
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

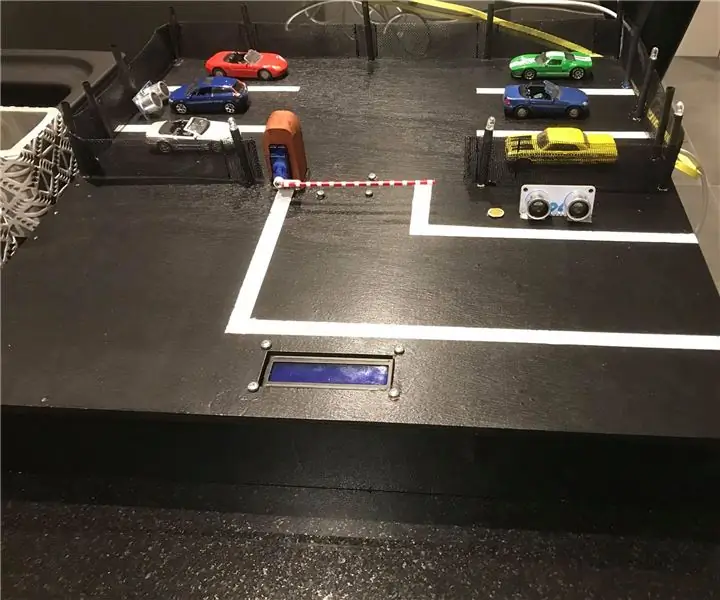
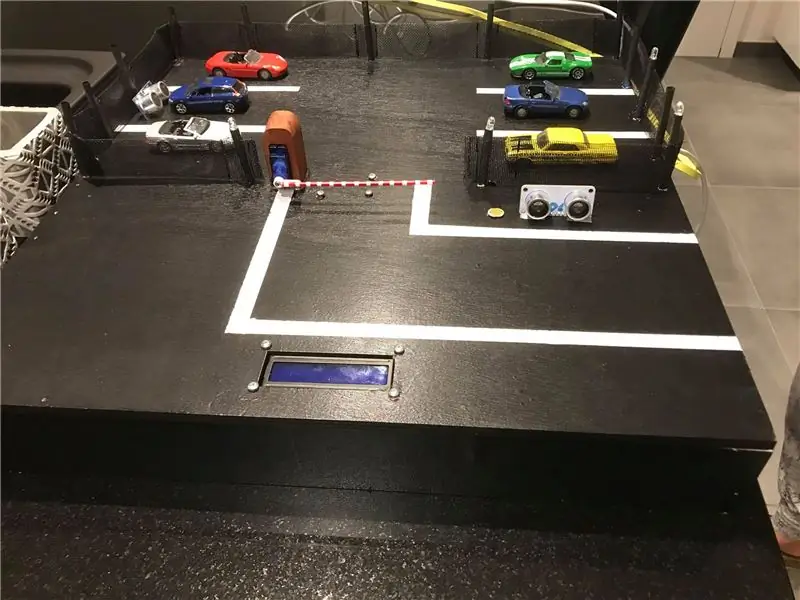
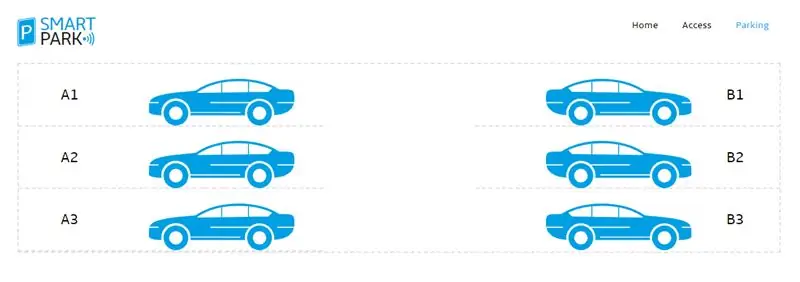
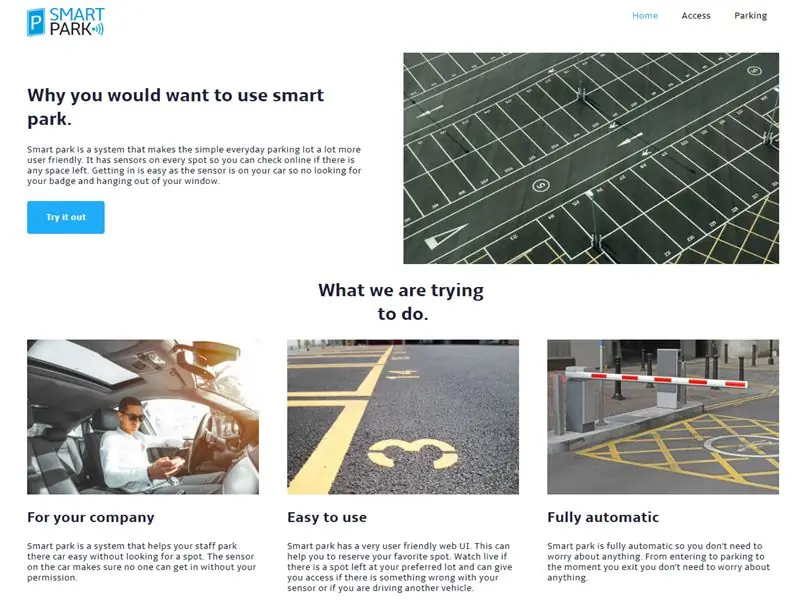
W tej instrukcji stworzymy w pełni automatyczny system parkowania połączony z interfejsem internetowym. Będziesz mógł zobaczyć, jakie miejsce jest zajęte, decydować, kto wchodzi, a kto wychodzi i jest wyposażony w automatyczny system oświetlenia.
Kieszonkowe dzieci
Sprzęt komputerowy
- 2x czujniki ultradźwiękowe
- 1x serwomotor
- 4x białe diody LED
- 1x rezystor zależny od światła
- 1x2*16 wyświetlacz LCD;
Przetwarzanie danych
- 1x Raspberry Pi 3B+
- 1x karta SD (8-16 GB do wyboru)
- 1x Adafruit I2S 3W wzmacniacz klasy D Breakout - MAX98357A
- 1x MCP3008
- 1x Rezystor 2.2K Ohm
- 9x rezystory 1K Ohm
Różny
- Przewody połączeniowe
- Deska do krojenia chleba
- Kabel UTP
- Adapter do twojego Raspberry Pi
- Arkusz multipleksu (możesz użyć dowolnego materiału na obudowę)
- Pistolet do klejenia
