
Spisu treści:
- Krok 1: Pomysł
- Krok 2: Mikrokontroler i diody Neopixel
- Krok 3: Projektowanie schematów za pomocą Autodesk Eagle
- Krok 4: Projektowanie tablicy
- Krok 5: Importuj sztukę PCB na tablicę
- Krok 6: Eksportowanie pliku Gerber do produkcji
- Krok 7: Produkcja PCB
- Krok 8: Zbieranie komponentów
- Krok 9: Lutowanie komponentów
- Krok 10: Programowanie tablicy Pixelpad Indian
- Krok 11: Praca wideo
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



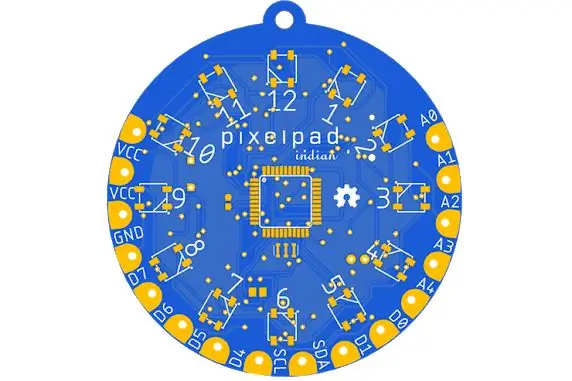
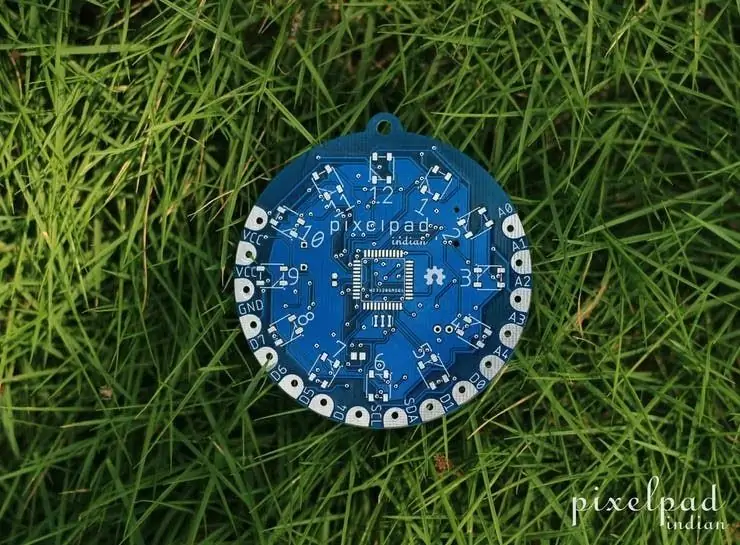
PixelPad to elektroniczny znaczek programistyczny oparty na mikrokontrolerze ATmega32U4 i ma wiele wbudowanych funkcji. Sztuka PCB jest inspirowana kulturą, sztuką i rysunkami Indii. Używając PixelPad, możesz używać go jako przenośnej płytki rozwojowej, takiej jak Adafruit Playground Express lub LilyPad, lub możesz użyć go jako elektronicznej plakietki!
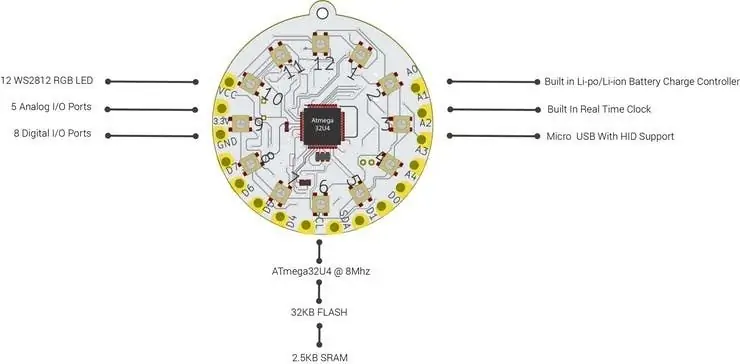
Funkcje PixelPada można zobaczyć poniżej!
Przeszedłem przez wiele indyjskich sztuk kulturalnych i duchowych oraz obrazów, aby zaprojektować grafikę PCB i zarys płyty. Po wielu badaniach i doświadczeniach zaprojektowałem grafikę PCB za pomocą programu Adobe Illustrator.
Krok 1: Pomysł
Kiedy zdecydowałem się zbudować elektroniczną plakietkę, przeszedłem przez wiele pomysłów. To doprowadziło mnie do zamieszania, co do tego, który muszę zaprojektować. Dosłownie nie trzymam się pomysłu. zamiast tego szybko zmieniam pomysły. To, co zrobiłem, to wymienienie funkcji, które chciałem, na plakietce, którą projektuję. Oto kryteria, które wymieniłem w procesie powstawania pomysłów.
- Minimalistyczny design
- Kompaktowy rozmiar
- Projekt powinien być przyjazny do noszenia
- Miej wystarczającą ilość pinów we/wy
- Musi być zasilany bateryjnie
- Miej dobre diody LED, które można zaprogramować na coś przydatnego
- Reprezentuj kulturę lub sztukę
Po przejrzeniu wstępnej listy zacząłem szukać mikrokontrolera, diod LED, których muszę użyć w Pixelpad. Znalezienie dobrego motywu do grafiki jest dla mnie zbyt skomplikowane, wiesz o tym dobrze? Nie mam tej umiejętności!
Krok 2: Mikrokontroler i diody Neopixel

