
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Świat jest już zalany tyloma analizatorami logicznymi. W moim hobby elektronicznym potrzebowałem go do rozwiązywania problemów i debugowania. Przeszukałem internet, ale nie mogę znaleźć tego, którego szukam. Więc oto jestem, przedstawiając…
„JESZCZE inny analizator stanów logicznych”
(YETALA)
Zbudowałem jeden dla siebie i możesz łatwo zbudować dla siebie.
To nie jest „Just Another Logic Analyzer”
ponieważ ten zmienia zasady gry,
Jego aplikacja na Androida podnosi poprzeczkę dla analizatorów logicznych. Łączy się z telefonem z Androidem bez kabla. Tak, bez kłopotliwych kabli USB.
DANE TECHNICZNE: Zasilanie: 5V
8 wejść cyfrowych (LUB WYJŚĆ) poziom 3,3 V (tolerancja 5 V)
Maksymalna częstotliwość próbkowania: 100 MHz
analizator protokołów: UART (w opracowaniu I2C i SPI)
Maksymalny rozmiar przechwytywania: 28672 próbki
Zanim zaczniesz skakać i budować sprzęt z gotowych komponentów, możesz przetestować aplikację na Androida i później zdecydować, czy jest to ta, której potrzebujesz.
Krok 1: Pobierz aplikację z Google Play

Pobierz bezpłatną aplikację z Google Play. Wyszukaj aplikację Yetala, zainstaluj, a następnie uruchom.
Możesz przeczytać poniższy plik pdf, aby zobaczyć bardziej szczegółowy samouczek demonstracyjny.
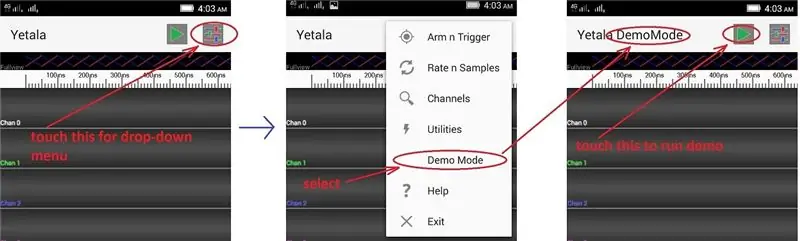
Krok 2: Uruchamianie aplikacji w trybie demonstracyjnym

W menu głównym dotknij ikony USTAWIENIA w prawym górnym rogu. Następnie dotknij opcji Tryb demonstracyjny z listy rozwijanej. Gdy aplikacja jest w trybie demonstracyjnym, dotknij ikony URUCHOM, jak pokazano powyżej.
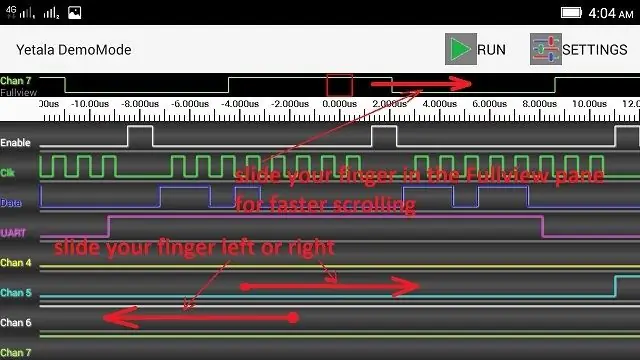
Krok 3: Przewijanie przebiegu

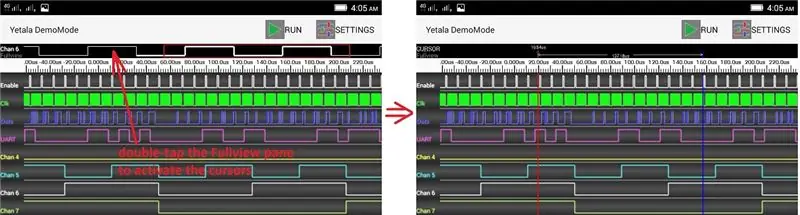
Gdy aplikacja zakończy wczytywanie wbudowanego przebiegu, możesz przesuwać ekran przebiegu, dotykając i przesuwając palcem po ekranie. Górna część to panel Fullview, który pokazuje całe przechwycenie wybranego kanału. Możesz także przesuwać palcem po panelu Fullview, aby przewijać szybciej.
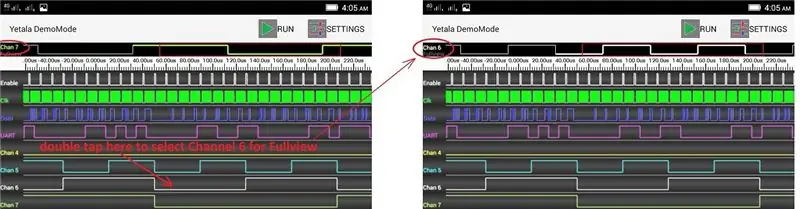
Krok 4: Wybór kanału do wyświetlenia w trybie Fullview

