
Spisu treści:
- Krok 1:
- Krok 2: Podstawowy kształt
- Krok 3: Nowy kształt
- Krok 4: Zacznij robić widok z boku
- Krok 5: Wykończenie widoku z boku
- Krok 6: pluć cieniowanie za pomocą gradientów
- Krok 7: Zakończenie cieniowania nagrobka
- Krok 8: Tworzenie liści
- Krok 9: Cieniowanie liści
- Krok 10: Dodawanie koloru do naszych liści
- Krok 11: Umieszczenie naszych liści
- Krok 12: Tekst na naszym nagrobku
- Krok 13:
- Krok 14: Gotowe
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Oto krok po kroku, jak zaprojektować projekt flashowania tatuażu z cieniowaniem w programie Illustrator.
Możesz użyć myszy lub trackpada.
Mam nadzieję, że po tym samouczku możesz z łatwością tworzyć własne projekty!
Krok 1:
Krok 2: Podstawowy kształt

Aby zacząć od podstawowego kształtu nagrobka, utwórz kwadrat (klawisz M) i okrąg (klawisz L). (Waga obrysu: 4px) Kwadrat powinien być nieco wyższy pod względem wysokości. Następnie przytrzymaj shift podczas przeciągania, aby utworzyć idealne koło. Następnie umieść okrąg na górze kwadratu, środek koła powinien przechodzić przez prostą linię od twojego kwadratu.
Krok 3: Nowy kształt

Teraz połączymy nasz kwadrat i okrąg, aby stworzyć główny kształt naszego nagrobka. W Windows > Pathfinder lub Shift + Ctrl + F9 zaznacz oba kształty i wybierz połącz.
Krok 4: Zacznij robić widok z boku

Aby rozpocząć widok z boku nagrobka, zduplikuj swój nowy kształt i lekko umieść go na innym kształcie; pozostawiając równą ilość miejsca z każdej strony.
Krok 5: Wykończenie widoku z boku


Teraz użyjemy narzędzia Zaznaczanie bezpośrednie (klawisz A) lub białej strzałki. Kontur dalej po prawej stronie spowoduje usunięcie prawej górnej i dolnej kotwicy. Górna część nie będzie wyrównana, więc przeciągnij punkt zakotwiczenia do centa i pociągnij za uchwyt, aż uzyskasz równomierny ruch. Pogrupuj swój kształt razem.
Krok 6: pluć cieniowanie za pomocą gradientów



Wybierz swój nagrobek i wybierz Live Paint (klawisz K). Możesz wybrać wypełnienie kolorem, naciskając klawisze strzałek w lewo i w prawo, aż uzyskasz gradient lub nawias kątowy większy niż (>). Następnie dostosuj ustawienia gradientu do radialnego i kąta do -30. Twoja lokalizacja powinna wynosić 30%, aby uzyskać idealny projekt cieniowania.
Krok 7: Zakończenie cieniowania nagrobka

W ustawieniach gradientu zmień typ gradientu z powrotem na liniowy. W razie potrzeby kierunek cieniowania należy zmienić z lewej na prawą, czerń po prawej stronie. Suwak gradientu powinien być nieco wyregulowany. Można to zmienić według własnych upodobań, ale pamiętaj, że cieniowanie śliny ma białą przestrzeń, więc nie zaciemniaj.
Krok 8: Tworzenie liści




Za pomocą narzędzia Eclipse (klawisz L) utwórz owal. Następnie za pomocą narzędzia do bezpośredniego zaznaczania (klawisz A) połącz oba uchwyty na każdym końcu owalu do środka, tworząc spiczastą końcówkę. Następnie narysuj ścieżkę od jednej końcówki do drugiej. Teraz musimy narysować żyłki liści. Narysuj linie poziome (waga obrysu: 1 px) od linii środkowej na zewnątrz. Upewnij się, że punkty, w których spotykają się 2 linie, są wyrównane, tak aby wyglądały na kształt litery V.
Krok 9: Cieniowanie liści