Oprogramowanie
- Kit
- Oprogramowanie do edycji kodu (możesz używać wszystkiego, co chcesz, o ile obsługuje: Python, HTML, CSS i java script)
- Win32 Disk Imager
- Obraz systemu operacyjnego Raspbian
- Przeglądarka VNC (opcjonalnie)
Krok 1: Skonfiguruj RPI
Zanim zaczniemy okablowanie sprzętu, pisząc
oprogramowanie i wykonanie obudowy będziemy musieli skonfigurować Twoje PI z niezbędnym oprogramowaniem, którego będziesz potrzebować do uruchomienia projektu.
Będziesz potrzebował obrazu Raspbian, aby umieścić go na karcie SD i zapisać go na karcie SD Win32 Disk Imager. Linki do obu znajdziesz poniżej.
- Win32 Disk Imager:
- Obraz raspbian:
Instalacja
-
Otwórz Win32 Disk Imager
- Wybierz obraz, który właśnie pobrałeś za pomocą ikony folderu
- Wybierz swoją kartę SD z listy rozwijanej
- Kliknij na napisz
- Po zakończeniu procesu komputer prawdopodobnie zapyta, czy chcesz sformatować kartę SD, nie rób tego
Po wykonaniu tych kroków będziesz musiał wykonać dodatkowe czynności, aby uzyskać dostęp do oprogramowania swojego PI.