Krok 5: Aktywacja kursorów

Kliknij dwukrotnie w dowolnym miejscu w okienku Fullview, aby aktywować kursory. Aby przesunąć dowolny z dwóch kursorów, dotknij czerwonego lub niebieskiego kursora w okienku Fullview i przesuń palcem.
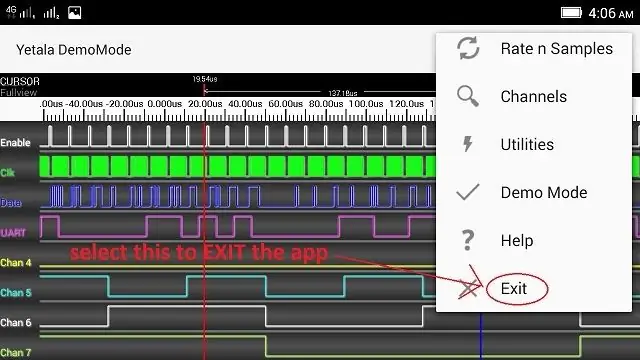
Krok 6: Wyjdź z aplikacji poprawnie

Aby poprawnie wyjść z APLIKACJI, dotknij ikony USTAWIENIA w menu i wybierz opcję WYJDŹ na dole listy rozwijanej. Jeśli opcja EXIT nie jest widoczna, przewiń listę w górę, aż zobaczysz opcję EXIT.
POBIERZ plik pdf z kroku 1, aby zobaczyć pełny samouczek demonstracyjny:
Krok 7: ZRÓB TO SAMO, ZBUDUJ SPRZĘT YETALA

Gdy poczujesz się usatysfakcjonowany wersją demonstracyjną aplikacji na Androida i uznasz, że chcesz mieć prawdziwy sprzęt, przeczytaj poniższy ConstructionGuide.pdf i zacznij budować. To jest łatwe.
**Potrzebujesz również poniższego pliku _yetala_pkg.zip, aby przeprogramować płytę WeMOS i płytę FPGA.
Zalecana:
Konwerter doładowania oparty na Esp8266 z niesamowitym interfejsem użytkownika Blynk z regulatorem sprzężenia zwrotnego: 6 kroków

Przetwornik doładowania oparty na Esp8266 z niesamowitym interfejsem użytkownika Blynk z regulatorem sprzężenia zwrotnego: W tym projekcie pokażę Ci wydajny i powszechny sposób zwiększania napięcia DC. Pokażę Ci, jak łatwo można zbudować konwerter doładowania za pomocą Nodemcu. Zbudujmy to. Zawiera również woltomierz ekranowy i informację zwrotną
Tester baterii Arduino z interfejsem użytkownika WEB.: 5 kroków

Tester baterii Arduino z interfejsem użytkownika WEB.: Obecnie sprzęt elektroniczny wykorzystuje zapasowe baterie, aby zapisać stan, w którym operacja została przerwana, gdy sprzęt został wyłączony lub przypadkowo został wyłączony. Użytkownik po włączeniu powraca do punktu, w którym przebywał
Pierwsze kroki z graficznym interfejsem użytkownika Raspberry Pi: 8 kroków

Rozpocznij pracę z graficznym interfejsem użytkownika Raspberry Pi: Masz więc Raspberry Pi i fajny pomysł, ale jak sprawić, by interakcja z nim była tak prosta jak smartfon? Tworzenie graficznego interfejsu użytkownika (GUI) jest w rzeczywistości dość łatwe i z odrobiną cierpliwości możesz tworzyć niesamowite projekty
Otwórz oczy! Analizator logiczny: 21 kroków

Otwórz oczy! Analizator logiczny: Analizator logiczny ułatwia wizualizację ciągu impulsów, czyli bitów przemieszczających się w linii komunikacyjnej. W ten sposób otwiera oczy, aby zidentyfikować możliwy problem. Dlaczego to jest ważne? To bardzo sprawny rozwój i wada
30 $ System nadzoru z interfejsem użytkownika: 7 kroków

30$ System nadzoru z interfejsem użytkownika: Niezwykle tani i bardzo łatwy do wykonania system nadzoru. Nie musisz być żadnym naukowcem, żeby to zrobić. Wszystkie wymagane części prawdopodobnie znajdziesz w lokalnym sklepie ze sprzętem. Będziesz potrzebować tylko 2 kątowniki, 2 serwosilniki, cou