Postanowiłem użyć mikrokontrolera Atmega32U4 do projektowania odznak. Jest wyposażony w obsługę USB i obsługuje szybkości przesyłania danych do 12 Mbit/s i 1,5 Mbit/s. Może być również używany jako urządzenie HID. Więc utknąłem z ATmega32U4 jako MCU. Na pewno możesz sprawdzić arkusz danych, który dołączyłem do tego projektu.
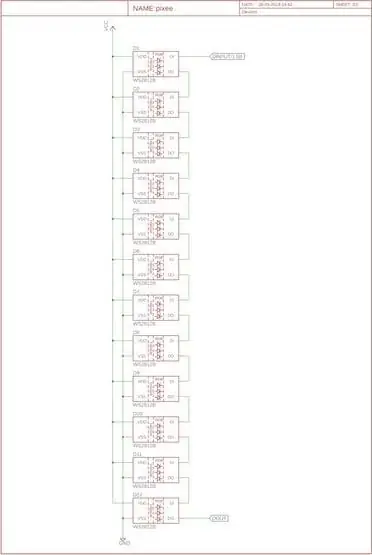
Użyłem 12 diod NeoPixel, ponieważ każda dioda może być adresowana, a do sterowania kolorami RGB potrzebny jest jeden pin danych. Postanowiłem więc pozostać przy NeoPixels.
Krok 3: Projektowanie schematów za pomocą Autodesk Eagle


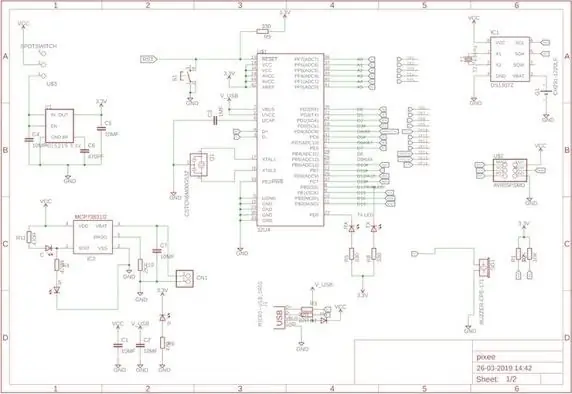
Użyłem Autodesk Eagle CAD do projektowania wszystkich moich płytek drukowanych. Zacząłem projektować schematy obwodów w Eagle. Poniżej wyjaśniono główne komponenty, których użyłem na schematach.
- MIC5219B do zasilania 3,3 V 500ma do zasilania mikrokontrolera;
- MCP73831 do zarządzania akumulatorami Li-Po / Li-Ion
- DS1307Z dla I2C RTC
- WS2812 5050 diody LED RGB
- Rezonator 8Mhz do zewnętrznego taktowania ATmega32U4
- Listwa pinowa 2×3 SMD dla połączenia ISP
- Przycisk resetowania SMD
Krok 4: Projektowanie tablicy
Po zaprojektowaniu schematów zacząłem projektować płytkę drukowaną (PCB). Najpierw ułożyłem wszystkie elementy w kolejności, w jakiej chciałem. Następnie przystąpiłem do ręcznego prowadzenia przewodów powietrznych. Użyłem śladów o minimalnej szerokości 8 milsów. Projekt płytki jest przeznaczony dla dwuwarstwowej płytki drukowanej. całkowity wymiar to 66 x 66 mm. Pliki projektowe i pliki Gerber można znaleźć na końcu tego projektu.
Krok 5: Importuj sztukę PCB na tablicę