- Otwórz kartę SD w eksploratorze
- Otwórz plik „cmdline.txt”
- Na końcu zobaczysz długą linię tekstu dodaj: ip=169.254.10.1
- Zapisz plik
- Utwórz plik o nazwie ssh bez rozszerzenia (jeśli nie wiesz, jak to zrobić, po prostu kliknij nowy plik, wybierz nowy plik tekstowy usuń rozszerzenie i nazwij go ssh)
- Ostatnim krokiem tej części jest bezpieczne wyjęcie karty SD i włożenie jej do Raspberry PI
Złączony
Kiedy skończysz wykonywać poprzednie kroki, nadszedł czas, aby połączyć się z pi po raz pierwszy. Najpierw musisz podłączyć kabel UTP, jeden koniec do komputera, a drugi do pi (ważne jest, aby podłączyć kabel LAN przed jego podłączeniem).
- Zainstaluj Putty:
- Po zainstalowaniu otwórz go i wpisz 169.254.10.1 w polu IP
- Wybierz SSH i wypełnij port 22
- Kliknij otwórz
- Wpisz nazwę użytkownika: pi i hasło raspberry to jest standardowy login na zupełnie nowym obrazie
Konfiguracja raspi
Zanim przejdziemy dalej, będziesz musiał zmienić sporo ustawień w menu raspi-config otwórz je za pomocą:
sudo raspi-config
1. Włącz I2C i SPI w opcjach w kategorii interfejsów
2. Wybierz swój kraj WIFI za pomocą kategorii lokalizacji
3. Ustaw ustawienie Desktop/CLI w kategorii opcji rozruchu na Desktop Autologin.
4. W Opcjach zaawansowanych wybierz A1 Rozwiń system plików (dzięki temu używasz miejsca na całej karcie SD)
5. Teraz wyjdź i uruchom ponownie sudo
Wi-Fi
Teraz nadszedł czas, aby skonfigurować połączenie Wi-Fi. Oczywiście będziesz potrzebować poświadczeń Wi-Fi.
Najpierw przejdź do trybu roota, uruchamiając to polecenie
Sudo-i
Teraz masz uprawnienia niezbędne do uruchamiania tych poleceń:
Pamiętaj, aby zmienić SSID na nazwę Wi-Fi i HASŁO na hasło Wi-Fi
Wpa_passphrase „SSID” „HASŁO” >> /etc/wpa_supplicant/wpa_supplicant.conf
Wejdź do klienta WPA, uruchamiając to polecenie:
wpa_cli
Wybierz interfejs
Interfejs wlan0
Odśwież konfigurację
Zmień konfigurację
Na koniec sprawdź, czy zadziałało. Możesz to zrobić wpisując:
IP
Tutaj możesz sprawdzić, czy masz IP pod interfejsami WLAN0, jeśli nie sudo reboot (nigdy nie zawodzi (:).
Jeśli nie czujesz się komfortowo, robiąc to za pomocą wiersza poleceń, zawsze możesz to zrobić za pomocą graficznego interfejsu użytkownika Raspbian, który jest nieco bardziej przyjazny dla użytkownika.
- Zainstaluj VNC-viewer tutaj:
- Kliknij plik, nowe połączenie i wpisz w pasku adresu IP: 169.254.10.1 i wybierz dowolną nazwę
- Wpisz nazwę użytkownika: pi i hasło raspberry
- Kliknij ikonę wifi i połącz się w ten sposób
Pakiety
Teraz, gdy mamy połączenie z Internetem, możemy zainstalować pakiety potrzebne do uruchomienia całego kodu.
Najpierw musimy odświeżyć listę pakietów do najnowszej, uruchamiając:
aktualizacja sudo apt
aktualizacja sudo apt
Serwer WWW Apache
Do uruchomienia naszej aplikacji internetowej będziemy potrzebować serwera WWW. Możemy to osiągnąć, instalując serwer WWW Apache, uruchamiając to polecenie:
sudo apt zainstaluj apach2 -y
Pakiety Pythona
Aby wszystko działało, będziemy potrzebować sporo pakietów. To są te, których będziemy potrzebować.