Następnie śledzimy liść i wypełniamy go gradientem. Upewnij się, że nie ma obrysów.
(Uwaga: Gradient, którego używam, to Blue Sky, które ma przezroczystość. Pozwoli to na prześwitywanie naszego koloru, aby uzyskać efekt cieniowania. Po prostu zmieniam kolory w panelu gradientu. Dwukrotne kliknięcie suwaków, które są niebieskie, czarny. Ostatnie suwaki są już domyślnie przezroczyste.)
Za pomocą narzędzia gradientu (klawisz G) możemy zmienić kierunek gradientu. Suwak gradientu powinien znajdować się w tym samym kierunku co ścieżka środka liści. Dostosuj suwak, jak chcesz. Ta warstwa powinna znajdować się za obrysem liścia.
Krok 10: Dodawanie koloru do naszych liści


Ponownie prześledzimy liść, bez obrysu konturu i wypełnimy go wybraną zielenią. Użyłem #00CC00. Upewnij się, że ta warstwa znajduje się za konturem i gradientem.
Krok 11: Umieszczenie naszych liści


Możemy zduplikować nasz liść, aby stworzyć więcej liści. Możesz dodać tyle ile chcesz w dowolnej aranżacji, ilość zależy od wielkości wzoru i ilości elementów. Gdy już je umieścisz, zgrupuj wszystko razem.
Krok 12: Tekst na naszym nagrobku



Możesz użyć narzędzia Tekst (klawisz T), ale użycie narzędzia Pióro (klawisz P) sprawia, że projekt wygląda bardziej jak tradycyjny wzór tatuażu w odcieniu spluwaczki. Możesz dodać wszystko do swojego nagrobka, ja wybieram „TĘsknię za Tobą”, aby umieścić na moim. (waga obrysu: 4 piks.) Zmień projekt obrysu, przechodząc do Windows > Obrys lub Ctrl + F10. Gdy już tam jesteś, zmień Czapkę na zaokrągloną czapkę i Narożnik na zaokrąglone połączenie. Teraz dołącz do tekstu i umieść nad nagrobkiem.
Krok 13:


Następnie użyjemy narzędzia Eclipse (klawisz L) i przytrzymamy Shift podczas przeciągania, aby utworzyć idealne koło. Następnie wypełnimy go gradientem. Upewnij się, że typ gradientu jest radialny.
(Uwaga: Gradient, którego używam, to Blue Sky, który ma przezroczystość. Wróć do kroku 8 i przeczytaj notatkę, jeśli nie wiesz, jak zmienić kolory.)
Możesz wybrać dowolną czerwień. Użyłem #FF0000. Dostosuj suwaki gradientu tak, aby czerwień zanikała równomiernie, prawie wyglądając na pomalowaną aerografem. Gdy będziesz zadowolony, umieść go za wszystkimi elementami.
Krok 14: Gotowe

Gratulacje! Stworzyłeś prosty projekt tatuażu nagrobnego!
Mam nadzieję, że pomogło to w zrozumieniu cieniowania i podstawowych kroków tworzenia projektu w programie Illustrator.
Zalecana:
Funkcjonalna pamięć flash USB Rubiks Cube: 7 kroków (ze zdjęciami)

Funkcjonalny dysk flash USB Rubiks Cube: W tym samouczku pokażę ci, jak zrobić własny dysk flash USB Rubik. Gotowy produkt możesz zobaczyć na poniższym filmie:
Zegar ścienny TheSUN, Arduino Powered Design: 6 kroków (ze zdjęciami)