Importuj sztukę PCB do tablicy
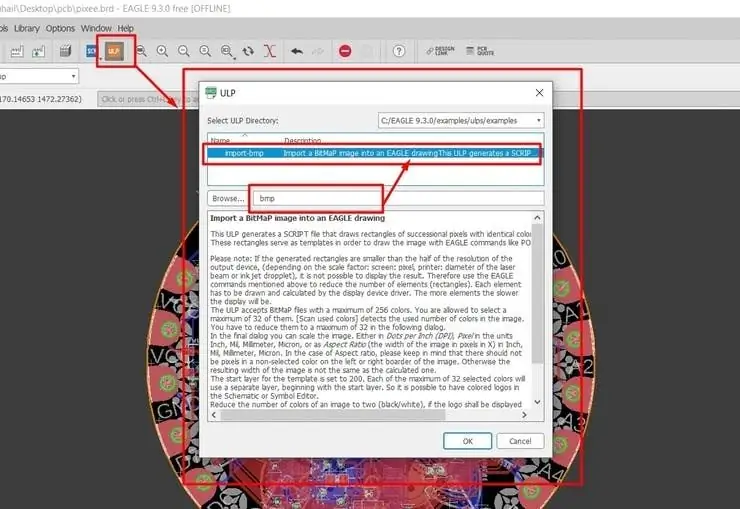
Zaprojektowałem grafikę PCB w programie Adobe Illustrator. Do wykonania tej części możesz użyć dowolnego oprogramowania do projektowania wektorów. Możesz użyć ilustratora lub trzymać się otwartego źródła, takiego jak Inkscape. Próbowałem wielu projektów i w końcu udało mi się osiągnąć oczekiwany projekt. Po zaprojektowaniu grafiki możesz ją zapisać jako 8-bitowy format BMP. Następnie w Eagle musisz zaimportować grafikę do dowolnej warstwy sitodruku. Użyłem warstwy nazw. Nie chcę warstwy komponentów, więc usunąłem nazwy i użyłem warstwy do umieszczenia projektu. aby zaimportować projekt, wykonaj poniższe czynności:
Na górze możesz znaleźć ikonę ULP, klikając ikonę, aby wyświetlić wyskakujące okienko, aby wybrać ULP. Wyszukiwanie import-BMP otwiera następnie import-Bmp ULP.
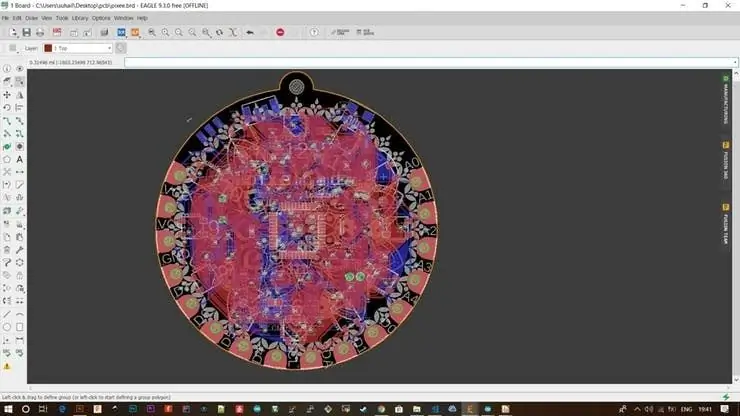
Następnie wybierz potrzebny plik BMP i warstwę, którą chcesz umieścić, skaluj pomiary itp. I kliknij OK. Następnie musisz umieścić projekt w projekcie PCB tam, gdzie chciałeś.
Uwaga: projekt powinien być w kolorze czarno-białym
Użyłem Autodesk Fusion 360 do obejrzenia modelu 3D PCB, wykorzystałem również Fusion 360 do zaprojektowania obrysu płytki dla warstwy wymiarowej. Na pewno możesz skorzystać z zalet integracji Fusion 360 i Eagle.
Krok 6: Eksportowanie pliku Gerber do produkcji