- Kolba
- Flask-Cors
- Kolba-Rozszerzenie
- Flask-MySQL
- Kolba-Gniazdo IO
- Gniazdo Pythona
Możesz je zainstalować, uruchamiając to polecenie:
pip install Flask Flask-Cors Flask-Extension Flask-MySQL Flask-SocketIO python-socketio
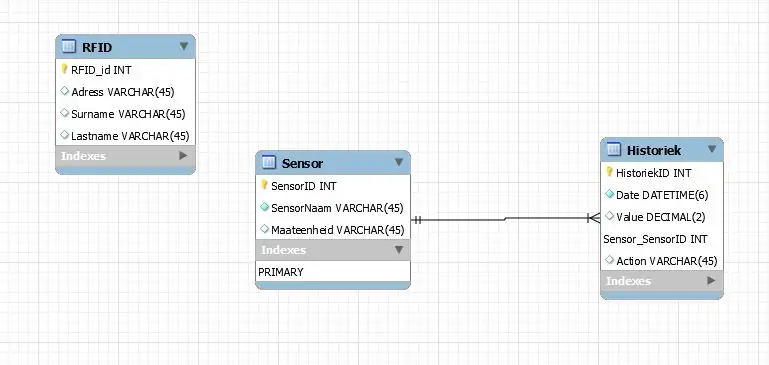
Krok 2: Baza danych

MariaDB
Uruchom następujące polecenie, aby zainstalować MariaDB. Jest to system bazy danych wymagany do śledzenia wszystkich danych odczytywanych przez czujniki.
sudo apt zainstaluj serwer mariadb
Teraz będziemy musieli zabezpieczyć naszą instalację
Mysql_secure_installation
Po uruchomieniu polecenia poprosi nas o hasło roota, którego jeszcze nie mamy, więc po prostu naciśnij enter.
Teraz zapyta Cię, czy chcesz go ze względów bezpieczeństwa, chcemy go, więc naciśnij Y na klawiaturze i wybierz dowolne hasło.
Teraz będzie nadal zadawać Ci kilka dodatkowych pytań, po prostu odpowiedz Y na wszystkie
W porządku, skoro dotarliśmy do tego momentu, musimy przejść do powłoki SQL.
Aby to zrobić, musimy najpierw ponownie stać się rootem, aby przyznać nam uprawnienia, wpisując ponownie to polecenie:
sudo-i
Teraz wejdź do powłoki mysql
mysql
Teraz utworzymy użytkownika, umieszczając żądaną nazwę między cudzysłowami przed @ i żądanym hasłem po zidentyfikowaniu przez
Teraz musimy opróżnić tabelę uprawnień, uruchamiając to polecenie:
PRZYWILEJE WSPÓŁPRACUJĄCE;
Po wykonaniu tych kroków możesz odtworzyć schemat bazy danych z powyższego obrazu. Niestety nie mogę podać zrzutu bazy danych, ponieważ występują błędy oprogramowania.
