
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



Witam ponownie, najprawdopodobniej masz trochę „wolnego” czasu w domu z powodu COVID19 i możesz wrócić, aby sprawdzić tematy, których chciałeś się uczyć w przeszłości.
Tworzenie aplikacji na Androida jest dla mnie zdecydowanie jednym z nich i kilka tygodni temu zdecydowałem się spróbować jeszcze raz.
Programowanie w Kotlinie zdecydowanie zmniejsza wysiłek związany z kodowaniem i pomaga osiągnąć rezultaty w dość krótkim czasie. To jest naprawdę świetne!
W tej serii samouczków wyjaśnię, jak opracować narzędzie do śledzenia wyników tenisa. Ta aplikacja może być używana, gdy bawisz się z przyjaciółmi i/lub rodziną (możesz dać tablet dziecku i zapewnić mu zajęcie:)). Ta aplikacja jest oparta na następującym przykładzie licznika Kotlin.
Samouczek składa się z następujących części:
Część 1: Ekran powitalny za pomocą fragmentów (jesteśmy tutaj)
Część 2: Konfiguracja dopasowania - Właściwości
Część 3: Śledzenie wyników meczu
Główną ideą jest podzielenie aplikacji na 3 różne ekrany, z których każdy wywoła następny, po zakończeniu lub gdy użytkownik naciśnie odpowiedni przycisk.
W tej pierwszej części wyjaśnię, jak stworzyć ekran wprowadzający -> sprawdź wideo powyżej.
Kieszonkowe dzieci
Funkcje Androida użyte w tej części:
- Paprochy
- Animacja
- Wibracja
- Odtwarzacz multimedialny
- Słuchacze
Wymagane narzędzia:
- Studio Android
- Kotlin 1.3.61
- Poziom API 28
Wymagane zasoby
Plik dźwiękowy sygnału dźwiękowego
Krok 1: Projektowanie doświadczeń użytkownika
Wyjaśnijmy funkcje naszego ekranu wprowadzającego.
- chcemy mieć pełny ekran w kolorze białym
- chcemy, aby ekran był zawsze w trybie poziomym
- chcemy, aby nasze logo-tekst w kolorze szarym
- chcemy, aby kolor naszej piłki był w odcieniach zieleni
- chcemy, aby nasz tekst-logo wyblakł
- chcemy, aby piłka tenisowa poruszała się po ekranie (odbijając piłkę)
- chcemy odtwarzać dźwięk za każdym razem, gdy piłka dotknie powierzchni
- chcemy wywołać wibracje telefonu, gdy odtwarzany jest dźwięk
- chcemy, aby czas trwania wstępu był krótszy niż 4 sekundy.
Krok 2: Menedżer fragmentów i 3 ekrany

Przypomnijmy główną ideę naszej aplikacji, chcemy mieć 3 ekrany (Intro, Properties i Match Score). W tym celu użyjemy Fragmentów. Potrzebujemy więc 3 z nich, po jednym na każdy ekran. Zapoznaj się z pierwszym fragmentem kodu.
W drugim możemy znaleźć, jak nazywamy nasz pierwszy fragment. Fragment Splash jest tym, który zostanie użyty w naszym Intro.
Krok 3: Układ aplikacji i ekranu początkowego



- Aby poprawić położenie ekranu i zignorować obrót telefonu, musimy dodać poniższy kod Picture 1 w AndroidManifest.xml.
- Aby usunąć pasek akcji ze wszystkich ekranów, musimy dodać następujący kod Zdjęcie 2 w styles.xml
- Aby wcisnąć pełny ekran na wszystkich ekranach, musimy ustawić kilka flag jak na Rysunku 3 na 2 różne sposoby. Oncreate() i onWindowFocusChanged.
Krok 4: Definiowanie logo i stylów kuli


- zdefiniowaliśmy przed naszym tekstem jako szary, odbywa się to w pliku styles.xml. Patrz rys. 1.
- zdefiniowaliśmy również, że piłka powinna być w zielonych odcieniach. W tym celu tworzymy ball.xml w folderze drawable. Sprawdź zdjęcie 2
Krok 5: Opis animacji
Wyjaśnię tutaj logikę i kolejność animacji. Myślę, że nie ma sensu dodawać tutaj fragmentów kodu, lepiej sam przejrzyj kod.
Idea animacji jest następująca:
- Po utworzeniu fragmentu tworzone i uruchamiane jest logo tekstowe
- Po zakończeniu animacji logo tekstowego wywoływany jest pierwszy paraboliczny ruch piłki tenisowej
- Po zakończeniu pierwszego ruchu parabolicznego odtwarzany jest dźwięk, a telefon wibruje… i wywoływany jest kolejny ruch paraboliczny
- Po zakończeniu ostatniego ruchu parabolicznego i wykonaniu dźwięku/wibracji dochodzimy do punktu wywołania naszego drugiego ekranu.
Uwaga: nie stworzyłem abstrakcyjnej klasy do animacji, ponieważ chciałem zachować płaski kod… łatwiejszy do naśladowania przynajmniej dla mnie:)
Drugą część serii opublikuję w ciągu najbliższych dni, śledźcie mnie, jeśli podoba wam się ta część, a jeśli nie, to chętnie zasięgnę Waszej opinii.
Zalecana:
Zrób inteligentny przełącznik DIY Sonoff Użyj aplikacji na Androida: 11 kroków