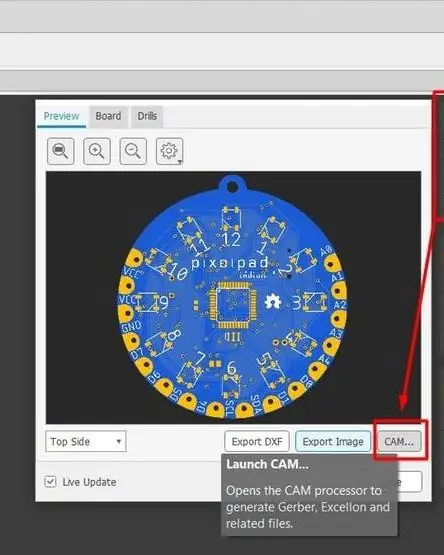
Aby wyprodukować PCB od dowolnego producenta na całym świecie, potrzebny jest plik Gerbera wysłany do nich. Generowanie pliku Gerber w Eagle jest bardzo łatwe. Możesz wykonać poniższe kroki.
Po prawej stronie Eagle znajduje się zakładka Produkcja. Kliknij zakładkę produkcji, aby zobaczyć wyrenderowany obraz PCB do produkcji. W tym samym oknie kliknij przycisk CAM.
Zapisz każdą warstwę w folderze i skompresuj folder do formatu zip.
Krok 7: Produkcja PCB

W Chinach jest wiele usług związanych z produkcją PCB za 5 USD za 10 PCB. Osobiście polecam PCBWAY Dostarczają dobrej jakości PCB, a obsługa klienta jest niesamowita.
Krok 8: Zbieranie komponentów

Płytki PCB docierają w ciągu dwóch tygodni zgodnie z metodą dostawy. W międzyczasie zacząłem zbierać wymagane komponenty do projektu. Część elementów mam już, więc pozostałe elementy kupiłem z różnych źródeł. Ale podałem wszystkie komponenty link do sklepu.
Krok 9: Lutowanie komponentów

Po przybyciu zarówno PCB jak i podzespoły. Zacząłem lutować komponenty. za pomocą stacji lutowniczej Weller we51 z mikro końcówką do lutowania. pakiet 0805 SMD jest trochę trudny do lutowania dla nowicjuszy, ale przyzwyczaicie się do tego po przylutowaniu kilku elementów. Użyłem też stacji naprawczej na gorące powietrze, ale nie jest to konieczne. Zachowaj ostrożność podczas lutowania mikrokontrolera i innych układów scalonych, aby nie przegrzać układów scalonych.
Użyłem również roztworu do czyszczenia PCB, aby wyczyścić PCB z nadmiaru topnika lutowniczego.
Krok 10: Programowanie tablicy Pixelpad Indian

Przylutowałem wszystkie elementy na płytce drukowanej. Aby zaprogramować płytkę za pomocą Arduino IDE musimy najpierw wgrać na płytkę odpowiedni bootloader Atmega32u4. Użyłem bootloadera mikropłyty Sparkfun pro dla mojej płyty. Do wypalenia bootloadera potrzebny jest programista ISP lub możesz użyć płytki Arduino jako programatora ISP. Sam buduję programator USBTiny ISP, odwiedź moją stronę programisty USBTinyISP.
Po podłączeniu Pixelpad Indian zaświeci się dioda LED zasilania. Wybrałem płytkę Sparkfun Pro Micro z menedżera płyt i wybrałem USBTiny ISP jako programator z okna programatora. Następnie kliknij bootloader nagrywania. Spalenie zajmie trochę czasu. Po wypaleniu bootloadera jest gotowy do programowania poprzez kabel micro USB. Zrobiłem podstawowy szkic, aby pokazać zegar analogowy za pomocą diod LED NeoPixel i RTC. Czerwone diody LED pokazują godziny, a niebieska dioda LED pokazuje minuty.
Krok 11: Praca wideo

Mam nadzieję, że podoba wam się ten projekt!
POBIERZ PLIK PROJEKTU Z MOJEJ STRONY GITHUB
Zalecana:
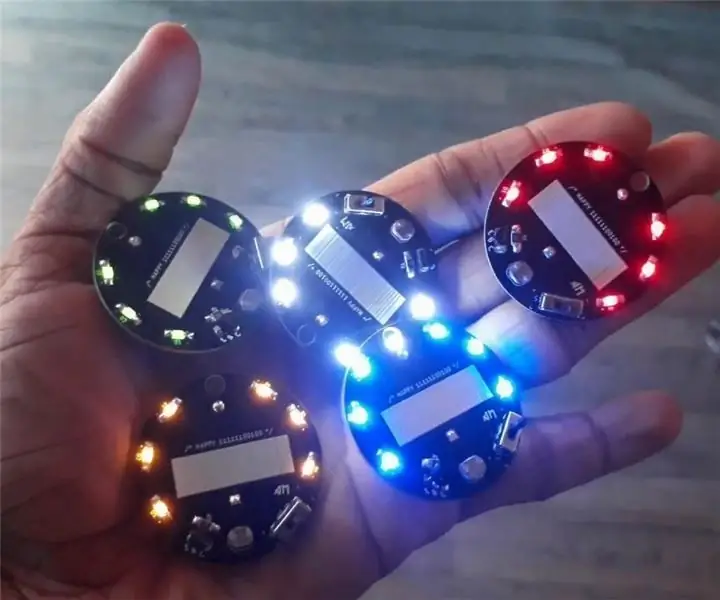
Elektroniczna plakietka LED Migająca plakietka robota - zestaw lutowniczy: 11 kroków