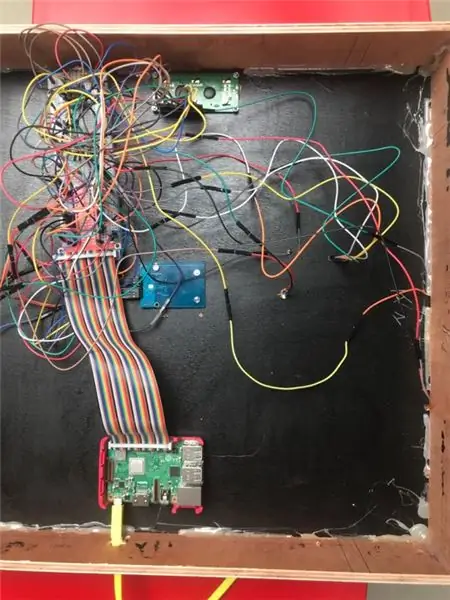
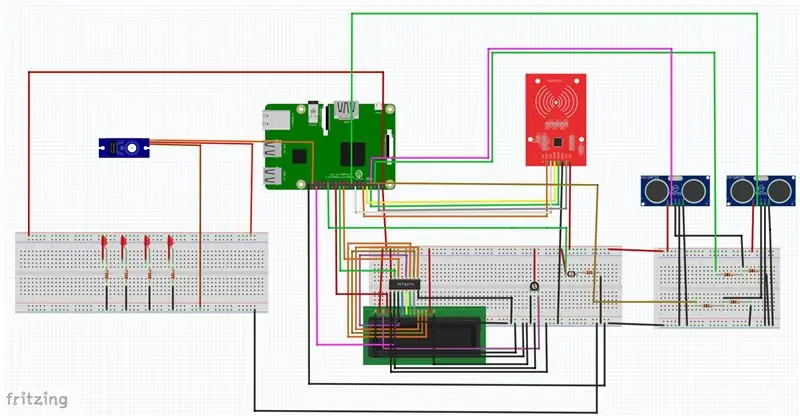
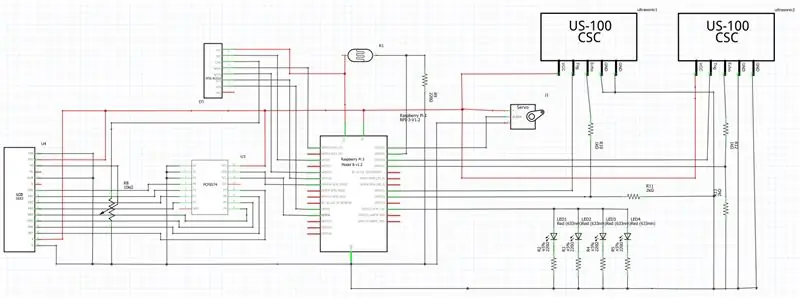
Krok 3: Okablowanie



Teraz czas na okablowanie projektu. Aby proces był nieco łatwiejszy, najpierw wykonaj schemat w programie o nazwie fritzing. Fritzing sprawia, że łatwiej jest odtworzyć okablowanie w prawdziwym życiu i uzyskać jasny obraz tego, co robisz.
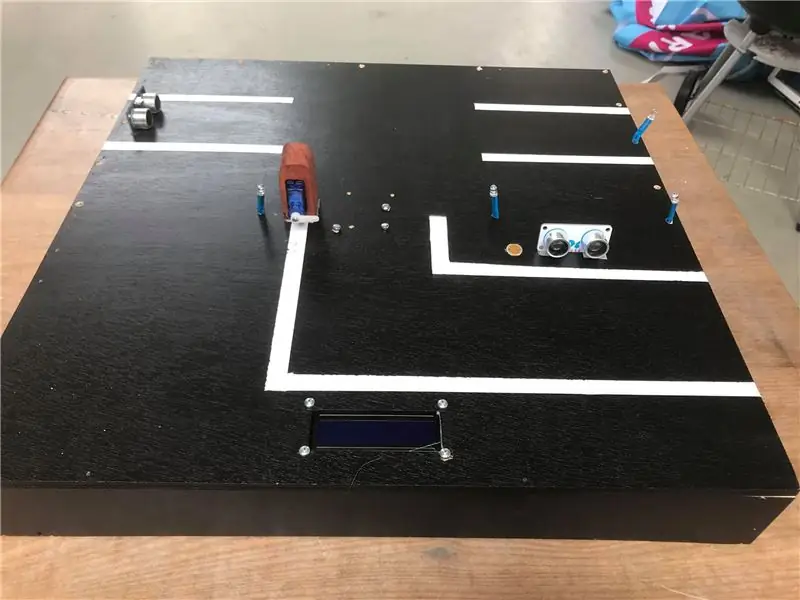
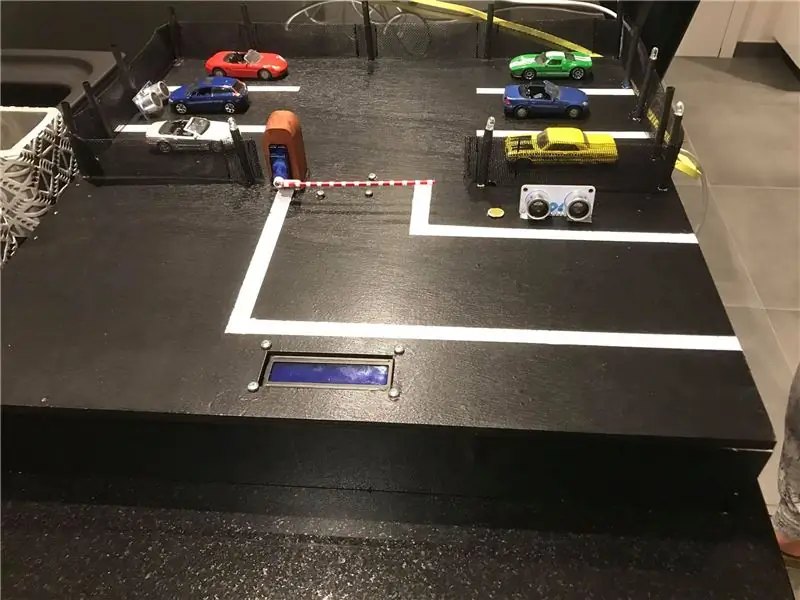
Krok 4: Mieszkanie



Pierwszym krokiem jest wycięcie drewna w kształty widoczne na rysunku. Zrobiłem to za pomocą cięcia laserowego, ale zwykła piła będzie działać równie dobrze. Następnie będziesz chciał pomalować drewno na czarno, aby uzyskać kolor asfaltu. Gdy farba wyschnie, możesz pomalować białe paski, aby uzyskać wrażenie parkingu. Na ogrodzenie spryskuję pomalowane słomki, aby wyglądały jak kije. Do samego ogrodzenia przyczepiłem kilka goasów do słupów. Bariera wykonana jest z paer maché, które później maluję natryskowo.
Krok 5: Kodowanie



Backend: Backend projektu jest napisany w Pythonie i TSQL. Odczytuje wszystkie dane z czujników i zapisuje je do bazy danych, którą utworzyliśmy nieco wcześniej. Działa również serwer WWW, dzięki czemu możemy podłączyć do niego nasz frontend. Napisałem kod potrzebny do backendu w pycharm, ale oczywiście możesz po prostu użyć tego, co chcesz.