Zegar ścienny TheSUN, Arduino Powered Design: Witam ponownie Instruktorzy-Ludzie!:-Z powodu problemów z wysyłką nie byłem w stanie kontynuować mojego projektu ABTW, więc postanowiłem pokazać wam inne, moje najnowsze dzieło. Myślę, że wielu z nas lubi ja, jak te ładne adresowalne paski LED (zwane też NEOP
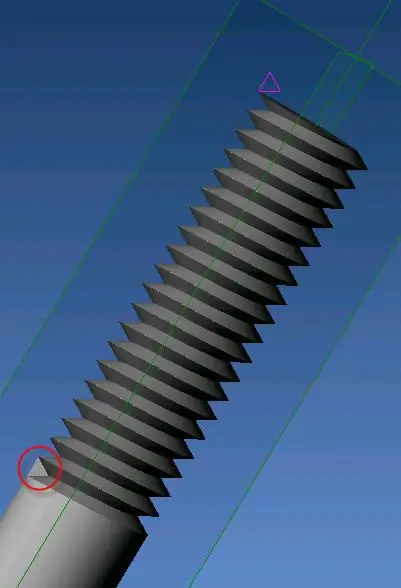
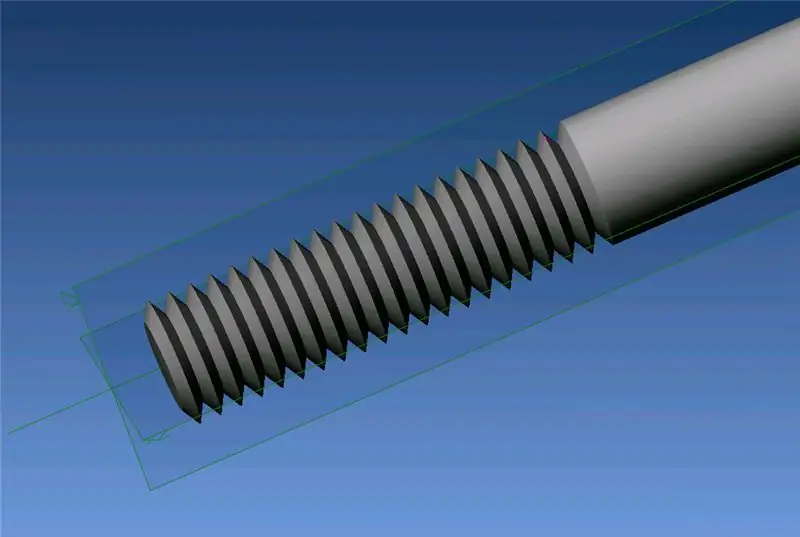
Alibre Design i gwinty zewnętrzne (metoda 1): 6 kroków

Alibre Design i zewnętrzne wątki (metoda 1): Ta instrukcja pokaże, jak utworzyć zewnętrzny wątek w Alibre Design. W tym przykładzie utworzymy kołek 50 mm, z którego 20 mm zostanie nagwintowane (M6x1). Ta instrukcja zakłada, że użytkownik: 1) może tworzyć prymitywne elementy, takie jak kostki i
Alibre Design i gwinty zewnętrzne (metoda 2): 5 kroków

Alibre Design i zewnętrzne wątki (metoda 2): Ta instrukcja służy do tworzenia zewnętrznego „wątku”; w Alibre Design. Jest to metoda kosmetyczna, ponieważ wykorzystuje obrót i wzór, a nie cięcie spiralne, jak w Metodzie 1. Podobnie jak w Metodzie 1, będzie to kołek 50 mm z gwintem 20 mm (M
MAS 960 Design for Empowerment - projekt Arduino RUDI: 18 kroków

MAS 960 Design for Empowerment - Arduino Project RUDI: Nazwa kodowa projektu Arduino RUDI: łączenie osobistych obiektów z przewodzącym obwodem elektrycznym farby i wyświetlanie obrazów na laptopie za pomocą magnetycznego arduoino. Projekt: David Mellis, Eric Rosenbaum, Sam Kronick, Jerome Finkel MIT Media Lab jesień 2