Elektroniczna plakietka LED Migająca plakietka robota - zestaw lutowniczy: Ten artykuł jest dumnie sponsorowany przez PCBWAY.PCBWAY produkuje wysokiej jakości prototypowe płytki PCB dla ludzi na całym świecie. Wypróbuj to dla siebie i zdobądź 10 płytek PCB za jedyne 5 USD w PCBWAY o bardzo dobrej jakości, dzięki PCBWAY. Robadge#1, który opracowałem dla
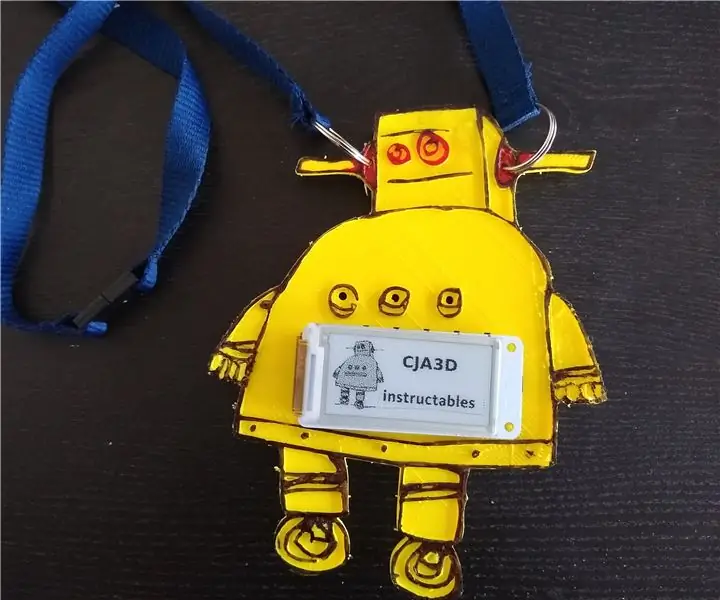
Elektroniczna plakietka do noszenia: 6 kroków (ze zdjęciami)

Elektroniczna plakietka do noszenia: Oto świetny projekt do wykonania, jeśli planujesz udać się na spotkanie sprzętowe/pythonowe lub planujesz udać się do lokalnego Makerfaire. Stwórz nadający się do noszenia elektroniczny znaczek oparty na Raspberry Pi Zero i wyświetlaczu eInk PaPiRus pHAT. Możesz śledzić
Plakietka światła: 7 kroków (ze zdjęciami)

Light Badge: Light Badge to zestaw elektroniczny, który wykorzystuje LDR (rezystor zależny od światła) do wykrywania obniżających się poziomów światła i zapalania diody LED, gdy robi się ciemno. Jest to świetny przykład działania LDR. Ta płytka drukowana może być używana jako urządzenie do noszenia
Podświetlana plakietka PCB: 12 kroków

Podświetlana plakietka PCB: Niezależnie od tego, czy dopiero zaczynasz pracę z obróbką CNC, czy po prostu chcesz wybrać swój młyn, ten podświetlany projekt plakietki PCB przeprowadzi Cię przez kolejne etapy przygotowania i załadowania materiału, skonfiguruj swoją pracę w Bantam Tools oprogramowanie, dostosuj narzędzia w bibliotece narzędzi
Filcowa plakietka Micro:bit Name - Craft + Coding!: 6 kroków (ze zdjęciami)

Felt Micro:bit Name Badge – Craft + Coding!: Najważniejszą rzeczą, jakiej potrzebujesz na letnim obozie, jest fajna plakietka z imieniem! Te instrukcje pokażą Ci, jak zaprogramować BBC micro:bit, aby pokazać wszystkim, kim jesteś, a następnie stworzyć i dostosuj filcową plakietkę, aby ją zawierała.Kroki 1 & 2 dotyczą programu