Kod backendu znajdziesz tutaj:
Frontend: Frontend jest napisany w HTML, CSS i JavaScript. Do napisania kodu użyłem kombinacji kodu Visual Studio i phpstorma. Kod w zasadzie zapisuje całą stronę internetową, aw plikach javascript można znaleźć kod potrzebny do pobrania danych z zaplecza.
Kod frontendu znajdziesz tutaj:
Zalecana:
Inteligentny rozproszony system monitorowania pogody IoT przy użyciu NodeMCU: 11 kroków

Inteligentny rozproszony system monitorowania pogody IoT za pomocą NodeMCU: Wszyscy możecie być świadomi tradycyjnej stacji pogodowej; ale czy zastanawiałeś się kiedyś, jak to właściwie działa? Ponieważ tradycyjna stacja pogodowa jest kosztowna i nieporęczna, gęstość tych stacji na jednostkę powierzchni jest bardzo mniejsza, co przyczynia się do
Inteligentny system parkowania oparty na IoT przy użyciu NodeMCU ESP8266: 5 kroków

System inteligentnego parkowania oparty na IoT przy użyciu NodeMCU ESP8266: Obecnie znalezienie parkingu w ruchliwych miejscach jest bardzo trudne i nie ma systemu umożliwiającego uzyskanie szczegółowych informacji o dostępności parkingu online. Wyobraź sobie, że możesz uzyskać informacje o dostępności miejsc parkingowych w telefonie i nie masz roamingu, aby sprawdzić