Zrób inteligentny przełącznik DIY Sonoff Użyj aplikacji na Androida: Co to jest Sonoff? Sonoff to linia inteligentnych przełączników dla inteligentnego domu opracowana przez ITEAD. Jednymi z najbardziej elastycznych i niedrogich urządzeń z tej linii są Sonoff Basic i Sonoff mini. Są to przełączniki z obsługą Wi-Fi oparte na świetnym układzie ESP8266/E
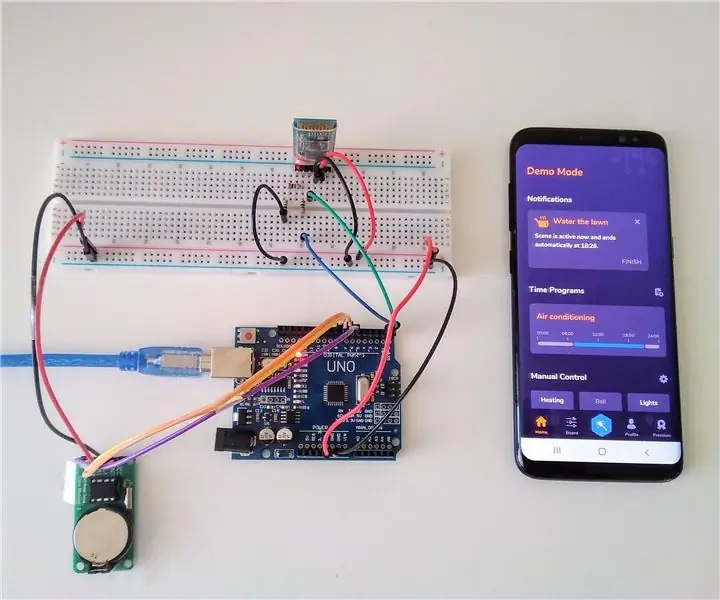
Arduino: Programy czasowe i zdalne sterowanie z aplikacji na Androida: 7 kroków (ze zdjęciami)

Arduino: Programy czasowe i zdalne sterowanie z aplikacji na Androida: Zawsze zastanawiałem się, co dzieje się z tymi wszystkimi płytkami Arduino, których ludzie nie potrzebują po zakończeniu swoich fajnych projektów. Prawda jest nieco denerwująca: nic. Zaobserwowałem to w domu mojej rodziny, gdzie mój ojciec próbował zbudować własny dom
Tworzenie aplikacji na Androida dla małych firm przy użyciu aplikacji MIT i Google Fusion Table: 7 kroków

Tworzenie aplikacji na Androida dla małych firm przy użyciu aplikacji MIT i Google Fusion Table: Czy kiedykolwiek chciałeś stworzyć własną aplikację, która może być dostępna w sklepie Google Play!!! Jeśli prowadzisz firmę, ten samouczek zmieni Twoje życie. Po uważnym przeczytaniu będziesz mógł stworzyć własną Aplikację. Przed
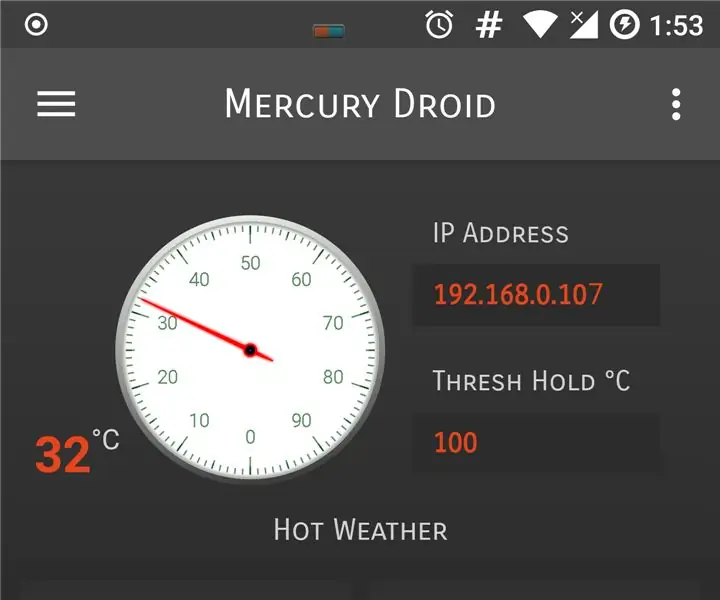
Domowy system monitorowania pogody IoT z obsługą aplikacji na Androida (Mercury Droid): 11 kroków

Domowy system monitorowania pogody IoT z obsługą aplikacji na Androida (Mercury Droid): WprowadzenieMercury Droid to jeden rodzaj IoT (Internet rzeczy) Wbudowany system oparty na aplikacji mobilnej Mercury Droid na Androida. Który jest w stanie mierzyć & monitorować aktywność pogody w domu. to bardzo tani system monitoringu pogody w domu
Sterowanie 8 przekaźnikami za pomocą NodeMCU i odbiornika podczerwieni za pomocą pilota WiFi i IR oraz aplikacji na Androida: 5 kroków (ze zdjęciami)

Sterowanie 8 przekaźnikami za pomocą NodeMCU i odbiornika IR za pomocą Wi-Fi i pilota IR oraz aplikacji na Androida: Sterowanie 8 przełącznikami przekaźnikowymi za pomocą nodemcu i odbiornika ir przez Wi-Fi i pilota ir oraz aplikację na Androida. Ich pilot działa niezależnie od połączenia Wi-Fi. TUTAJ
