspberry Pi zgodnie z dołączoną instrukcją obsługi wyświetlacza LCD.
Dodawanie przyszłych wydarzeń
Użyj ssh lub VNC, aby połączyć się z PI przez Wifi, a następnie zmodyfikuj kod Pythona i dodaj nowy plik-g.webp
TO JEST - CIESZ SIĘ !
Zalecana:
Licznik kroków - Micro:Bit: 12 kroków (ze zdjęciami)

Licznik kroków - Micro:Bit: Ten projekt będzie licznikiem kroków. Do pomiaru kroków użyjemy czujnika przyspieszenia wbudowanego w Micro:Bit. Za każdym razem, gdy Micro:Bit się trzęsie, dodamy 2 do licznika i wyświetlimy go na ekranie
Odliczanie Arduino z przyciskiem spoczynku: 4 kroki

Arduino Count Down W / Rest Button: Ta instrukcja nauczy Cię, jak utworzyć minutnik za pomocą 4-cyfrowego 7-segmentowego wyświetlacza, który można zresetować za pomocą przycisku. Wpadłem na pomysł, aby to zrobić, ponieważ tworząc na zajęciach 1-cyfrowy wyświetlacz 7-segmentowy, chciałem stworzyć coś
Zegar emerytalny/odliczanie/odliczanie: 4 kroki (ze zdjęciami)

Zegar emerytalny / Zegar odliczania / Zegar: miałem w szufladzie kilka takich wyświetlaczy LED 8x8 i zastanawiałem się, co z nimi zrobić. Zainspirowany innymi instrukcjami, wpadłem na pomysł, aby zbudować wyświetlacz odliczający/w górę, aby odliczać do przyszłej daty/godziny, a jeśli docelowy czas p
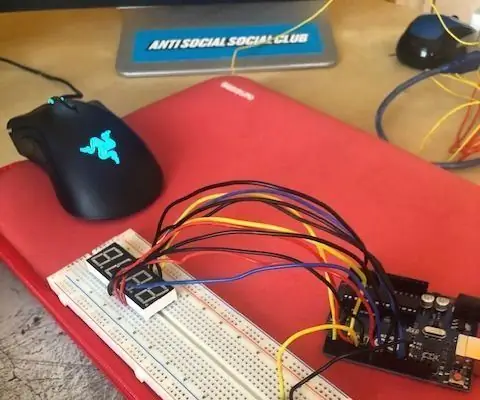
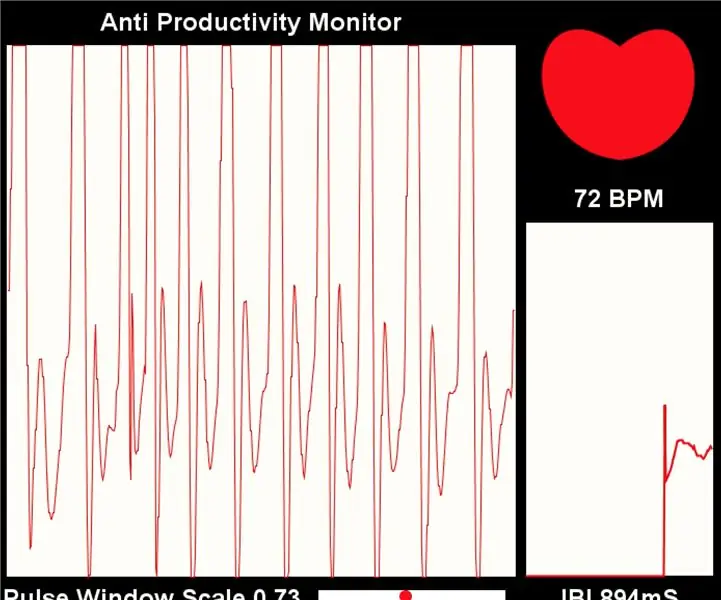
Dostosowywanie wizualizatora PulseSensor do wyzwalania zdarzenia (monitor antyproduktywności): 8 kroków

Dostosowywanie wizualizatora PulseSensor do wyzwalania zdarzenia (monitor antyproduktywności): W tej instrukcji nauczysz się, jak zmodyfikować program PulseSensor Visualizer, aby wyzwalać zdarzenie w przeglądarce internetowej. Nazywam ten projekt Monitorem Antyproduktywności, ponieważ chociaż mamy wiele narzędzi, które pomagają nam monitorować nasze parametry życiowe
Interesujące wskazówki dotyczące programowania przetwarzania dla projektanta - ładowanie multimediów i zdarzenia: 13 kroków

Interesujące wskazówki dotyczące programowania przetwarzania dla projektanta - ładowanie multimediów i zdarzenia: Przetwarzanie może być ładowane z dużą ilością danych zewnętrznych, wśród których bardzo często używane są trzy typy. Są to osobno obraz, dźwięk i wideo. W tym rozdziale porozmawiamy o tym, jak szczegółowo załadować audio i wideo, łącząc ze zdarzeniem