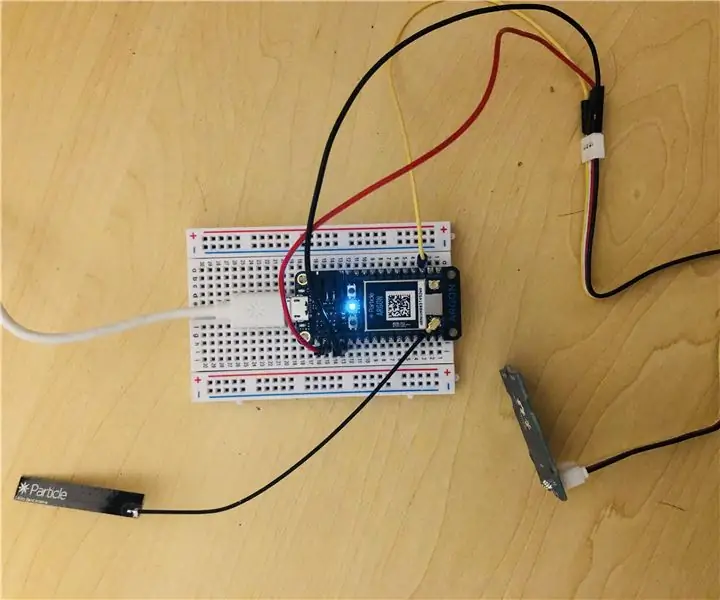
Jak stworzyć inteligentny system alarmowy do wykrywania powodzi przy użyciu Raspberry Pi i argonu cząstek: 6 kroków

Jak stworzyć inteligentny system alarmowy do wykrywania zalania przy użyciu Raspberry Pi i argonu cząstek: Posiadanie standardowych czujników zalania jest świetne, aby zapobiec ogromnym uszkodzeniom domu lub miejsca pracy.Ale utrudnia to, gdy nie ma Cię w domu, aby wziąć udział w alarmie.Oczywiście możesz kupić te inteligentne Ten system alarmowy zalania wykrywa każdą ciecz i wyzwala alarm
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
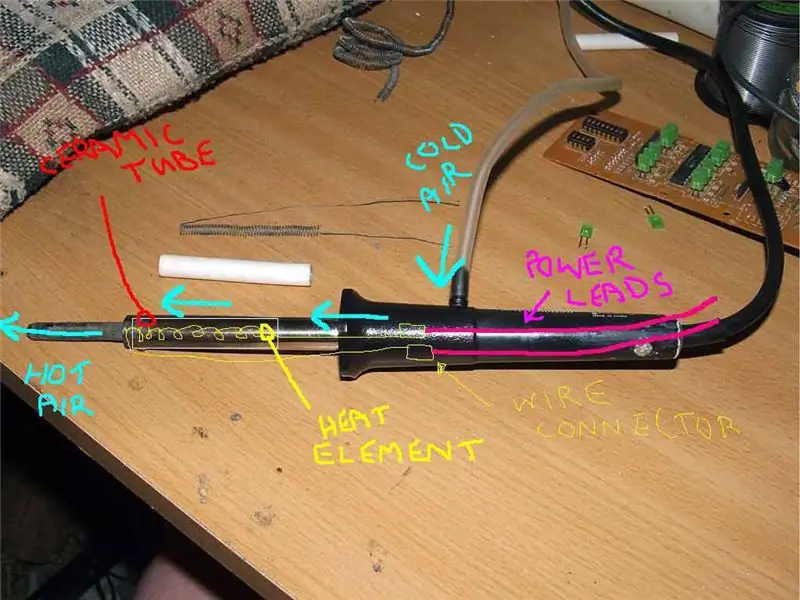
DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: 18 kroków (ze zdjęciami)

DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: to moja pierwsza publikacja eva artykułu o majsterkowaniu w Internecie. Więc przepraszam za literówki, protokoły itp. Poniższe instrukcje pokazują, jak zrobić PRACOWĄ lutownicę na gorące powietrze odpowiednią do WSZYSTKICH zastosowań wymagających lutowania. To lutowanie gorącym powietrzem
